Sublime Text3 Markdown-Bearbeitung + Echtzeitvorschau
In der folgenden Tutorial-Spalte von sublime erfahren Sie, wie Sie mit Sublime Markdown bearbeiten und in Echtzeit im Browser anzeigen können. Ich hoffe, dass es für Freunde hilfreich ist in Not!

Anleitung
In diesem Artikel geht es darum, wie Sie Sublime verwenden, um Markdowns zu bearbeiten und in Echtzeit im Browser in der Vorschau anzuzeigen.
Wenn Sie eine Echtzeitvorschau in Sublime wünschen, ist dieser Artikel möglicherweise nicht sehr anwendbar.
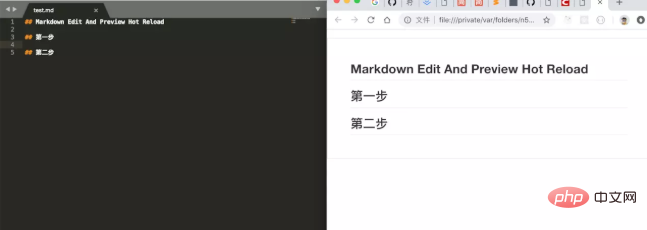
Machen wir zunächst ein Rendering:

Erforderliche Plug-ins
● Markdown-Bearbeitung
Wird hauptsächlich zur Syntaxhervorhebung beim Bearbeiten von Markdown verwendet, mit besseren visuellen Effekten
● Markdown-Vorschau
Wird zur Vorschau des Effekts im Browser verwendet
● LiveReload
Hot-Reloading
Setup-Schritte
1. Package Control installieren (falls bereits installiert, bitte diesen Schritt ignorieren)
1) Öffnen Sie die Konsole
Verwenden Sie Strg + oder Ansicht -> Konsole anzeigen`, um die Konsole zu öffnen.
2) Kopieren Sie den folgenden Code in die Konsole (oder gehen Sie zum Kopieren auf die offizielle Website)
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
2. Installieren Sie das Plug-in
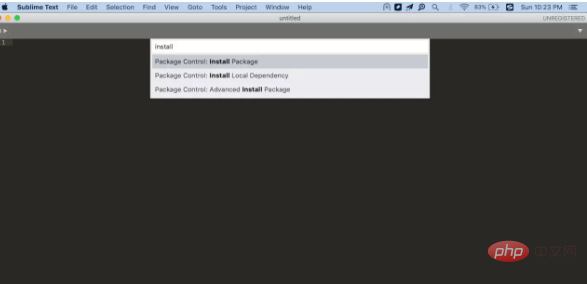
1) Strg + Umschalt + P Paketkontrolle auswählen: Paket installieren

2) Wählen Sie in der Plugin-Liste die Option „Such-Markdown-Vorschau“ aus

3) Wiederholen Sie die beiden oben genannten Schritte, um Markdown Editing bzw. LiveReload zu installieren
3. Ändern Sie die Konfigurationselemente
1) Setzen Sie „enable_autoreload“ von Markdown Preview auf „true“.
Einstellungen öffnen – Paketeinstellungen – Markdown-Vorschau – Einstellung, Benutzereinstellungen hinzufügen:
{
"enable_autoreload": true,
}2) LiveReload aktivieren
Strg + Umschalt + P öffnen, LiveReload eingeben: Aktivieren /plugins deaktivieren, wählen Sie Aktivieren: Einfaches Neuladen.
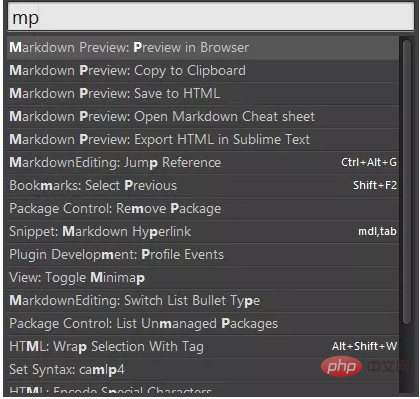
4. Legen Sie Vorschau-Tastenkombinationen fest
Wählen Sie „Einstellungen – Tastenbelegungen – Benutzer“ und fügen Sie den folgenden Inhalt hinzu:
{ "keys": ["alt+m"], "command": "markdown_preview", "args": {"target": "browser", "parser":"markdown"} }Das obige ist der detaillierte Inhalt vonSublime Text3 Markdown-Bearbeitung + Echtzeitvorschau. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Was soll ich tun, wenn die Notepad-Datei zu groß zum Öffnen ist?
Apr 08, 2024 am 03:15 AM
Was soll ich tun, wenn die Notepad-Datei zu groß zum Öffnen ist?
Apr 08, 2024 am 03:15 AM
Wenn Notepad-Dateien zu groß werden, können Sie folgende Lösungen ausprobieren: Verwenden Sie einen anderen Texteditor wie Sublime Text, da es dort keine Dateigrößenbeschränkungen gibt. Teilen Sie die Datei in kleinere Teile auf. Aktivieren Sie die Unterstützung großer Dateien über den Registrierungseditor. Versuchen Sie, die Datei mit einer alternativen Methode wie Notepad++, WordPad oder Microsoft Word zu öffnen. Zippen Sie die Datei und öffnen Sie sie mit einem Archivierungstool.
 So richten Sie Textspalten im Editor aus
Apr 08, 2024 am 01:00 AM
So richten Sie Textspalten im Editor aus
Apr 08, 2024 am 01:00 AM
Es gibt drei Methoden, um die Ausrichtung von Textspalten in Notepad zu erreichen: 1. Verwenden Sie Tabulatoren. 2. Verwenden Sie Leerzeichen und passen Sie sie manuell an. 3. Verwenden Sie Tools von Drittanbietern (z. B. Notepad++, Sublime Text), um eine automatische Ausrichtung bereitzustellen.
 Was soll ich zum Öffnen von HTML verwenden?
Apr 21, 2024 am 11:33 AM
Was soll ich zum Öffnen von HTML verwenden?
Apr 21, 2024 am 11:33 AM
Zum Öffnen von HTML-Dateien müssen Sie einen Browser wie Google Chrome oder Mozilla Firefox verwenden. Um eine HTML-Datei mit einem Browser zu öffnen, gehen Sie folgendermaßen vor: 1. Öffnen Sie Ihren Browser. 2. Ziehen Sie die HTML-Datei per Drag-and-Drop in das Browserfenster oder klicken Sie auf das Menü „Datei“ und wählen Sie „Öffnen“.
 Welche Software eignet sich für die Python-Programmierung?
Apr 20, 2024 pm 08:11 PM
Welche Software eignet sich für die Python-Programmierung?
Apr 20, 2024 pm 08:11 PM
IDLE und Jupyter Notebook werden für Anfänger empfohlen, und PyCharm, Visual Studio Code und Sublime Text werden für mittlere/fortgeschrittene Schüler empfohlen. Die Cloud-IDEs Google Colab und Binder bieten interaktive Python-Umgebungen. Weitere Empfehlungen sind Anaconda Navigator, Spyder und Wing IDE. Zu den Auswahlkriterien gehören Qualifikationsniveau, Projektgröße und persönliche Vorlieben.
 So öffnen Sie eine lokale Datei in HTML
Apr 22, 2024 am 09:39 AM
So öffnen Sie eine lokale Datei in HTML
Apr 22, 2024 am 09:39 AM
Mit HTML können lokale Dateien wie folgt geöffnet werden: Erstellen Sie eine .html-Datei und importieren Sie die jQuery-Bibliothek. Erstellen Sie ein Eingabefeld, das es dem Benutzer ermöglicht, eine Datei auszuwählen. Hören Sie sich das Dateiauswahlereignis an und verwenden Sie ein FileReader()-Objekt, um den Dateiinhalt zu lesen. Zeigen Sie den Inhalt der gelesenen Datei auf der Webseite an.
 So erstellen Sie eine Py-Datei in Python
May 05, 2024 pm 07:57 PM
So erstellen Sie eine Py-Datei in Python
May 05, 2024 pm 07:57 PM
Schritte zum Erstellen einer .py-Datei in Python: Öffnen Sie einen Texteditor (z. B. Notepad, TextMate oder Sublime Text). Erstellen Sie eine neue Datei und geben Sie den Python-Code ein. Achten Sie dabei auf Einrückung und Syntax. Verwenden Sie beim Speichern der Datei die Erweiterung .py (z. B. my_script.py).
 So verwenden Sie den kopierten Code in Python
Apr 20, 2024 pm 06:26 PM
So verwenden Sie den kopierten Code in Python
Apr 20, 2024 pm 06:26 PM
Hier sind die Schritte zur Verwendung von kopiertem Code in Python: Kopieren Sie den Code und fügen Sie ihn in einen Texteditor ein. Erstellen Sie eine Python-Datei. Führen Sie den Code über die Befehlszeile aus. Verstehen Sie, wozu der Code dient und wie er funktioniert. Ändern Sie den Code nach Bedarf und führen Sie ihn erneut aus.
 So öffnen Sie HTML-Dateien auf einem Mobiltelefon
Apr 05, 2024 am 08:06 AM
So öffnen Sie HTML-Dateien auf einem Mobiltelefon
Apr 05, 2024 am 08:06 AM
Sie können HTML-Dateien auf Ihrem Telefon öffnen, indem Sie Ihren Standardbrowser verwenden und den Dateipfad oder die URL in die Adressleiste eingeben. Navigieren Sie mit Ihrem Dateimanager zum Dateispeicherort und klicken Sie auf die HTML-Datei. Laden Sie den Texteditor herunter, navigieren Sie zum Dateispeicherort und doppelklicken Sie auf die HTML-Datei. Laden Sie den HTML Viewer aus dem App Store herunter, navigieren Sie zum Dateispeicherort und tippen Sie auf die HTML-Datei.




