

Wie erstellt vscode HTML?
Öffnen Sie zuerst vsCode
Empfohlenes Tutorial: Vscode-Tutorial

in der oberen linken Ecke von Das Hauptfenster Suchen Sie die Datei

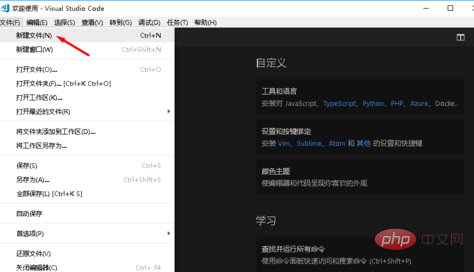
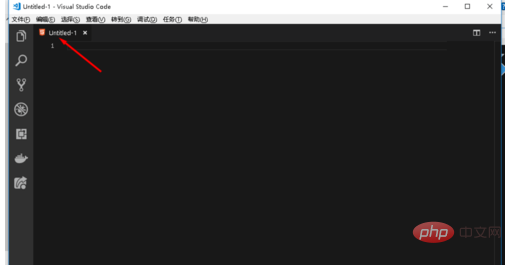
Wählen Sie in der Datei die neue Datei aus

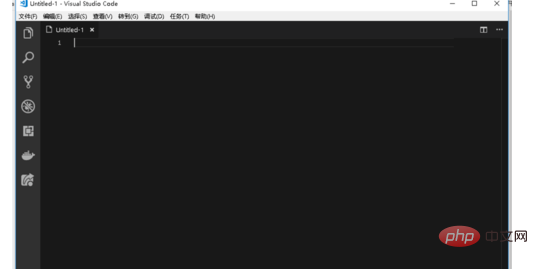
Die standardmäßige neue Datei ist a Datei mit dem Namen „Untitled“ – 1 Klartextdatei

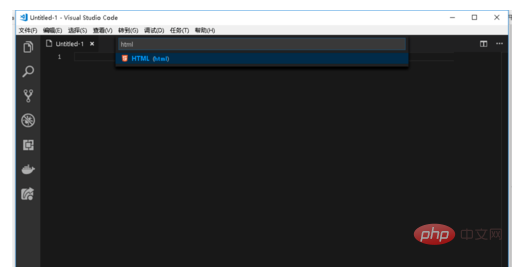
Suchen Sie in der kleinen rechten Ecke des Hauptfensters diesen Klartext und klicken Sie auf den Klartext

Geben Sie im oben angezeigten Befehlsfenster html ein
und drücken Sie die Eingabetaste

Zu diesem Zeitpunkt wird die Symbol der Datei wurde in HTML geändert
Das Datei-Tag in der unteren rechten Ecke wurde ebenfalls in HTML geändert

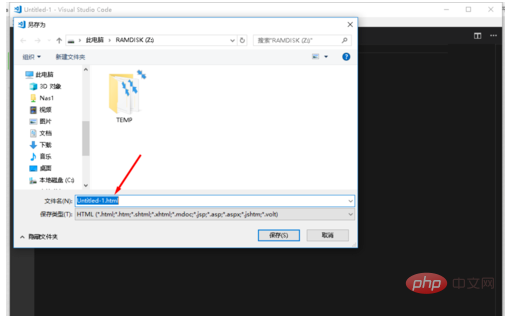
Beim Speichern wird es ebenfalls standardmäßig angezeigt in eine HTML-Datei

Das obige ist der detaillierte Inhalt vonWie vscode HTML erstellt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio




