

Die Schritte zum Hochladen von Bildern im Thinkphp-Rich-Text-Editor sind:
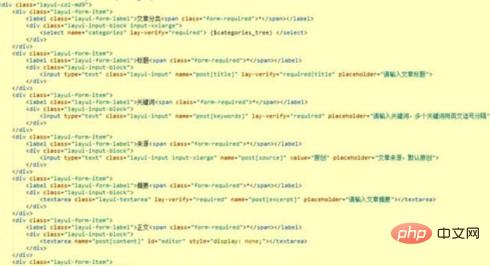
1. Implementieren Sie zunächst das Formular für die Veröffentlichung oder Bearbeitung von Artikeln Mit dem Laui-Rich-Text-Editor ist der Effekt wie folgt: Der dem Artikelveröffentlichungsformular entsprechende HTML-Code lautet wie folgt:


2, wobei das Zielelement vonlayedit ist, der JS-Code zum Erstellen des Editors und zum Senden von Formularen lautet wie folgt:
Um die Schnittstelle zum Einfügen von Layedit-Bildern zu implementieren, müssen Sie uploadImage konfigurieren, bevor Sie den Editor erstellen. In diesem Beispiel ist der Konfigurationscode wie im obigen JS-Code gezeigt.

3. Layedit bietet keine Bildakzeptanz auf der Serverseite. Wir müssen es in der Schnittstelle implementieren. Es werden JSON-Informationen im angegebenen Format zurückgegeben. Das Format lautet wie folgt:
{
"code": 0, //0表示成功,其它失败
"msg": "", //提示信息 //一般上传失败后返回
"data": {
"src": "图片路径",
"title": "图片名称" //可选
}
}
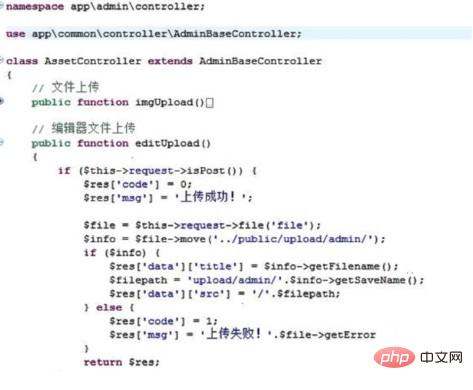
4. In diesem Beispiel wird thinkPHP5 zur Implementierung des Codes verwendet der Bildeinfügeschnittstelle des Editors wie folgt:
Ich habe einen Ressourcen-Upload-Controller speziell für die Abwicklung von Datei-Upload-bezogenen Geschäften erstellt. Den Code zum Hochladen finden Sie in der offiziellen Dokumentation von TP Dateien in thinkPHP5. Ich werde hier nicht zu viel erklären.
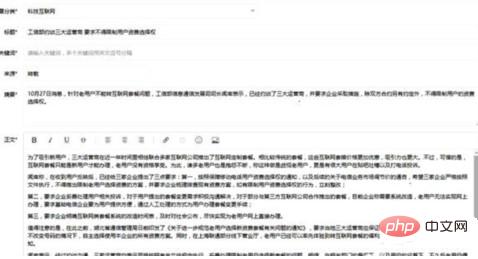
5. Veröffentlichen Sie dann einen Technologie-Internet-Nachrichtenartikel, um die Wirkung zu demonstrieren.
Fügen Sie nach dem ersten Absatz ein Bild hinzu. Der Effekt nach dem Absenden ist wie folgt:
Das obige ist der detaillierte Inhalt vonSo laden Sie Bilder im Thinkphp-Rich-Text-Editor hoch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist einfacher, Thinkphp oder Laravel?
Was ist einfacher, Thinkphp oder Laravel?
 Wie ist die Leistung von thinkphp?
Wie ist die Leistung von thinkphp?
 Welches System ist Honor?
Welches System ist Honor?
 So laden Sie das NVIDIA-Kontrollfeld herunter
So laden Sie das NVIDIA-Kontrollfeld herunter
 Was lohnt sich mehr zu lernen, C-Sprache oder Python?
Was lohnt sich mehr zu lernen, C-Sprache oder Python?
 Oracle klare Tabellendaten
Oracle klare Tabellendaten
 jsonp löst domänenübergreifende Probleme
jsonp löst domänenübergreifende Probleme
 Wie tippe ich die Inschrift auf dem Münzkreis ein?
Wie tippe ich die Inschrift auf dem Münzkreis ein?