 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Warum sind die von JS betriebenen Hrefs alle javascript:void(0);_Grundkenntnisse
Warum sind die von JS betriebenen Hrefs alle javascript:void(0);_Grundkenntnisse
Warum sind die von JS betriebenen Hrefs alle javascript:void(0);_Grundkenntnisse
1. Ich bin ein Neuling

Die zweite Jahreshälfte wird viel ungestümer, daher muss ich fleißig lernen und mich von den Neulingen verabschieden. Ich habe mir entschlossen ein paar Bücher gekauft:

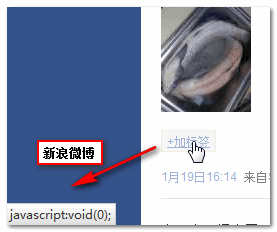
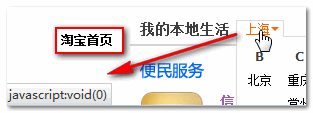
Unter ihnen war das erste, was ich las, „Javascript Pattern“ – ein Buch, das viele Leute für schrecklich halten. ... 500 Wörter Kommentare und Überlegungen wurden weggelassen ... Als ich das Ende von Kapitel 2 sah, wurde mir erneut klar, dass „die Verwendung von Leerzeichen in JS vermieden werden sollte“, was mir als langjähriger Anfänger Probleme bereitete Frage: „Da void in JS nicht empfohlen wird, warum verwenden die JS-Operationen von href auf den Homepages von Sina Weibo, Taobao und anderen alle javascript:void(0);?“



2. Xiaobais Zweifel
Egal wie sehr du es zerreißt, du kannst nicht auf meiner Schwester reiten! Du kannst mich nicht abreißen, wenn du auf meiner Schwester reiten willst!Jedes Mal, wenn ich
sehe, erinnere ich mich an den Albtraum, den ich vor vielen Jahren hatte, als ich zum ersten Mal mit der Programmiersprache C in Berührung kam. Das einzige Fach, in dem ich im College durchgefallen bin, war C-Sprache. Es erinnert mich jedes Mal an diese trockene Frau Zeit. Ein guter und ehrlicher Student wie ich, ein guter Klassenkamerad, der vor dem College noch nie in einem Internetcafé war, erklärt zunächst nicht, was das Programm ist und wofür es verwendet wird. Am Anfang spricht er über Variablen, Aussagen usw XXX, jeden Tag mit seltsamen Dingen auf den schwarzen Hintergrund zu klopfen. Es fühlt sich an, als würde man als Kind von einem älteren Kind auf den Grund eines Flusses gestoßen und am Wasser erstickt im Nebel, und das Wasser ist im Boden. Ich erinnerte mich an eine Geschichte, die ich als Kind gelesen hatte. Ein junger Mann, der in einer ländlichen Gegend zur Schule ging, hatte das Glück, als Austauschschüler nach Großbritannien zu gehen, um dort zu studieren und im Haus eines gewöhnlichen Menschen zu leben (was natürlich sehr einladend war). ) Allerdings wurde der junge Mann innerhalb weniger Tage rausgeschmissen – Der Grund ist: Du hebst nicht einmal den Toilettensitz an, wenn du pinkelst, aber da ist eine Dame zu Hause. Das ist so respektlos! Tatsächlich sah dieser junge Mann in diesem Haus zum ersten Mal eine Toilette. Er hatte keine Ahnung, wozu der Toilettensitz gedacht war. Er musste ihn anheben, wenn er pinkelte. void
-Ethos von Leuten mit C- und C-Hintergrund in der Programmierung ins Leben gerufen wird, der bis vor 10 Jahren zurückverfolgt werden kann... javascript:void(0)
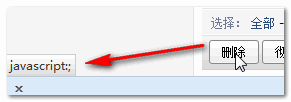
-Wert angesehen, der href war: javascript:;

tatsächlich überflüssig und nutzlos ist. Warum verwenden so viele Websites dies? Ich muss jedes Mal 7 zusätzliche Zeichen eingeben. Was ist das für ein Problem? Könnte es sein, dass die Leistung auf der Grundlage der Menge an HTML-Code berechnet wird? void(0)

Dann habe ich noch weitere Fragen: Das Semikolon am Ende der Anweisung in JavaScript kann standardmäßig weggelassen werden, warum also
anstelle von javascript:; verwenden? javascript:
Programmierer, die von Code besessen sind, schreiben einfach ohne Grund ein zusätzliches Semikolon. Der heilige Geist der Weltmeisterschaft ist getrübt. Das sind nicht viele Anweisungen. Wenn Sie kein Semikolon schreiben, kann es zu unerwarteten Situationen kommen!
Für Leute wie mich, die so faul sind, dass meine Hände verkrampfen und es mir unangenehm ist, auch nur einen weiteren Charakter zu schreiben, kann ich einfach nicht darüber nachdenken!
Vielleicht liegt es nur daran, dass ich ein Neuling bin und die Welt von Ba Shen nicht verstehe.
3. Ich bin ein Neuling
Ich benutze seit vielen Jahren, aber ich habe es immer mit Bedenken verwendet, weil andere href="javascript:" sind. Liegt es daran, dass es potenzielle Probleme mit href="javascript:void(0);" gibt? Beeinträchtigt es beispielsweise die Leistung? Oder Menschen unfähig machen, den Toilettensitz zu erkennen? href="javascript:"
Machen wir eine einfache Zusammenfassung:
Bitte beachten Sie die Beschreibung der Nichtigkeit im folgenden Link:
http://www.jb51.net/w3school/js/pro_js_operators_unary.htm
Für die obige Frage leihen Sie sich den Code über den Link aus:
<a onclick="fn()">Does not appear as a link, because there's no href</a> <a href="javascript:void(0)" onclick="fn()">fn is called</a> <a href="javascript:undefined" onclick="fn()">fn is called</a> <a href="javascript:" onclick="fn()">fn is called too!</a>
Tiga di atas adalah setara.
Selain itu, berikut ialah penjelasan netizen tentang javascript:; dan javascript:void(0);
Anda selalunya boleh melihat kod seperti ini apabila melihat skrip JavaScript:
〈a href="javascript:doTest2();void(0);"〉di sini〈/a〉
Tetapi apakah sebenarnya yang dimaksudkan dengan void(0) di sini?
void ialah operator dalam JavaScript yang menentukan untuk menilai ungkapan tetapi tidak mengembalikan nilai.
format penggunaan operator batal adalah seperti berikut:
1. javascript:void (ungkapan)
2. javascript:void expression
ungkapan ialah ungkapan standard JavaScript untuk dinilai. Tanda kurung di luar ungkapan adalah pilihan, tetapi adalah amalan yang baik untuk menulisnya.
Anda boleh menentukan hiperpautan menggunakan operator void. Ungkapan dinilai tetapi tiada apa yang dimuatkan ke dalam dokumen semasa.
Kod berikut mencipta hiperpautan yang tidak melakukan apa-apa apabila pengguna mengklik padanya. Apabila pengguna mengklik pautan, void(0) menilai kepada 0, tetapi tidak mempunyai kesan pada JavaScript.
Perbezaan antara kosong dan #
#Mengandungi maklumat lokasi Titik utama lalai ialah #atas, iaitu bahagian atas halaman web dan javascript:void(0) hanya mewakili pautan mati.
Inilah sebabnya kadangkala halaman itu sangat panjang dan pautan penyemakan imbas jelas # tetapi ia melompat ke bahagian atas halaman, tetapi javascript:void(0) tidak begitu, jadi sebaiknya gunakan void(0) ) apabila memanggil skrip.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...



