 CMS-Tutorial
CMS-Tutorial
 DEDECMS
DEDECMS
 Was sind die Schritte, um die Front-End-Website der Dede-Website zu imitieren?
Was sind die Schritte, um die Front-End-Website der Dede-Website zu imitieren?
Was sind die Schritte, um die Front-End-Website der Dede-Website zu imitieren?

1. Wir klicken zuerst mit der rechten Maustaste und wählen die Option „Quelldatei anzeigen“

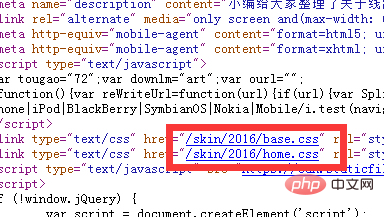
2 die Quelldatei Das von dieser Zielwebsite verwendete CSS-Stylesheet

3. Suchen Sie das Stylesheet, da viele Websites Bilder und Diagramme in das Stylesheet schreiben, was dazu führt, dass Sie es speichern unter Beim Überprüfen der Webseite können wir die Bilder im CSS nicht finden
4. Nachdem wir den Link zum Stylesheet erhalten haben, müssen wir Tools verwenden, um die Bilder im Stylesheet zu finden und herunterzuladen
5. Nachdem wir die Bilder in CSS erhalten haben, müssen wir einen globalen Job machen, das heißt, wir erstellen Bilder, CSS und JS im Ordner
6 Speichern Sie die Zielwebsite direkt als Webseite, sodass Sie die CSS- und JS-Dateien der Zielwebseite sowie Bilder sehen können, die nicht in das CSS geschrieben sind. Wir organisieren sie und legen sie in den entsprechenden Ordnern ab, die wir gerade organisiert haben
Empfohlenes Tutorial: dedecms-Tutorial
Das obige ist der detaillierte Inhalt vonWas sind die Schritte, um die Front-End-Website der Dede-Website zu imitieren?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So machen Sie Google Maps zur Standardkarte im iPhone
Apr 17, 2024 pm 07:34 PM
So machen Sie Google Maps zur Standardkarte im iPhone
Apr 17, 2024 pm 07:34 PM
Die Standardkarte auf dem iPhone ist Maps, Apples proprietärer Geolokalisierungsanbieter. Obwohl die Karte immer besser wird, funktioniert sie außerhalb der Vereinigten Staaten nicht gut. Im Vergleich zu Google Maps hat es nichts zu bieten. In diesem Artikel besprechen wir die möglichen Schritte, um Google Maps als Standardkarte auf Ihrem iPhone zu nutzen. So machen Sie Google Maps zur Standardkarte auf dem iPhone. Das Festlegen von Google Maps als Standardkarten-App auf Ihrem Telefon ist einfacher als Sie denken. Befolgen Sie die nachstehenden Schritte – Erforderliche Schritte – Sie müssen Gmail auf Ihrem Telefon installiert haben. Schritt 1 – Öffnen Sie den AppStore. Schritt 2 – Suchen Sie nach „Gmail“. Schritt 3 – Klicken Sie auf neben der Gmail-App
 Diese Apple-ID wird im iTunes Store noch nicht verwendet: Fix
Jun 10, 2024 pm 05:42 PM
Diese Apple-ID wird im iTunes Store noch nicht verwendet: Fix
Jun 10, 2024 pm 05:42 PM
Wenn Sie sich mit der AppleID beim iTunesStore anmelden, wird möglicherweise die Fehlermeldung „Diese AppleID wurde nicht im iTunesStore verwendet“ auf dem Bildschirm angezeigt. Es gibt keine Fehlermeldungen, über die Sie sich Sorgen machen müssen. Sie können sie beheben, indem Sie diese Lösungssätze befolgen. Fix 1 – Lieferadresse ändern Der Hauptgrund, warum diese Aufforderung im iTunes Store erscheint, ist, dass Sie nicht die richtige Adresse in Ihrem AppleID-Profil haben. Schritt 1 – Öffnen Sie zunächst die iPhone-Einstellungen auf Ihrem iPhone. Schritt 2 – AppleID sollte über allen anderen Einstellungen stehen. Also, öffnen Sie es. Schritt 3 – Öffnen Sie dort die Option „Zahlung & Versand“. Schritt 4 – Bestätigen Sie Ihren Zugang mit Face ID. Schritt
 Schritte zum Upgrade auf die neueste Version von WeChat (Beherrschen Sie die Upgrade-Methode auf die neueste Version von WeChat ganz einfach)
Jun 01, 2024 pm 10:24 PM
Schritte zum Upgrade auf die neueste Version von WeChat (Beherrschen Sie die Upgrade-Methode auf die neueste Version von WeChat ganz einfach)
Jun 01, 2024 pm 10:24 PM
WeChat ist eine der Social-Media-Plattformen in China, die ständig neue Versionen herausbringt, um ein besseres Benutzererlebnis zu bieten. Ein Upgrade von WeChat auf die neueste Version ist sehr wichtig, um mit Familie und Kollegen in Kontakt zu bleiben, mit Freunden in Kontakt zu bleiben und über die neuesten Entwicklungen auf dem Laufenden zu bleiben. 1. Verstehen Sie die Funktionen und Verbesserungen der neuesten Version. Es ist sehr wichtig, die Funktionen und Verbesserungen der neuesten Version zu verstehen, bevor Sie WeChat aktualisieren. Für Leistungsverbesserungen und Fehlerbehebungen können Sie sich über die verschiedenen neuen Funktionen der neuen Version informieren, indem Sie die Update-Hinweise auf der offiziellen WeChat-Website oder im App Store lesen. 2. Überprüfen Sie die aktuelle WeChat-Version. Bevor wir WeChat aktualisieren, müssen wir die derzeit auf dem Mobiltelefon installierte WeChat-Version überprüfen. Klicken Sie, um die WeChat-Anwendung „Ich“ zu öffnen, und wählen Sie dann das Menü „Über“ aus, in dem Sie die aktuelle WeChat-Versionsnummer sehen können. 3. Öffnen Sie die App
 Wie schließe ich ein WeChat-Videokonto? Detaillierte Schritte zum Schließen des WeChat-Videokontos
Jan 02, 2024 pm 11:57 PM
Wie schließe ich ein WeChat-Videokonto? Detaillierte Schritte zum Schließen des WeChat-Videokontos
Jan 02, 2024 pm 11:57 PM
Um zu verstehen, wie man ein WeChat-Videokonto schließt, müssen Sie zunächst wissen, dass WeChat, eine Chat-Software, sehr funktionsreich ist. Für verschiedene Personen haben WeChat-Videokonten unterschiedliche Funktionen. Für normale Menschen ist das WeChat-Videokonto lediglich ein Kanal zum Teilen kurzer, von Einzelpersonen aufgenommener Videos, und sie können einige interessante WeChat-Videos teilen. Andere nutzen WeChat-Videokonten, um Traffic anzulocken. Natürlich können sie möglicherweise keine Kommentare von Trollen und Trollen akzeptieren, daher möchten sie möglicherweise das WeChat-Videokonto schließen. Als nächstes stellt Ihnen der Herausgeber dieser Website vor, wie Sie das WeChat-Videokonto schließen können. Kommen Sie und schauen Sie sich die Schritte zum Schließen des WeChat-Videokontos an Seite, und klicken Sie auf die Schaltfläche „I“, um zu einer zu gelangen
 Shazam-App funktioniert nicht auf dem iPhone: Fix
Jun 08, 2024 pm 12:36 PM
Shazam-App funktioniert nicht auf dem iPhone: Fix
Jun 08, 2024 pm 12:36 PM
Haben Sie Probleme mit der Shazam-App auf dem iPhone? Shazam hilft Ihnen, Lieder zu finden, indem Sie sie anhören. Wenn Shazam jedoch nicht richtig funktioniert oder den Song nicht erkennt, müssen Sie den Fehler manuell beheben. Die Reparatur der Shazam-App wird nicht lange dauern. Befolgen Sie also, ohne noch mehr Zeit zu verlieren, die folgenden Schritte, um Probleme mit der Shazam-App zu beheben. Fix 1 – Deaktivieren Sie die Funktion für fetten Text. Fetter Text auf dem iPhone kann der Grund dafür sein, dass Shazam nicht richtig funktioniert. Schritt 1 – Sie können dies nur über Ihre iPhone-Einstellungen tun. Also, öffnen Sie es. Schritt 2 – Als nächstes öffnen Sie dort die Einstellungen „Anzeige & Helligkeit“. Schritt 3 – Wenn Sie feststellen, dass „Fetttext“ aktiviert ist
 iPhone-Screenshots funktionieren nicht: So beheben Sie das Problem
May 03, 2024 pm 09:16 PM
iPhone-Screenshots funktionieren nicht: So beheben Sie das Problem
May 03, 2024 pm 09:16 PM
Die Screenshot-Funktion funktioniert auf Ihrem iPhone nicht? Das Erstellen eines Screenshots ist sehr einfach, da Sie nur die Lauter-Taste und die Ein-/Aus-Taste gleichzeitig gedrückt halten müssen, um den Bildschirm Ihres Telefons anzuzeigen. Es gibt jedoch auch andere Möglichkeiten, Frames auf dem Gerät zu erfassen. Fix 1 – Assistive Touch verwenden Machen Sie einen Screenshot mit der Assistive Touch-Funktion. Schritt 1 – Gehen Sie zu Ihren Telefoneinstellungen. Schritt 2 – Tippen Sie als Nächstes auf, um die Barrierefreiheitseinstellungen zu öffnen. Schritt 3 – Öffnen Sie die Touch-Einstellungen. Schritt 4 – Öffnen Sie als Nächstes die Assistive Touch-Einstellungen. Schritt 5 – Aktivieren Sie Assistive Touch auf Ihrem Telefon. Schritt 6 – Öffnen Sie „Hauptmenü anpassen“, um darauf zuzugreifen. Schritt 7 – Jetzt müssen Sie nur noch eine dieser Funktionen mit der Bildschirmaufnahme verknüpfen. Klicken Sie also auf das erste
 Detaillierte Erläuterung der Schritte zum Erhalten von Win11-Systemadministratorberechtigungen
Mar 08, 2024 pm 09:09 PM
Detaillierte Erläuterung der Schritte zum Erhalten von Win11-Systemadministratorberechtigungen
Mar 08, 2024 pm 09:09 PM
Windows 11 erfreut sich als neuestes von Microsoft eingeführtes Betriebssystem großer Beliebtheit bei den Nutzern. Bei der Verwendung von Windows 11 müssen wir manchmal Systemadministratorrechte erlangen, um einige Vorgänge ausführen zu können, für die Berechtigungen erforderlich sind. Als Nächstes stellen wir die Schritte zum Erlangen von Systemadministratorrechten in Windows 11 im Detail vor. Der erste Schritt besteht darin, auf „Startmenü“ zu klicken. Sie können das Windows-Symbol in der unteren linken Ecke sehen. Klicken Sie auf das Symbol, um das „Startmenü“ zu öffnen. Suchen Sie im zweiten Schritt nach „
 Problem mit dem Safari-Zoom auf dem iPhone: Hier ist die Lösung
Apr 20, 2024 am 08:08 AM
Problem mit dem Safari-Zoom auf dem iPhone: Hier ist die Lösung
Apr 20, 2024 am 08:08 AM
Wenn Sie in Safari keine Kontrolle über die Zoomstufe haben, kann es schwierig sein, Dinge zu erledigen. Wenn Safari also verkleinert aussieht, könnte das ein Problem für Sie sein. Hier sind einige Möglichkeiten, wie Sie dieses geringfügige Zoomproblem in Safari beheben können. 1. Cursorvergrößerung: Wählen Sie in der Safari-Menüleiste „Anzeige“ > „Cursorvergrößerung“. Dadurch wird der Cursor auf dem Bildschirm besser sichtbar und lässt sich einfacher steuern. 2. Bewegen Sie die Maus: Das hört sich vielleicht einfach an, aber manchmal kann es passieren, dass durch einfaches Bewegen der Maus an eine andere Stelle auf dem Bildschirm automatisch die normale Größe wiederhergestellt wird. 3. Verwenden Sie Tastaturkürzel. Fix 1 – Zoomstufe zurücksetzen Sie können die Zoomstufe direkt über den Safari-Browser steuern. Schritt 1 – Wenn Sie sich in Safari befinden



