Wie DedeCMS den LightBox-Effekt implementiert

Wie erreicht DedeCMS den LightBox-Effekt?
Es gibt viele Möglichkeiten, Bilder auf der Website anzuzeigen. Im Allgemeinen öffnen Sie ein zusätzliches Fenster oder eine Registerkarte für den Bildlink und zeigen ihn an, als würden Sie die URL aufrufen schlechte Erfahrung. Denn jedes Mal, wenn ein Besucher ein Bild ansieht, muss ein weiteres Fenster geöffnet werden, um es anzuzeigen. Dies beansprucht nicht nur Ressourcen, sondern verringert auch die Korrelation zwischen dem Bild und dem Inhalt, erhöht die Anzahl der Benutzervorgänge und verringert die Anzahl der Benutzeroperationen Ermüdung bis zu einem gewissen Grad.
Empfehlung: „dedecms-Nutzungsanleitung“
LightBox-Einführung
Das Aufkommen des LightBox-Bildanzeigeeffekts hat die traditionelle Art des Durchsuchens von Bildern verändert Dadi hat die Art und Weise, Bilder zu durchsuchen, erheblich verändert. Das Prinzip von LightBox ist sehr einfach: Verwenden Sie jQuery, um eine Ebene über der aktuellen Seite anzuzeigen, blockieren Sie die nicht angezeigten Ebenenteile (reduzieren Sie die Helligkeit) und zeigen Sie dann das Bild in der Popup-Ebene an. Der Vorteil dieser Methode besteht darin, dass die Seite beim Anzeigen des Bildes weder aktualisiert wird noch zu einem anderen Fenster oder einer anderen Registerkarte springt. Und es gibt auch eine Funktion, die ein tolles Erlebnis bietet. Wenn Sie auf die Nicht-Popup-Ebene klicken, schließt das Skript die Popup-Ebene von LightBox Einige dienen beispielsweise nur zum Vergrößern eines Bildes, einige bieten eine Zoomfunktion und andere bieten die Funktion zum Anzeigen des vorherigen und nächsten Bildes usw., aber die grundlegenden Implementierungsmethoden sind ähnlich.
 Befolgen Sie als Nächstes ein paar einfache Schritte, um LightBox-Anzeigeeffekte zu den Bildern auf der DreamWeaver CMS-Seite hinzuzufügen.
Befolgen Sie als Nächstes ein paar einfache Schritte, um LightBox-Anzeigeeffekte zu den Bildern auf der DreamWeaver CMS-Seite hinzuzufügen.
Dateien hochladen und Code hinzufügen
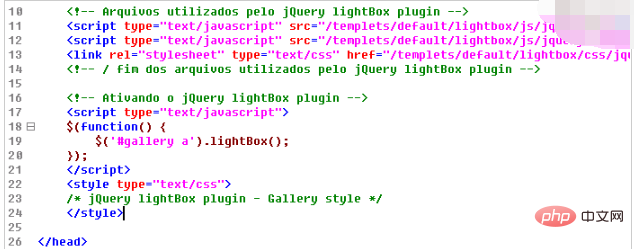
Laden Sie zunächst den Quellcode des LightBox-Plug-ins herunter. Der Quellcode enthält eine index.htm-Beispielseite und zugehörige JS- und CSS-Dateien. Laden Sie das gesamte Lightbox-Verzeichnis mit Ausnahme der Datei index.htm in das Standardvorlagenverzeichnis (Standard) von DedeCMS hoch, kopieren Sie dann den unten gezeigten Code in die Datei „article_image.htm“ im Standardvorlagenverzeichnis (Standard) und platzieren Sie ihn im Verzeichnis zwischen:
 Der obige Code ist Teil der index.htm-Datei im LightBox-Quellcode und wird beim Erstellen der Vorlage einfach nach DedeCMS kopiert Achten Sie beim Aufrufen von Dateien auf den Aufrufpfad der JS-Datei.
Der obige Code ist Teil der index.htm-Datei im LightBox-Quellcode und wird beim Erstellen der Vorlage einfach nach DedeCMS kopiert Achten Sie beim Aufrufen von Dateien auf den Aufrufpfad der JS-Datei.
Nach Abschluss dieser beiden Schritte können Sie den LightBox-Effekt im Bildanzeigemodul von DedeCMS implementieren. Wenn Sie planen, den LightBox-Effekt auch im Artikelmodul oder Software-Download-Modul des DreamWeaver-Content-Management-Systems zu implementieren, Es wird empfohlen, den obigen Code hinzuzufügen. Fügen Sie ihn der Datei head.htm hinzu, damit alle Dateien, die head.htm aufrufen, den LightBox-Effekt erzielen können.
Das obige ist der detaillierte Inhalt vonWie DedeCMS den LightBox-Effekt implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wo ist die Vorlage für das imperiale CMS-Ressourcennetzwerk?
Apr 17, 2024 am 10:00 AM
Wo ist die Vorlage für das imperiale CMS-Ressourcennetzwerk?
Apr 17, 2024 am 10:00 AM
Speicherort für den Download der Empire CMS-Vorlage: Offizieller Vorlagen-Download: https://www.phome.net/template/ Vorlagen-Website eines Drittanbieters: https://www.dedecms.com/diy/https://www.0978.com. cn /https://www.jiaocheng.com/Installationsmethode: Vorlage herunterladen Vorlage entpacken Vorlage hochladen Vorlage auswählen
 Welche Website kann dedecms betreiben?
Apr 16, 2024 pm 12:24 PM
Welche Website kann dedecms betreiben?
Apr 16, 2024 pm 12:24 PM
Dedecms ist ein Open-Source-CMS, mit dem verschiedene Arten von Websites erstellt werden können, darunter Nachrichten-Websites, Blog-Websites, E-Commerce-Websites, Foren und Community-Websites, Bildungswebsites, Portal-Websites und andere Arten von Websites (z. B. Unternehmenswebsites). , persönliche Websites, Fotoalbum-Websites, Video-Sharing-Website)
 Wie dedecms die Vorlagenersetzung implementiert
Apr 16, 2024 pm 12:12 PM
Wie dedecms die Vorlagenersetzung implementiert
Apr 16, 2024 pm 12:12 PM
Der Vorlagenaustausch kann in Dedecms durch die folgenden Schritte implementiert werden: Ändern Sie die Datei global.cfg und legen Sie das erforderliche Sprachpaket fest. Ändern Sie die Hook-Datei taglib.inc.php und fügen Sie Unterstützung für Sprachsuffix-Vorlagendateien hinzu. Erstellen Sie eine neue Vorlagendatei mit einem Sprachsuffix und ändern Sie den erforderlichen Inhalt. Dedecms-Cache leeren.
 So laden Sie lokale Videos auf dedecms hoch
Apr 16, 2024 pm 12:39 PM
So laden Sie lokale Videos auf dedecms hoch
Apr 16, 2024 pm 12:39 PM
Wie lade ich lokale Videos mit Dedecms hoch? Bereiten Sie die Videodatei in einem Format vor, das von Dedecms unterstützt wird. Melden Sie sich beim Dedecms-Verwaltungs-Backend an und erstellen Sie eine neue Videokategorie. Laden Sie Videodateien auf der Videoverwaltungsseite hoch, geben Sie die relevanten Informationen ein und wählen Sie die Videokategorie aus. Um beim Bearbeiten eines Artikels ein Video einzubetten, geben Sie den Dateinamen des hochgeladenen Videos ein und passen Sie dessen Abmessungen an.
 So verwenden Sie dedecms
Apr 16, 2024 pm 12:15 PM
So verwenden Sie dedecms
Apr 16, 2024 pm 12:15 PM
Dedecms ist ein chinesisches Open-Source-CMS-System, das Inhaltsverwaltung, Vorlagensystem und Sicherheitsschutz bietet. Die spezifische Verwendung umfasst die folgenden Schritte: 1. Dedecms installieren. 2. Konfigurieren Sie die Datenbank. 3. Melden Sie sich bei der Verwaltungsoberfläche an. 4. Inhalte erstellen. 5. Richten Sie die Vorlage ein. 6. Benutzer verwalten. 7. Warten Sie das System.
 Präziser und zuverlässiger Evaluierungsbericht für das Dedecms-Konvertierungstool
Mar 12, 2024 pm 07:03 PM
Präziser und zuverlässiger Evaluierungsbericht für das Dedecms-Konvertierungstool
Mar 12, 2024 pm 07:03 PM
Präziser und zuverlässiger Evaluierungsbericht zum Dedecms-Konvertierungstool Mit der rasanten Entwicklung des Internetzeitalters ist die Website-Erstellung für viele Unternehmen und Einzelpersonen zu einem der notwendigen Werkzeuge geworden. Bei der Website-Erstellung kann der Einsatz eines Content-Management-Systems (CMS) die Inhalte und Funktionen der Website bequemer und effizienter verwalten. Unter anderem wird dedecms als bekanntes CMS-System häufig in verschiedenen Website-Erstellungsprojekten verwendet. Manchmal stehen wir jedoch vor der Notwendigkeit, die dedecms-Website in andere Formate zu konvertieren. In diesem Fall müssen wir ein Konvertierungstool verwenden
 Eine einfache Möglichkeit, die Codierungskonvertierungsfunktion von dedecms zu erlernen
Mar 14, 2024 pm 02:09 PM
Eine einfache Möglichkeit, die Codierungskonvertierungsfunktion von dedecms zu erlernen
Mar 14, 2024 pm 02:09 PM
Das Erlernen der Dedecms-Codierungskonvertierungsfunktion ist nicht kompliziert. Einfache Codebeispiele können Ihnen helfen, diese Fähigkeit schnell zu erlernen. In dedecms wird die Codierungskonvertierungsfunktion normalerweise verwendet, um Probleme wie verstümmelte chinesische Zeichen und Sonderzeichen zu lösen und den normalen Betrieb des Systems und die Genauigkeit der Daten sicherzustellen. Im Folgenden wird detailliert beschrieben, wie Sie die Codierungskonvertierungsfunktion von dedecms verwenden, damit Sie verschiedene Anforderungen im Zusammenhang mit der Codierung problemlos bewältigen können. 1.UTF-8 zu GBK In dedecms, wenn Sie UTF-8-codierte Zeichenfolgen in G konvertieren müssen
 Welche Lücken hat dedecms?
Aug 03, 2023 pm 03:56 PM
Welche Lücken hat dedecms?
Aug 03, 2023 pm 03:56 PM
DedeCMS ist ein Open-Source-Content-Management-System, das einige potenzielle Schwachstellen und Sicherheitsrisiken aufweist: 1. SQL-Injection-Schwachstelle. Angreifer können nicht autorisierte Vorgänge ausführen oder vertrauliche Daten erhalten, indem sie bösartige SQL-Abfrageanweisungen erstellen. 2. Datei-Upload-Schwachstelle bösartiger Code an den Server, um beliebigen Code auszuführen oder Serverberechtigungen zu erhalten; 3. Verlust vertraulicher Informationen; 4. Nicht authentifizierte Ausnutzung von Sicherheitslücken;




