

Seit der letzten Überarbeitung der Homepage sind 2 Jahre, 3 Monate und 5 Tage vergangen. Verglichen mit der letzten Überarbeitung, die drastische Änderungen am Gesamtrahmen und Entwicklungsprozess der Homepage mit sich brachte (Zusammenfassungsportal der ersten beiden Überarbeitungen: Version 2016, Version 2017), sieht diese Überarbeitung ein bisschen wie Tauchen aus – kein Spritzer. Unter der Ermutigung und den Erwartungen der kleinen Giganten, die auf den Schultern von Giganten stehen, führt diese Überarbeitung den Rahmen und Prozess der 17. Ausgabe fort und unternimmt alle Anstrengungen, um die Stabilität, Sicherheit, das visuelle Erlebnis und das barrierefreie Erlebnis der Homepage zu verbessern. Ziegel und Fliesen wurden hinzugefügt.
In diesem Artikel werden die folgenden Aspekte näher erläutert
● Einführung einer starken Typprüfung
● Aktualisierung des Ressourcenkonstruktionsplans
● Zugriff auf automatisierte Tests
● Verbessern Sie das Überwachungssystem
● Optimieren Sie das Ladeerlebnis der Seite: Skelettbildschirm
● Optimieren Sie das Erlebnis der Barrierefreiheit von Informationen
Führen Sie eine starke Typüberprüfung ein
Mit nahezu tadelloser Leistung haben wir beschlossen, mit der Stabilität zu beginnen und eine starke Typprüfung in das Projekt einzuführen, um die Unvorhersehbarkeitsmängel schwach typisierter Sprachen wie JavaScript auszugleichen.
Die stark typisierte Sprache TypeScript wird seit mehr als 6 Jahren veröffentlicht, und auch die Zahl inländischer Anwendungsentwickler wächst langsam. Im Allgemeinen ist der Geschäftsentwicklungszyklus kurz und die Einführung von TypeScript ist für viele Entwickler eine zeitaufwändige und mühsame Aufgabe. Das Unternehmen kann jedoch weiterhin online sein Wenn es nicht verwendet wird, arbeitet das Team selten an der Geschäftsanwendung in der Produktion. Doch getreu dem Konzept „keine Aufregung und keine Unebenheiten“ wird die neue Homepage ihrem Anspruch gerecht und wurde auf Basis von TS neu aufgebaut.
Es ist nicht schwierig, TS umzugestalten. Ändern Sie einfach das Suffix js in ts. über.
Natürlich ist es ein Witz! Offensichtlich ist ein solcher TS bedeutungslos. Nur Code, der sich strikt an TS-Standards hält, kann die Wirksamkeit von TS maximieren. Im Projekt aktivieren wir den strikten Modus für die TS-Inspektion. Bei jeder Übermittlung wird der Code vollständig überprüft. Solange ein TS-Fehler vorliegt, ist die Übermittlung einer Nachricht an die Mitglieder verboten Es sollte eine stark typisierte Sprache verwendet werden.
Seien Sie vorsichtig, sonst benehmen Sie sich nur wie ein Hooligan.
Studenten, die TS noch nicht ausführlich genutzt haben, haben möglicherweise das Gefühl, dass das Leben in der Anfangsphase schwierig ist, aber diese dienen Ihrem eigenen Wohl, um die Robustheit des Codes sicherzustellen. Beispielsweise bereitete die Verwaltung von globalen Fenstervariablen in der Vergangenheit den Entwicklern Kopfzerbrechen, solange die Schnittstelleneinstellungen für globale Variablen festgelegt sind in jeder Komponente redundante oder unbekannte globale Variablen sein. Als weiteres Beispiel kann TS beim Schreiben einer Speicherklasse mit get- und set-Methoden dabei helfen, den Typ des erhaltenen Inhalts zu erkennen:
interface MemoryState { testa: boolean testb: string } class Controller { state: StateType constructor() { this.state = { state: {}, } } get<K extends MemoryStateKeys>(key: K) { return this.state.memory[key] } set<K extends MemoryStateKeys>(key: K, value: MemoryState[K]): MemoryState[K] { this.state.memory[key] = value return value } }Wenn wir new Controller().get("testb") verwenden, kann TS erkennen ob testb während der Entwicklungsphase vom Typ String ist. Durch das Erkennungs-Plugin von TS können wir Objektmethoden vom Typ String sicher verwenden, um komplexe Beurteilungslogik zu vereinfachen und gleichzeitig sicherzustellen, dass der Code, wenn er unerwartete Werte erhält, rechtzeitig durch Fehlerberichte erkannt werden kann Die Ausgaben sind stabil und vorhersehbar. Beim Schreiben von Code werden automatisch einige Tests ausgeführt, um die Entwicklung und Iteration des Projekts zu schützen.
