

1. Vorwort
Das Projekt des Unternehmens basiert auf der WPF-Entwicklung und ich habe einige davon Zeit, ein grundlegendes Lehrbuch auf Basis von WPF zu schreiben. Um WPF zu erlernen, habe ich auch im Internet nach Informationen gesucht. Der Zweck des Schreibens dieses Blogs besteht darin, das zu lesen Vergangenes und Neues lernen und den Lernprozess zum späteren Nachschlagen aufzeichnen.
Erlernen Sie die Grundlagen von WPF: (Empfohlenes Lernen: Web-Frontend-Video-Tutorial)
1) WPF ist ein von Microsoft bereitgestelltes Tool Die Technologie (Framework) zur Entwicklung von „Desktop-Anwendungen“ hat nichts mit C# zu tun. Sie müssen die XAML-Syntax kennen.
2) Es ist hilfreich beim Erlernen von „standardmäßigen universellen Auszeichnungssprachen“ wie XML, HTML, XHTML und ASP.NET.
3) Wenn Sie Erfahrung mit WinForm oder ASP.NET haben, müssen Sie ein gewisses Verständnis für die Verarbeitung von Kontrollereignissen haben.
4) Objektorientiertes Denken: In WPF ist es häufig erforderlich, verschiedene Vererbungsbeziehungen, Polymorphismus, Überladung usw. flexibel zu nutzen.
5) DataBinding muss verstanden werden: Bindung ist ein Highlight von WPF.
2. In dieser Serie verwendete Tools:
1) Entwicklungsumgebung: Windows 7
2) Entwicklungstool: Visual Studio 2017
3) Datenbank: Access-Datenbank, SQLite
3. WPF-Entwicklungsgrundlagen
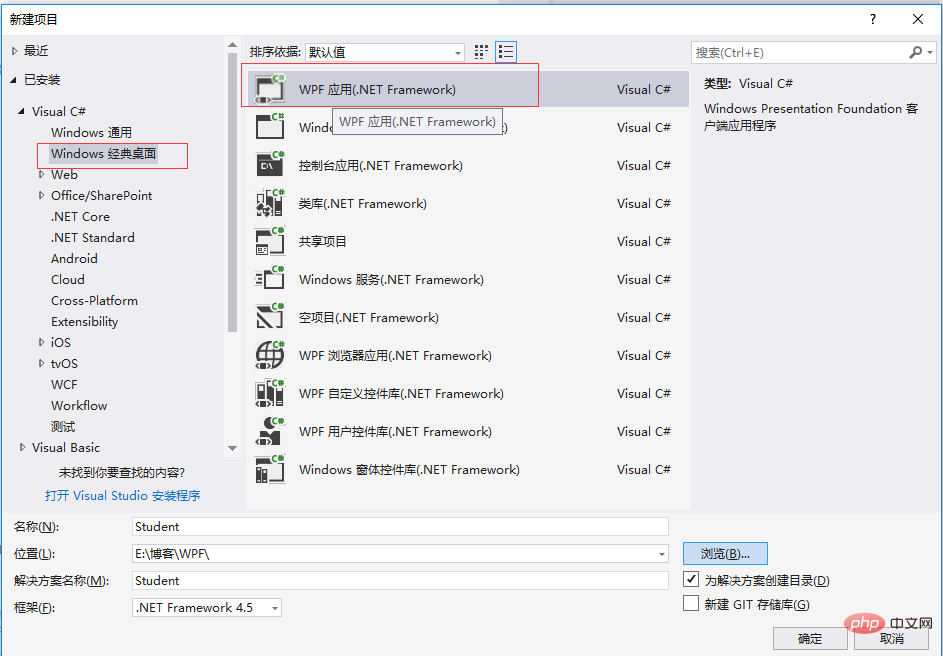
1. Öffnen Sie Visual Studio 2017, wählen Sie „Menü –“ Datei -> Neu -> Projekt. Wie unten gezeigt.
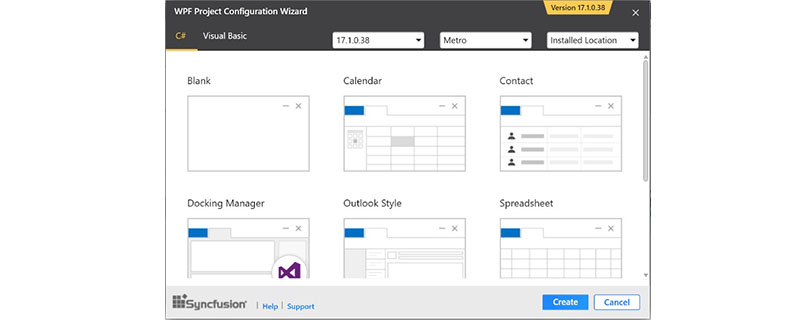
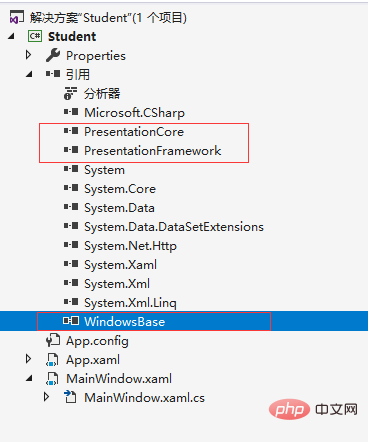
 2. Wählen Sie „WPF-Anwendung“ im Dialogfeld „Neues Projekt“, ändern Sie den Namen in den Namen Ihres eigenen Projekts und dann Klicken Sie auf die Schaltfläche „OK“. Eine „WPF-Anwendung“ wurde erfolgreich erstellt. Die öffentlichen Klassenbibliotheken, auf die das neu erstellte Projekt verweist, sind wie folgt. Wie unten gezeigt. („WPF Application“ fügt automatisch die drei in der Abbildung unten gezeigten Kernassemblys hinzu: PresentationCore, PresentationFramework und WindowsBase in „Referenzen“).
