

Prinzip 1: Hohe Lesbarkeit
Fallanalyse: Diese Katalogseite ist offensichtlich nicht für den Einsatz in Präsentationen geeignet, die gelbe Helligkeit unten auch Bei „Hoch“ ist der Titeltext schwer lesbar.

Gemeinsame Methoden
1. Fügen Sie diesem Text einen Farbblockhintergrund hinzu.
2 Helligkeitskontrast;
3. Fügen Sie entsprechende Symbole zu Verzeichniselementen hinzu, um den Eindruck zu verstärken.
In diesem Beispiel wird dem Verzeichniselement ein transparenter Hintergrund hinzugefügt. Zur Unterscheidung werden verschiedene Farben verwendet, außerdem werden kleine Symbole hinzugefügt. Das Hintergrundbild wird verarbeitet, um die Beeinträchtigung des Verzeichnisinhalts zu verringern.
 Verwandte Empfehlungen: „
Verwandte Empfehlungen: „
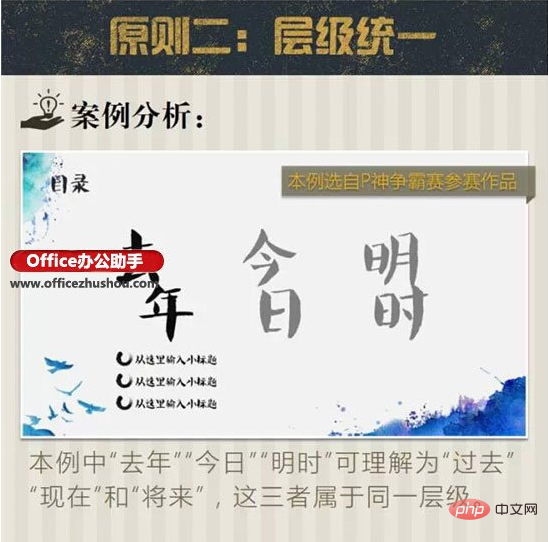
 Fallanalyse: In diesem Beispiel können „letztes Jahr“ und „mingshi“ als „Vergangenheit“, „Gegenwart“ und „Zukunft“ verstanden werden, und diese drei gehören zur gleichen Ebene .
Fallanalyse: In diesem Beispiel können „letztes Jahr“ und „mingshi“ als „Vergangenheit“, „Gegenwart“ und „Zukunft“ verstanden werden, und diese drei gehören zur gleichen Ebene .
Weitere Fälle
In diesem Beispiel werden „gestern“, „heute“ und „morgen“ in parallelen Sätzen dargestellt. Die Sätze sind übersichtlich und können den Anforderungen von Patienten mit schwerer Zwangsstörung gerecht werden. Zwangsstörung.
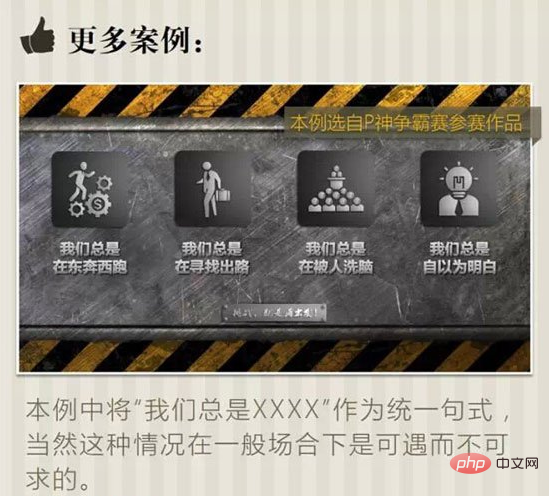
 In diesem Fall wird „Wir immer XXXX“ als einheitliches Satzmuster verwendet. Natürlich kommt diese Situation in allgemeinen Situationen selten vor.
In diesem Fall wird „Wir immer XXXX“ als einheitliches Satzmuster verwendet. Natürlich kommt diese Situation in allgemeinen Situationen selten vor.

 Fallanalyse: Verzeichniseinträge mit Seriennummern kennzeichnen Eine der am häufigsten verwendeten und effektivsten Methoden.
Fallanalyse: Verzeichniseinträge mit Seriennummern kennzeichnen Eine der am häufigsten verwendeten und effektivsten Methoden.
Mehr Fälle
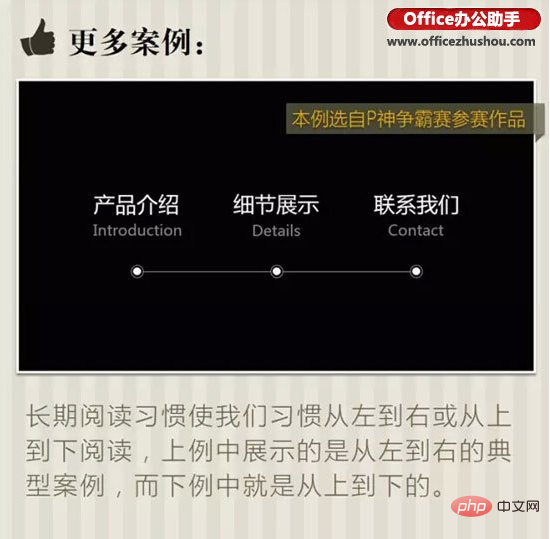
 Langfristige Lesegewohnheiten haben uns daran gewöhnt, von links nach rechts oder von oben nach unten zu lesen, wie in der Abbildung gezeigt Beispiel oben Ein typischer Fall ist von links nach rechts, während das Beispiel unten von oben nach unten ist.
Langfristige Lesegewohnheiten haben uns daran gewöhnt, von links nach rechts oder von oben nach unten zu lesen, wie in der Abbildung gezeigt Beispiel oben Ein typischer Fall ist von links nach rechts, während das Beispiel unten von oben nach unten ist.
1. Links-Rechts-Typ: Verwenden Sie offensichtliche Farbblöcke oder Linien, um das Layout in linkes Bild und rechten Text oder linken Text zu unterteilen richtiges Bild.
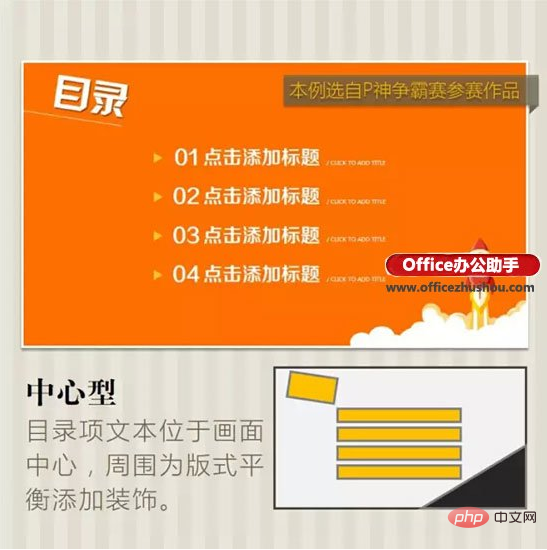
 2. Mittentyp: Der Text des Katalogelements befindet sich in der Mitte des Bildschirms und die umgebende Dekoration wird zur Ausgewogenheit des Layouts hinzugefügt.
2. Mittentyp: Der Text des Katalogelements befindet sich in der Mitte des Bildschirms und die umgebende Dekoration wird zur Ausgewogenheit des Layouts hinzugefügt.
 3. Auf- und Ab-Typ: Teilen Sie die Layoutatmosphäre in einen oberen und einen unteren Teil auf, um ein Ungleichgewicht zwischen links und rechts zu verhindern. Im Allgemeinen ist die Farbe unten stärker.
3. Auf- und Ab-Typ: Teilen Sie die Layoutatmosphäre in einen oberen und einen unteren Teil auf, um ein Ungleichgewicht zwischen links und rechts zu verhindern. Im Allgemeinen ist die Farbe unten stärker.
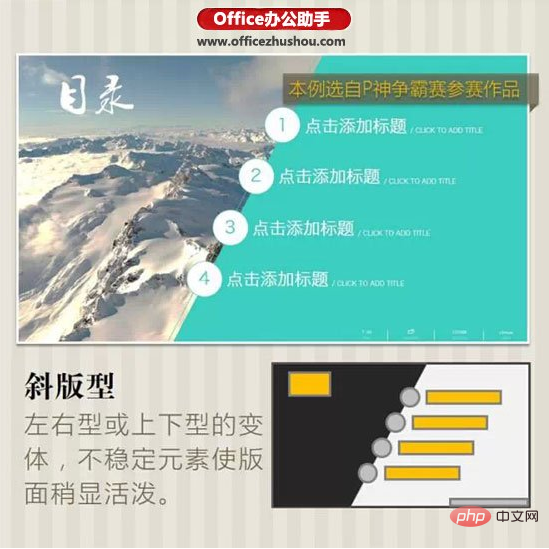
 4. Schräge Version: links und rechts oder oben und unten am ganzen Körper, instabile Elemente machen das Layout leicht lebendig.
4. Schräge Version: links und rechts oder oben und unten am ganzen Körper, instabile Elemente machen das Layout leicht lebendig.
 5. Freier Typ: Die Elemente schränken und gleichen sich gegenseitig aus, wodurch das gesamte Layout freier und flexibler wirkt.
5. Freier Typ: Die Elemente schränken und gleichen sich gegenseitig aus, wodurch das gesamte Layout freier und flexibler wirkt.

1. Gute Lesbarkeit: Der Text des PPT-Inhaltsverzeichnisses muss gut lesbar sein, um sicherzustellen, dass das Publikum ihn lesen kann klar.
2. Einheitliche Ebenen: Mehrere PPT-Verzeichniselemente müssen sich logisch auf derselben Ebene befinden und dürfen keine Einschluss- oder Einbindungsbeziehung haben.
3. Klare Reihenfolge: Die Reihenfolge der meisten Verzeichniseinträge kann nicht umgekehrt werden. Achten Sie auf die richtige visuelle Führung.
4. Layout-Balance: Alle Elemente sollten ein ausgewogenes Layout bilden und dürfen nicht kopflastig oder unausgewogen sein.
Das obige ist der detaillierte Inhalt vonWas sind die Grundprinzipien für die Vorbereitung von PPT-Inhaltsseiten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




