

vscode eslint wird nicht wirksam
Manchmal funktioniert das eslint-Plug-in in vsCode nicht, nachdem es wirksam wurde Problem, sehen wir uns unten an, wie man es löst.
Lösung:
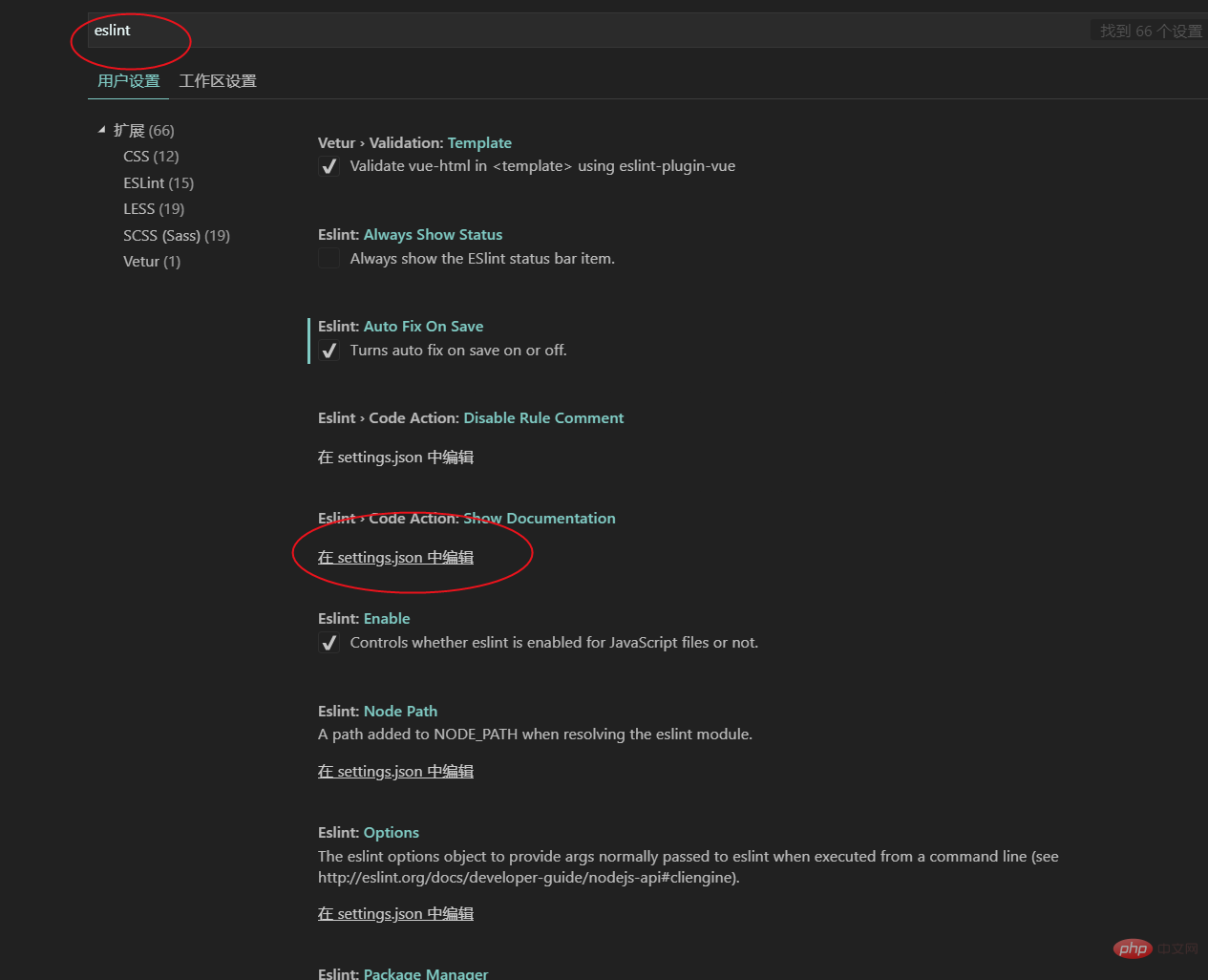
1. Öffnen Sie zuerst Vscode, klicken Sie auf „Einstellungen“ – „settings.json“

2. Geben Sie ein Skript ein
rrree3. Starten Sie dann vsCode neu und die Vue-Prüfung wird wirksam.
Verwandte Empfehlungen: „Tutorial zur vscode-Nutzung“
Das obige ist der detaillierte Inhalt vonvscode eslint wird nicht wirksam. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio




