 Schlagzeilen
Schlagzeilen
 Hervorragende Hausaufgabendarstellung der achten Online-Klasse der chinesischen PHP-Website
Hervorragende Hausaufgabendarstellung der achten Online-Klasse der chinesischen PHP-Website
Hervorragende Hausaufgabendarstellung der achten Online-Klasse der chinesischen PHP-Website
Der achte Online-Kurs der PHP-Chinesisch-Website, seit Beginn des Kurses ist ein Monat vergangen. Wie geht es den Schülern, die an dem Kurs teilgenommen haben? Der Herausgeber von phpchinese.com hat die hervorragenden Hausaufgaben einiger Studenten als Referenz zusammengestellt!
Das Folgende ist eine WEB-Frontend-Aufgabe, die aktualisiert wird, nachdem Sie die PHP-Phase eine Zeit lang studiert haben
1. Eleganter Stundenplan: Verwenden Sie die Tabelle Üben Sie, einen einfachen Stundenplan zu erstellen – 6. September 2019 Tag
Schüler: Xiaoxing
Aufgabenadresse: https ://www.php.cn/blog/ detail/15402.html

(Seiteneffektanzeige)
Korrekturstatus : Qualifiziert
Kommentare des Lehrers: Dieser Lehrplan hat mich überrascht, eine gewöhnliche Form kann so perfekt sein
2. Meituan Mobile: Mittherbstfest Hausaufgabe – Imitate Meituan Touch Screen Edition – 12.09.2019 Aufgabe
Student: Zero Degree's Blog
Aufgabenadresse: https:// www.php.cn/blog/detail/15403.html

Studentenzusammenfassung:
Es gibt 2 Codes Probleme, die nicht gelöst wurden (der Lehrer wird kommentieren und Vorschläge machen, wenn er Zeit hat, (#^.^#)):
1 Das Symbol oben rechts ist nicht zentriert
2. Erraten Sie den Text, der Ihnen gefällt. Wenn Sie ihn auf das Minimum verkleinern, verschiebt er sich aus der Position. .
Das Seitenlayout verwendet Flex-Layout. Ich habe nicht viel Zeit (die schwarze Fabrik hat keine Feiertage ...), daher habe ich das Layout nicht einfach geschrieben, aber es ist trotzdem Ich habe ungefähr 5 Stunden gebraucht, um den Code zu schreiben. Er wurde durch schrittweises Testen geschrieben, obwohl es etwas peinlich war. Aber sehr glücklich.
Korrekturstatus: Bestanden
Kommentar des Lehrers: Möchten Sie nach dem Abschluss nach Meituan gehen und nicht? Sieht gut aus, haha
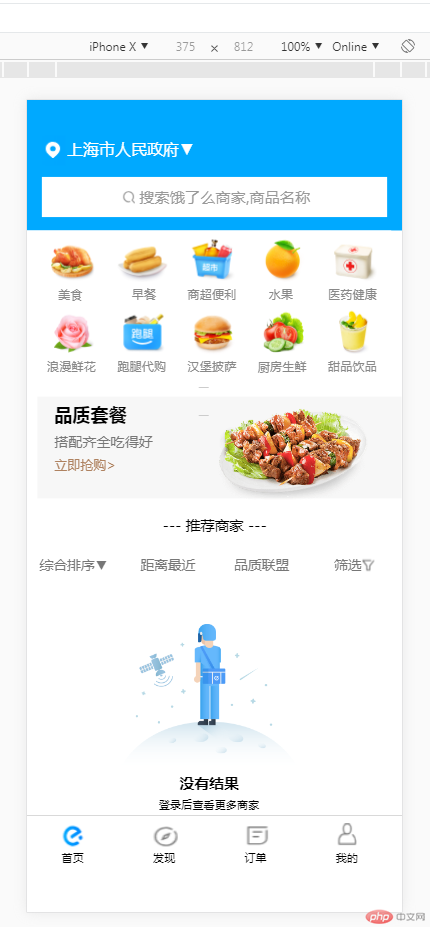
3. Ele.me-Mobilterminal: Nachahmung der Ele.me-Homepage
Zuweisungsadresse: https:/ /www.php.cn/blog/detail/15372.html

Studentenzusammenfassung:
Schreiben, speichern , und lesen Sie den Effekt. Ich verstehe die flexible Box nicht ausreichend. Ich verwende grundsätzlich die Pixelwerte des inneren und äußeren Rands, um ihn zu erreichen.
Korrekturstatus: Bestanden
Kommentar des Lehrers: Jeder von euch ist besser als der andere, diese Seite ist großartig
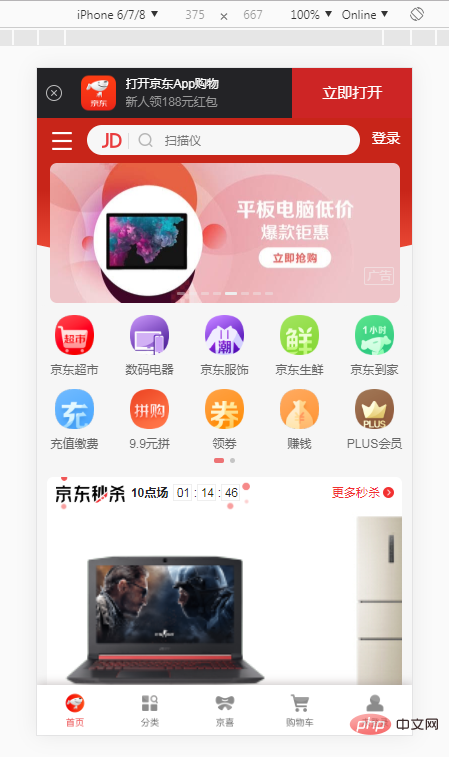
4. Nachahmung des Jingdong-Mobilterminals: Nachahmung des Jingdong Mall Homepage für mobile Endgeräte – 10. September 2019
Student: cat's blog
Aufgabenadresse: https:// www.php.cn/blog/detail/15349.html

Korrekturstatus: Bestanden
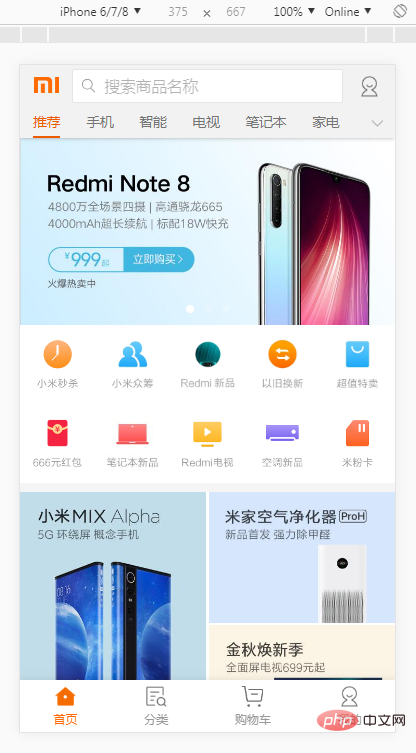
Kommentar des Lehrers: Weit über die Hausaufgabenanforderungen hinaus, nett und sorgfältig. Wenn Sie die Seite beobachten, werden Sie feststellen, dass es viele kleine Teile gibt, die wiederverwendet werden können. Haben Sie darüber nachgedacht, daraus ein Standardteil zu machen? 🎜> 5. Imitation Xiaomi Mall::flex layout--2019-09- 10
Studenten:
sjgbctjdas BlogAufgabenadresse:
https://www.php.cn/blog /detail/15343.html
 Korrekturstatus:
Korrekturstatus:
Kommentar des Lehrers:
Okay, ich habe Xiaomi gemacht, nicht schlecht, bin ich süchtig nach dem Schreiben?6. Imitieren Sie die chinesische PHP-Website: Tag 9: Flex-Elastic-Box Layout 20190910
Schüler:
Ahuhus LernenHausaufgabenadresse:
https://www.php.cn/blog /detail/15310.html
 Zusammenfassung der Schüler:
Zusammenfassung der Schüler:
Ich schreibe zu langsam, ich habe keine Zeit Ansonsten schreibe ich heimlich während der Arbeitszeit! Nach dem Testen stellte ich fest, dass Projekte auch als Flex-Container verschachtelt werden können. Beim Schreiben des neuesten Updates bin ich auf eine große Lücke gestoßen, da die Zeichen im p-Tag zu lang sind Ich dachte, es liegt an dem Bild, aber die Breite des Bildes ist begrenzt, also blieb ich lange hier hängen! Später stellte ich fest, dass die Ursache dafür darin lag, dass die Zeichen im p-Element zu lang waren, also fügte ich dem übergeordneten Element div eine relative Breite mit maximaler Breite hinzu, um das Problem zu lösen! !
Korrekturstatus:
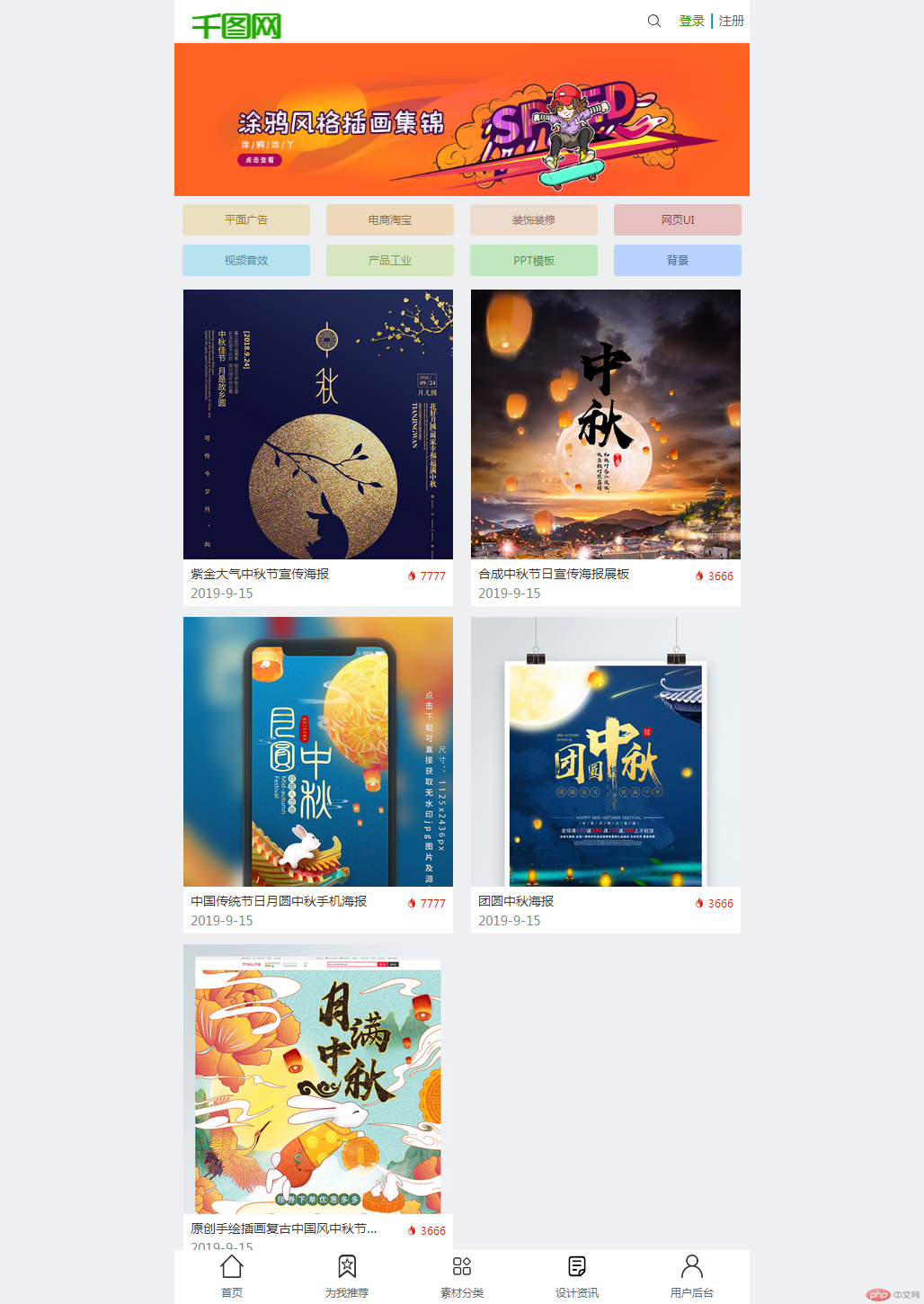
BestandenKommentar des Lehrers: Finden Sie das Problem und finden Sie dann die Antwort durch Ihr eigenes Denken. Diesmal werden Sie es nie vergessen. Nachahmung von Qiantu.com: Flex verwenden. Das Layout imitiert die mobile Seite von Qiantu.com – 10. September 2019
Student:
YuanAufgabe Adresse:
https://www.php.cn/blog/detail/15419.htmlStudentenzusammenfassung: Es gibt zu viel Inhalt, bitte lesen Sie ihn selbst
Korrekturstatus: Bestanden
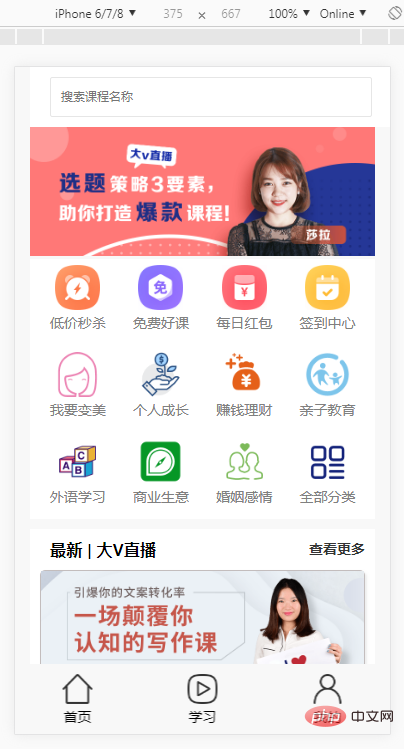
8. Front-End-Framework-Layout: Nachahmung des Front-Ends Litschi-Mikrokurs – 12. September 2019
Student:
Yuan
Aufgabenadresse:
https ://www.php.cn/blog/detail /15420.html
 Studentenzusammenfassung:
Studentenzusammenfassung:
Erreichen die Wirkung von drei Seiten
Startseite, Studium und meine drei Seiten Referenz-URL für tatsächliche Ergebnisse: https://www.icaoyuan.cn/0912/index.htmlKorrekturstatus:
QualifiziertKommentar des Lehrers:
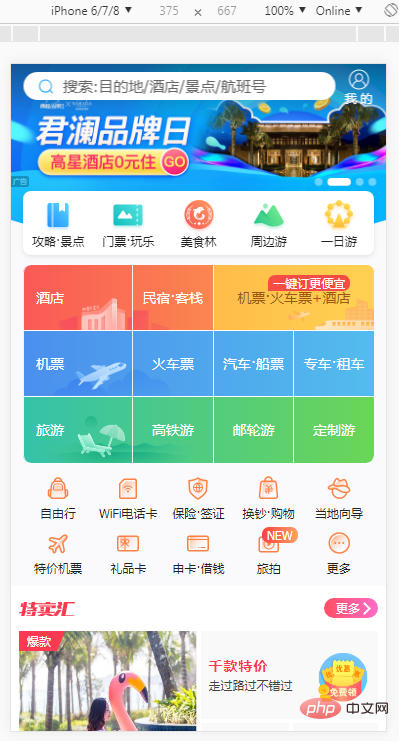
Die Produktion ist sehr schön9. Imitieren Sie die mobile Homepage von Ctrip. com: Erstellen Sie die mobile Homepage von Ctrip.com. 10.09.2019
Studenten:
Wind BlowingAuftragsadresse:
https://www.php. cn/blog/detail/15432.html
 Studentenzusammenfassung:
Studentenzusammenfassung:
Hier flexibel Kartons werden häufig verwendet und sind sehr praktisch zu gestalten. Auf der rechten Seite des Sonderverkaufs gibt es Tausende von Sonderangeboten, Übersee-Auswahl und peripherer Unterhaltung. Aufgrund der begrenzten Möglichkeiten habe ich nicht herausgefunden, wie ich eine flexible Box verwenden kann, um es zu vervollständigen, also habe ich die relative Positionierung verwendet. was sehr rau wirkte.
Diese Aufgabe hat Ihre Kenntnisse im Umgang mit ungeordneten Listen für flexible Boxen, verschachtelte Elemente und Navigation verbessert.Korrekturstatus:
BestandenKommentar des Lehrers:
Die Hauptnavigation von Ctrip hat ein Hintergrundbild und die Hintergrundfarbe ist ein Farbverlauf. Das habe ich vielleicht getan Merke es nichtWünsche:
Schüler, macht weiter so, arbeitet hart mit den Lehrern, kämpft noch 2 Monate, und Lerne etwas OK, mach dich bald an die Arbeit!
Verwandte Empfehlungen:
1. „Neun Live-Online-Kurse auf der PHP-Website “,
Die Anmeldung beginnt bald, also bleiben Sie dran! 2. Detaillierte Einführung in die Entwicklungslehre des achten sehr großen CMS-Systems

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Ist eine chinesische PHP-Website eine formelle Website?
Sep 20, 2022 am 11:02 AM
Ist eine chinesische PHP-Website eine formelle Website?
Sep 20, 2022 am 11:02 AM
Die PHP-Website für Chinesisch ist eine formelle Website. Sie ist mit Suzhou Yuedongguangbiao Network Technology Co., Ltd. verbunden. Es handelt sich um eine PHP-Online-Lern- und Kommunikationsplattform, die kostenlose PHP-Lernvideos enthält , PHP-Materialien und PHP-Q&A-Community usw., es umfasst auch kostenpflichtige Premium-PHP-Kurse, und es werden regelmäßig Online-Live-Kurse abgehalten, die für Lernende mit unterschiedlichen Grundlagen geeignet sind.
 Der Verkauf des Lynk & Co Z10 beginnt bei 189.800 Yuan, die 800-V-Version kostet 229.800 Yuan und weist direkt auf Xiaomi SU7 hin
Jul 16, 2024 am 03:05 AM
Der Verkauf des Lynk & Co Z10 beginnt bei 189.800 Yuan, die 800-V-Version kostet 229.800 Yuan und weist direkt auf Xiaomi SU7 hin
Jul 16, 2024 am 03:05 AM
Kürzlich veröffentlichte ein Autoblogger den Preis des Lynk & Co Z10, der vermutlich zum Verkauf steht. Laut diesem Mitarbeiter eines Lynk & Co-Zentrums in Nanning, Guangxi, beträgt der Einstiegspreis für die 400-V-Version des Lynk & Co Z10 189.800 Yuan, während der Einstiegspreis für die 800-V-Version 229.800 Yuan beträgt. Der Mitarbeiter sagte auch: „Ab 180.000 Yuan, Zhenxiang-Warnung“, was darauf hinzudeuten scheint, dass beim ersten Verkauf möglicherweise mehr Rechte und Interessen bestehen. Fenye Lynk & Co Z10 Laut indirekten Berichten von Autobloggern wird Lynk & Co Z10 voraussichtlich sein: Vorverkaufszeit: Juli Offizielle Lieferung: August Preis: Startpreis: 182.800 Yuan Mittelklassemodell: 192.800 Yuan High-End-Version : 207.800 Yuan erster Rabatt Rabatt: Fenye Lynk & Co Z10 Preis rund 8.000 Yuan enthüllt
 Wie kann ich meine Xuexitong-Hausaufgabe erneut einreichen, wenn sie abgelehnt wurde? -Wie überprüfe ich, wie oft ich ein Xuexuetong-Kapitel studiert habe?
Mar 18, 2024 pm 08:49 PM
Wie kann ich meine Xuexitong-Hausaufgabe erneut einreichen, wenn sie abgelehnt wurde? -Wie überprüfe ich, wie oft ich ein Xuexuetong-Kapitel studiert habe?
Mar 18, 2024 pm 08:49 PM
Wie kann ich meine Xuexitong-Hausaufgabe erneut einreichen, wenn sie abgelehnt wurde? 1. Finden Sie den Hinweis, dass die Aufgabe zurückgewiesen wurde. 2. Suchen Sie nach Informationen zum zurückgegebenen Auftrag. 3. Klicken Sie auf die blaue Aufgabe, um die Aufgabe erneut zu ändern und abzusenden. Wie überprüfe ich, wie oft ich ein Xuexuetong-Kapitel studiert habe? Geben Sie zunächst Xuedutong ein und klicken Sie unten rechts auf „Ich“. Als nächstes befindet sich neben dem Namen der Person ein kleines Logo, klicken Sie darauf. Wenn Sie schließlich auf das Schild klicken, wird angezeigt, wie oft Xuetong verwendet wurde.
 Mar 18, 2024 pm 05:55 PM
Mar 18, 2024 pm 05:55 PM
XueTong ist eine inländische Wissensverbreitungs- und Management-Sharing-Plattform, die auf den Prinzipien des Nervensystems basiert. Es nutzt die umfangreichen Bücher, Zeitschriften, Zeitungen, Videos, Originale und anderen Ressourcen, die Chaoxing in den letzten 20 Jahren gesammelt hat, und integriert Wissensmanagement, Kurslernen und die Erstellung spezieller Themen, um den Lesern eine Lern- und Arbeitsumgebung aus einer Hand zu bieten. Viele Studierende werden beim Belegen von Online-Kursen auf dieses Problem stoßen: Wenn sie einen Fehler in ihren Hausaufgaben machen, wie geben sie diese dann ab, wenn sie sie noch einmal machen müssen? Lassen Sie sich heute vom Herausgeber erklären, wie Sie Ihre Xuexuetong-Hausaufgabe erneut einreichen können, nachdem sie abgelehnt wurde, und wie Sie die Videos auf Xuexuetong ansehen können! 1. So reichen Sie eine abgelehnte Xuexitong-Aufgabe erneut ein. Schritt 1: Klicken Sie nach dem Öffnen der Xuexitong-Software auf der Startseite auf „Kurs“. In der Kursliste finden Sie die zurückgegebene Kursaufgabe „Abgelehnter Kurs“. Klicken
 Wie wäre es mit PHP-Schulung für chinesische Websites?
Jul 23, 2020 pm 01:47 PM
Wie wäre es mit PHP-Schulung für chinesische Websites?
Jul 23, 2020 pm 01:47 PM
Werfen wir einen Blick auf die Kommentare erfahrener Studenten auf der chinesischen PHP-Website. Da es viele Kommentare gibt, wurden sie nur teilweise abgefangen. Sie können zum Vergrößern darauf klicken Sehen Sie sie sich an.
 Welches ist das beste PHP-Schulungsunternehmen in Hefei?
Feb 17, 2023 pm 02:01 PM
Welches ist das beste PHP-Schulungsunternehmen in Hefei?
Feb 17, 2023 pm 02:01 PM
Laut der neuesten Datenumfrage ist PHP immer noch die gängige Entwicklungssprache und rangiert fest in den Top Ten. Dies bedeutet auch, dass die Marktnachfrage nach PHP-Programmierern groß ist, aber einige PHP-Neulinge oder Anfänger in Hefei könnten feststellen, dass die PHP-Reihe in Frage kommt Hefei Gibt es nicht viele Programmierausbildungseinrichtungen? Ich weiß nicht einmal, welches PHP-Schulungsunternehmen gut ist?
 Wie öffne ich das schwebende Schnellauftragsfenster? So öffnen Sie schnell ein schwebendes Fenster für einen Job
Mar 16, 2024 pm 01:52 PM
Wie öffne ich das schwebende Schnellauftragsfenster? So öffnen Sie schnell ein schwebendes Fenster für einen Job
Mar 16, 2024 pm 01:52 PM
Kuaizuozuo ist eine Hausaufgaben-Nachhilfesoftware, die speziell für Schüler und Lehrer entwickelt wurde. Sie kann jedem schnell helfen, die richtige Antwort zu finden und verfügt über eine entsprechende Analyse, die den Schülern beim Lernen sehr geholfen hat. Wissen Sie, wie man das schwebende Fenster der Schnellaufgabe öffnet? Lassen Sie es uns gemeinsam herausfinden. Wie öffne ich das schwebende Schnellauftragsfenster? Öffnen Sie die Einstellungen auf dem Startbildschirm Ihres Telefons. Scrollen Sie nach unten und klicken Sie auf [Datenschutz]. Klicken Sie auf *, [Berechtigungsverwaltung]. Scrollen Sie nach unten und klicken Sie auf [Floating Window]. Suchen Sie „Quick Pair“ in der Liste der Apps oder verwenden Sie die Suche, um es zu finden, und klicken Sie auf die rechte Schaltfläche, um die Berechtigungen zu aktivieren. Funktionseinführung 1. Suchanalyse Scannen Sie den Barcode, um in Sekundenschnelle eine Volltextanalyse, Stichwortsuche und Kategoriesuche zu erhalten
 Wie implementiert man ein einfaches System zur Erinnerung an die Abgabefrist für Hausaufgaben von Schülern in Java?
Nov 02, 2023 pm 02:08 PM
Wie implementiert man ein einfaches System zur Erinnerung an die Abgabefrist für Hausaufgaben von Schülern in Java?
Nov 02, 2023 pm 02:08 PM
Wie implementiert man ein einfaches System zur Erinnerung an die Abgabefrist für Hausaufgaben von Schülern in Java? Mit der Entwicklung und Popularisierung der Bildung müssen Schüler den Lehrern verschiedene Aufgaben vorlegen. Um die Hausaufgaben der Schüler besser zu verwalten und die Schüler daran zu erinnern, ihre Hausaufgaben rechtzeitig einzureichen, können wir die Programmiersprache Java verwenden, um ein einfaches System zur Erinnerung an die Abgabefrist für die Abgabe der Hausaufgaben der Schüler zu implementieren. Zuerst müssen wir eine Schülerklasse und eine Aufgabenklasse entwerfen. publicclassStudent{privateStringname


