

Die Spalteneinstellungen von DedeCMS sind sehr reich an Parametern. Wenn Sie es einfacher verwenden möchten, können Sie natürlich die zusätzlichen Parameter ignorieren und nur das Formular ausfüllen In roter Schrift angezeigte Elemente. Bevor Sie die Spaltenverwaltungsoperationen vorstellen, listen Sie zunächst die relevanten Schnittstellenbilder der Spaltenoperationen auf, um die Intuitivität zu verbessern. (Empfohlenes Lernen: Dedecms-Tutorial)

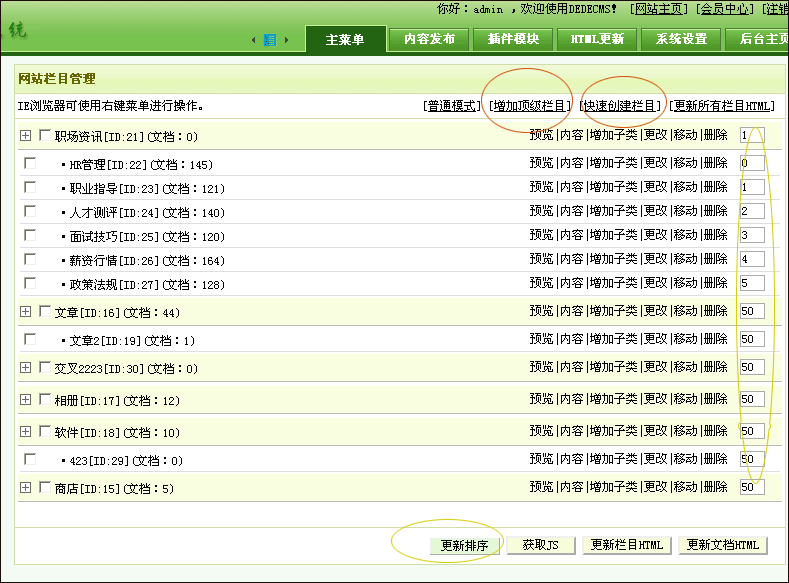
Spaltenverwaltungsbetriebsseite

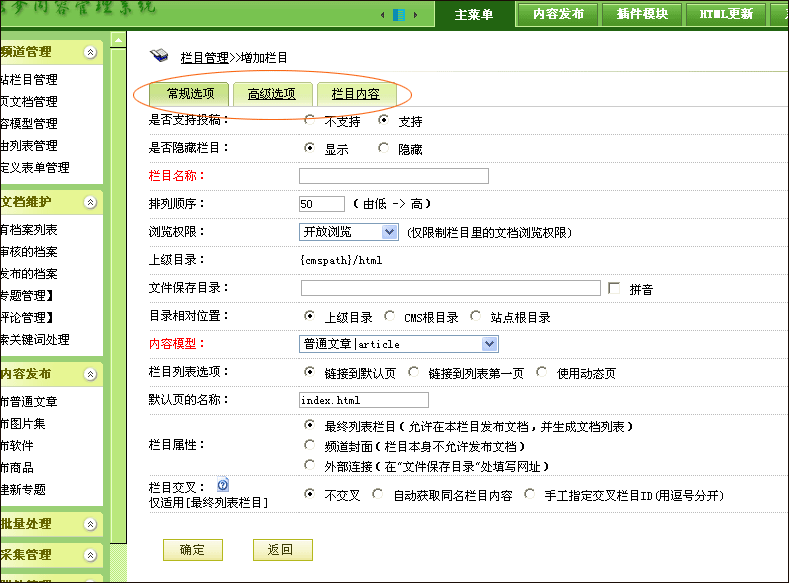
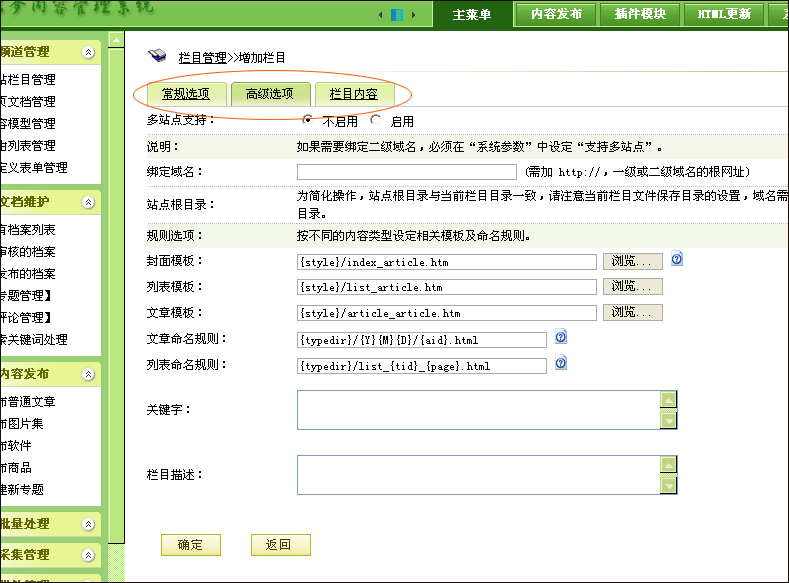
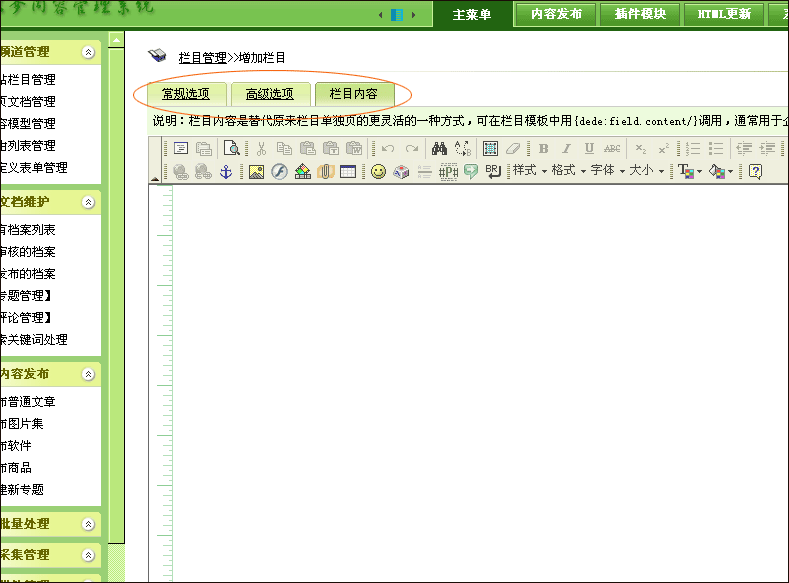
Neue Spaltenoperation hinzufügen, die folgenden Bilder zeigen andere Optionen



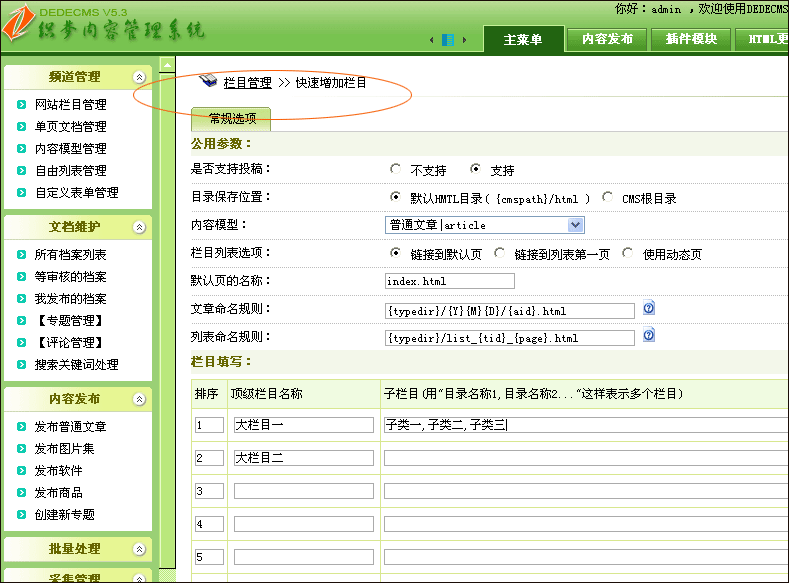
Dieses Bild ist ein Formular zum schnellen Erstellen von Spalten
Beim Erstellen und Ändern von Spalten gibt es viele Tipps, daher werde ich nicht jede Funktion einzeln im Detail vorstellen. Hier sind ein paar Dinge Hinweis:
1. Beim Hinzufügen einer Spalte müssen Sie zunächst den Spaltennamen eingeben und das Inhaltsmodell auswählen, zu dem die Spalte gehört Option des Dateispeicherverzeichnisses. Das Inhaltsmodell bedeutet, dass die Spalte zu Artikeln, Fotoalben, Downloads usw. gehört, oder automatisch. Wenn der definierte Inhaltstyp und das Dateispeicherverzeichnis nicht ausgefüllt sind, verwendet das System automatisch das Pinyin von der Spaltenname als Spaltenverzeichnis;
