

Wie öffne ich vscode im Browser?
vscode-Einstellungen zum Anzeigen der HTML-Seite im Browser
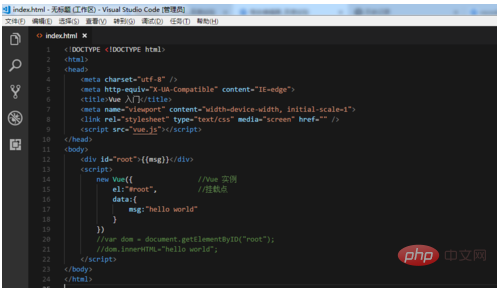
Öffnen Sie zuerst das Programm und schreiben Sie ein HTML-Programm.

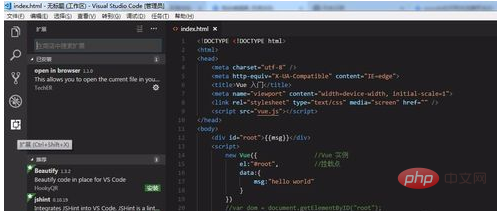
Klicken Sie dann auf die Erweiterung in der fünften Zeile links oder verwenden Sie die Tastenkombination Strg+Umschalt+X, um die Erweiterungsleiste zu öffnen.
Empfohlenes Tutorial: vscode-Tutorial

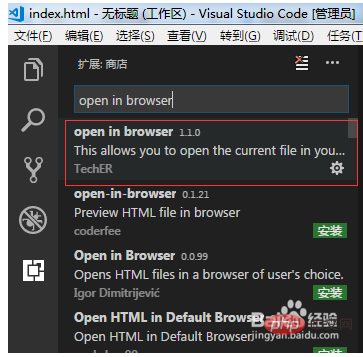
Geben Sie „Im Browser öffnen“ in die Suchleiste der Erweiterungsleiste ein und dann Sie Sie können es finden. Im Browser öffnen ist ein Plug-In, und das Wort „Installieren“ wird in der unteren rechten Ecke des Plug-Ins angezeigt.
Da ich es hier bereits installiert habe, wird die Installation nicht angezeigt.

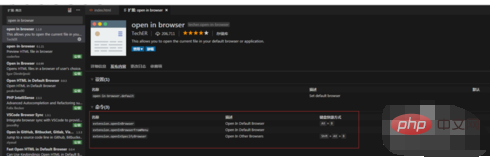
Nach Abschluss der Installation können Sie die Dokumentation überprüfen, die die vom Plug-in verwendeten Tastenkombinationen enthält. Im Standardbrowser wird Alt+B angezeigt; in anderen Browsern wird Umschalt+Alt+B angezeigt.

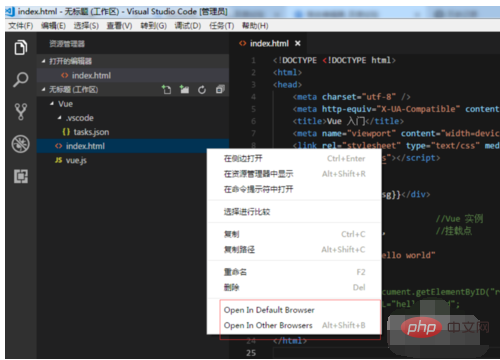
Gehen Sie zurück zu dem HTML-Dokument, das Sie zu Beginn erstellt haben, und Sie können es mit Tastenkombinationen ausführen. Sie können auch mit der rechten Maustaste auf das HTML-Dokument klicken und es im Popup-Fenster mit dem Standardbrowser oder einem anderen Browser öffnen.

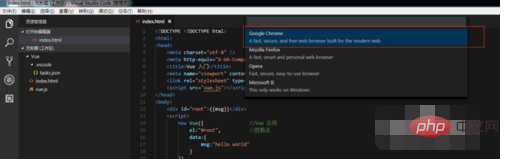
Wenn Sie sich für das Öffnen in anderen Browsern entscheiden, zeigt das Befehlsfeld in der Mitte die Browser an, die verwendet werden können. Wählen Sie einfach den gewünschten Browsernamen aus, den wir hier verwenden Versuchen Sie es mit Chrom.

Sie können sehen, dass das Programm erfolgreich im Browser ausgeführt wurde.

Das obige ist der detaillierte Inhalt vonSo öffnen Sie den vscode-Browser. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio




