So überprüfen Sie Fehler im Editor

Wie überprüfe ich Fehler im Notizblock?
jslint ist die Arbeit von Douglas und wird verwendet, um Javascript-Syntaxfehler zu überprüfen oder gute Codierungsvorschläge zu machen.
Jetzt verwende ich hauptsächlich Notepad++, um einige verstreute JS-Codes zu schreiben/überprüfen, also habe ich eines Tages plötzlich darüber nachgedacht, ob es ein JSlint-Plug-In gibt, und stellte fest, dass es es jetzt gibt als Referenz enthalten.
Empfohlen: „Tutorial zur Verwendung von Notepad++“
Die Installationsschritte sind wie folgt:
Laden Sie zuerst das Plug-in herunter Hier und entpacken Sie es in ein beliebiges Verzeichnis.
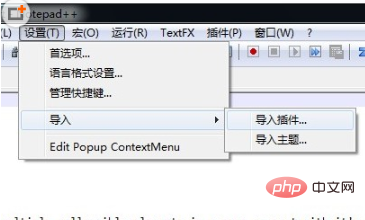
Wählen Sie dann die dekomprimierte Datei JSLintNpp.dll unter Einstellungen>>Importieren>>Plug-in importieren aus.

Dann, und dann nichts mehr...
Nun, Sie sehen, dass der Installationsprozess sehr einfach ist, und natürlich auch die Verwendung Ganz einfach:
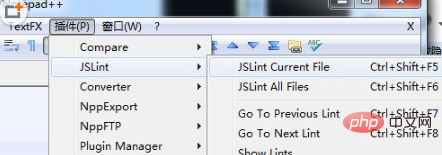
Öffnen Sie nach Belieben eine JS-Datei und wählen Sie dann Plugins>>JSLint>>JSLint Current File aus.

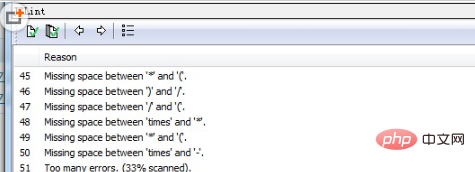
Das JSLint-Fenster ist unterhalb des Hauptfensters erschienen. Zu diesem Zeitpunkt können Sie die von jslint ausgegebenen Fehler und Warnungen für diesen js-Code sehen. (Übrigens hat diese Datei viele Fehler~囧rz~Es sind einfach zu viele Fehler.)

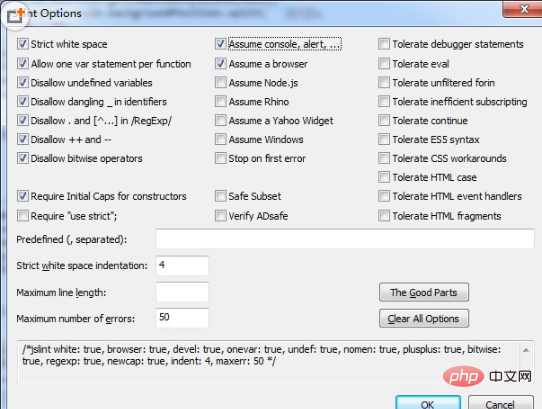
Plug-in>>JSLint>>option enthält einige Optionen, die entsprechend Ihren eigenen Bedürfnissen konfiguriert werden können. Der gute Teil ist die von Master Dao vorgeschlagene Option, bei der die Ausführungsumgebung des js-Codes angenommen wird. Im Allgemeinen können Sie die ersten beiden Elemente auswählen.

Das obige ist der detaillierte Inhalt vonSo überprüfen Sie Fehler im Editor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 So öffnen Sie große Dateien in Notepad++
Apr 08, 2024 am 09:45 AM
So öffnen Sie große Dateien in Notepad++
Apr 08, 2024 am 09:45 AM
Wie öffne ich große Dateien mit Notepad++? Starten Sie Notepad++, klicken Sie auf Datei > Öffnen und wählen Sie die große Datei im Dateibrowser aus. Häufige Probleme, auf die Sie stoßen können: langsames Laden von Dateien, Fehler „Datei zu groß“, unzureichender Speicher, beschädigte Dateien. Möglichkeiten zur Leistungsoptimierung: Plug-Ins deaktivieren, Einstellungen anpassen, Multithreading verwenden.
 So passen Sie die Schriftgröße im Editor an
Apr 08, 2024 am 10:21 AM
So passen Sie die Schriftgröße im Editor an
Apr 08, 2024 am 10:21 AM
Die Schriftgröße kann im Editor wie folgt angepasst werden: 1. Öffnen Sie Notepad. 2. Gehen Sie zum Menü „Format“. 4. Wählen Sie im Fenster „Schriftart“ die Option „Schriftart“ aus. 5. Klicken Sie auf die Schaltfläche „OK“, um die Änderungen zu übernehmen.
 Wozu dient Notepad++?
Apr 08, 2024 am 11:03 AM
Wozu dient Notepad++?
Apr 08, 2024 am 11:03 AM
Notepad++ ist ein kostenloser Open-Source-Texteditor, der häufig für die Programmierung, Webentwicklung und Textbearbeitung verwendet wird. Zu seinen Hauptanwendungen gehören: Textbearbeitung und -anzeige: Erstellen, Bearbeiten und Anzeigen von Nur-Text-Dateien, Unterstützung von Tabulatoren und Syntaxhervorhebung. Programmierung: Unterstützt Syntaxhervorhebung, Codefaltung und automatische Vervollständigung für mehrere Programmiersprachen und integriert Debugger und Versionskontroll-Plug-Ins. Webentwicklung: Bietet Syntaxhervorhebung, Codeüberprüfung und automatische Vervollständigung für HTML, CSS und JavaScript, um die Erstellung und Bearbeitung von Webseiten zu erleichtern. Andere Verwendungszwecke: Für die Textverarbeitung, Skripterstellung und Dokumentbearbeitung.
 Welche Komponenten sollten für die Notepad++-Installation ausgewählt werden?
Apr 08, 2024 am 10:48 AM
Welche Komponenten sollten für die Notepad++-Installation ausgewählt werden?
Apr 08, 2024 am 10:48 AM
Bei der Installation von Notepad++-Komponenten wird empfohlen, die folgenden erforderlichen Komponenten auszuwählen: NppExec, Compare, Multi-Edit, Spell Checker, XML Tools. Zur Erweiterung spezifischer Funktionen stehen optionale Komponenten zur Verfügung, darunter automatische Vervollständigung, Spalteneditor, DSpellCheck, Hex-Editor und Plugin-Manager. Identifizieren Sie vor der Installation von Komponenten häufig verwendete Funktionen und berücksichtigen Sie Kompatibilität und Stabilität. Installieren Sie nur die Komponenten, die Sie benötigen, um unnötiges Durcheinander zu vermeiden.
 So filtern Sie Daten nach Bedingungen im Notepad-Texteditor
Apr 08, 2024 am 10:33 AM
So filtern Sie Daten nach Bedingungen im Notepad-Texteditor
Apr 08, 2024 am 10:33 AM
Mithilfe regulärer Ausdrücke kann Notepad++ Daten nach Bedingungen filtern: 1. Öffnen Sie die Datei und verwenden Sie das Fenster „Suchen“. 2. Wählen Sie den Modus „Regulärer Ausdruck“. 3. Geben Sie einen regulären Ausdruck ein, um Bedingungen zu definieren, z. B. das Suchen nach Zeilen, die „foo“ enthalten " :foo.
 Wie führt Notepad++ Perl-Code aus?
Apr 08, 2024 am 10:18 AM
Wie führt Notepad++ Perl-Code aus?
Apr 08, 2024 am 10:18 AM
Um Perl-Code in Notepad++ auszuführen, befolgen Sie diese Schritte: Installieren Sie einen Perl-Interpreter. Konfigurieren Sie Notepad++, wählen Sie Perl in der Spracheinstellung aus und geben Sie den Pfad zur ausführbaren Perl-Datei ein. Schreiben Sie Perl-Code. Wählen Sie den Perl-Interpreter im NppExec-Plugin aus und führen Sie den Code aus. Sehen Sie sich die Ausgabe in der Menüleiste „Konsole“ an.
 So ändern Sie Notepad++ auf Chinesisch
Apr 08, 2024 am 10:42 AM
So ändern Sie Notepad++ auf Chinesisch
Apr 08, 2024 am 10:42 AM
Notepad++ bietet standardmäßig keine chinesische Schnittstelle. Die Schritte zum Wechseln sind wie folgt: Laden Sie das chinesische Sprachpaket herunter und schließen Sie die Installation ab, wenn Sie dazu aufgefordert werden. Öffnen Sie das Fenster „Einstellungen“ und wählen Sie „Chinesisch vereinfacht“ aus und klicken Sie auf „OK“.
 So führen Sie die C-Sprache in Notepad++ aus
Apr 08, 2024 am 10:06 AM
So führen Sie die C-Sprache in Notepad++ aus
Apr 08, 2024 am 10:06 AM
Notepad++ selbst kann keine C-Sprachprogramme ausführen und erfordert einen externen Compiler zum Kompilieren und Ausführen des Codes. Um einen externen Compiler zu verwenden, können Sie die folgenden Schritte ausführen: 1. Laden Sie den C-Sprachcompiler herunter und installieren Sie ihn. 2. Erstellen Sie ein benutzerdefiniertes Tool in Notepad++ und konfigurieren Sie den Pfad und die Parameter der ausführbaren Compilerdatei das C-Sprachprogramm und speichern Sie es mit der Dateierweiterung .c. 4. Wählen Sie die C-Sprachprogrammdatei aus und wählen Sie ein benutzerdefiniertes Tool zum Kompilieren aus. 5. Sehen Sie sich die Kompilierungsergebnisse an und geben Sie eine Kompilierungsfehler- oder Erfolgsmeldung aus . Bei erfolgreicher Kompilierung wird eine ausführbare Datei generiert.




