Was ist gut an vscode?

Mein neuestes Code-Editor-Abenteuer ist Visual Studio Code. Es vereint Funktionalität im IDE-Stil mit der Einfachheit eines klassischen, leichtgewichtigen Code-Editors, bietet aber auch einige Funktionen, die ich mir wünsche, die Atom aber wahrscheinlich nie bieten wird. (Empfohlenes Lernen: Vscode-Einführungs-Tutorial)
Es ist plattformübergreifend, kostenlos und Open Source und kann hier heruntergeladen werden:
https://code.visualstudio.com/
Sorgfältig gestaltete Benutzeroberfläche
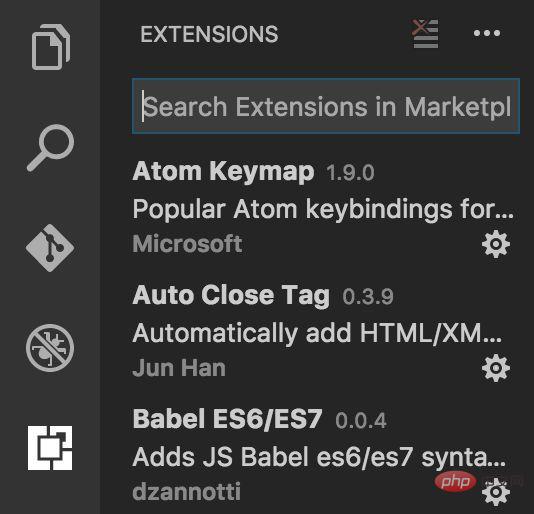
Das GUI-Design von VSCode unterscheidet sich völlig von Atom oder Sublime, es beginnt mit einer prominenten Seitenleiste:

Die Seitenleiste enthält Folgendes Elemente:
Explorer (Dateibaum)
Suche
Git
Debug
Erweiterungen
Sie können dieses Menü durchsuchen und Erweiterungen finden, die Ihren Anforderungen entsprechen. Ich verwende in Atom nie die Erweiterungssuche, aber da die Erweiterungsfunktionen von VSCode so herausragend sind, habe ich einige Erweiterungen über das Menü installiert.
Sie scheinen immer die Funktionen zu sehen, die Sie verwenden müssen. Sie müssen nicht alle Tastenkombinationen kennen, um ein Power-User zu werden.
Leistungsstarke Standardeinstellungen
VSCode bietet sofort einsatzbereites IntelliSense für „Java, Type, JSON, HTML, CSS, Less und Sass“, sehr schön. In Atom habe ich das Codehinweis-Plug-in nicht verwendet, daher wirkte IntelliSense von VSCode etwas ausführlich, aber das habe ich vorher vermisst. Es wird Ihnen sagen, welche Teile Ihres Codes basierend auf den von Ihnen installierten Erweiterungen ungültig sind. Wenn beispielsweise jede Konstante in Ihrem Code als Fehler markiert ist, wissen Sie, dass sie ES6 nicht unterstützt.
Sehr gut erkennbare Erweiterungen
Wenn Sie feststellen, dass Sie ein ES6-Plugin installieren müssen, werden Ihnen Erweiterungen basierend auf Ihrem aktuellen Arbeitsbereich empfohlen, z. B. für ES5/ES6. Es wird empfohlen, die Erweiterung „Babel ES6/ES7“ zu installieren. Das ist viel besser, als online nach dem zu installierenden Plugin zu suchen.
Das VSCode-Ökosystem ist noch nicht so fragmentiert, wahrscheinlich weil es noch relativ neu ist. Normalerweise ist für eine bestimmte Aufgabe nur ein Paket verfügbar (z. B. das Paket für ES6-Hervorhebung und -Hinweis).
