Verwendung des HTML-Editors
Verwenden Sie Notepad oder TextEdit, um HTML zu schreiben

Sie können einen professionellen HTML-Editor verwenden So bearbeiten Sie HTML:
Adobe Dreamweaver
Microsoft Expression Web
CoffeeCup HTML Editor (empfohlenes Lernen: HTML-Erste Schritte-Tutorial)
Allerdings empfehlen wir auch die Verwendung eines Texteditors zum Erlernen von HTML, z. B. Notepad (PC) oder TextEdit (Mac). Wir glauben, dass die Verwendung eines einfachen Texteditors eine großartige Möglichkeit ist, HTML zu lernen.
Verwenden Sie Notepad und befolgen Sie die folgenden vier Schritte, um Ihre erste Webseite zu erstellen.
Schritt 1: Notepad starten
So starten Sie Notepad:
开始
所有程序
附件
记事本Schritt 2: Notepad ursprünglich verwenden HTML bearbeiten
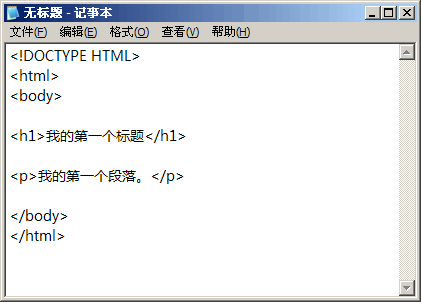
Geben Sie den HTML-Code in Notepad ein:

Schritt 3: HTML speichern
Wählen Sie „Speichern unter“ aus dem Menü „Datei“ von Notepad.
Wenn Sie eine HTML-Datei speichern, können Sie entweder die Erweiterung .htm oder .html verwenden. Es gibt keinen Unterschied zwischen den beiden, es liegt ganz bei Ihnen.
Speichern Sie diese Datei in einem leicht zu merkenden Ordner, z. B. HTML.
Schritt 4: Führen Sie diese HTML-Datei in Ihrem Browser aus
Starten Sie Ihren Browser und wählen Sie den Befehl „Datei öffnen“ aus dem Menü „Datei“ oder doppelklicken Sie direkt auf Klicken Sie im Ordner auf Ihre HTML-Datei.
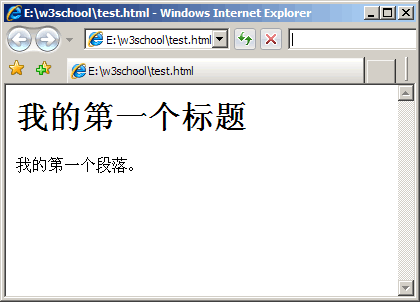
Das Ergebnis sollte so aussehen:

Das obige ist der detaillierte Inhalt vonVerwendung des HTML-Editors. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




