Webpack-Erste-Schritte-Tutorial
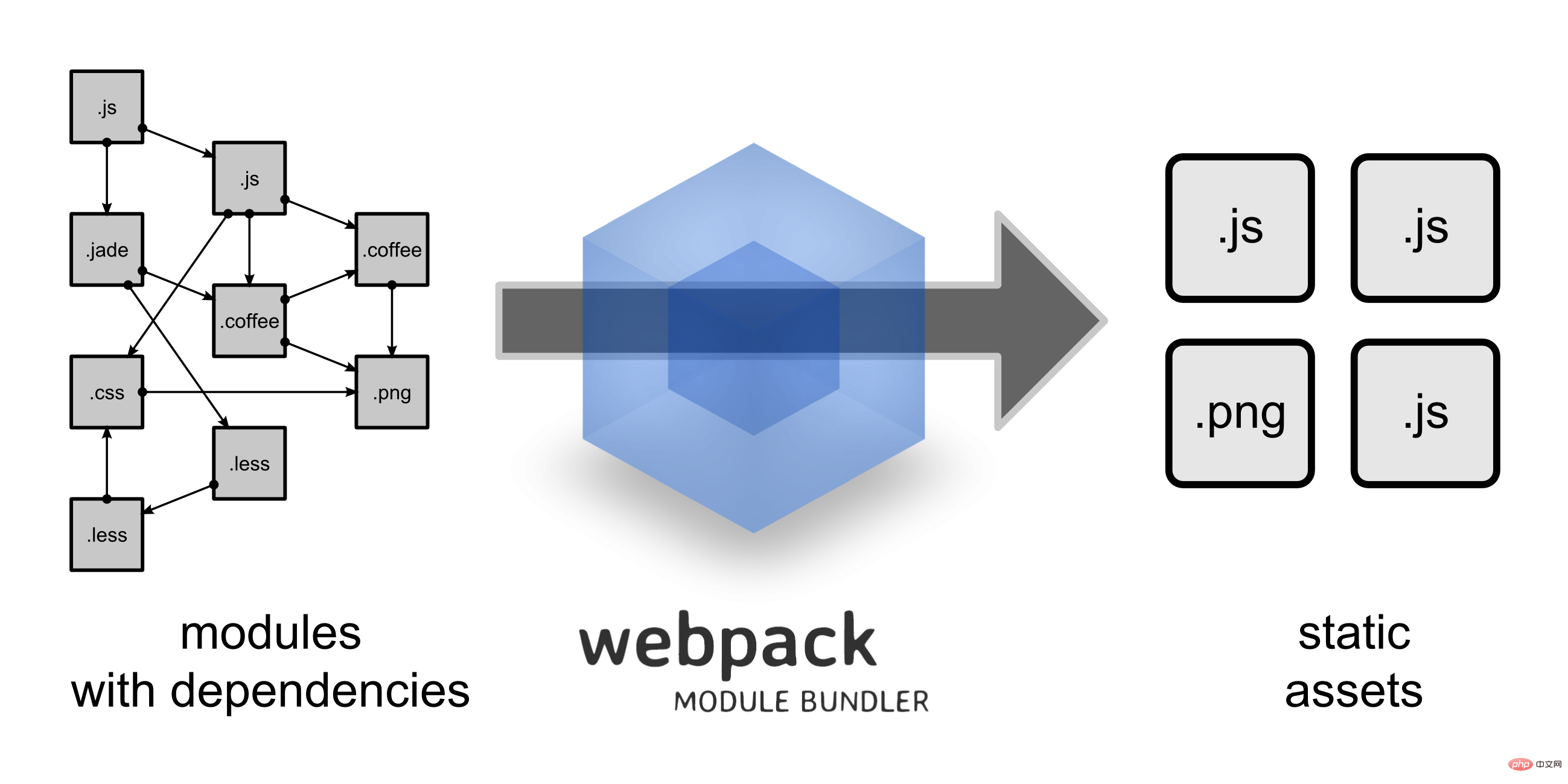
Webpack ist ein Front-End-Tool zum Laden/Verpacken von Ressourcen. Es führt eine statische Analyse basierend auf Modulabhängigkeiten durch und generiert dann gemäß den angegebenen Regeln entsprechende statische Ressourcen für diese Module.
Dieses Kapitel hat den Test basierend auf Webpack3.0 bestanden.

Auf dem Bild können wir sehen, dass Webpack eine Vielzahl statischer Ressourcen (JS, CSS usw.) in eine statische Datei konvertieren kann, wodurch Seitenanforderungen reduziert werden.
Als nächstes stellen wir kurz die Installation und Verwendung von Webpack vor.
Installieren Sie Webpack
Bevor Sie Webpack installieren, muss Ihre lokale Umgebung node.js unterstützen.
Aufgrund der langsamen Installationsgeschwindigkeit von npm verwendet dieses Tutorial das Taobao-Image und seinen Befehl cnpm. Anweisungen zur Installation und Verwendung finden Sie unter: Taobao NPM-Image verwenden.
Verwenden Sie cnpm, um das Webpack zu installieren:
cnpm install webpack -g
Projekt erstellen
Als nächstes erstellen wir eine Verzeichnis-App:
mkdir app
Fügen Sie die Datei runoob1.js im App-Verzeichnis hinzu. Der Code lautet wie folgt:
document.write("It works.");Fügen Sie die Datei index.html im App-Verzeichnis hinzu. Der Code lautet wie folgt:
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript" src="bundle.js" charset="utf-8"></script>
</body>
</html>Als nächstes verwenden wir den Webpack-Befehl zum Verpacken:
webpack runoob1.js bundle.js
Durch Ausführen des obigen Befehls wird die Datei runoob1.js kompiliert und die Datei bundle.js generiert. Nach Erfolg lauten die Ausgabeinformationen wie folgt:
Hash: a41c6217554e666594cb
Version: webpack 1.12.13
Time: 50ms
Asset Size Chunks Chunk Names
bundle.js 1.42 kB 0 [emitted] main
[0] ./runoob1.js 29 bytes {0} [built]index.html im Browser öffnen und ausgeben. Das Ergebnis ist wie folgt:

Eine zweite JS-Datei erstellen
Als nächstes erstellen wir eine weitere JS-Datei runoob2.js, der Code lautet wie folgt:
module.exports = "It works from runoob2.js.";
Aktualisieren Sie die Datei runoob1.js, der Code lautet wie folgt:
document.write(require("./runoob2.js"));Weiter Wir verwenden den Webpack-Befehl zum Packen:
webpack runoob1.js bundle.js
Hash: dcf55acff639ebfe1677
Version: webpack 1.12.13
Time: 52ms
Asset Size Chunks Chunk Names
bundle.js 1.55 kB 0 [emitted] main
[0] ./runoob1.js 41 bytes {0} [built]
[1] ./runoob2.js 46 bytes {0} [built]Browse Das Ausgabeergebnis ist wie folgt:

Webpack führt eine statische Analyse basierend auf Modulabhängigkeiten und diesen Dateien durch (Module) werden in die Datei bundle.js aufgenommen. Webpack weist jedem Modul eine eindeutige ID zu, indiziert das Modul und greift über diese ID auf das Modul zu. Wenn die Seite startet, wird zuerst der Code in runoob1.js ausgeführt, und andere Module werden ausgeführt, wenn require ausgeführt wird.
LOADER
Webpack selbst kann nur JavaScript-Module verarbeiten, die Sie verwenden möchten Lader zur Konvertierung.
Wenn wir also CSS-Dateien zur Anwendung hinzufügen müssen, müssen wir den CSS-Loader und den Style-Loader verwenden. Sie führen zwei verschiedene Dinge aus: Der CSS-Loader durchsucht die CSS-Datei und findet dann die URL. ) Ausdrücke werden dann verarbeitet und der Style-Loader fügt den ursprünglichen CSS-Code in ein Style-Tag auf der Seite ein.
Als nächstes verwenden wir die folgenden Befehle, um den CSS-Loader und den Style-Loader zu installieren (für die globale Installation ist der Parameter -g erforderlich).
cnpm install css-loader style-loader
Nach dem Ausführen des obigen Befehls wird das Verzeichnis node_modules im aktuellen Verzeichnis generiert, das das Installationsverzeichnis von CSS-Loader und Style-Loader ist.
Als nächstes erstellen Sie eine style.css-Datei mit dem folgenden Code:
body {
background: yellow;
}Ändern Sie die runoob1.js-Datei mit dem folgenden Code:
require("!style-loader!css-loader!./style.css");
document.write(require("./runoob2.js"));Als nächstes verwenden wir den Webpack-Befehl, um Paket:
webpack runoob1.js bundle.js
Hash: a9ef45165f81c89a4363
Version: webpack 1.12.13
Time: 619ms
Asset Size Chunks Chunk Names
bundle.js 11.8 kB 0 [emitted] main
[0] ./runoob1.js 76 bytes {0} [built]
[5] ./runoob2.js 46 bytes {0} [built]
+ 4 hidden modulesBeim Zugriff im Browser lautet das Ausgabeergebnis wie folgt:

Wenn CSS-Dateien erforderlich sind, muss das Loader-Präfix geschrieben werden!style -loader!css-loader!, natürlich können wir den benötigten Loader automatisch entsprechend dem Modultyp (Erweiterung) binden. Ändern Sie require("!style-loader!css-loader!./style.css") in runoob1.js in require("./style.css"):
runoob1.js Die Datei Anschließend wird
require("./style.css");
document.write(require("./runoob2.js"));ausgeführt: Auf
webpack runoob1.js bundle.js --module-bind 'css=style-loader!css-loader'
wird im Browser zugegriffen und das Ausgabeergebnis lautet wie folgt:

Offensichtlich haben die beiden Möglichkeiten, den Loader zu verwenden, den gleichen Effekt.
Konfigurationsdatei
Wir können einige Kompilierungsoptionen für eine einheitliche Verwaltung in die Konfigurationsdatei einfügen:
Erstellen Sie die Datei webpack.config.js. Der Code lautet wie folgt:
module.exports = {
entry: "./runoob1.js",
output: {
path: __dirname,
filename: "bundle.js"
},
module: {
loaders: [
{ test: /\.css$/, loader: "style-loader!css-loader" }
]
}
};Als nächstes müssen wir nur noch den Befehl webpack ausführen, um die Datei bundle.js zu generieren:
webpack
Hash: 4fdefac099a5f36ff74b
Version: webpack 1.12.13
Time: 576ms
Asset Size Chunks Chunk Names
bundle.js 11.8 kB 0 [emitted] main
[0] ./runoob1.js 65 bytes {0} [built]
[5] ./runoob2.js 46 bytes {0} [built]
+ 4 hidden moduleswebpack-Befehl Nach der Ausführung wird standardmäßig die Datei webpack.config.js im aktuellen Verzeichnis geladen.
Plug-in
Plug-in wird in der Plugins-Option der Webpack-Konfigurationsinformationen angegeben und wird zum Abschließen einiger Arbeiten verwendet dass der Lader nicht abschließen kann.
Webpack enthält einige Plug-Ins, und Sie können einige Plug-Ins über cnpm installieren.
