Tutorial zur Installation von sublime text3 eslint
Das Folgende ist ein großartiges Text3-Eslint-Installations-Tutorial, das von der Kolumne sublime-Nutzungsprogramm geteilt wird. Es ist sehr einfach für Freunde, die es brauchen.

tutorial zur Installation von sublime text3 eslint
Starten Sie die Installation
Alles oben Genannte installiert sind, dann installieren Sie globales eslint
sudo npm install eslint -g
Wenn Sie eslint zum ersten Mal installieren oder verwenden, können Sie eine eslint-Datei im Projekt initialisieren
eslint --init
Wenn im Projekt kein Paket vorhanden ist Im Stammverzeichnis der JSON-Datei werden Sie aufgefordert, mit npm init eine package.json-Datei zu initialisieren.
Sublime Text3 konfigurieren
Der Sublime Text2-Editor unterstützt die folgenden Plug-Ins nicht~
SublimeLinter ist ein Code check Das Framework-Plugin ist sehr leistungsfähig und unterstützt Prüfungen in verschiedenen Sprachen. Es verfügt jedoch nicht über die Funktion der Codeprüfung selbst und erfordert spezielle Sprachprüfungsunterstützung wie ESLint.
SublimeLinter-eslint Wir installieren und verwenden das entsprechende SublimeLinter-contrib-eslint-Plug-in, um uns bei der Verwendung von eslint zu helfen
Babel babelDies immer noch muss installiert und verwendet werden, unabhängig davon, ob Dateien kompiliert oder verpackt werden.
Konfiguration abgeschlossen
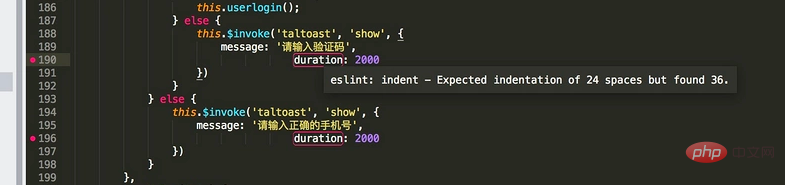
Wenn Ihre Installation keine Fehler aufweist, wird sie wahrscheinlich so aussehen! Der Sublime-Editor verfügt über eine hervorgehobene Erinnerung, dass Ihr Code nicht dem Eslint-Codestil entspricht.

Das obige ist der detaillierte Inhalt vonTutorial zur Installation von sublime text3 eslint. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Was soll ich tun, wenn die Notepad-Datei zu groß zum Öffnen ist?
Apr 08, 2024 am 03:15 AM
Was soll ich tun, wenn die Notepad-Datei zu groß zum Öffnen ist?
Apr 08, 2024 am 03:15 AM
Wenn Notepad-Dateien zu groß werden, können Sie folgende Lösungen ausprobieren: Verwenden Sie einen anderen Texteditor wie Sublime Text, da es dort keine Dateigrößenbeschränkungen gibt. Teilen Sie die Datei in kleinere Teile auf. Aktivieren Sie die Unterstützung großer Dateien über den Registrierungseditor. Versuchen Sie, die Datei mit einer alternativen Methode wie Notepad++, WordPad oder Microsoft Word zu öffnen. Zippen Sie die Datei und öffnen Sie sie mit einem Archivierungstool.
 So richten Sie Textspalten im Editor aus
Apr 08, 2024 am 01:00 AM
So richten Sie Textspalten im Editor aus
Apr 08, 2024 am 01:00 AM
Es gibt drei Methoden, um die Ausrichtung von Textspalten in Notepad zu erreichen: 1. Verwenden Sie Tabulatoren. 2. Verwenden Sie Leerzeichen und passen Sie sie manuell an. 3. Verwenden Sie Tools von Drittanbietern (z. B. Notepad++, Sublime Text), um eine automatische Ausrichtung bereitzustellen.
 Was soll ich zum Öffnen von HTML verwenden?
Apr 21, 2024 am 11:33 AM
Was soll ich zum Öffnen von HTML verwenden?
