Detaillierte Einführung in das DOM-Parsing im XML-Parsing
1. Konzept
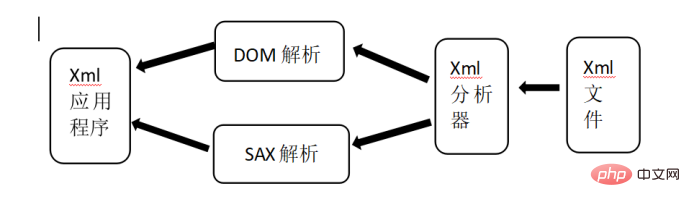
XML-Dateien werden hauptsächlich zur Beschreibung von Informationen verwendet. Nach Erhalt eines XML-Dokuments ist das Extrahieren der entsprechenden Informationen entsprechend den Elementen in der XML eine XML-Analyse. Es gibt zwei Möglichkeiten, XML zu analysieren, eine ist die DOM-Analyse und die andere ist die SAX-Analyse. Die beiden Operationsmethoden sind in der Abbildung dargestellt.

2. DOM-Parsing
Der auf DOM-Parsing basierende XML-Parser wandelt es mithilfe eines Baums in eine Sammlung von Objektmodellen um ist eine Datenstruktur, die Informationen speichert. Über die DOM-Schnittstelle kann die Anwendung jederzeit auf jeden Teil der Daten im XML-Dokument zugreifen. Daher wird diese Zugriffsmethode über die DOM-Schnittstelle auch als Direktzugriff bezeichnet.
Diese Methode weist auch Mängel auf, da der DOM-Analysator die gesamte XML-Datei in einen Baum umwandelt und im Speicher speichert. Wenn die Dateistruktur groß oder die Daten komplex sind, erfordert diese Methode einen höheren Speicherbedarf. und das Durchqueren eines Baums mit einer komplexen Struktur ist ebenfalls ein sehr zeitaufwändiger Vorgang. Die von DOM verwendete Baumstruktur stimmt jedoch mit der Art und Weise überein, wie XML Informationen speichert, und sein Direktzugriff kann ebenfalls verwendet werden, sodass die DOM-Schnittstelle immer noch einen umfassenden Nutzungswert hat.
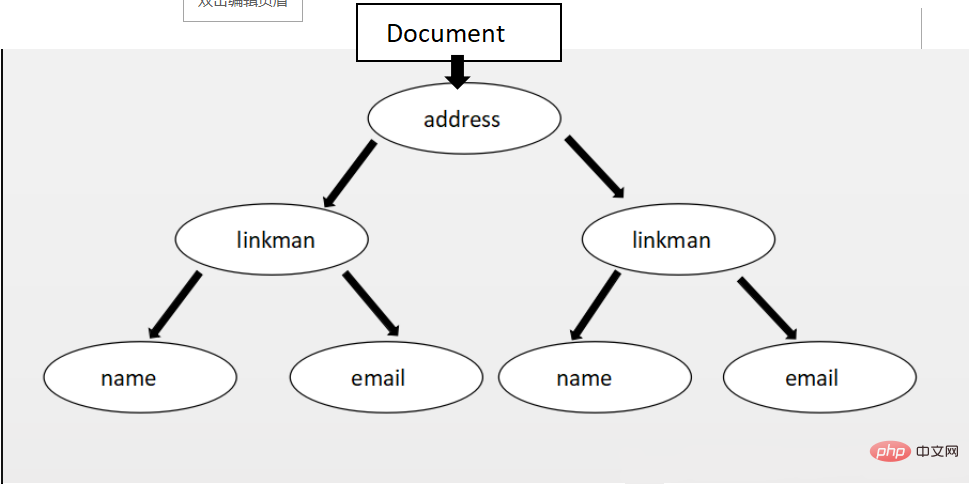
Hier geben wir ein Beispiel, um die Datenstruktur der Konvertierung von XML in einen Baum zu veranschaulichen.
