

Zuerst müssen wir ein GitHub-Konto registrieren und uns dann anmelden
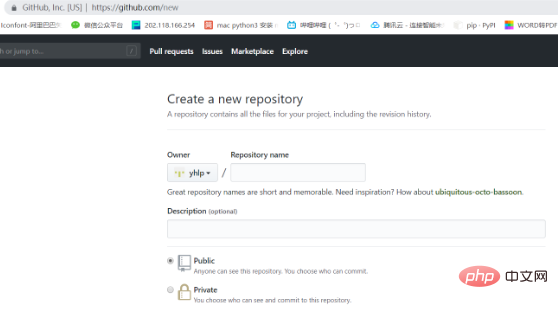
2 Nachdem wir GitHub aufgerufen haben, müssen wir auf „Neu“ klicken Repository und die Seite nach der Eingabe lautet wie folgt:

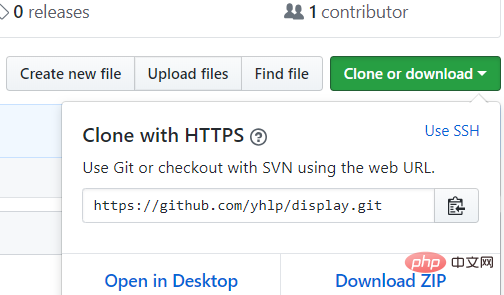
3. Öffnen Sie die neu erstellte Bibliothek auf GitHub, klicken Sie auf Klonen oder herunterladen und dann auf das Dateisymbol mit dem Pfeil rechts und kopieren Sie die Adresse

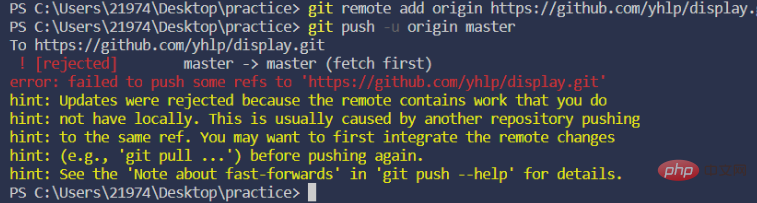
ein wird einen Fehler finden git remote add origin https://github.com/yhlp/display.git
git push -u origin masterDies liegt daran, dass die README.md-Datei in der Bibliothek nicht heruntergeladen wurde. Zu diesem Zeitpunkt müssen wir nur

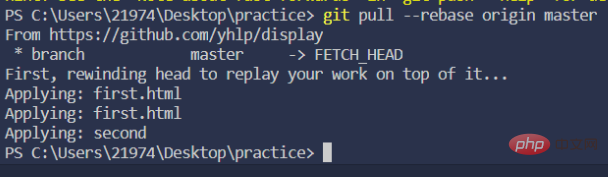
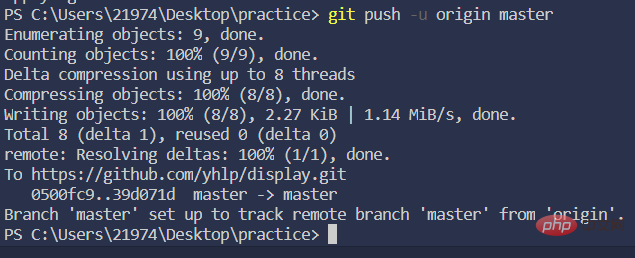
git pull --rebase origin master6. Nach der Ausführung führen wir die Datei wurde erfolgreich an GitHub übermittelt

Abgeschlossen! git push -u origin master
Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo fügen Sie mit vscode Dateien zu Git hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 Erstellen Sie Ihren eigenen Git-Server
Erstellen Sie Ihren eigenen Git-Server
 Der Unterschied zwischen Git und SVN
Der Unterschied zwischen Git und SVN
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Git macht den eingereichten Commit rückgängig
Git macht den eingereichten Commit rückgängig
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?