2. Spaltenattribute: Bestimmen Sie, ob es sich bei der aktuellen Spalte um eine gewöhnliche mehrseitige Liste oder ein einzelnes Deckblatt handelt. Oder springen Sie zu Links zu anderen URLs 3. Spaltenüberkreuzung: Die Spaltenüberkreuzung bezieht sich auf die Überschneidung einer großen Spalte mit einer anderen nicht untergeordneten Unterspalte. Dies entspricht der ursprünglichen Unterspaltenfunktion des Systems, wird jedoch jetzt so geändert, dass sie in der Spalte voreingestellt ist.
Zum Beispiel: Es gibt große Spalten auf der Website – Smartphones, Musiktelefone und eine weitere Spalte – Nokia –> Smartphones, Nokia –> eine andere Die Unterspalten einer großen Spalte bilden einen Schnittpunkt, sodass Sie nur die sich überschneidenden Spalten in der großen Spalte angeben müssen. (Hinweis: Der Inhalt der Kreuzspalte wird automatisch indiziert, der Inhalt der untergeordneten Spalten der Kreuzspalte wird jedoch nicht indiziert. Diese Anwendung eignet sich auch für Websites, die Informationen nach Regionen aufteilen.)
4. Bindungsdomänennameneinstellungen: Der gebundene Domänenname verweist auf das aktuelle Spaltenverzeichnis als Stammverzeichnis des gebundenen Domänennamens. Nur Spalten der obersten Ebene können Domänennamen der zweiten Ebene binden Für eine Spalte müssen Sie die Systemparameter „Ja/Nein“ ändern, um mehrere Websites zu unterstützen. Nach der Aktivierung dieser Option „Anhänge hinzufügen, Spaltenlink, Arclist-Inhalt aktivieren absolute URL:“ wurde in „Ja“ geändert.
