Vom Server gesendeter HTML-Vorfall
Das Server-Sent-Ereignis ermöglicht es einer Webseite, Aktualisierungen vom Server abzurufen.

Server-Sent-Ereignis – One-Way-Messaging
Server-Sent-Ereignis bedeutet, dass die Webseite automatisch abgerufen wird vom Server erneuern. (Empfohlenes Lernen: HTML-Tutorial)
Dies war auch vorher möglich, sofern die Webseite nachfragen musste, ob Updates verfügbar waren. Updates können automatisch über das Server-Sent-Ereignis eintreffen.
Zum Beispiel: Facebook-/Twitter-Updates, Aktienkursaktualisierungen, neue Blogbeiträge, Veranstaltungsergebnisse usw.
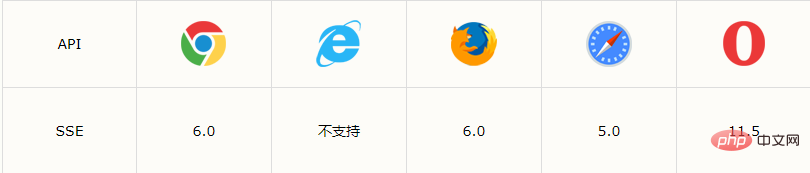
Browser-Unterstützung
Die Zahlen in der Tabelle geben die ersten Browser an, die das vom Server gesendete Ereignis vollständig unterstützen.

Vom Server gesendete Ereignisbenachrichtigung empfangen
Das EventSource-Objekt wird zum Empfangen der vom Server gesendeten Ereignisbenachrichtigung verwendet:
Beispiel
var source = new EventSource("demo_sse.php");
source.onmessage = function(event) {
document.getElementById("result").innerHTML += event.data + "<br>";
};Beispielerklärung:
Erstellen Sie ein neues EventSource-Objekt und geben Sie dann die URL der Seite an, an die Aktualisierungen gesendet werden sollen (in in diesem Fall „demo_sse .php“)
Immer wenn ein Update empfangen wird, tritt das onmessage-Ereignis auf
Wenn das onmessage-Ereignis auftritt, schieben Sie die empfangenen Daten in das Element mit der ID „result“
Unterstützung für vom Server gesendete Ereignisse erkennen
Im TIY-Beispiel haben wir einen zusätzlichen Code geschrieben, um die Browserunterstützung für vom Server gesendete Ereignisse zu erkennen:
if(typeof(EventSource) !== "undefined") {
// 是的!支持服务器发送事件!
// 一些代码.....
} else {
// 抱歉!不支持服务器发送事件!
}Das obige ist der detaillierte Inhalt vonVom Server gesendeter HTML-Vorfall. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