Einfacher geteilter Bildschirm
Ich kann mich immer nicht an die Tastenkombinationen für den geteilten Bildschirm erinnern. VSCode bietet in der oberen rechten Ecke der Registerkarte „Öffnen“ ein Symbol, mit dem Sie den Bildschirmmodus wechseln können. Ich werde dies beim Schreiben von Testcode verwenden, das heißt, ich kann den Anwendungscode und den Testcode gleichzeitig öffnen. Diese Funktion ist auch nützlich, wenn Sie Code von einem Framework (oder einer Sprache) in ein anderes portieren.
Das obige ist der detaillierte Inhalt vonWas ist gut an vscode?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
Der Befehl zum Starten eines Front-End-Projekts in VSCODE ist Code. Die spezifischen Schritte umfassen: Öffnen Sie den Projektordner. Starten Sie VSCODE. Öffnen Sie das Projekt. Geben Sie den Startbefehlscode ein. im Terminalfeld. Drücken Sie die Eingabetaste, um das Projekt zu starten.
 So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
Befolgen Sie die folgenden Schritte, um VSCODE zu aktivieren und festzulegen: Installieren und Starten von VSCODE. Benutzerdefinierte Einstellungen einschließlich Themen, Schriftarten, Räume und Codeformatierung. Installieren Sie Erweiterungen, um Funktionen wie Plugins, Themen und Werkzeuge zu verbessern. Erstellen Sie ein Projekt oder eröffnen Sie ein vorhandenes Projekt. Verwenden Sie IntelliSense, um Code -Eingabeaufforderungen und -abschlüsse zu erhalten. Debuggen Sie den Code, um den Code durchzusetzen, Breakpoints festzulegen und Variablen zu überprüfen. Schließen Sie das Versionskontrollsystem an, um Änderungen zu verwalten und Code zu bestimmen.
 VSCODE Running Task -Verknüpfungsschlüssel
Apr 15, 2025 pm 09:39 PM
VSCODE Running Task -Verknüpfungsschlüssel
Apr 15, 2025 pm 09:39 PM
Ausführen von Aufgaben in VSCODE: Erstellen Sie Tasks.json -Datei, Versions- und Aufgabenliste angeben. Konfigurieren Sie den Beschriftung, den Befehl, die Argumente und die Art der Aufgabe; Speichern und laden Sie die Aufgabe neu; Führen Sie die Aufgabe mit der Verknüpfungsschlüssel -Strg -Verschiebung B (macOS für CMD Shift B) aus.
 VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
Das integrierte VSCODE-integrierte Terminal ist ein Entwicklungstool, mit dem das Ausführen von Befehlen und Skripten innerhalb des Editors den Entwicklungsprozess vereinfachen kann. Verwenden Sie VSCODE -Anschluss: Öffnen Sie das Terminal mit der T -T -T -Taste (Strg/CMD). Geben Sie einen Befehl ein oder führen Sie das Skript aus. Verwenden Sie Hotkeys (z. B. Strg l, um das Terminal zu löschen). Ändern Sie das Arbeitsverzeichnis (z. B. den CD -Befehl). Zu den erweiterten Funktionen gehören Debug -Modus, automatischer Code -Snippet -Abschluss und interaktiver Befehlsverlauf.
 Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE) wurde von Microsoft entwickelt, das mit dem Elektronen -Framework erstellt wurde und hauptsächlich in JavaScript geschrieben wurde. Es unterstützt eine breite Palette von Programmiersprachen, einschließlich JavaScript, Python, C, Java, HTML, CSS usw., und kann durch Erweiterungen Unterstützung für andere Sprachen unterstützen.
 Welche Sprache ist in VSCODE geschrieben?
Apr 15, 2025 pm 11:51 PM
Welche Sprache ist in VSCODE geschrieben?
Apr 15, 2025 pm 11:51 PM
VSCODE ist in TypeScript und JavaScript geschrieben. Erstens ist seine Core -Codebasis in TypeScript geschrieben, einer Open -Source -Programmiersprache, die JavaScript erweitert und die Typ -Check -Funktionen hinzufügt. Zweitens werden einige Erweiterungen und Plug-Ins von VSCODE in JavaScript geschrieben. Diese Kombination macht VSCODE zu einem flexiblen und erweiterbaren Code -Editor.