使用内置插件需要通过以下命令来安装:
cnpm install webpack --save-dev
比如我们可以安装内置的 BannerPlugin 插件,用于在文件头部输出一些注释信息。
修改 webpack.config.js,代码如下:
var webpack=require('webpack');
module.exports = {
entry: "./runoob1.js",
output: {
path: __dirname,
filename: "bundle.js"
},
module: {
loaders: [
{ test: /\.css$/, loader: "style-loader!css-loader" }
]
},
plugins:[
new webpack.BannerPlugin('菜鸟教程 webpack 实例')
]
};然后运行:
webpack
打开 bundle.js,可以看到文件头部出现了我们指定的注释信息。
开发环境
当项目逐渐变大,webpack 的编译时间会变长,可以通过参数让编译的输出内容带有进度和颜色。
webpack --progress --colors
如果不想每次修改模块后都重新编译,那么可以启动监听模式。开启监听模式后,没有变化的模块会在编译后缓存到内存中,而不会每次都被重新编译,所以监听模式的整体速度是很快的。
webpack --progress --colors --watch
当然,我们可以使用 webpack-dev-server 开发服务,这样我们就能通过 localhost:8080 启动一个 express 静态资源 web 服务器,并且会以监听模式自动运行 webpack,在浏览器打开 http://localhost:8080/ 或 http://localhost:8080/webpack-dev-server/ 可以浏览项目中的页面和编译后的资源输出,并且通过一个 socket.io 服务实时监听它们的变化并自动刷新页面。
# 安装 cnpm install webpack-dev-server -g # 运行 webpack-dev-server --progress --colors
在浏览器打开 http://localhost:8080/ 输出结果如下:

相关教程推荐:webpack 中文文档
Das obige ist der detaillierte Inhalt vonWebpack-Erste-Schritte-Tutorial. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
Vue ist ein hervorragendes JavaScript-Framework, das uns dabei helfen kann, schnell interaktive und effiziente Webanwendungen zu erstellen. Vue3 ist die neueste Version von Vue, die viele neue Features und Funktionen einführt. Webpack ist derzeit einer der beliebtesten JavaScript-Modulpaketierer und Build-Tools, der uns bei der Verwaltung verschiedener Ressourcen in unseren Projekten helfen kann. In diesem Artikel wird erläutert, wie Sie Webpack zum Verpacken und Erstellen von Vue3-Anwendungen verwenden. 1. Webpack installieren
 Was ist der Unterschied zwischen Vite und Webpack?
Jan 11, 2023 pm 02:55 PM
Was ist der Unterschied zwischen Vite und Webpack?
Jan 11, 2023 pm 02:55 PM
Unterschiede: 1. Die Startgeschwindigkeit des Webpack-Servers ist langsamer als die von Vite. Da Vite beim Start nicht gepackt werden muss, müssen keine Modulabhängigkeiten analysiert und kompiliert werden, sodass die Startgeschwindigkeit sehr hoch ist. 2. Das Hot-Update von Vite ist in Bezug auf HRM schneller. Wenn sich der Inhalt eines bestimmten Moduls ändert, muss der Browser das Modul einfach erneut anfordern. 3. Vite verwendet esbuild, um Abhängigkeiten vorab zu erstellen, während Webpack auf Knoten basiert. 4. Die Ökologie von Vite ist nicht so gut wie die von Webpack und die Loader und Plug-Ins sind nicht umfangreich genug.
 Verwendung von PHP und Webpack für die modulare Entwicklung
May 11, 2023 pm 03:52 PM
Verwendung von PHP und Webpack für die modulare Entwicklung
May 11, 2023 pm 03:52 PM
Mit der kontinuierlichen Weiterentwicklung der Webentwicklungstechnologie sind die Front-End- und Back-End-Trennung sowie die modulare Entwicklung zu einem weit verbreiteten Trend geworden. PHP ist eine häufig verwendete Back-End-Sprache. Bei der modularen Entwicklung müssen wir einige Tools verwenden, um Module zu verwalten und zu packen. In diesem Artikel wird die Verwendung von PHP und Webpack für die modulare Entwicklung vorgestellt. 1. Was ist modulare Entwicklung? Unter modularer Entwicklung versteht man die Zerlegung eines Programms in verschiedene unabhängige Module.
