

1. Klicken Sie im Menü auf „Datei“ und wählen Sie „Neu“

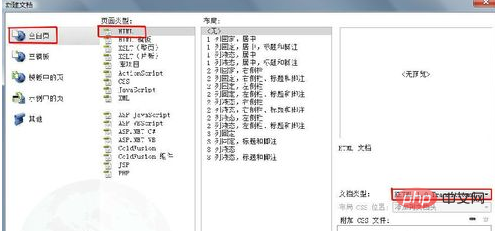
2 „Leere Seite“ – „HTML“, wählen Sie als Dokumenttyp „XHTML1.0-Übergang“, klicken Sie auf die Schaltfläche „Erstellen“

3. Platzieren Sie die Einfügemarke in Dokument, und klicken Sie dann in der Menüleiste auf „Formatieren“, wählen Sie „CSS-Stil“ – „Neu“ im Popup-Dropdown-Menü

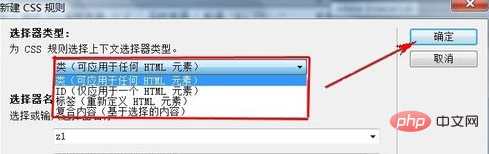
4. Im Geben Sie im Dialogfeld „Neue CSS-Regel“ den Selektortyp der CSS-Regel an, die Sie erstellen möchten:
Um einen benutzerdefinierten Stil zu erstellen, der auf jedes HTML-Element als Klassenattribut angewendet werden kann, wählen Sie „Klasse“ aus dem Selektor aus Geben Sie im Popup-Menü „Typ“ die Option „Typ“ ein und geben Sie im Textfeld „Name des Selektors“ einen Namen für den Stil ein.
Um ein Etikett zu formatieren, das ein bestimmtes ID-Attribut enthält, wählen Sie die Option „ID“ aus dem Popup-Menü „Selektortyp“ aus und geben Sie eine eindeutige ID in das Textfeld „Selektorname“ ein.
Um das Standardformat für ein bestimmtes HTML-Tag neu zu definieren, wählen Sie die Option „Tag“ aus dem Popup-Menü „Selektortyp“ und geben Sie ein HTML-Tag in das Textfeld „Selektorname“ ein oder wählen Sie „Tag auswählen“ in

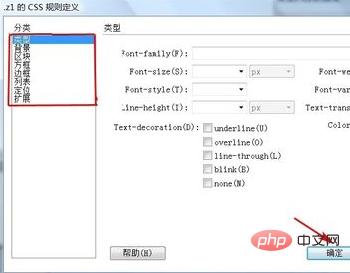
5. Legen Sie Typ, Hintergrund, Block, Rahmen, Rahmen, Liste, Positionierung und Anzeige im Fenster „CSS-Regeldefinition“ fest und klicken Sie dann auf „. Klicken Sie auf die Schaltfläche „OK“, um die Einstellungen abzuschließen

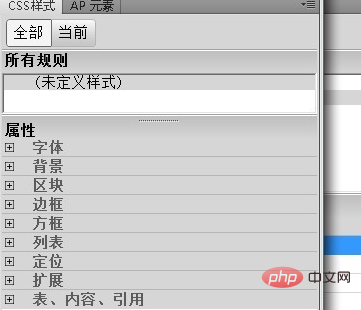
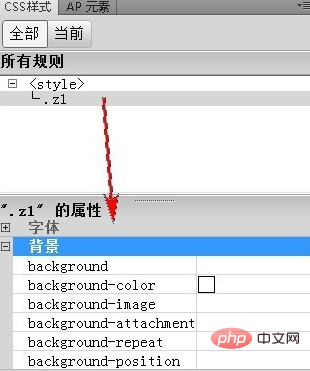
6. Sie können es auch im CSS-Stil-Panel festlegen. Platzieren Sie die Einfügemarke im Dokument und klicken Sie auf das Symbol „Neue CSS-Regel“ unter dem Bedienfeld „CSS-Stile“. Schließen Sie dann die Einstellungen in Schritt 6 ab

7. Legen Sie in den CSS-Eigenschaften die erforderlichen Einstellungen für Typ, Hintergrund, Block, Box, Rahmen, Liste, Positionierung und Anzeigeschutz fest . Parameter

Empfohlenes Tutorial: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo erstellen Sie neue CSS-Regeln in DW. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!