Apr 21, 2024 am 11:33 AM
Zum Öffnen von HTML-Dateien müssen Sie einen Browser wie Google Chrome oder Mozilla Firefox verwenden. Um eine HTML-Datei mit einem Browser zu öffnen, gehen Sie folgendermaßen vor: 1. Öffnen Sie Ihren Browser. 2. Ziehen Sie die HTML-Datei per Drag-and-Drop in das Browserfenster oder klicken Sie auf das Menü „Datei“ und wählen Sie „Öffnen“.
 Welche Software eignet sich für die Python-Programmierung?
Apr 20, 2024 pm 08:11 PM
Welche Software eignet sich für die Python-Programmierung?
Apr 20, 2024 pm 08:11 PM
IDLE und Jupyter Notebook werden für Anfänger empfohlen, und PyCharm, Visual Studio Code und Sublime Text werden für mittlere/fortgeschrittene Schüler empfohlen. Die Cloud-IDEs Google Colab und Binder bieten interaktive Python-Umgebungen. Weitere Empfehlungen sind Anaconda Navigator, Spyder und Wing IDE. Zu den Auswahlkriterien gehören Qualifikationsniveau, Projektgröße und persönliche Vorlieben.
 So öffnen Sie eine lokale Datei in HTML
Apr 22, 2024 am 09:39 AM
So öffnen Sie eine lokale Datei in HTML
Apr 22, 2024 am 09:39 AM
Mit HTML können lokale Dateien wie folgt geöffnet werden: Erstellen Sie eine .html-Datei und importieren Sie die jQuery-Bibliothek. Erstellen Sie ein Eingabefeld, das es dem Benutzer ermöglicht, eine Datei auszuwählen. Hören Sie sich das Dateiauswahlereignis an und verwenden Sie ein FileReader()-Objekt, um den Dateiinhalt zu lesen. Zeigen Sie den Inhalt der gelesenen Datei auf der Webseite an.
 So erstellen Sie eine Py-Datei in Python
May 05, 2024 pm 07:57 PM
So erstellen Sie eine Py-Datei in Python
May 05, 2024 pm 07:57 PM
Schritte zum Erstellen einer .py-Datei in Python: Öffnen Sie einen Texteditor (z. B. Notepad, TextMate oder Sublime Text). Erstellen Sie eine neue Datei und geben Sie den Python-Code ein. Achten Sie dabei auf Einrückung und Syntax. Verwenden Sie beim Speichern der Datei die Erweiterung .py (z. B. my_script.py).
 So verwenden Sie den kopierten Code in Python
Apr 20, 2024 pm 06:26 PM
So verwenden Sie den kopierten Code in Python
Apr 20, 2024 pm 06:26 PM
Hier sind die Schritte zur Verwendung von kopiertem Code in Python: Kopieren Sie den Code und fügen Sie ihn in einen Texteditor ein. Erstellen Sie eine Python-Datei. Führen Sie den Code über die Befehlszeile aus. Verstehen Sie, wozu der Code dient und wie er funktioniert. Ändern Sie den Code nach Bedarf und führen Sie ihn erneut aus.
 So öffnen Sie HTML-Dateien auf einem Mobiltelefon
Apr 05, 2024 am 08:06 AM
So öffnen Sie HTML-Dateien auf einem Mobiltelefon
Apr 05, 2024 am 08:06 AM
Sie können HTML-Dateien auf Ihrem Telefon öffnen, indem Sie Ihren Standardbrowser verwenden und den Dateipfad oder die URL in die Adressleiste eingeben. Navigieren Sie mit Ihrem Dateimanager zum Dateispeicherort und klicken Sie auf die HTML-Datei. Laden Sie den Texteditor herunter, navigieren Sie zum Dateispeicherort und doppelklicken Sie auf die HTML-Datei. Laden Sie den HTML Viewer aus dem App Store herunter, navigieren Sie zum Dateispeicherort und tippen Sie auf die HTML-Datei.