<?xml version="1.0" encoding="GBK"?> <address> <linkman> <name>Van_DarkHolme</name> <email>van_darkholme@163.com</email> </linkman> <linkman> <name>Bili</name> <email>Bili@163.com</email> </linkman> </address>
Die Struktur zum Konvertieren von XML in einen Baum ist:

Es gibt die folgenden 4 Kernoperationsschnittstellen beim DOM-Parsing
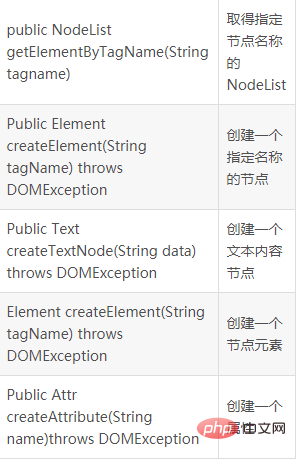
Dokument: Diese Schnittstelle repräsentiert das gesamte XML-Dokument und wird als Stamm des gesamten DOM dargestellt, das den Eingang zum Baum darstellt. Über diese Schnittstelle kann auf den Inhalt aller Elemente in der XML zugegriffen werden. Die gängigen Methoden sind wie folgt.
(Hinweis: Obwohl in der obigen Abbildung nicht dargestellt, sind die Attribute „Name“ und „E-Mail“ ebenfalls jeweils ein Knoten)
Gemeinsame Dokumentmethoden

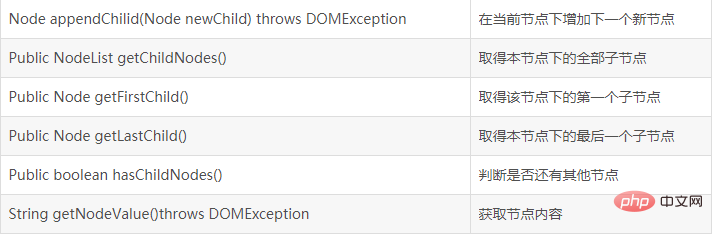
Node: Diese Schnittstelle spielt eine wichtige Rolle im gesamten DOM-Baum. Die Kernschnittstellen von DOM-Operationen werden von Node (Dokument, Element, Attr) geerbt. Im DOM-Baum stellt jede Knotenschnittstelle einen DOM-Baumknoten dar.
Allgemeine Methoden der Knotenschnittstelle

NodeList: Diese Schnittstelle stellt im Allgemeinen eine Sammlung von Punkten dar Wird für eine Reihe von Knoten in einer geordneten Beziehung verwendet.
Gemeinsame NodeList-Methoden

NamedNodeMap: Diese Schnittstelle stellt die Eins-zu-Eins-Beziehung zwischen einer Gruppe von Knoten und ihren eindeutigen Namen dar und wird hauptsächlich verwendet um Knotenattribute darzustellen
Wenn ein Programm zusätzlich zu den oben genannten vier Kernschnittstellen DOM-Analysevorgänge ausführen muss, muss es die folgenden Schritte ausführen:
1. Richten Sie einen DocumentBuilderFactor ein, um ihn abzurufen das DocumentBuilder-Objekt:
DocumentBuilderFactory Factory = DocumentBuilderFactory.newInstance();
2. DocumentBuilder erstellen:
DocumentBuilder Builder = Factory.newDocumentBuilder();
3. Dokumentobjekt erstellen und Eintrag des Baums abrufen:
Document doc = builder.parse("relative path or absolute path of the xml file");
4.