Verbesserte Ressourcenkonstruktionslösung
Das vom alten Homepage-Projekt verwendete Build-Tool Athena hat die Automatisierung des Entwicklungsprozesses vorangetrieben, aber wenn es um benutzerdefinierte Build-Prozesse geht, Aufgrund von Athena Universal ist es unpraktisch, Änderungen direkt vorzunehmen. Die Homepage enthält drei Arten von Ressourcenreferenzen: direkt, synchron und asynchron. Das Packen von Ressourcen erfordert eine spezielle Verarbeitung. Daher sind wir dieses Mal zu Webpack zurückgekehrt und haben die folgenden Lösungsoptimierungen basierend auf Webpack 4.0 vorgenommen:
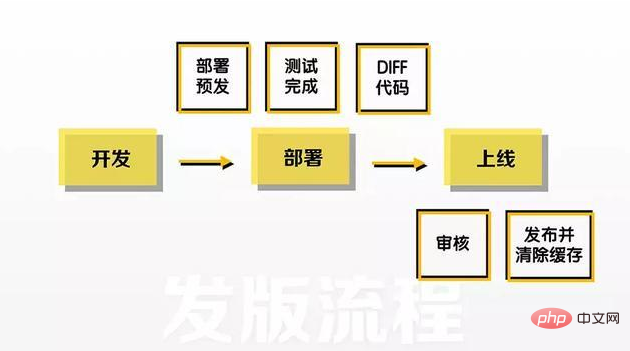
Optimierung des Release-Prozesses

In der alten Version des Release-Prozesses war für jedes Release eine Diff-Prüfung der geänderten Dateien erforderlich Vermeiden Sie Fehler, die nicht den Erwartungen entsprachen. Das Merkmal des Standardverpackungsmechanismus von Webpack besteht darin, jedem Modul eine fortlaufend nummerierte ID entsprechend der Verpackungsreihenfolge des Moduls zu geben und die Abhängigkeit des Dateipakets zu verwalten. Die Eintragsdatei der alten Version der Homepage enthält eine Ausführungsumgebung, die auf der Paketverwaltung basiert. Daher ändert sich auch die Eintragsdatei, wenn sich die Reihenfolge der Einführung eines Pakets ändert. Der obige Verpackungsmechanismus führt zu Änderungen in der Importsequenz einer Datei, was sich auf die Änderungen mehrerer oder sogar eines Dutzend Dateien nach der Kompilierung auswirken kann. Die logischen Codeteile in diesen Dateien müssen jedoch nicht aktualisiert werden, was die Kosten verringert Die Genauigkeit des Diff-Codes geht verloren, wodurch diese Zwischenprüfmaßnahme ihre ursprüngliche Bedeutung verliert. Der Homepage-Caching-Mechanismus und der Ressourcen-Lazy-Loading-Mechanismus machen es erforderlich, den CDN-Cache von geänderten Dateien zu löschen, wenn statische Ressourcen veröffentlicht werden. Dies bedeutet, dass je mehr Dateien geändert werden, desto mehr zwischengespeicherte Ressourcen-Links müssen gelöscht werden, und die Links müssen umso mehr gelöscht werden Je mehr Ressourcen vorhanden sind, desto höher ist die Wahrscheinlichkeit von Fehlern beim asynchronen Laden von Ressourcen aufgrund des asynchronen Cache-Löschens, und bei jeder Online-Veröffentlichung besteht ein gewisses Risiko.
Um Veröffentlichungsrisiken zu reduzieren, hat der Verpackungsmechanismus der neuen Homepage die Verpackungslogik von Webpack geändert. Durch Einstellungen verwaltet jedes Modul abhängige Pakete nicht mehr über fortlaufend nummerierte IDs, sondern generiert Hash-codierte proprietäre IDs über Dateiverzeichnisse . und extrahieren Sie die Ausführungsumgebung des abhängigen Pakets als separate Ressourcenanforderung aus der Eintragsdatei, sodass jedes Mal, wenn eine Datei geändert wird, nur die geänderte Datei unterschieden werden kann, wodurch andere unerwartete Diff-Situationen vermieden werden. Durch den neuen Bauplan werden Codeänderungen im erwarteten Bereich kontrolliert und die Stabilität des Bereitstellungsprozesses sichergestellt.
Projektstrukturoptimierung
Der Leistungsoptimierungsplan für die alte Version der Seite enthält einige JS-Schnipsel. Diese Codes sind die Grundfunktionen, von denen das Projekt abhängt und die es benötigt Um im Kern zu sein, muss der js-Code vor der Ausführung gestartet werden. Eine solche Lösung weist jedoch auch einige unbefriedigende Aspekte auf:
● Da der Code aus Kompatibilitätsgründen direkt in der Seitenvorlage enthalten sein muss, können diese Codes keine erweiterte Syntax verwenden und Sie müssen jedes Mal sicherstellen, dass Sie Ihre eigene haben Ändern Sie den Code. Es gibt keine Kompatibilitätsprobleme, was zu enormen Wartungskosten führt. Gleichzeitig wird die Homepage-Vorlage vom Backend verwaltet und Änderungen am direkten Code müssen über das Backend freigegeben werden. Die Iterationskosten sind etwas höher und das Risiko ist nicht gering Aufgrund der Verpackungsbeschränkungen sind der Kerncode und der Vorlagencode im selben öffentlichen Code vorhanden, ganz zu schweigen von der Coderedundanz. Sobald sich dieser Teil des Codes ändert, müssen beide Teile des Codes gleichzeitig geändert und freigegeben werden, was zunimmt die Wartungskosten des Codes.
Als Reaktion auf die oben genannten Probleme haben wir diese Codes wieder in den Kerncode eingefügt. Der Vorlagencode enthält keinen Logikcode mehr, sondern nur eine statische Ressourcenfreigabe ist eine einheitliche Verwendung der erweiterten JS-Syntax im Entwicklungsprozess erforderlich, wodurch der manuelle Prozess der Pflege kompatibler Syntaxcodes entfällt.
Zu diesem Zeitpunkt haben wir den Ressourcenfreigabeplan optimiert, indem wir die Vorhersehbarkeit der Ressourcenverpackung verbessert und die Ressourcenstruktur des Projekts optimiert haben.
Zugriff auf automatisierte TestsNachdem eine Seite entwickelt wurde, ist das Selbsttesten der Seite ein wesentlicher Schritt vor dem Testen. Einerseits stellt es sicher, dass die auf der Seite entwickelten Funktionen normal funktionieren können. Andererseits wird sichergestellt, dass bei der Entwicklung einer Funktion die normale Verwendung von Funktionen in anderen Bereichen der Seite nicht beeinträchtigt wird.
Im Allgemeinen sind für Selbsttests manuelle Tests erforderlich, dies hat jedoch zwei Nachteile. Erstens ist die Anzahl der Bereiche, die getestet werden müssen, zu groß und ähnliche Testvorgänge sind zu häufig, was Arbeitskräfte verschwendet und auch Auswirkungen hat die Effizienz des Testens; zweitens, da es keine einheitliche Selbsttestspezifikation für manuelle Selbsttests gibt, ist es leicht, beim Testen Fehler zu machen und dadurch einige scheinbar kleine Fehler zu ignorieren, die tatsächlich große Auswirkungen haben und viel Zeit verschwenden , aber die für die Selbsteinschätzung erforderlichen Ergebnisse werden nicht erzielt. Als Reaktion auf diese Situation kamen wir auf die Idee, automatisierte Tests zu implementieren. Am Beispiel der neuen Homepage haben wir mit Nightwatch.js ein automatisiertes Testskript für die neue Homepage erstellt und automatisierte Tests für 73 Anwendungsfälle der neuen Homepage durchgeführt.
Die Ergebnisse zeigen, dass durch automatisierte Tests 73 Anwendungsfälle für die neue Homepage in weniger als drei Minuten getestet wurden. Dies bedeutet auch, dass, wenn eine Seite durch automatisierte Tests getestet werden soll, ein Selbsttest erforderlich ist Der Selbsttest kann innerhalb von fünf Minuten kontrolliert werden und die Genauigkeit ist höher. Führen Sie automatisierte Tests vor der Veröffentlichung und innerhalb von 5 Minuten nach der Veröffentlichung durch und überprüfen Sie Testfälle zeitnah, um die Sicherheit jeder Veröffentlichung zu gewährleisten.
Verbesserung des ÜberwachungssystemsDas Front-End-Überwachungssystem der alten Version der Seite umfasst Browserinformationen, Tests der Seitenladegeschwindigkeit und das Ausblenden von Böden, aber das Die Informationsbenachrichtigung hinkt hinterher und deckt nur ab. Wenn die Ladezeit der Seite überschritten wird und die Alarmmeldung empfangen wird, kann das Problem nicht schnell lokalisiert werden.
In Anlehnung an den aktuellen Überwachungsmechanismus des JD Shopping Mini-Programms hat die neue Version der Homepage eine Berichtsüberwachung für Codefehlerberichte und Schnittstellenverfügbarkeit hinzugefügt.
Codefehlerüberwachung: BadJSErfassen Sie Seitenfehler über das BadJS-Framework, analysieren und verarbeiten Sie die Fehlerinformationen und melden Sie sie an den BadJS-Dienst von JD.com. Durch die Meldung von Daten können wir detaillierte Informationen über Fehler und die Anzahl der Vorkommnisse erhalten. Durch die Analyse der gemeldeten Daten können Sie einige potenzielle Probleme erkennen und diese rechtzeitig beheben, um die Robustheit des Homepage-Codes sicherzustellen. Gleichzeitig kann anhand der Anzahl der Meldungen auch das Ausmaß der durch ein Problem verursachten Auswirkungen abgeschätzt werden, was die Schadensschätzung erleichtert.

In dieser Überarbeitung wurde das Verfügbarkeitsberichtssystem zur Homepage hinzugefügt Spezifische Beurteilungsregeln umfassen drei Dimensionen: Anzahl der Anrufe, Verfügbarkeit und TP (Leistungsindex). Auf dieser Grundlage können diese drei Dimensionen auch verglichen werden, um die Möglichkeit von Fehlalarmen zu verringern. Vor kurzem hat das System auch einen Rotlichtalarm gestartet -Sprachbenachrichtigungsfunktion.
Das Verfügbarkeitsberichtssystem wird im Allgemeinen zur Überwachung der Schnittstellenverfügbarkeit verwendet. Bei der Startseite müssen Sie jedoch zusätzlich zu den Schnittstellen auch auf den verborgenen Status der Etagen achten. Wenn bei der aktuellen Abdeckungslösung alle Modulschnittstellenabdeckungen auf jeder Etage ausfallen, wird die aktuelle Etage ausgeblendet. Sobald ein Boden verborgen ist, bedeutet dies, dass ein ernstes Problem vorliegt, das beachtet und schnell gelöst werden muss. Das Verfügbarkeitsberichtssystem kann beim Auslösen einer Alarmregel innerhalb von 1 Minute schnittstellengenaue Benachrichtigungen senden, sodass Probleme rechtzeitig erkannt und Verluste umgehend gestoppt werden können. Es ist zu beachten, dass es besonders wichtig ist, eine Reihe von Schwellenwerten festzulegen, die das Auftreten von Problemen genauer widerspiegeln und Fehlalarme reduzieren können. Denn zu viel „Wolf schreien“ bedeutet, dass es keine Überwachung gibt.
Geschwindigkeitsmessungsberichterstellung
Dieser Teil erweitert die alte Version des Athena-Geschwindigkeitsmessungsberichtsschemas und entfernt einige Teile, die sich mit der Geschäftsdatenberichterstattung überschneiden, und fügt hinzu Schnittstellen zur Geschwindigkeitsmessung und zur Verbesserung des Fehlerverfolgungsdatensystems.
Optimieren Sie das Seitenladeerlebnis: Skelettbildschirm
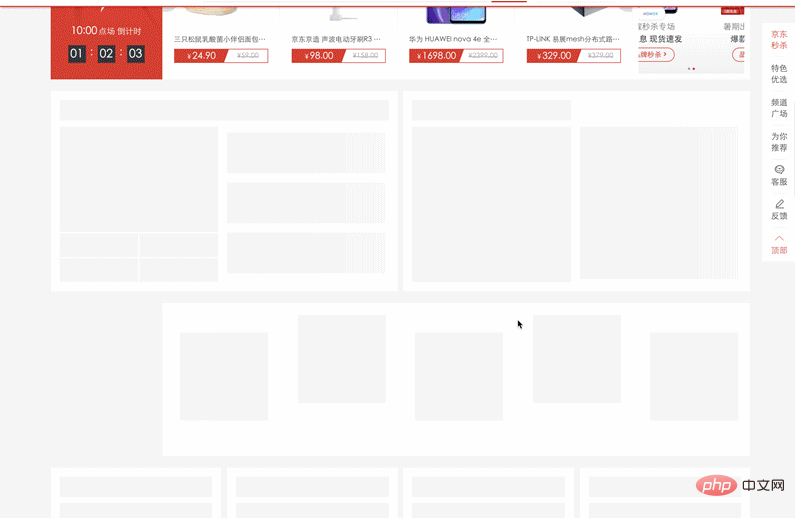
Das Platzhalterschema für das verzögerte Laden der alten Version der Seite übernimmt die Methode der einheitlichen Bereichsladeanimation. Die Vorteile dieser Methode sind niedrige Wiederverwendungskosten und Anpassungsfähigkeit. Wenn Sie jedoch auf einen größeren Modulbereich oder ein relativ dichtes Modul stoßen, nimmt das Erlebnis der regionalen Ladeanimation ab – entweder ist der leere Bereich zu groß oder die Ladeanimation ist zu dicht und das Modul wird geladen Der Prozess verursacht visuelle Verzerrungen. Die unterschiedliche Wahrnehmung ist offensichtlicher. Bei PC-Homepages ist ein zu großer leerer Bereich das Hauptproblem.

