 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 Erweiterte VSCode-Erweiterung, die die Effizienz der JavaScript-Entwicklung verbessert!
Erweiterte VSCode-Erweiterung, die die Effizienz der JavaScript-Entwicklung verbessert!
Erweiterte VSCode-Erweiterung, die die Effizienz der JavaScript-Entwicklung verbessert!
Visual Studio Code ist heute zweifellos der beliebteste Editor für leichtgewichtigen Code. Die Stärke von VS Code liegt zweifellos in seinem Plug-in-Markt. Dank der Open-Source-Community unterstützt VS Code mittlerweile nahezu jede Programmiersprache, jedes Framework und jede Entwicklungstechnologie.
Es gibt verschiedene Möglichkeiten, diese Unterstützung bereitzustellen, hauptsächlich einschließlich der Bereitstellung von Codeausschnitten, Syntaxhervorhebung, Emmet und intelligenten Eingabeaufforderungsfunktionen für bestimmte Technologien.

Der folgende Artikel empfiehlt mehrere erweiterte VSCode-Erweiterungen, um die Effizienz der JavaScript-Entwicklung zu verbessern!
Quokka.js
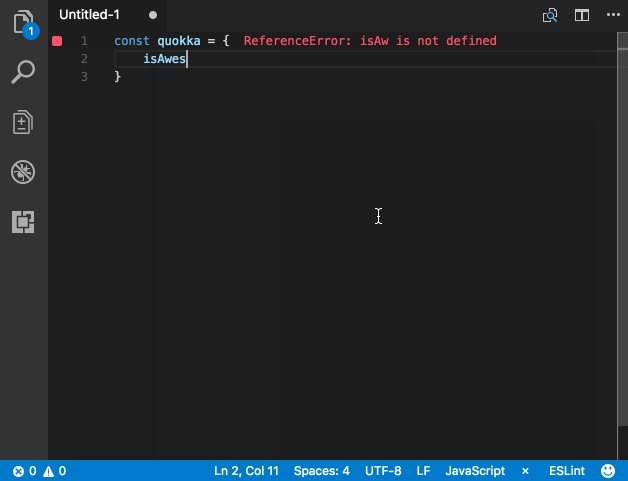
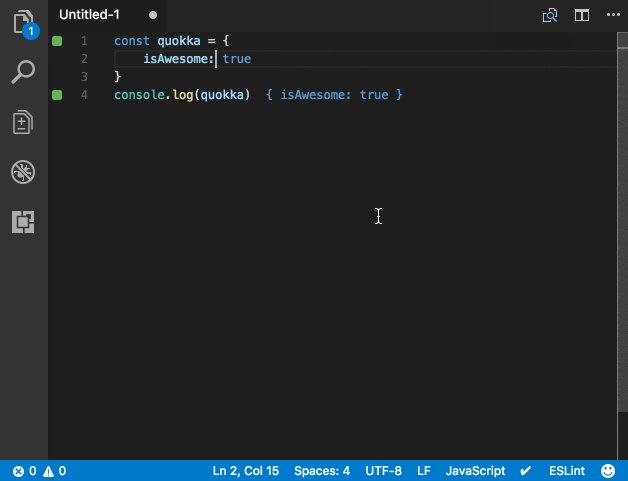
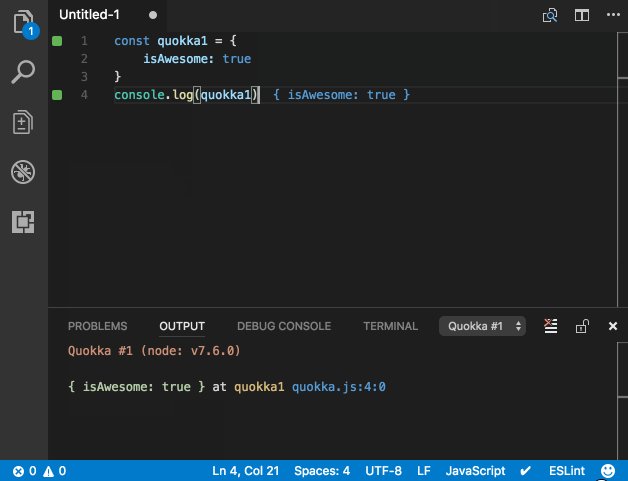
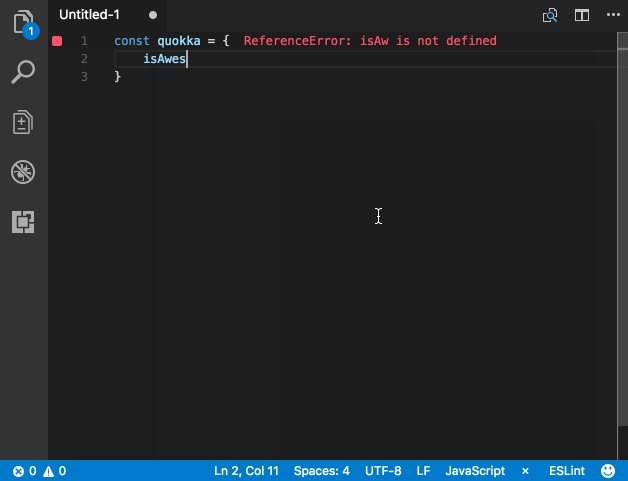
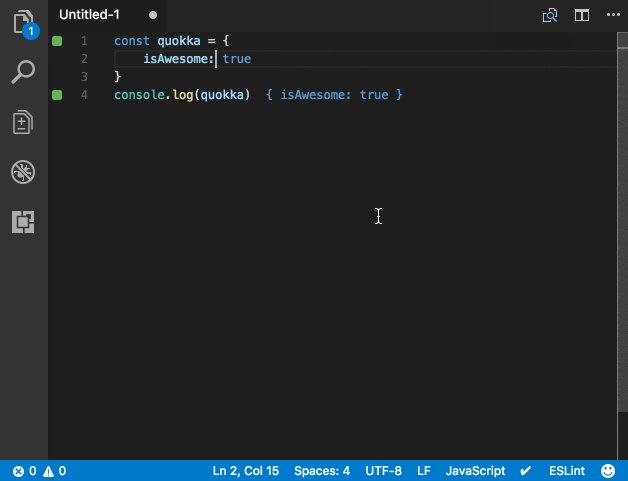
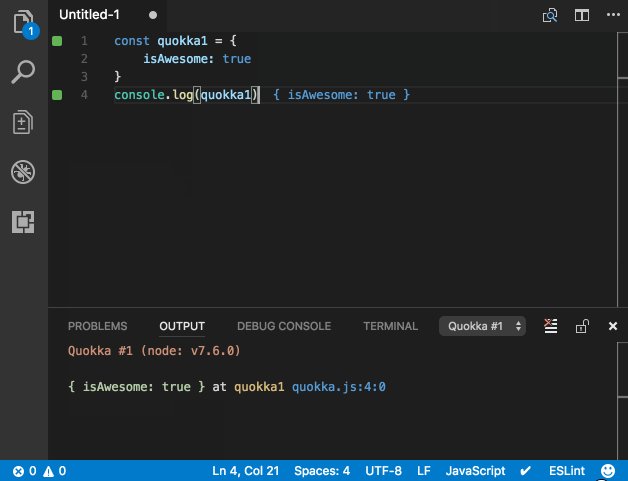
Quokka.js ist eine Live-Code-Plattform für JavaScript und TypeScript. Dies bedeutet, dass der von Ihnen eingegebene Code in Echtzeit ausgeführt wird und verschiedene Ausführungsergebnisse im Editor angezeigt werden. Es wird empfohlen, es selbst auszuprobieren.

Nach der Installation dieser Erweiterung können Sie Strg/Befehlstaste (⌘) + Umschalt + P drücken, um die Befehlspalette des Editors anzuzeigen, und Quokka zum Anzeigen eingeben die Liste der verfügbaren Befehle. Wählen Sie den Befehl „Neue JavaScript-Datei“ aus und führen Sie ihn aus. Sie können auch (⌘+K+J) drücken, um die Datei direkt zu öffnen. Alles, was in dieser Datei eingegeben wird, wird sofort ausgeführt.

Quokka.js ähnliche Erweiterung –
Code Runner – unterstützt mehrere Sprachen wie C , C++, Java, JavaScript, PHP, Python, Perl, Perl 6 usw.
Bracket Pair Colorizer und Indent Rainbow
Cure Klammern und Klammern sind ein integraler Bestandteil vieler Programmiersprachen. In Sprachen wie JavaScript kann es mehrere Ebenen der Verschachtelung von geschweiften Klammern und Klammern in einem Codebildschirm geben, und einige Klammern sind nicht sehr einfach Identifizieren Sie, welche Klammer welcher entspricht, es gibt jedoch keine einfache Möglichkeit, die Entsprechung zwischen diesen Klammern zu ermitteln.
Bracket Pair Colorizer und Indent Rainbow. Das sind zwei verschiedene Erweiterungen. Sie arbeiten jedoch wie ein Paar und arbeiten perfekt zusammen. Diese Erweiterungen fügen Ihrem Editor eine Reihe von Farben hinzu und machen Codeblöcke leicht zu erkennen. Sobald Sie sich daran gewöhnt haben, wird VSCode ohne sie langweilig wirken.
Bracket Pair Colorizer und Indent Rainbow ohne Klammern

Verwenden Sie Klammern nach dem Koppeln von Colorizer (Bracket Pair Colorizer) und Regenbogen indent (Indent Rainbow)

Snippets (Code-Snippets)
Code-Snippets sind Shortcodes im Editor. Anstelle von „React importieren von“ können Sie also „imr“ eingeben und die Tabulatortaste drücken, um das Snippet zu erweitern. Ebenso wird clg zu console.log.
Es gibt viele Codeschnipsel für verschiedene Frameworks und Bibliotheken: Javascript, React, Redux, Angular, Vue, Jest. Ich persönlich finde Javascript-Snippets sehr nützlich, da ich hauptsächlich mit JS arbeite.
Einige tolle Code-Snippet-Erweiterungen –
TODO-Hervorhebung
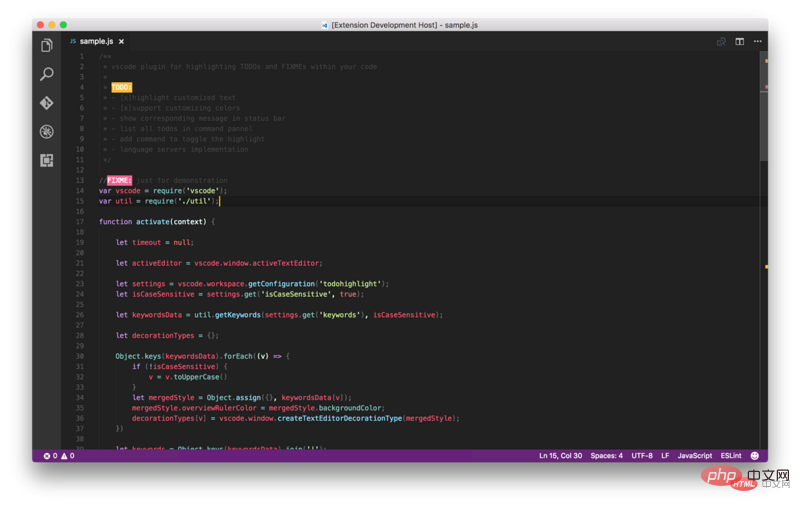
Oft denken Sie beim Codieren, dass es eine bessere Möglichkeit geben könnte, denselben Vorgang auszuführen. Zu diesem Zeitpunkt hinterlassen Sie einen Kommentar // TODO: muss umgestaltet werden oder andere verwandte Dinge. Aber es ist leicht, diesen Kommentar zu vergessen und Ihren Code an den Master oder die Produktion weiterzuleiten. Wenn Sie jedoch Todo Highlighter verwenden, wird es hervorgehoben und Sie können die Anmerkung leichter erkennen.
Es hebt „TODO/FIXME“ oder andere Kommentare im Code in leuchtenden Farben hervor, sodass sie immer deutlich sichtbar sind. Ein weiteres nettes Feature ist List Highlighted annotations, das alle TODOs in der Konsole auflistet.

Verwenden Sie Erweiterungen wie Todo Highlighter –
Todo+ – für eine leistungsfähigere Todo Highlight-Erweiterung mit mehr Merkmale.
Importkosten
Diese Erweiterung ermöglicht Ihnen Bei Bundlern in Webpack ist es sehr hilfreich, die Größe der importierten Module zu sehen. Sie können sehen, ob Sie die gesamte Bibliothek oder nur bestimmte Dienstprogramme importieren.

REST-Client
Als Webentwickler müssen wir häufig die REST-API verwenden. Um die URL zu überprüfen und die Antwort zu überprüfen, werden Tools wie Postman verwendet. Aber warum eine andere Anwendung verwenden, wenn die gleiche Aufgabe problemlos mit einem Editor erledigt werden kann: REST-Client Damit können Sie HTTP-Anfragen senden und die Antworten direkt in Visual Studio Code anzeigen.

Auto Close Tag und Auto Rename Tag
Seit dem Aufkommen von React und seitdem es in den letzten Jahren an Bedeutung gewonnen hat, HTML-ähnliche Syntax in Form von JSX erfreut sich mittlerweile großer Beliebtheit. Wir müssen auch mit JavaScript-Tags codieren. Jeder Webentwickler wird Ihnen sagen, dass die Eingabe von Tags mühsam ist. In den meisten Fällen benötigen wir ein Tool, das schnell und einfach Tags und deren Untertags generieren kann. Emmet ist ein großartiges Beispiel dafür in VSCode. Manchmal möchte man jedoch einfach etwas Einfaches und Unkompliziertes. Beispielsweise generieren Auto-Update-Tags automatisch End-Tags, wenn Sie ein Start-Tag eingeben. Das schließende Tag ändert sich automatisch, wenn Sie dasselbe Tag ändern, was bei diesen beiden Erweiterungen der Fall ist.
Es funktioniert auch mit JSX und vielen anderen Sprachen wie XML, PHP, Vue, JavaScript, TypeScript, TSX.
Holen Sie sich diese beiden Erweiterungen hier – Auto Close Tag und Auto Rename Tag.


Ähnliche Erweiterungen –
Auto Complete Tag – Kombiniert mit automatischer Umbenennung und automatischem Schließen von Tags.
GitLens
Genau wie Laut dem Autor erweitert GitLens die in Visual Studio Code integrierte Git-Funktionalität, die viele leistungsstarke Funktionen wie die Anzeige des Codeautors durch Tracking-Code, Commit-Suche, Verlauf und GitLens Explorer umfasst. Eine vollständige Beschreibung dieser Funktionen können Sie hier lesen.

