
Dieser Artikel beginnt mit HTML-Tabellen und stellt einige grundlegende Inhalte vor.

Was ist ein Formular? (Empfohlenes Lernen: HTML-Einführungs-Tutorial)
Eine Tabelle ist ein strukturierter Datensatz (Tabellendaten), der aus Zeilen und Spalten besteht und Ihnen eine schnelle und einfache Erstellung ermöglicht Sucht einen Wert, der eine Beziehung zwischen verschiedenen Datentypen darstellt. Zum Beispiel eine Person und ihr Alter, ein Tag oder eine Woche, ein lokaler Schwimmbadplan.
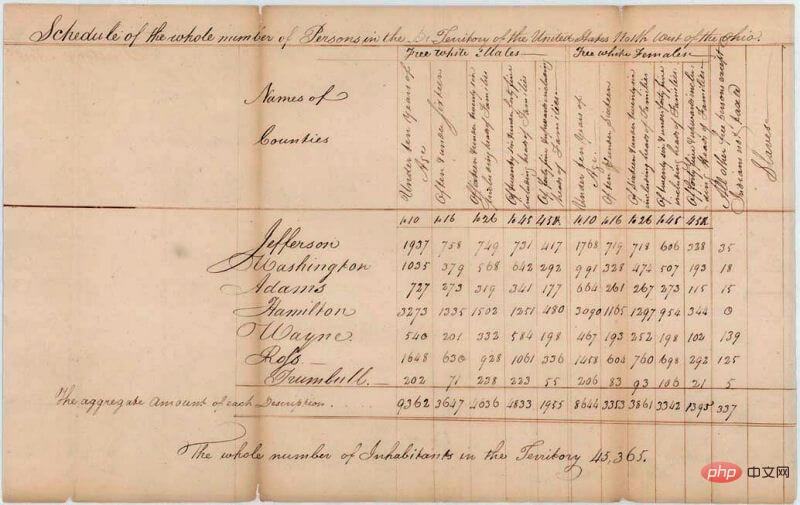
Tabellen sind in der menschlichen Gesellschaft weit verbreitet und gibt es schon seit langem, wie das folgende US-Volkszählungsdokument aus dem Jahr 1800 beweist:

Es ist also keine Überraschung dass die Ersteller von HTML eine Möglichkeit zur Strukturierung und Darstellung tabellarischer Daten im Web bereitgestellt haben.
Wie funktioniert das Formular?
Eines der Markenzeichen von Tabellen ist ihre Genauigkeit. Durch die Herstellung visueller Verbindungen zwischen Zeilen- und Spaltenüberschriften können Informationen leicht interpretiert werden.
Bei korrekter Ausführung kann sogar eine blinde Person die Daten in einer HTML-Tabelle analysieren. Eine erfolgreiche HTML-Tabelle sollte das Benutzererlebnis verbessern, unabhängig davon, ob der Benutzer eine normale Sehkraft hat oder sehbehindert ist.
Sie können den HTML-Quellcode der obigen Tabelle auf GitHub finden. Möglicherweise fällt Ihnen eines auf: Diese Tabelle sieht nicht sehr gut lesbar aus Auf der Seite wurden einige Stile über die MDN-Site hinzugefügt, auf GitHub jedoch nicht.
Machen Sie keine Fantasien; um eine Tabelle auf einer Webseite gültig zu machen, müssen Sie einige CSS-Stilinformationen sowie die bestmögliche feste HTML-Struktur bereitstellen den HTML-Teil; in Ihrem Nachdem Sie hier fertig sind, können Sie die Styling-Tabellen durchsuchen, um den CSS-Teil zu verstehen.
Obwohl wir uns in diesem Modul nicht auf CSS konzentrieren, stellen wir Ihnen ein kleineres CSS-Stylesheet zur Verfügung. Im Vergleich zur Standardtabelle ohne CSS-Stil ist die Tabelle besser lesbar. Sie können das Stylesheet hier herunterladen und die HTML-Datei herunterladen, um das Stylesheet als HTML-Vorlage anzuwenden. Dies bietet Ihnen einen guten Ausgangspunkt für „Testen von HTML-Tabellen“.
Wann sollten Sie keine HTML-Tabellen verwenden?
HTML-Tabellen sollten für tabellarische Daten verwendet werden, wofür HTML-Tabellen leider konzipiert sind Sie sind daran gewöhnt, HTML-Tabellen zum Implementieren des Webseitenlayouts zu verwenden, z. B. eine Zeile enthält eine Kopfzeile, eine Zeile enthält mehrere Inhaltsspalten, eine Zeile enthält eine Fußzeile usw. Weitere Details und ein Beispiel finden Sie in Seitenlayouts in unserem Lernmodul zur Barrierefreiheit.
Diese Vorgehensweise war früher üblich, da CSS früher eine schlechte Kompatibilität zwischen verschiedenen Browsern aufwies; Tabellenlayouts sind heute weniger verbreitet, aber Sie können sie in einigen Ecken des Webs immer noch sehen.
Einfach ausgedrückt ist die Verwendung eines Tabellenlayouts ohne Verwendung von CSS-Layouttechniken schlecht. Die Hauptgründe sind folgende:
Das tabellarische Layout verringert die Zugänglichkeit für sehbehinderte Benutzer. Merkmale: Bildschirmlesegeräte, die von blinden Menschen verwendet werden , analysieren Sie auf HTML-Seiten vorhandene Tags und lesen Sie dann deren Inhalt dem Benutzer vor. Da Tabellen nicht das richtige Werkzeug für das Layout sind und komplexere Markups als CSS-Layouttechniken verwenden, kann die Ausgabe von Bildschirmleseprogrammen für ihre Benutzer verwirrend sein.
Tabellen erzeugen viele Tags: Wie gerade erwähnt, beinhalten Tabellenlayouts oft komplexere Tag-Strukturen als richtige Layouttechniken, was das Schreiben, Warten und Debuggen des Codes erschwert.
Tabellen reagieren nicht automatisch: Wenn Sie den richtigen Layout-Container verwenden (z. B.
Das obige ist der detaillierte Inhalt vonWas ist eine HTML-Tabelle?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!