21 Möglichkeiten, CSS zu optimieren und Ihre Website zu beschleunigen
CSS muss eine relativ komplexe Pipeline durchlaufen, genau wie HTML und JavaScript. Der Browser muss die Datei vom Server herunterladen, sie dann analysieren und auf das DOM anwenden. Aufgrund des hohen Optimierungsgrades ist dieser Prozess meist sehr schnell – bei kleinen Webprojekten, die nicht auf Frameworks basieren, macht CSS meist nur einen kleinen Teil des gesamten Ressourcenverbrauchs aus.

Das Framework bricht dieses Gleichgewicht. Fügen Sie einen JavaScript-GUI-Stack wie jQuery UI hinzu und beobachten Sie, wie die CSS-, JS- und HTML-Größen allmählich zunehmen. Typischerweise werden Entwickler zuletzt gestresst, wenn sie hinter einer leistungsstarken 8-Core-Workstation sitzen, T3-Internet nutzen und sich niemand um die Geschwindigkeit kümmert, die sich mit dem Aufkommen von Latenz oder CPU-gebundenen Geräten ändert.
Neue Kursankündigung für die chinesische Website von PHP:
„PHP Development of Super Large CMS Website Management System Online Live Class“ ist jetzt zur Anmeldung geöffnet! (Der Unterricht beginnt am 28. Oktober)
Weitere Informationen finden Sie unter: https://www.php.cn/k.html
Die Optimierung von CSS erfordert einen mehrdimensionalen Ansatz. Während handgeschriebener Code mithilfe verschiedener Techniken vereinfacht werden kann, ist die manuelle Überprüfung des Framework-Codes ineffizient. In diesen Fällen führt die Verwendung einer automatisierten Vereinfachung zu besseren Ergebnissen.
Die folgenden Schritte führen uns in die Welt der CSS-Optimierung. Nicht alle davon können direkt auf Ihr Projekt angewendet werden, aber denken Sie daran, sie im Hinterkopf zu behalten.
01. Verwenden Sie Abkürzungen

Verwenden Sie Abkürzungsanweisungen, wie die unten gezeigte margin-Anweisung, um die CSS-Größe radikal zu reduzieren die Datei. Suchen Sie bei Google nach CSS Shorthand, um viele andere Kurzformen zu finden.
p { margin-top: 1px;
margin-right: 2px;
margin-bottom: 3px;
margin-left: 4px; }
p { margin: 1px 2px 3px 4px; }02. Suchen und löschen Sie nicht verwendetes CSS

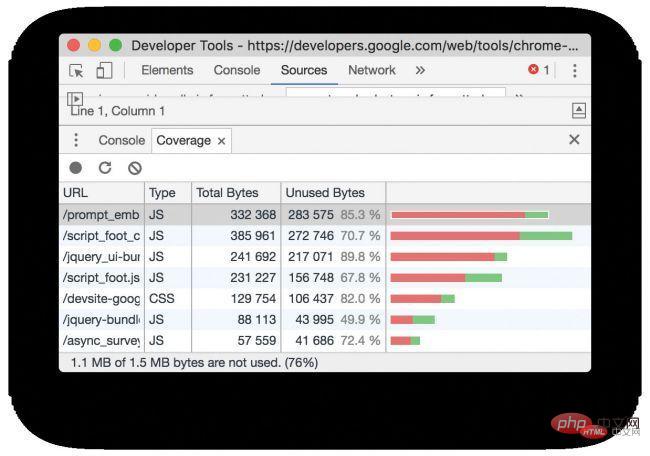
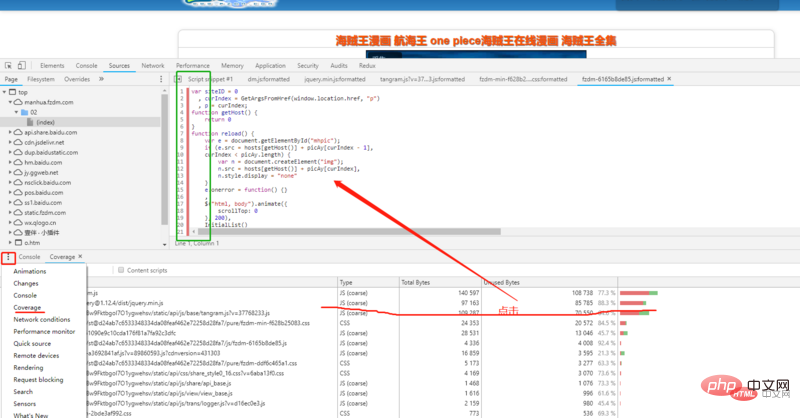
Das Entfernen unnötiger Teile von CSS beschleunigt offensichtlich die Ladegeschwindigkeit der Webseite. Der Chrome-Browser von Google verfügt standardmäßig über diese Funktionalität. Gehen Sie einfach zu „Ansicht“ > „Entwickler“ > „Entwicklertools“, öffnen Sie die Registerkarte „Quellen“ unter „Zuletzt erstellte Builds“ und öffnen Sie dann das Befehlsmenü. Wählen Sie dann „Coverage anzeigen“, um ungenutzten Code auf der aktuellen Seite im Coverage-Analysefenster hervorzuheben, was Ihnen die Augen öffnet.
Öffnen Sie die Google Chrome-Entwicklungstools, wählen Sie Abdeckung neben Conlse aus. Sie können das nicht verwendete CSS sehen, auf das entsprechende Element klicken und es markieren. Nicht verwendeten Code anzeigen auf die aktuelle Seite und geben Ihnen einen Augenöffner:

03. Machen Sie es auf eine bequemere Art

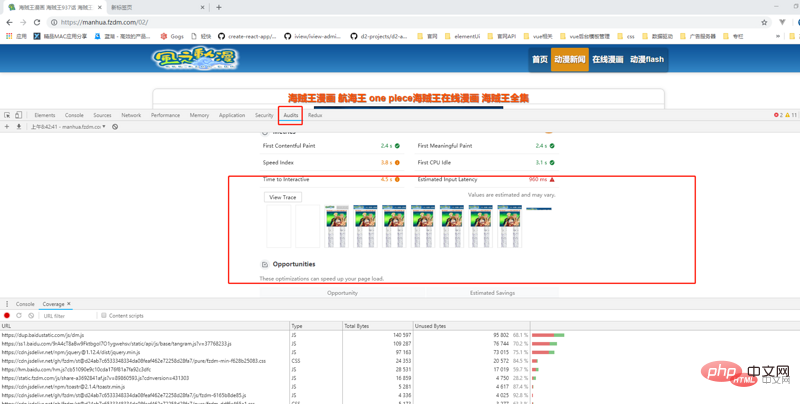
Die Navigation in der zeilenweisen Analyse ist nicht unbedingt praktisch. Die Verwendung der Audits von Google Chrome kann uns schnell bei der Analyse und Verwendung von Methoden helfen. Öffnen Sie die Entwicklertools, klicken Sie auf das Feld Audits und klicken Sie auf Audits ausführen und beginnen Sie mit der Analyse der Ergebnisse.
04. 注意这些问题
加载外部样式表需要花费时间,这是由于延迟造成的——因此,可以把最关键的代码位放在 head 中。但是,请确保不要做得过火,记住,执行维护任务的人员也必须读取代码。
<html>
<head>
<style>
.blue{color:blue;}
</style>
</head>
<body>
<p class="blue">
Hello, world!
</p>06.允许反并行解析
@import 将 CSS 样式方便添加代码中。遗憾的是,这些好处并不是没有代价的:由于 @import 可以嵌套,因此无法并行解析它们。更并行的方法是使用一系列 标记,浏览器可以立即获取这些标记。
@import url("a.css");
@import url("b.css");
@import url("c.css");
<link rel="stylesheet" href="a.css">
<link rel="stylesheet" href="b.css">
<link rel="stylesheet" href="c.css">07. 用 CSS 替换图片
几年前,一套半透明的 png 在网站上创建半透明效果是司空见惯的。现在,CSS过 滤器提供了一种节省资源的替代方法。例如,以下这个代码片段可以确保所讨论的图片显示为其自身的灰度版本。
img {
-webkit-filter: grayscale(100%);
/* old safari */
filter: grayscale(100%);
}08.使用颜色快捷方式
常识告诉我们,六位数的颜色描述符是表达颜色最有效的方式。事实并非如此——在某些情况下,速记描述或颜色名称可以更短。
target { background-color: #ffffff; }
target { background: #fff; }09. 删除不必要的零和单位
CSS 支持多种单位和数字格式。它们是一个值得感谢的优化目标——可以删除尾随和跟随的零,如下面的代码片段所示。此外,请记住,零始终是零,添加维度不会为包含的信息附带价值。
padding: 0.2em; margin: 20.0em; avalue: 0px; padding: .2em; margin: 20em; avalue: 0;
10. 消除过多分号
这种优化需要谨慎,因为它会影响代码的更改。CSS的规范允许省略属性组中的最后一个分号。由于这种优化方法所节省的成本很小,所以我们主要针对那些正在开发自动优化的程序员说明这一点。
p {. . . font-size: 1.33em}11.使用纹理图集
由于协议开销的原因,加载多个小图片的效率很低。CSS 精灵将一系列小图片组合成一个大的PNG 文件,然后通过 CSS 规则将其分解。TexturePacker (https://www.codeandweb.com/texturepacker)等程序大大简化了创建过程。
.download {
width:80px;
height:31px;
background-position: -160px -160px
}
.download:hover {
width:80px;
height:32px;
background-position: -80px -160px
}12. 省略 px
提高性能的一个简单方法是使用CSS标准的一个特性。为 0 的数值默认单位是 px—— 删除 px 可以为每个数字节省两个字节。
h2 {padding:0px; margin:0px;}
h2 {padding:0; margin:0}13. 避免需要性能要求的属性
分析表明,一些标签比其他标签更昂贵。以下这些解析会影响性能—如果在没有必要的情况,尽量不要使用它们。
border-radius box-shadow transform filter :nth-child position: fixed;
14. 删除空格
空格——考虑制表符、回车符和空格——使代码更容易阅读,但从解析器的角度看,它没有什么用处。在发布前删除它们,更好的方法是将此任务委托给 shell 脚本或类似的工具。
15. 删除注释
注释对编译器也没有任何作用。创建一个自定义解析器,以便在发布之前删除它们。这不仅节省了带宽,而且还确保攻击者和克隆者更难理解手头代码背后的思想。
16. 使用自动压缩
Yahoo 的用户体验团队创建了一个处理许多压缩任务的应用程序。它以 JAR 文件的形式发布,可在此处获得(http://yui.github.io/yuicompressor/),并且可以使用所选的JVM运行。
java -jar yuicompressor-x.y.z.jar
Usage: java -jar yuicompressor-x.y.z.jar
[options] [input file]
Global Options
-h, --help Displays this
information
--type <js|css> Specifies the
type of the input file17. 在 NPM 运行它
如果你希望将产品集成到 Node.JS 中,请访问 npmjs.com/package/yuicompressor。维护不良的存储库包含一组包装器文件和JavaScript API。
var compressor = require('yuicompressor');
compressor.compress('/path/to/
file or String of JS', {
//Compressor Options:
charset: 'utf8',
type: 'js',18. 保持 Sass 的检查

虽然 CSS 选择器的性能不像几年前那么重要(请参阅参考资料),但是像 Sass 这样的框架有时会产生非常复杂的代,不时查看输出文件,并考虑优化结果的方法。
什么是Sass?(https://www.creativebloq.com/web-design/what-is-sass-111517618)
19. 设置缓存
有句老话说,最快的文件永远不会通过网络发送。让浏览器缓存请求有效地实现这一点。遗憾的是,缓存头的设置必须在服务器上进行。充分上面讲的的两个 Chrome 工具,它们提供了一种快速分析更改结果的方法。
20. 打破缓存
设计人员通常不喜欢缓存,因为他们担心浏览器会缓存上次的样式表。解决这个问题的一个简单方法是包含带有文件名的标记。遗憾的是,由于一些代理拒绝缓存具有“动态”路径的文件,此步骤所附带的代码中概述的方案并不适用于所有地方。
<Link rel="stylesheet" href="style.css?v=1.2.3">
21. 不要忘记基础知识
优化CSS只是游戏的一部分。如果你的服务器不使用 HTTP/2 和 gzip 压缩,那么在数据传输期间会损失很多时间。幸运的是,解决这两个问题通常很简单。我们的示例显示了对常用Apache 服务器的一些调整。如果您发现自己在一个不同的系统上,只需参考服务器文档即可。
pico /etc/httpd/conf/httpd.conf AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/css
英文原文地址:https://www.creativebloq.com/how-to/21-ways-to-optimise-your-css-and-speed-up-your-site
为了保证的可读性,本文采用意译而非直译。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