Ladeerlebnis der alten Homepage bei niedriger Netzwerkgeschwindigkeit
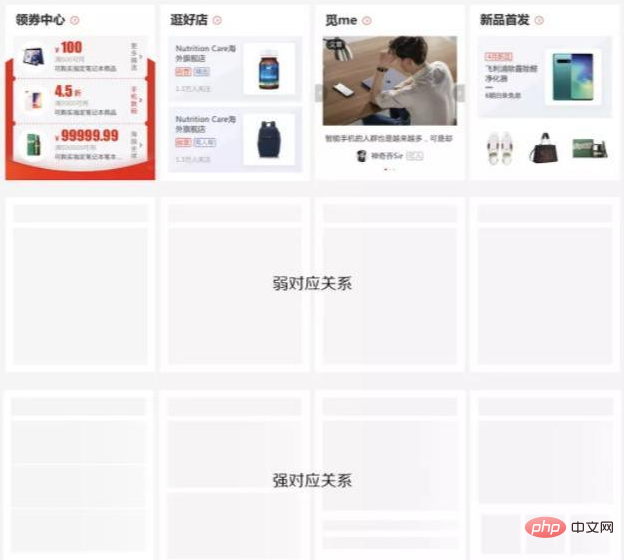
Dies Bei der Überarbeitung haben wir die Skeleton-Screen-Lösung eingeführt, mit dem ultimativen Ziel, den visuellen Unterschied zwischen der realen Modulstruktur und der Ladebelegung in Form von grauen Tofu-Blöcken zu minimieren. In der Ausführung kann es aufgrund visueller Unterschiede in zwei Arten von Korrespondenzen unterteilt werden:

● Schwache Korrespondenz: Nur der Hauptinhalt wie Titel und Unterelemente werden für das Modul verarbeitet. Führen Sie eine Blockverarbeitung mit hoher Wiederverwendbarkeit und mittlerer Anpassungsfähigkeit durch Grundfläche Größere und komplexere Unterelemente werden in detailliertere Blöcke aufgeteilt, mit geringer Wiederverwendbarkeit und hoher Anpassungsfähigkeit.
In Anbetracht der Besonderheiten der Homepage haben wir uns schließlich für die Skelettbildschirmlösung mit starker Übereinstimmung entschieden. Aus Gründen der Skalierbarkeit haben wir einen Skelettbildschirm verwendet, der Stilrendering verwendet, anstatt direkt Bildplatzhalter zu verwenden. Zusätzlich zu den gestiegenen Entwicklungskosten hat auch die Menge des auf dem ersten Bildschirm der Seite geladenen Codes zugenommen.

Der durch die Verwendung von Skeleton Screen zu erzielende Effekt umfasst die folgenden Punkte:
● Der Platz wird im Voraus belegt, sodass die Bildlaufleiste beim Laden der Seite nicht wesentlich springt.
● Die Platzbelegung im Skeleton-Bildschirmstil ist auch beim schnellen Scrollen der Seite sichtbar .
Dies bedeutet, dass der Inhalt des Skelettbildschirms synchron mit der Seite geladen werden muss. In Kombination mit der Lazy-Loading-Komponente muss die Skelettbildschirmkomponente im Voraus als Ladestruktur übergeben werden und sicherstellen, dass die Der Stil wird geladen, sobald die Seite gerendert wird, andernfalls geht die Bedeutung des Skelettbildschirms verloren.
Separieren Sie für jede Komponente, die einen Skelettbildschirmstil erfordert, eine separate Platzhalterkomponente. Die Platzhalterstruktur innerhalb der Komponente umfasst zwei Arten von Stilen – Farb- und Größenpositionierung sowie den Animationseffektstil auf der äußeren Ebene des Containers. Der Farbstil gilt für die gesamte Seite und der Größenpositionierungsstil gilt für alle formalen Komponenten:

Der Zweck der gemeinsamen Nutzung der Größenpositionierung Der Stil und die formale Komponente sollen zukünftige Komponentenstile erleichtern, um bei Änderungen eine einheitliche Änderung des Skelettbildschirms und des formalen Stils sicherzustellen, um Auslassungen bei der Stiländerung zu vermeiden, aber gleichzeitig die Wartungskosten des Stils zu erhöhen. Gleichzeitig müssen Entwickler beim Schreiben und Aufteilen von Stilen auch auf Stile achten, die mit Skelettbildschirmen kompatibel sind. Beispielsweise ist die Wahl des Abstands und der Ränder zwischen Containern, die Platzhalter-Tofu-Blöcke erfordern, sehr wichtig. Daher ist dieser Versuch eines Skelettbildschirms auf der Homepage nicht für eine schnelle Wiederverwendung in anderen Projekten geeignet.