5. Die Benennungsregeln der Spaltenvorlage, der von der Spalte generierte HTML-Code und der HTML-Code des Spaltendokuments können manuell angegeben werden. Diese Option kann in den erweiterten Parametern eingegeben werden.
6. Spalteninhalt Für die meisten Datenspalten muss dieses Element nicht ausgefüllt werden. Wenn es für einfache Seiten wie Firmenprofile verwendet wird, können Sie den Inhalt normalerweise direkt in die Spalte eingeben. Verwenden Sie {dede im Aufruf der Spaltenvorlage :field.content/}.
7. Spalten schnell erstellen – Wenn Sie keine komplexen Spaltenparameter festlegen müssen, können Sie den Schnellspaltenerstellungsmodus verwenden, um Spalten der zweiten Ebene zu erstellen. Sie müssen es separat erstellen.
Das obige ist der detaillierte Inhalt vonDedeCMS-Spalteneinstellungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Allgemeine Tags für dedecms
Allgemeine Tags für dedecms
 Linux-Befehl zum Ändern des Dateinamens
Linux-Befehl zum Ändern des Dateinamens
 So lösen Sie das Problem, dass der DNS-Server nicht reagiert
So lösen Sie das Problem, dass der DNS-Server nicht reagiert
 So wechseln Sie die Stadt auf Douyin
So wechseln Sie die Stadt auf Douyin
 Einführung in das Linux-Betriebssystem
Einführung in das Linux-Betriebssystem
 Lösung für Ordner-Exe-Viren
Lösung für Ordner-Exe-Viren
 Wo befindet sich das Audio-Interface auf dem Motherboard?
Wo befindet sich das Audio-Interface auf dem Motherboard?
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen