Die Besonderheit von DedeCMS beim Traumweben
Eine Website startet normalerweise einige gezielte thematische Inhalte zu unterschiedlichen Zeiten. Die Funktion des Themas besteht tatsächlich darin, den Inhalt der Website entsprechend den spezifischen Anforderungen abzurufen und diese verschiedenen Inhaltsformen zu integrieren Portale wie Sina und Sohu haben ihre eigenen Spezialkanäle.

Ein Thema kann Inhalte aus mehreren verschiedenen Spalten oder unterschiedlichen Inhaltsmodellen wie Artikeln, Bildern, Audios, Videos usw. enthalten. Verschiedene Themen, die Sie benötigen um Ihren eigenen Seitenstil zu haben, der zur jeweiligen Umgebung passt. Beispielsweise benötigen Sie am Neujahrstag und Neujahr thematische Vorlagen mit roten Motiven und im Frühling und Sommer thematische Vorlagen mit grünen Motiven. (Empfohlenes Lernen: dedecms-Tutorial)
Ein gutes Thema kann es Website-Mitgliedern leicht ermöglichen, die relevanten Informationen umfassender zu verstehen, um die Aufmerksamkeit auf die Website zu erhöhen. Im Folgenden stellen wir die Verwendung vor it Verwenden Sie die Themenfunktion von DedeCMS, um ein Thema zu erstellen.
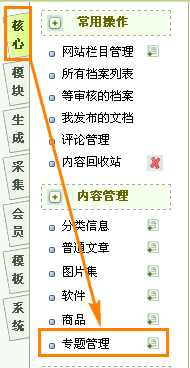
Wir melden uns im Backend als Superadministrator an und verwalten das Thema im [Core]-[Topic Management] des Systems.

Da die allgemeine Verwaltung hier der Dokumentenverwaltung ähnelt, werden einige allgemeine Vorgänge wie Hinzufügen, Löschen, Aktualisieren und Empfehlen hier nicht im Detail beschrieben stellt vor, wie Sie Ihre eigene Themenseite erstellen, indem Sie Themen mit Vorlagendateien kombinieren.
Um eine Themenseite zu erstellen, müssen Sie zwei Dinge vorbereiten: Inhalt und Vorlage. Wenn Sie keine selbst entworfene Vorlagendatei haben, verfügt das System natürlich standardmäßig über eine Reihe von Themenseitenstilen , das im Hintergrund verwendet werden kann [Core ]-[Content Model Management], klicken Sie auf die Thementypvorlage und Sie sehen den folgenden Inhalt:
文档模板:/templets/default/article_spec.htm [修改] 列表模板:/templets/default/list_spec.htm [修改] 频道封面模板:/templets/default/index_spec.htm [修改]
Benutzer dieser Standardvorlagendateien können globale einheitliche Änderungen vornehmen von selbst, aber im Allgemeinen werden sie beim Hinzufügen von Themen durchgeführt. Geben Sie es in der „Themenvorlage“ der allgemeinen Parameter an.
Natürlich gibt es einige Themen, die keine im Content-Management-System veröffentlichten Inhalte benötigen. Solche Themen können direkt über statische Seiten vervollständigt werden und erfordern keinen Aufruf von Tags, aber sie möchten weiterhin in der Themenliste angezeigt werden. Um dieses Problem zu lösen, wird empfohlen, dass Benutzer beim Erstellen der Themenseite eine Vorlagendatei ohne Tags erstellen und diese dann beim Hinzufügen des Themas angeben.
Als nächstes stellen wir vor, wie die Sonderfunktionen von Dreamweaver aufgeteilt sind.
Wie Sie sehen können, werden die Themen von admin5 mithilfe einer einheitlichen Themenvorlage generiert. Bei diesem Thementyp muss der Website-Administrator lediglich auswählen, den Website-Themeninhalt zu organisieren und ihn dann zu veröffentlichen, um diesen Typ zu präsentieren Thema. Website-Themen. Das Chinaz-Thema verwendet eine eigenständige Vorlagendatei, die das Thema markanter und den Leseeffekt deutlicher macht.
DedeCMS wird mit einer Vorlagendatei für die Themenseite geliefert, die den Anforderungen der meisten Leute an das Thema gerecht wird. Lassen Sie uns vorstellen, wie Sie die Standardvorlagendatei zum Erstellen eines Themas verwenden.
Melden Sie sich als Superadministrator beim System-Backend an, rufen Sie die Themenverwaltungsseite auf und klicken Sie auf [Thema hinzufügen], um die Seite zum Hinzufügen von Themen aufzurufen.
Fügen Sie den Themennamen, den verantwortlichen Bearbeiter, die Themenbeschreibung, Schlüsselwörter und die Hauptkategorie des Themas in den allgemeinen Parametern hinzu und rufen Sie dann die Registerkarte „Themendokument“ auf, um den Inhalt des relevanten Themenknotens auszuwählen.
Bevor wir etwas hinzufügen, sollten wir uns mit einem Konzept befassen: Knoten.
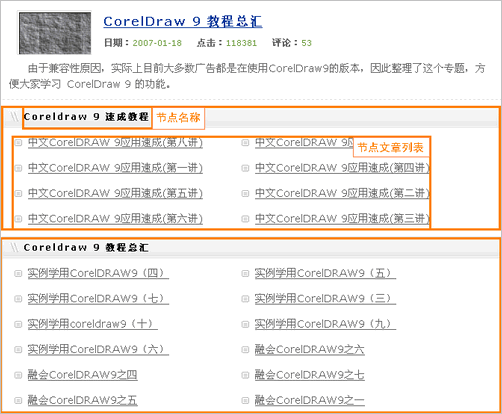
Der sogenannte Knoten ist eine Kombination desselben klassifizierten Inhalts in einem Thema. Wie in der Abbildung unten gezeigt, gibt es zwei Knoten: Coreldraw 9-Kurzanleitung und Coreldraw 9-Anleitungszusammenfassung wählt einige Artikel im System aus.

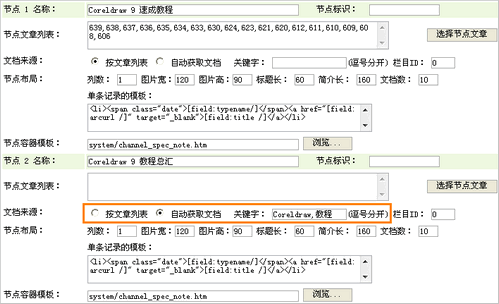
Das Hinzufügen der beiden oben genannten Knoten kann auf zwei Arten in den Systemeinstellungen hinzugefügt werden. Die erste besteht darin, die Artikelliste und „Knotenartikel auswählen“ in einem einzigen Knoten anzugeben. Diese Methode gibt den Inhalt des Themenknotens genauer an und ist die erste Wahl, wenn der Knoteninhalt klein ist.
Die zweite Methode besteht darin, Dokumente automatisch abzurufen. Bei dieser Methode müssen Sie nur das „Schlüsselwort“ des Knotens eingeben, um automatisch nach dem Inhalt von Artikeln zu suchen, die Schlüsselwörter enthalten, und diese zur Inhaltsliste hinzuzufügen.

Auf diese Weise haben wir das Hinzufügen des Themeninhalts abgeschlossen und ein Thema in dieser Form veröffentlicht. Der Stil der Themenseite ist der Systemstandard-Systemstil Einführung in die Verwendung des Themenvorlagen-Tags zum Erstellen einer speziellen Themenseite.
Um eine spezielle Vorlagenseite auf der Startseite zu erstellen, müssen Sie einige grundlegende Konzepte der Dreamweaver-Vorlagen-Engine verstehen. Sie müssen wissen, was eine Vorlagen-Engine ist und wie einige Dreamweaver-Vorlagen-Tags verwendet werden Sie können hier Arclist-Tags verwenden. Grundsätzlich können Sie Ihre eigene Designvorlage erstellen.
Das Thema umfasst zwei Vorlagendateien:
/templets/default/article_spec.htm 专题模板文件,这个模板决定你的网站专题页面的样式,是制作模板页面必备的文件 /templets/system/channel_spec_note.htm系统底层的专题节点模板,在制作节点的时候需要对其进行一定的修改
这两个文件是决定你专题样式的模板重要文件,当然这里还有一个底册模板(innertext),这个底层模板在每个节点处都可以单独指定。
这里还需要用户知道的一个专题节点的模板标签:{dede:field.note noteid='识别ID'/},这个标签是用来生成专题页面的文档列表的。
设计专题页面模板
我们首先用网页制作相关工具来设计一个专题页面的模板文件,当然我们这里因为是做一个示例,重点是讲解如何从页面到模板文件这个过程,所以模板文件的样子比较简单,如果是专业的美工人员,可以设计出各式各样专业的模板文件。
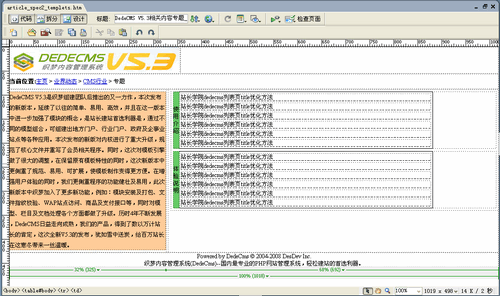
我这里只是在网页制作工具中使用Dreamweaver制作出一个专题模板的样子,专题主要分为2个部分,专题内容简介以及节点文章,当然这里专题的内容简介我已经固化在了专题模板文件中,用户也可以使用模板标签{dede:field name='description'/},然后在后台添加专题简介中完成。

加入专题页模板标签
从上面的内容我们知道,织梦的模板需要在页面中加入织梦模板标签后才能完成制作,接下来我们来加入模板标签。在加标签之前,我们先将上面设计出来的模板文件保存为:
/templets/default/article_spec2_templets.htm,保存完成以后我们可以修改这个页面,加入标签,使其变成专题页面的模板。
首先我们加入常用标签:{dede:field.title/}_{dede:global.cfg_webname/}
这个标签是加入在模板文件
当然,在seo方面可以在
和之间加入以下代码<meta name="keywords" content="{dede:field.keywords/}" />
<meta name="description" content="{dede:field.description function='html2text(@me)'/}" />这个代码就是将你在添加专题时候设置的关键字以及专题说明添加进页面。
接下来最重要的就是专题节点部分的添加了,因为节点部分主要是列表,所以涉及到一个底层模板(innertext)的概念,底层模板在织梦的标签语法简介中已经有相关说明。
因为我们从模板文件中可以找出单挑记录循环的内容为:
<tr> <td>站长学院<a href="#" target="_blank">dedecms列表页title优化方法</a></td> </tr>
所以我们根据arclist的相关标记可以得到底层模板(innertext):
<tr> <td>[field:typename/]<a href="[field:arcurl /]" target="_blank">[field:title /]</a></td> </tr>
这个底层模板我们在添加节点的时候可以进行指定

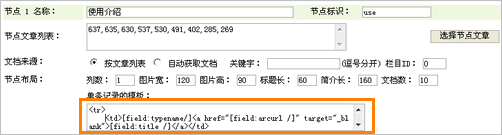
接下来我们在节点部分加入节点标签{dede:field.note noteid='标识'/},因为我们这里有2个节点名称,标识ID分别为: use(使用介绍)、exp (体验说明),所以我们替换模板页面中循环部分:
<table width="100%" style="max-width:90%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="2%" bgcolor="#66CC66">使用介绍</td>
<td width="98%" align="left"><table width="80%" border="0" cellpadding="0" cellspacing="3" id="nlist">
{dede:field.note noteid='use'/}
</table></td>
</tr>
</table>这样一来,我们的专题模板就制作完成了,我们将其另存文件名为:
/templets/default/article_spec2.htm,这个文件就是我们的专题模板文件。
修改节点容器模板
在我们上面设计的模板中,有2个节点,因为我们其中有一部分内容已经固化在模板中,所以如果直接发布内容,会出现多出了节点标题的情况,一个节点生成为页面的时候,DedeCMS会读取他的节点容器模板,所以我们需要对节点容器模板进行一些修改,我们打开/templets/system/channel_spec_note.htm这是默认的节点容器模板。
<dl class="tbox">
<dt><strong>~notename~</strong></dt>
<dd>
<ul class="d1 ico3">
~spec_arclist~
</ul>
</dd>
</dl>这里需要介绍2个标记:~notename~和~spec_arclist~
~notename~ 节点的名称,在系统解析时候会在节点中将这个标签解析为当前设置的名称 ~spec_arclist~ 节点内容列表,系统读取底层模板文件,并解析成节点设置的内容同这个标记进行替换
这个节点容器解析后的内容再同{dede:field.note noteid='标识'/}标记进行替换,完成模板的解析,所以我们在这里需要对其进行一些修改,因为前面设计时候的节点名称已经固化在模板文件中,所以这里不涉及到这部分的内容。我们只要将冗余部分的代码去除,直接使之变为:
~spec_arclist~
如果不想影响到其他模板文件的使用我们将其另存为:
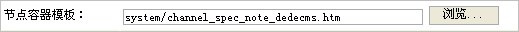
/templets/system/channel_spec_note_dedecms.htm
我们在添加专题时候可以独立设置为:

至此我们完成了专题页面模板文件的制作,接下来做的只需要像上面所说的一样,直接选取相应的内容添加节点发布即可。
Das obige ist der detaillierte Inhalt vonDie Besonderheit von DedeCMS beim Traumweben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1380
1380
 52
52
 Wo ist die Vorlage für das imperiale CMS-Ressourcennetzwerk?
Apr 17, 2024 am 10:00 AM
Wo ist die Vorlage für das imperiale CMS-Ressourcennetzwerk?
Apr 17, 2024 am 10:00 AM
Speicherort für den Download der Empire CMS-Vorlage: Offizieller Vorlagen-Download: https://www.phome.net/template/ Vorlagen-Website eines Drittanbieters: https://www.dedecms.com/diy/https://www.0978.com. cn /https://www.jiaocheng.com/Installationsmethode: Vorlage herunterladen Vorlage entpacken Vorlage hochladen Vorlage auswählen
 Wie dedecms die Vorlagenersetzung implementiert
Apr 16, 2024 pm 12:12 PM
Wie dedecms die Vorlagenersetzung implementiert
Apr 16, 2024 pm 12:12 PM
Der Vorlagenaustausch kann in Dedecms durch die folgenden Schritte implementiert werden: Ändern Sie die Datei global.cfg und legen Sie das erforderliche Sprachpaket fest. Ändern Sie die Hook-Datei taglib.inc.php und fügen Sie Unterstützung für Sprachsuffix-Vorlagendateien hinzu. Erstellen Sie eine neue Vorlagendatei mit einem Sprachsuffix und ändern Sie den erforderlichen Inhalt. Dedecms-Cache leeren.
 Welche Website kann dedecms betreiben?
Apr 16, 2024 pm 12:24 PM
Welche Website kann dedecms betreiben?
Apr 16, 2024 pm 12:24 PM
Dedecms ist ein Open-Source-CMS, mit dem verschiedene Arten von Websites erstellt werden können, darunter Nachrichten-Websites, Blog-Websites, E-Commerce-Websites, Foren und Community-Websites, Bildungswebsites, Portal-Websites und andere Arten von Websites (z. B. Unternehmenswebsites). , persönliche Websites, Fotoalbum-Websites, Video-Sharing-Website)
 So laden Sie lokale Videos auf dedecms hoch
Apr 16, 2024 pm 12:39 PM
So laden Sie lokale Videos auf dedecms hoch
Apr 16, 2024 pm 12:39 PM
Wie lade ich lokale Videos mit Dedecms hoch? Bereiten Sie die Videodatei in einem Format vor, das von Dedecms unterstützt wird. Melden Sie sich beim Dedecms-Verwaltungs-Backend an und erstellen Sie eine neue Videokategorie. Laden Sie Videodateien auf der Videoverwaltungsseite hoch, geben Sie die relevanten Informationen ein und wählen Sie die Videokategorie aus. Um beim Bearbeiten eines Artikels ein Video einzubetten, geben Sie den Dateinamen des hochgeladenen Videos ein und passen Sie dessen Abmessungen an.
 So verwenden Sie dedecms
Apr 16, 2024 pm 12:15 PM
So verwenden Sie dedecms
Apr 16, 2024 pm 12:15 PM
Dedecms ist ein chinesisches Open-Source-CMS-System, das Inhaltsverwaltung, Vorlagensystem und Sicherheitsschutz bietet. Die spezifische Verwendung umfasst die folgenden Schritte: 1. Dedecms installieren. 2. Konfigurieren Sie die Datenbank. 3. Melden Sie sich bei der Verwaltungsoberfläche an. 4. Inhalte erstellen. 5. Richten Sie die Vorlage ein. 6. Benutzer verwalten. 7. Warten Sie das System.
 Welche Lücken hat dedecms?
Aug 03, 2023 pm 03:56 PM
Welche Lücken hat dedecms?
Aug 03, 2023 pm 03:56 PM
DedeCMS ist ein Open-Source-Content-Management-System, das einige potenzielle Schwachstellen und Sicherheitsrisiken aufweist: 1. SQL-Injection-Schwachstelle. Angreifer können nicht autorisierte Vorgänge ausführen oder vertrauliche Daten erhalten, indem sie bösartige SQL-Abfrageanweisungen erstellen. 2. Datei-Upload-Schwachstelle bösartiger Code an den Server, um beliebigen Code auszuführen oder Serverberechtigungen zu erhalten; 3. Verlust vertraulicher Informationen; 4. Nicht authentifizierte Ausnutzung von Sicherheitslücken;
 Präziser und zuverlässiger Evaluierungsbericht für das Dedecms-Konvertierungstool
Mar 12, 2024 pm 07:03 PM
Präziser und zuverlässiger Evaluierungsbericht für das Dedecms-Konvertierungstool
Mar 12, 2024 pm 07:03 PM
Präziser und zuverlässiger Evaluierungsbericht zum Dedecms-Konvertierungstool Mit der rasanten Entwicklung des Internetzeitalters ist die Website-Erstellung für viele Unternehmen und Einzelpersonen zu einem der notwendigen Werkzeuge geworden. Bei der Website-Erstellung kann der Einsatz eines Content-Management-Systems (CMS) die Inhalte und Funktionen der Website bequemer und effizienter verwalten. Unter anderem wird dedecms als bekanntes CMS-System häufig in verschiedenen Website-Erstellungsprojekten verwendet. Manchmal stehen wir jedoch vor der Notwendigkeit, die dedecms-Website in andere Formate zu konvertieren. In diesem Fall müssen wir ein Konvertierungstool verwenden
 Eine einfache Möglichkeit, die Codierungskonvertierungsfunktion von dedecms zu erlernen
Mar 14, 2024 pm 02:09 PM
Eine einfache Möglichkeit, die Codierungskonvertierungsfunktion von dedecms zu erlernen
Mar 14, 2024 pm 02:09 PM
Das Erlernen der Dedecms-Codierungskonvertierungsfunktion ist nicht kompliziert. Einfache Codebeispiele können Ihnen helfen, diese Fähigkeit schnell zu erlernen. In dedecms wird die Codierungskonvertierungsfunktion normalerweise verwendet, um Probleme wie verstümmelte chinesische Zeichen und Sonderzeichen zu lösen und den normalen Betrieb des Systems und die Genauigkeit der Daten sicherzustellen. Im Folgenden wird detailliert beschrieben, wie Sie die Codierungskonvertierungsfunktion von dedecms verwenden, damit Sie verschiedene Anforderungen im Zusammenhang mit der Codierung problemlos bewältigen können. 1.UTF-8 zu GBK In dedecms, wenn Sie UTF-8-codierte Zeichenfolgen in G konvertieren müssen