2. Wählen Sie „WPF-Anwendung“ im Dialogfeld „Neues Projekt“, ändern Sie den Namen in den Namen Ihres eigenen Projekts und dann Klicken Sie auf die Schaltfläche „OK“. Eine „WPF-Anwendung“ wurde erfolgreich erstellt. Die öffentlichen Klassenbibliotheken, auf die das neu erstellte Projekt verweist, sind wie folgt. Wie unten gezeigt. („WPF Application“ fügt automatisch die drei in der Abbildung unten gezeigten Kernassemblys hinzu: PresentationCore, PresentationFramework und WindowsBase in „Referenzen“).

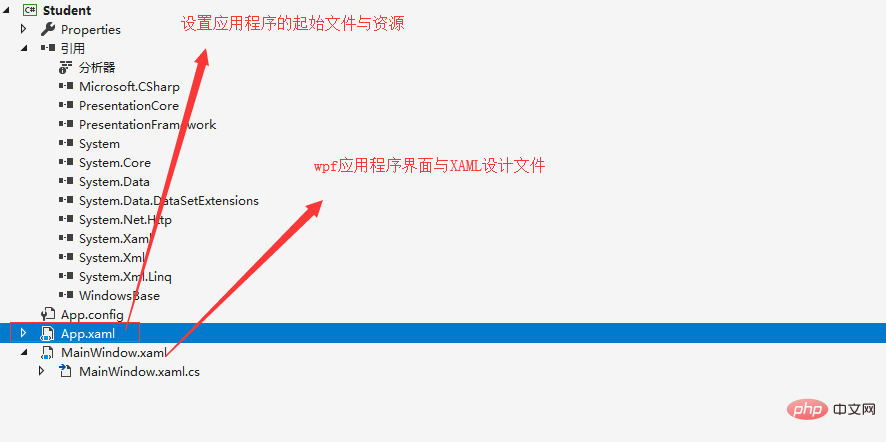
3. Die generierte Dateistruktur des Projekts. Wie unten gezeigt.
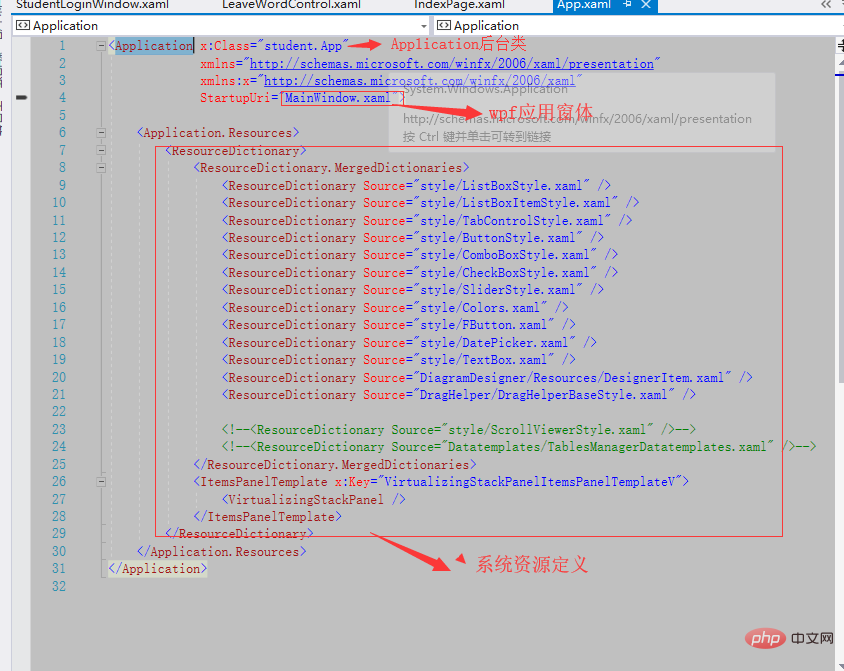
 4. Die Eigenschaft „StartupUri“ in App.xaml kann das Startformular angeben, wenn das Projekt ausgeführt wird. Wie in der Abbildung unten gezeigt, kann „StartupUri="MainWindow.xaml" auch die von uns benötigten Systemressourcen definieren und Assemblys usw. einführen. Wie unten gezeigt.
4. Die Eigenschaft „StartupUri“ in App.xaml kann das Startformular angeben, wenn das Projekt ausgeführt wird. Wie in der Abbildung unten gezeigt, kann „StartupUri="MainWindow.xaml" auch die von uns benötigten Systemressourcen definieren und Assemblys usw. einführen. Wie unten gezeigt.
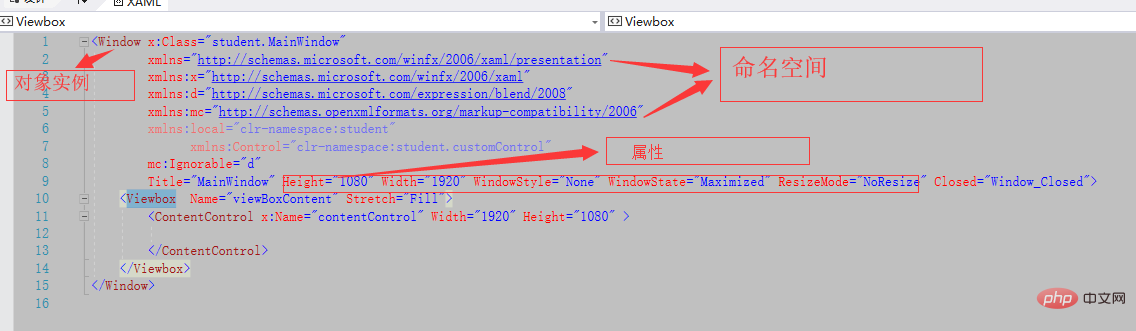
 5. MainWindow.xaml Wir können den Titel im Designformular ändern und Ereignisse hinzufügen, wie unten gezeigt Viewbox zu diesem Formular. Die Funktion der ViewBox-Komponente besteht darin, die darin enthaltenen Komponenten zu strecken oder zu erweitern, um ihr ein besseres Layout und einen besseren visuellen Effekt zu verleihen Layoutmethoden in WPF
5. MainWindow.xaml Wir können den Titel im Designformular ändern und Ereignisse hinzufügen, wie unten gezeigt Viewbox zu diesem Formular. Die Funktion der ViewBox-Komponente besteht darin, die darin enthaltenen Komponenten zu strecken oder zu erweitern, um ihr ein besseres Layout und einen besseren visuellen Effekt zu verleihen Layoutmethoden in WPF
1) StackPanel: Stapelpanel, setzen Sie die Layoutrichtung der Unterelemente auf „Vertical“ (vertikal) und „über die Orientation-Eigenschaft“ „Horizontal“ (horizontal), wenn nicht geschrieben, der Standardwert ist „Vertikal“. Bei der Einstellung „Vertikal“ wird das untergeordnete Element in horizontaler Richtung gestreckt, andernfalls wird es bei der Einstellung „Horizontal“ in vertikaler Richtung gestreckt 🎜>2) DockPanel: Unterstützt das Andocken von Unterelementen an jeder Kante des Panels. Ihre Andockpositionen (Links, Oben, Rechts, Unten) werden durch das zusätzliche Attribut Dock gesteuert , First Served“-Prinzip. , füllt das letzte dem Panel hinzugefügte untergeordnete Element den verbleibenden Platz aus. Wenn Sie nicht möchten, dass das letzte dem Panel hinzugefügte Element den verbleibenden Platz ausfüllt, setzen Sie den LastChildFill-Attributwert auf „False“. Der Standardwert ist „True“. 🎜>3) WrapPanel: Die Reihenfolge der Unterelemente wird durch das Orientierungsattribut festgelegt und die Unterelemente werden nacheinander von links nach rechts positioniert Zeile kann das Element nicht platzieren, es wird in die nächste Zeile verschoben, oder die Sortierung erfolgt von oben nach unten oder von rechts nach links. Natürlich kann die Höhe aller untergeordneten Elemente im aktuellen Bereich festgelegt werden , ItemWidth kann auch verwendet werden, um die Breite aller untergeordneten Elemente  festzulegen.
festzulegen.
4) Canvas: Das Panel ist der einfachste Layout-Container. Es passt die Anordnung und Größe der internen Elemente nicht automatisch an. Wenn die Position des Elements nicht angegeben wird, wird das Element in der oberen linken Ecke angezeigt standardmäßig auf der Leinwand angezeigt. Leinwand wird hauptsächlich zum Zeichnen verwendet. Canvas schneidet Inhalte, die über seinen eigenen Bereich hinausgehen, standardmäßig nicht zu, d. h. überlaufende Inhalte werden außerhalb der Canvas angezeigt. Dies liegt daran, dass der Standardwert der ClipToBounds-Eigenschaft von Canvas „False“ ist. „True“, um überschüssigen Inhalt abzuschneiden. Inhalt. Der folgende XAML-Code veranschaulicht einfach die Verwendung des Canvas-Bedienfelds.
6) Raster: Im Vergleich zu anderen Panels verfügt es über die meisten und komplexesten Layout-Steuerelemente. Es besteht aus zwei Elementen: der Spaltenelementsammlung
Das obige ist der detaillierte Inhalt vonWPF-Einführungs-Tutorial. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!