Neues Ladeerlebnis für den Skelettbildschirm der Startseite
Optimiert Erfahrung mit der Barrierefreiheit von Informationen
Die Barrierefreiheit von Internetinformationen ist die Unterstützung für Menschen mit Sehbehinderungen. Die Unterstützung auf Systemebene basiert hauptsächlich auf Bildschirmlesetools, die 60 % der Hindernisse für die Zugänglichkeit von Informationen auf der Webseite lösen können. Die restlichen 40 % müssen von Entwicklern während des Webentwicklungsprozesses optimiert werden.
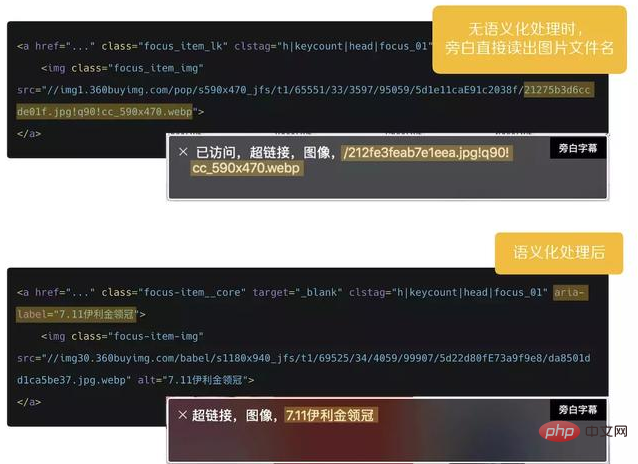
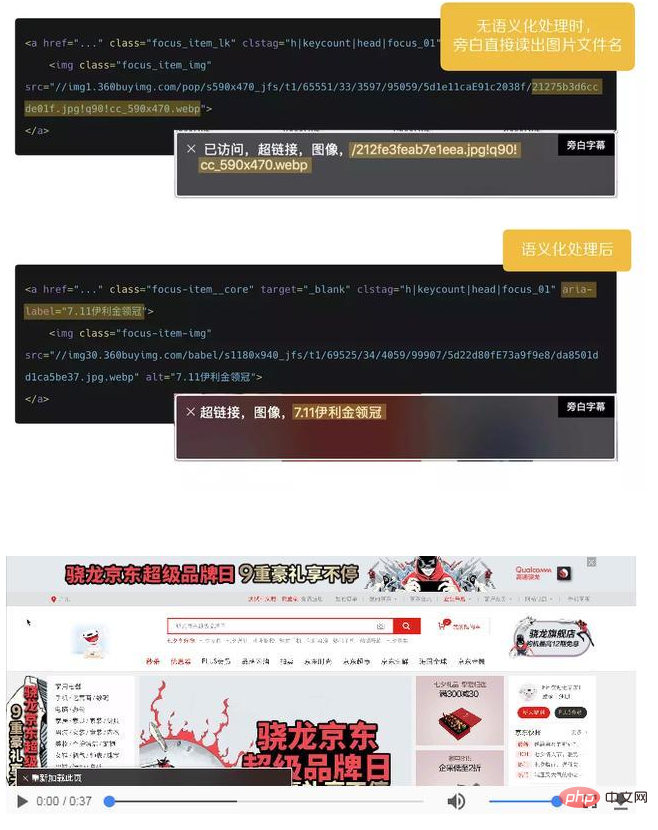
Webseiten, die über keine Verarbeitung zur Barrierefreiheit von Informationen verfügen, weisen normalerweise die folgenden Probleme auf, wenn für den Zugriff Bildschirmlesetools verwendet werden:
● Die Verbreitung redundanter, nutzloser Informationen, wie zum Beispiel: Sprunglinks, Bildnamen;
● Auf die Popup-Ebene kann nicht zugegriffen werden.
● Lazy Loading-Inhalte werden direkt übersprungen von hier aus) haben wir uns für diese Überarbeitung entschieden, JD.coms erste Praxis zur Barrierefreiheit von Informationen auf dem Desktop auf der PC-Homepage zu starten.
Bedienungen für sehbehinderte Benutzer auf dem Desktop werden hauptsächlich über die Tastatur ausgeführt. Als Reaktion auf die gerade angesprochenen Probleme ist der vorläufige Plan zur Optimierung der Barrierefreiheit für die PC-Homepage in mehrere Phasen unterteilt.