NodeList n1 = doc .getElementByTagName("Read node");
5. XML-Informationen abrufen
public class DOMDemo01 {
public static void main(String[] args) throws ParserConfigurationException, SAXException, IOException{
//建立DocumentBuilderFactor,用于获得DocumentBuilder对象:
DocumentBuilderFactory factory = DocumentBuilderFactory.newInstance();
//2.建立DocumentBuidler:
DocumentBuilder builder = factory.newDocumentBuilder();
//3.建立Document对象,获取树的入口:
Document doc = builder.parse("src//dom_demo_02.xml");
//4.建立NodeList:
NodeList node = doc.getElementsByTagName("linkman");
//5.进行xml信息获取
for(int i=0;i<node.getLength();i++){
Element e = (Element)node.item(i);
System.out.println("姓名:"+
e.getElementsByTagName("name").item(0).getFirstChild().getNodeValue());
System.out.println("邮箱:"+
e.getElementsByTagName("email").item(0).getFirstChild().getNodeValue());
}
}
}
Der obige Code wird ab dem vierten Punkt analysiert werden:
Durch doc.getElementByTagName("linkman") erhalten wir eine NodeList. Die obige XML-Datei enthält zwei Linkman-Knoten, daher enthält die NodeList hier zwei Knoten (beide Linkman-Knoten) und Anschließend wird die Schleifenmethode verwendet, um die Informationen in der XML-Datei abzurufen.
Element e = (Element)node.item(i) erhält den Linkman-Knoten, d. h. e zeigt auf Linkman
e.getElementTagName(“name”).item(0). getFirstChild ().getNodeValue();
getElementTagName("name"); Alle Namensknoten unter dem Linkman erhalten (eigentlich nur 1);
Item(0); (nur einer);
getFristChild(); Ruft den Textknoten unter dem Namensknoten ab, der der Knoten ist, in dem sich der Inhalts-Van befindet (wie oben erwähnt, ist der Textinhalt auch ein separater Knoten, createTextNode() in der Liste der Dokumentmethoden). Erstellen Sie den Textknoten);
getNodeValue() ruft den Wert des Textknotens ab: van_darkholme;
Weitere verwandte Fragen finden Sie auf der chinesischen PHP-Website: XML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in das DOM-Parsing im XML-Parsing. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Was bedeutet vue dom?
Dec 20, 2022 pm 08:41 PM
Was bedeutet vue dom?
Dec 20, 2022 pm 08:41 PM
DOM ist ein Dokumentobjektmodell und eine Schnittstelle für die HTML-Programmierung. Elemente auf der Seite werden über DOM manipuliert. Das DOM ist eine speicherinterne Objektdarstellung eines HTML-Dokuments und bietet eine Möglichkeit, mithilfe von JavaScript mit Webseiten zu interagieren. Das DOM ist eine Hierarchie (oder ein Baum) von Knoten mit dem Dokumentknoten als Wurzel.
 Welche Möglichkeiten gibt es, DOM-Knoten in Vue3 zu erhalten?
May 11, 2023 pm 04:55 PM
Welche Möglichkeiten gibt es, DOM-Knoten in Vue3 zu erhalten?
May 11, 2023 pm 04:55 PM
1. Native js ruft den DOM-Knoten ab: document.querySelector (Selektor) document.getElementById (ID-Selektor) document.getElementsByClassName (Klassenselektor).... 2. Holen Sie sich das Instanzobjekt der aktuellen Komponente in vue2: weil jeder vue Jeder Die Komponenteninstanz enthält ein $refs-Objekt, das Verweise auf die entsprechenden DOM-Elemente oder Komponenten speichert. Daher verweisen die $refs der Komponente standardmäßig auf ein leeres Objekt. Sie können der Komponente zunächst ref="name" hinzufügen und dann this.$refs übergeben.
 Was ist der Grund, warum die Ref-Bindung an DOM oder Komponente fehlschlägt, und wie lässt sich das Problem lösen?
May 12, 2023 pm 01:28 PM
Was ist der Grund, warum die Ref-Bindung an DOM oder Komponente fehlschlägt, und wie lässt sich das Problem lösen?
May 12, 2023 pm 01:28 PM
Beschreibung des Vue3ref-Bindungs-DOM- oder Komponentenfehlerursachenanalyse-Szenarios In Vue3 wird häufig Ref zum Binden von Komponenten oder DOM-Elementen verwendet. Oft wird Ref eindeutig zum Binden verwandter Komponenten verwendet, aber die Ref-Bindung schlägt häufig fehl. Beispiele für Ref-Bindungsfehlersituationen Die überwiegende Mehrheit der Fälle, in denen die Ref-Bindung fehlschlägt, ist darauf zurückzuführen, dass beim Binden des Refs an die Komponente die Komponente noch nicht gerendert wurde und die Bindung daher fehlschlägt. Oder die Komponente wird zu Beginn nicht gerendert und die Referenz ist nicht gebunden. Wenn die Komponente mit dem Rendern beginnt, wird auch die Bindung zwischen der Referenz und der Komponente abgeschlossen. Zu diesem Zeitpunkt treten Probleme auf beim Einsatz komponentenbezogener Methoden. Die an ref gebundene Komponente verwendet v-if, oder ihre übergeordnete Komponente verwendet v-if, um die Seite zu veranlassen
 Anleitung zur DOM-Manipulation in PHP
May 21, 2023 pm 04:01 PM
Anleitung zur DOM-Manipulation in PHP
May 21, 2023 pm 04:01 PM
In der Webentwicklung ist DOM (DocumentObjectModel) ein sehr wichtiges Konzept. Es ermöglicht Entwicklern, das HTML- oder XML-Dokument einer Webseite einfach zu ändern und zu bedienen, z. B. Elemente hinzuzufügen, zu löschen, zu ändern usw. Die integrierte DOM-Operationsbibliothek in PHP bietet Entwicklern auch umfangreiche Funktionen. In diesem Artikel wird die DOM-Operationsanleitung in PHP vorgestellt, in der Hoffnung, allen zu helfen. Das Grundkonzept von DOM DOM ist eine plattformübergreifende, sprachunabhängige API, die dies kann
 Was sind die Dom- und Bom-Objekte?
Nov 13, 2023 am 10:52 AM
Was sind die Dom- und Bom-Objekte?
Nov 13, 2023 am 10:52 AM
Es gibt 5 DOM-Objekte, darunter „Dokument“, „Element“, „Knoten“, „Ereignis“ und „Fenster“. 2. „Fenster“, „Navigator“, „Standort“ und „Verlauf“ und „Bildschirm“ und weitere 5 Arten von Stücklistenobjekten.
 Was ist der Unterschied zwischen bom und dom?
Nov 13, 2023 pm 03:23 PM
Was ist der Unterschied zwischen bom und dom?
Nov 13, 2023 pm 03:23 PM
BOM und DOM unterscheiden sich hinsichtlich Rolle und Funktion, Beziehung zu JavaScript, gegenseitiger Abhängigkeit, Kompatibilität verschiedener Browser und Sicherheitsaspekten. Detaillierte Einführung: 1. Rolle und Funktion Die Hauptfunktion von BOM besteht darin, das Browserfenster zu bedienen und zu steuern. Die Hauptfunktion von DOM besteht darin, das Webdokument in einen Objektbaum umzuwandeln Entwickler können die Elemente und Inhalte der Webseite über diesen Objektbaum abrufen und ändern. 2. Beziehung zu JavaScript usw.
 Was sind die integrierten Objekte von DOM?
Dec 19, 2023 pm 03:45 PM
Was sind die integrierten Objekte von DOM?
Dec 19, 2023 pm 03:45 PM
dom内置对象有: 1、document;2、window;3、navigator;4、location;5、history;6、screen;7、document.documentElement;8、document.body;9、document.head;10、document .title;11、document.cookie。
 Was erreichen Dom und Bom?
Nov 20, 2023 pm 02:28 PM
Was erreichen Dom und Bom?
Nov 20, 2023 pm 02:28 PM
DOM ermöglicht den dynamischen Zugriff und die Aktualisierung von Webseiteninhalten, während BOM APIs für die Interaktion mit Browserfenstern bereitstellt, einschließlich der Steuerung des Browserverhaltens und des Abrufens von Informationen über den Browser und die Benutzerumgebung. DOM dient hauptsächlich der Bedienung von Webseiteninhalten Bedienen Sie Browserfenster und interagieren Sie mit Browsern. Beides bildet zusammen eine wichtige Grundlage in der Web-Frontend-Entwicklung und bietet Entwicklern umfassende Methoden zur Steuerung und Bedienung von Webseiten und Browsern, um eine starke Interaktivität und gute Benutzererfahrung zu erzielen.




