主流浏览器css兼容问题的总结 - SUperman-苏智敏
最近又搞了一波网站的兼容,由于要求ie浏览器还是要兼容到ie8,所以调起来还是各种蛋疼。
现在就post一些做兼容的总结,可能不够全面,但是可以告诉大家如何避过一些坑。主要测试了chrome,firefox,ie8、9、11,360浏览器。
一、基本的css兼容:
1、可能很多人喜欢用css hack的形式去兼容ie浏览器,但是我自己用起来感觉其实不好使 。ie7-就不考虑了,问题在哪呢,就在ie8的甑别上,你怎么让样式只对ie8起作用。上网搜你可能会得到这样的答案:
<span style="font-size: 16px;"><span style="color: #800000;">.selector {<span style="color: #ff0000;">
color:<span style="color: #0000ff;"> #ff0\0;<span style="color: #008000;">/*<span style="color: #008000;">ie8<span style="color: #008000;">*/<span style="color: #ff0000;">
color:<span style="color: #0000ff;"> #f00\9\0;<span style="color: #008000;">/*<span style="color: #008000;">ie9+<span style="color: #008000;">*/
}</span></span></span></span></span></span></span></span></span></span></span></span>但是实际上你一试就嗝屁了,因为ie8他就是识别ie9能识别的,所以根本不能让独立的样式只对ie8起作用。
更好用的是什么呢,是用ie浏览器独有的文档注释的方式。像这样:
<span style="font-size: 16px;"><span style="color: #0000ff;">DOCTYPE html<span style="color: #0000ff;">> <span style="color: #008000;"><!--<span style="color: #008000;">[if IE 8 ]> <html class="ie8" lang="en"> <![endif]<span style="color: #008000;">--> <span style="color: #008000;"><!--<span style="color: #008000;">[if IE 9 ]> <html class="ie9" lang="en"> <![endif]<span style="color: #008000;">--> <span style="color: #008000;"><!--<span style="color: #008000;">[if (gt IE 9)|!(IE)]><!<span style="color: #008000;">--> <span style="color: #0000ff;">html <span style="color: #ff0000;">lang<span style="color: #0000ff;">="en"<span style="color: #0000ff;">> <span style="color: #008000;"><!--<span style="color: #008000;"><![endif]<span style="color: #008000;">--> </span></span></span></span></span></span></span></span></span></span></span>
屡试不爽,关键是可以独立的维护处理兼容ie浏览器的样式表,又不会淹没在一大堆css hack标识中,只需要在独立对ie8应用样式规则的地方,copy该条规则,然后在前面加上 .ie8然后就能随便写了,对付ie9也一样。
2、对于360双核这种找抽浏览器,据说添加以下头部meta信息可以使得网页用webkit内核渲染:
<span style="font-size: 16px;"><span style="color: #0000ff;">meta <span style="color: #ff0000;">http-equiv<span style="color: #0000ff;">="X-UA-Compatible"<span style="color: #ff0000;"> content<span style="color: #0000ff;">="IE=edge,chrome=1"<span style="color: #0000ff;">></span></span></span></span></span></span></span>
IE=edge:保持使用最高级别模式显示内容;
chrome=1:谷歌的外挂插件Google Chrome Frame(谷歌内嵌浏览器框架GCF),使用IE浏览网页时实际上是使用Chrome浏览器内核渲染,最低支持IE6,但前提是客户端已经安装GCF。
但实际上这个meta标识是ie浏览器所识别的(详情:ies-compatibility-features-for-site-developers/),并不是公认的标准,所以用双核的浏览器会傲娇。当然360也会傲娇,所以有时你会发现360并不能总是(也可能是我本人rp差)以chrome内核渲染你的按现代标准开发的网页。
那么试试这个吧,添加:
这个meta标识是360自家实现的(详情:meta.html),表示强制要求360这造福中国社会万千网民的浏览器用chrome的内核渲染网页。
ok,一行代码搞定360绝大部分的兼容。
二、ie8的css兼容
现在说说ie8下的css问题:
1、ie8支持:first-child,但不支持:last-child。因为前者是css2.1标准,后者是css3标准。参下:
CSS 2.1 selectors:Basic CSS selectors including: * (universal selector), > (child selector), :first-child, :link, :visited, :active, :hover, :focus, :lang(), + (adjacent sibling selector), [attr], [attr="val"], [attr~="val"], [attr|="bar"], .foo (class selector), #foo (id selector)
2、 为什么会发现上面的奇怪的东西(怪我css2.1和css3分不清),因为编译sass文件后发现ie8下的样式基本全歇菜了。需要注意的是,如果浏览器 不支持的选择器和支持的选择器写在一起,那么整条规则就不起作用了。比如你不小心创造了一个伪元素(是真的伪哦).bb:bb-child, .cc{background:#333;}那么这整条规则就不起作用了,所有浏览器在此情况下都会歇菜,.cc的样式就丢失了。
3、 input设置了左右padding,but输入较多内容时padding还是会消失。这个问题是无解的,ie浏览器她就是这么渲染input的,解决方法是在input 外面套一层div,用div设置左右padding,border,width和height,input只需要设置width和weight为100% 即可。另外,正常来讲,如果没有明确设置height的值,那么设置的line-height值就是height的值,but对于ie8,如果input 设置了 line-height,那么input必须设置height,否则input的内容显示有问题,会上下隐藏部分内容,她就是要躲猫猫。
4、 为什么上面我不用input的伪元素进行设置而要嵌套多一层div呢?因为input,img,iframe等元素不支持伪元素 -_-||。:before 和:after伪元素指定了一个元素文档树内容之前和之后的内容。与'content'属性联用,指定了插入的内容(也就是你必须显性设置content 属性这两个伪家伙才能在文档中显示出来,哪怕设置content属性为空字符串也行)。作为DOM元素,伪元素都是在容器内进行渲染的, input,img,iframe等元素都不能包含其他元素,也就是不是容器,所以不能通过伪元素插入内容。
5、 table中如果不是严格的用于表格,而是用于奇葩的局部布局时(我也想问为什么用来布局。。),td设置成inline-block可以排成一行,但是 ie8和ie9 下,如果td中的内容很长,即使td设置了宽度,td也会撑开并占用td设置的margin(废话,td是没有margin可言的),直到挤占所有的td 宽度之和为tr的宽度。但是td设置成float:left;就能表现成block。这个不清楚为什么,但是管用。。
6、父元素的左padding会和子元素的左margin重叠。这个是没有好好实现盒子模型的事情了,包容吧。。
7、sprite图中的icons之间最好留空白间隔,哪怕间隔1px也好,否则ie8下会出现使用了某一个icon当背景,icon后面跟着的其他icon也顺带显示了一小部分的bug,所以icons之间还是要适当留白,不要太省。
三、ie11部分css问题
1、 ie11下很多元素表现和其他浏览器不一致,比如对应用了同一样式(不设置 高度)的div,其他浏览器解析的高度是一致的,但是ie11下该div有可能高度偏大,由此导致一些排版上的问题,所以,如果发现元素排版上下偏移的问题,查看此元素或其当代元素是否设置了高度,统一添上高度一切都ok了。
2、抱歉,ie11问题确实不多。
四、结尾附上一个关于css优先级的奇谈
首先我们知道:
1、id选择器优先级权重比class选择器大一个数量级,class选择器权重比标签选择器大一个数量级;
2、class选择器和属性选择器同优先级;
3、样式的优先程度需要根据第1条规则计算整体的优先级,按选择器权重计算各条样式规则中所有选择器优先级之和,哪条规则权重大,那条就说了算。如果相同那么后面的覆盖前面的。
4、像这种.dog > p开挂,多了特殊符号的,并不会增加优势,还是和 .dog p优先级一样。
然后可以抛出一个问题了:
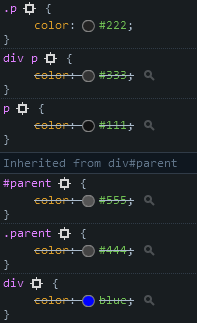
对于下面的文档结构,分别对 p | .p | div p | .parent | #parent设置color属性,那么优先级如何呢?
<span style="font-size: 16px;"><span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="parent"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="parent"</span><span style="color: #0000ff;">><br> <span style="color: #800000;">p </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="p"</span><span style="color: #0000ff;">>p</span><span style="color: #800000;">p</span><span style="color: #0000ff;">><br></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span>
结果很有意思:

也就是 .p > div p > p > #parent > .parent
id选择器居然比p选择器优先级还低!将p元素和div元素分开看,.p > div p > p 很正常, #parent > .parent也很正常。所以问题关键在子级p和父级#parent, 子级的选择器优先级比父级的选择器优先级高,或者说继承的优先级程度比自身的优先级低!
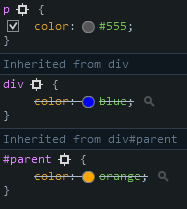
嵌套多一层看看就知道是不是了,分别对#parent | div | p设置color属性:
<span style="font-size: 16px;"><span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="parent"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="parent"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div class<span style="color: #800000;"><span style="color: #0000ff;">="mid</span></span><span style="color: #0000ff;">"</span></span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p id<span style="color: #800000;"><span style="color: #800000;"><span style="color: #0000ff;">="p<span style="color: #0000ff;">"</span></span></span></span> </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="p"</span><span style="color: #0000ff;">></span>p<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span></span></span>
结果确实是p > div > #parent:

即使应用两个选择器也无济于事,依然是p >#parent div

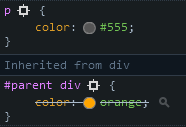
但是只要能定位到p元素,那么父级选择器的权重就起作用了,一试便知,对#parent p | #p 设置同样的样式结果是这样的:

嗯,确实如此。所以:
5、css样式优先级还和继承有关,继承的优先级不如本身应用的优先级高。
总结完毕,敬礼。
-------------------------------本文地址: http://www.cnblogs.com/suspiderweb/p/5277540.html

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren.
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert.
 Wie benutze ich die HTML5 & lt; Zeit & gt; Element, um Daten und Zeiten semantisch darzustellen?
Mar 12, 2025 pm 04:05 PM
Wie benutze ich die HTML5 & lt; Zeit & gt; Element, um Daten und Zeiten semantisch darzustellen?
Mar 12, 2025 pm 04:05 PM
Dieser Artikel erklärt den HTML5 & lt; Time & gt; Element für semantische Datum/Uhrzeit. Es betont die Wichtigkeit des DateTime-Attributs für die Maschinenlesbarkeit (ISO 8601-Format) neben menschenlesbarem Text, das Zubehör steigert




