Sublime fügt eine Vue-Vorlage hinzu
Vue ist ein fortschrittliches Framework zum Erstellen von Benutzeroberflächen. In der Spalte Sublime-Nutzung erfahren Sie, wie Sie Vue-Vorlagen zu Sublime hinzufügen. Ich hoffe, es wird denen helfen, die es brauchen. Freunde helfen!

Sublime fügt eine Vue-Vorlage hinzu
Schritt 1:
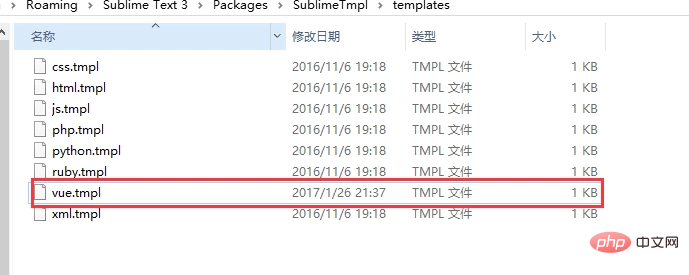
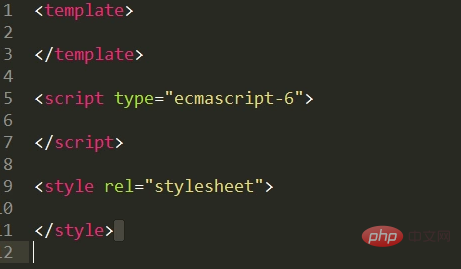
Erstellen Sie einen neuen Vue unter dem Pfad: Sublime Text 3PackagesSublimeTmpltemplates .tmpl-Datei:

<template>
</template>
<script type="ecmascript-6">
</script>
<style rel="stylesheet">
</style>Schritt 2: Öffnen Sie Default.sublime-commands, kopieren Sie die folgende Konfiguration und fügen Sie sie ein
,{
"caption": "Tmpl: Create vue", "command": "sublime_tmpl",
"args": {"type": "vue"}
}Schritt 3: Tastenkombination hinzufügen Standard .sublime-keymap
,{
"keys": ["ctrl+alt+e"], "command": "sublime_tmpl",
"args": {"type": "vue"}, "context": [{"key": "sublime_tmpl.vue"}]
}Schritt 4: Verwenden Sie Strg+Alt+e, um eine neue Vue-Vorlage zu erstellen

Das obige ist der detaillierte Inhalt vonSublime fügt eine Vue-Vorlage hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Was soll ich tun, wenn die Notepad-Datei zu groß zum Öffnen ist?
Apr 08, 2024 am 03:15 AM
Was soll ich tun, wenn die Notepad-Datei zu groß zum Öffnen ist?
Apr 08, 2024 am 03:15 AM
Wenn Notepad-Dateien zu groß werden, können Sie folgende Lösungen ausprobieren: Verwenden Sie einen anderen Texteditor wie Sublime Text, da es dort keine Dateigrößenbeschränkungen gibt. Teilen Sie die Datei in kleinere Teile auf. Aktivieren Sie die Unterstützung großer Dateien über den Registrierungseditor. Versuchen Sie, die Datei mit einer alternativen Methode wie Notepad++, WordPad oder Microsoft Word zu öffnen. Zippen Sie die Datei und öffnen Sie sie mit einem Archivierungstool.
 So richten Sie Textspalten im Editor aus
Apr 08, 2024 am 01:00 AM
So richten Sie Textspalten im Editor aus
Apr 08, 2024 am 01:00 AM
Es gibt drei Methoden, um die Ausrichtung von Textspalten in Notepad zu erreichen: 1. Verwenden Sie Tabulatoren. 2. Verwenden Sie Leerzeichen und passen Sie sie manuell an. 3. Verwenden Sie Tools von Drittanbietern (z. B. Notepad++, Sublime Text), um eine automatische Ausrichtung bereitzustellen.
 Was soll ich zum Öffnen von HTML verwenden?
Apr 21, 2024 am 11:33 AM
Was soll ich zum Öffnen von HTML verwenden?
Apr 21, 2024 am 11:33 AM
Zum Öffnen von HTML-Dateien müssen Sie einen Browser wie Google Chrome oder Mozilla Firefox verwenden. Um eine HTML-Datei mit einem Browser zu öffnen, gehen Sie folgendermaßen vor: 1. Öffnen Sie Ihren Browser. 2. Ziehen Sie die HTML-Datei per Drag-and-Drop in das Browserfenster oder klicken Sie auf das Menü „Datei“ und wählen Sie „Öffnen“.
 Welche Software eignet sich für die Python-Programmierung?
Apr 20, 2024 pm 08:11 PM
Welche Software eignet sich für die Python-Programmierung?
Apr 20, 2024 pm 08:11 PM
IDLE und Jupyter Notebook werden für Anfänger empfohlen, und PyCharm, Visual Studio Code und Sublime Text werden für mittlere/fortgeschrittene Schüler empfohlen. Die Cloud-IDEs Google Colab und Binder bieten interaktive Python-Umgebungen. Weitere Empfehlungen sind Anaconda Navigator, Spyder und Wing IDE. Zu den Auswahlkriterien gehören Qualifikationsniveau, Projektgröße und persönliche Vorlieben.
 So öffnen Sie eine lokale Datei in HTML
Apr 22, 2024 am 09:39 AM
So öffnen Sie eine lokale Datei in HTML
Apr 22, 2024 am 09:39 AM
Mit HTML können lokale Dateien wie folgt geöffnet werden: Erstellen Sie eine .html-Datei und importieren Sie die jQuery-Bibliothek. Erstellen Sie ein Eingabefeld, das es dem Benutzer ermöglicht, eine Datei auszuwählen. Hören Sie sich das Dateiauswahlereignis an und verwenden Sie ein FileReader()-Objekt, um den Dateiinhalt zu lesen. Zeigen Sie den Inhalt der gelesenen Datei auf der Webseite an.
 So erstellen Sie eine Py-Datei in Python
May 05, 2024 pm 07:57 PM
So erstellen Sie eine Py-Datei in Python
May 05, 2024 pm 07:57 PM
Schritte zum Erstellen einer .py-Datei in Python: Öffnen Sie einen Texteditor (z. B. Notepad, TextMate oder Sublime Text). Erstellen Sie eine neue Datei und geben Sie den Python-Code ein. Achten Sie dabei auf Einrückung und Syntax. Verwenden Sie beim Speichern der Datei die Erweiterung .py (z. B. my_script.py).
 So verwenden Sie den kopierten Code in Python
Apr 20, 2024 pm 06:26 PM
So verwenden Sie den kopierten Code in Python
Apr 20, 2024 pm 06:26 PM
Hier sind die Schritte zur Verwendung von kopiertem Code in Python: Kopieren Sie den Code und fügen Sie ihn in einen Texteditor ein. Erstellen Sie eine Python-Datei. Führen Sie den Code über die Befehlszeile aus. Verstehen Sie, wozu der Code dient und wie er funktioniert. Ändern Sie den Code nach Bedarf und führen Sie ihn erneut aus.
 So öffnen Sie HTML-Dateien auf einem Mobiltelefon
Apr 05, 2024 am 08:06 AM
So öffnen Sie HTML-Dateien auf einem Mobiltelefon
Apr 05, 2024 am 08:06 AM
Sie können HTML-Dateien auf Ihrem Telefon öffnen, indem Sie Ihren Standardbrowser verwenden und den Dateipfad oder die URL in die Adressleiste eingeben. Navigieren Sie mit Ihrem Dateimanager zum Dateispeicherort und klicken Sie auf die HTML-Datei. Laden Sie den Texteditor herunter, navigieren Sie zum Dateispeicherort und doppelklicken Sie auf die HTML-Datei. Laden Sie den HTML Viewer aus dem App Store herunter, navigieren Sie zum Dateispeicherort und tippen Sie auf die HTML-Datei.