Die erste Stufe: Semantisieren Sie alle über Tabulatoren zugänglichen Elemente – Tags einschließlich Off-Page-Sprunglinks werden einheitlich mit dem aria-label-Attribut hinzugefügt, sodass Bildschirmlesesoftware das Lesen von Elementinformationen vereinfachen kann ;

Die zweite Stufe
gewährleistet den Zugriff auf die Hauptmodule der Seite – Lazy Loading Der Inhaltsplatzhaltercontainer setzt den Tab-Index auf einen Wert größer als 0, sodass die Tabulatortaste durchlaufen werden kann, um ein verzögertes Laden der Seite auszulösen und zu verhindern, dass Tabs direkt übersprungen werden

erweitert die Funktionsweise von Elementen wie Popup-Ebenen – fügt Popup-Ebenen-Interaktionslogik für Barrierefreiheit hinzu, fügt dem Eingang das aria-haspopup-Attribut hinzu, und teilt der Bildschirmlesesoftware mit, dass es sich um ein Popup handelt. Stellen Sie den Tab-Index am Eingang der schwebenden Ebene auf einen Wert größer als 0 ein, damit der Tab-Vorgang fokussiert werden kann konzentriert sich automatisch auf die schwebende Ebene;
Die vierte Stufeist Zusätzliche Schnellsprünge für sehbehinderte Benutzer – siehe Google-Suchergebnisseite, um einige versteckte Schnellsprünge oben hinzuzufügen Seite. Diesmal hat die PC-Homepage versteckte Sprunglinks zum Suchfeld und die Position „Für Sie empfohlen“ unten hinzugefügt, die nur von Benutzern über Tastaturbedienung gefunden werden kann. Für die Mall-Seite kann die erste Stufe den grundlegenden Inhaltszugriff erfüllen, und wenn die vierte Stufe erreicht werden kann, kann sie als vollständige informationsbarrierefreie Website betrachtet werden. Im Einkaufszentrum-Geschäft mangelte es immer an entsprechenden Spezifikationen und Testverfahren. Daher wurde im Zuge dieser Überarbeitung der PC-Homepage eine Spezifikation zur Entwicklung der Barrierefreiheit von Informationen für die Kanalseite des Einkaufszentrums erstellt, die Folgendes umfasst:
● Zugriff Pfaddesign-Spezifikation
● Semantische Spezifikation
● Bildschirmlesetest-Spezifikation
In Zukunft wird diese Spezifikation verwendet, um das Barrierefreiheitserlebnis anderer Unternehmen im Einkaufszentrum kontinuierlich zu optimieren . .
Zusammenfassend lässt sich sagen, dass die größte Änderung für Entwickler in dieser Überarbeitung darin besteht, dass die lokale Entwicklungserfahrung komfortabler ist, das Release-Risiko verringert wird und die Fehlerverfolgung vollständiger ist. Für Benutzer ist das Laden von Seiten erheblich schneller. Reduziert kann endlich auf das Erlebnis sehbehinderter Benutzer Rücksicht genommen werden. Da es sich um den Eingang und die Fassade der Desktop-Seite des Einkaufszentrums handelt, darf die Verbesserung der Homepage hier nicht aufhören. Ich hoffe, dass bei jeder Überarbeitung eine leichte Optimierung erfolgen kann, um das Homepage-Projekt der Perfektion näher zu bringen.
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend
 Der Unterschied zwischen Front-End und Back-End
Der Unterschied zwischen Front-End und Back-End
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend
 Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
 Was führt dazu, dass der Computerbildschirm gelb wird?
Was führt dazu, dass der Computerbildschirm gelb wird?
 Isolationsstufe für MySQL-Transaktionen
Isolationsstufe für MySQL-Transaktionen
 Verwendung von Null in Java
Verwendung von Null in Java
 Die Verwendung von „declare' in Oracle
Die Verwendung von „declare' in Oracle