 Wie konvertiert Webpack das ES6-Modul in das ES5-Modul?
Oct 18, 2022 pm 03:48 PM
Wie konvertiert Webpack das ES6-Modul in das ES5-Modul?
Oct 18, 2022 pm 03:48 PM
Konfigurationsmethode: 1. Verwenden Sie die Importmethode, um den ES6-Code in die gepackte JS-Codedatei einzufügen. 2. Verwenden Sie das NPM-Tool, um das Babel-Loader-Tool zu installieren. Die Syntax lautet „npm install -D babel-loader @babel/core“. @babel/preset-env“; 3. Erstellen Sie die Konfigurationsdatei „.babelrc“ des Babel-Tools und legen Sie die Transkodierungsregeln fest; 4. Konfigurieren Sie die Verpackungsregeln in der Datei webpack.config.js.
 Verwenden Sie Spring Boot und Webpack, um Front-End-Projekte und Plug-in-Systeme zu erstellen
Jun 22, 2023 am 09:13 AM
Verwenden Sie Spring Boot und Webpack, um Front-End-Projekte und Plug-in-Systeme zu erstellen
Jun 22, 2023 am 09:13 AM
Da die Komplexität moderner Webanwendungen immer weiter zunimmt, wird die Entwicklung exzellenter Front-End-Engineering- und Plug-in-Systeme immer wichtiger. Mit der Popularität von Spring Boot und Webpack sind sie zu einer perfekten Kombination für die Erstellung von Front-End-Projekten und Plug-in-Systemen geworden. SpringBoot ist ein Java-Framework, das Java-Anwendungen mit minimalen Konfigurationsanforderungen erstellt. Es bietet viele nützliche Funktionen, wie z. B. die automatische Konfiguration, sodass Entwickler Webanwendungen schneller und einfacher erstellen und bereitstellen können. W
 Welche Dateien können Vue-Webpack-Pakete enthalten?
Dec 20, 2022 pm 07:44 PM
Welche Dateien können Vue-Webpack-Pakete enthalten?
Dec 20, 2022 pm 07:44 PM
In Vue kann Webpack JS-, CSS-, Bilder-, JSON- und andere Dateien in geeignete Formate für die Browserverwendung packen; in Webpack können JS-, CSS-, Bilder-, JSON- und andere Dateitypen als Module verwendet werden. Verschiedene Modulressourcen im Webpack können gepackt und zu einem oder mehreren Paketen zusammengeführt werden. Während des Verpackungsprozesses können die Ressourcen verarbeitet werden, z. B. durch Komprimieren von Bildern, Konvertieren von SCSS in CSS, Konvertieren der ES6-Syntax in ES5 usw., was möglich ist Wird anhand des HTML-Dateityps erkannt.
 Was ist Webpack? Detaillierte Erklärung der Funktionsweise?
Oct 13, 2022 pm 07:36 PM
Was ist Webpack? Detaillierte Erklärung der Funktionsweise?
Oct 13, 2022 pm 07:36 PM
Webpack ist ein Modulpaketierungstool. Es erstellt Module für verschiedene Abhängigkeiten und packt sie alle in verwaltbare Ausgabedateien. Dies ist besonders nützlich für Single-Page-Anwendungen (der heutige De-facto-Standard für Webanwendungen).
 So installieren Sie Webpack in Vue
Jul 25, 2022 pm 03:27 PM
So installieren Sie Webpack in Vue
Jul 25, 2022 pm 03:27 PM
Webpack in Vue wird mit dem Node-Paketmanager „npm“ oder dem npm-Image „cnpm“ installiert. Webpack ist ein statisches Modul-Paketierungstool für moderne JavaScript-Anwendungen. Es erfordert die Unterstützung von node.js. Es muss mit npm oder cnpm installiert werden. g“ oder „cnpm install webpack -g“.