Ähnliche Erweiterungen –
Git-Verlauf – Wunderschöne Grafiken, die den Commit-Verlauf und mehr zeigen. empfehlen.
Git-Indikatoren – Damit können Sie die betroffenen Dateien und die Anzahl der hinzugefügten oder entfernten Zeilen in der Statusleiste sehen.
Öffnen in GitHub / Bitbucket / Gitlab / VisualStudio.com ! – Es ermöglicht Ihnen, das Repo im Browser mit einem einzigen Befehl zu öffnen.
Git Project Manager (GPM)
Git Project Manager (GPM) ermöglicht Ihnen, direkt Das VSCode-Fenster öffnet ein neues Fenster, das auf Git abzielt Repository. Grundsätzlich können Sie ein anderes Repository öffnen, ohne VSCode zu verlassen. Nach der Installation dieser Erweiterung müssen Sie gitProjectManager.baseProjectsFolders auf eine Liste von URLs setzen, die Repos enthalten. Zum Beispiel:{
"gitProjectManager.baseProjectsFolders": [
"/home/user/nodeProjects",
"/home/user/personal/pocs"
]
}
Indikator

VSCode-Symbole
Symbole, die Ihre Bearbeitung attraktiver machen!
Dracula (Thema)
Dracula ist mein Lieblingsthema.

Weitere Empfehlungen
Live Server – Ein lokaler Entwicklungsserver mit Live-Neuladen statischer und dynamischer Seiten.
- EditorConfig für VS Code
– Dieses Plugin versucht, Benutzer-/Arbeitsbereichseinstellungen mithilfe von Einstellungen in der .editorconfig-Datei zu überschreiben. Es sind keine zusätzlichen oder vscode-spezifischen Dateien erforderlich. Wie bei jedem EditorConfig-Plugin sucht EditorConfig weiterhin nach .editorconfig-Dateien außerhalb des Projekts, wenn root=true nicht angegeben ist.
- Prettier for VSCode
Lesezeichen – Es hilft Ihnen, in Ihrem Code zu navigieren und einfach und schnell zwischen wichtigen Orten zu wechseln. Kein Suchen mehr nach Code, es unterstützt auch eine Reihe von Auswahlbefehlen, mit denen Sie Lesezeichenzeilen und Bereiche zwischen Lesezeichenzeilen auswählen können, was für die Protokolldateianalyse sehr nützlich ist.
Path Intellisense – Visual Studio Code-Plug-in, das Dateinamen automatisch ausfüllt.
Version Lens – Zeigt Paketversionsinformationen für npm, jspm, Bower, Dub und Dotnet Core im Visual Studio Code-Editor an.
Empfohlenes Tutorial: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonErweiterte VSCode-Erweiterung, die die Effizienz der JavaScript-Entwicklung verbessert!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So lösen Sie das Problem der VSCODE -chinesischen Annotationen, die Fragen zu Fragen werden
Apr 15, 2025 pm 11:36 PM
So lösen Sie das Problem der VSCODE -chinesischen Annotationen, die Fragen zu Fragen werden
Apr 15, 2025 pm 11:36 PM
So lösen Sie das Problem, dass chinesische Kommentare im Visual Studio-Code zu Fragenzeichen werden: Überprüfen Sie die Dateikodierung und stellen Sie sicher, dass es sich um "UTF-8 ohne Bom" handelt. Ändern Sie die Schriftart in eine Schriftart, die chinesische Charaktere wie "Song Style" oder "Microsoft Yahei" unterstützt. Installieren Sie die Schriftart neu. Aktivieren Sie die Unterstützung von Unicode. Aktualisieren Sie VSCODE, starten Sie den Computer neu und erstellen Sie die Quelldatei neu.
 So verwenden Sie VSCODE
Apr 15, 2025 pm 11:21 PM
So verwenden Sie VSCODE
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE) ist ein plattformübergreifender, Open-Source-Editor und kostenloser Code-Editor, der von Microsoft entwickelt wurde. Es ist bekannt für seine leichte, Skalierbarkeit und Unterstützung für eine Vielzahl von Programmiersprachen. Um VSCODE zu installieren, besuchen Sie bitte die offizielle Website, um das Installateur herunterzuladen und auszuführen. Bei der Verwendung von VSCODE können Sie neue Projekte erstellen, Code bearbeiten, Code bearbeiten, Projekte navigieren, VSCODE erweitern und Einstellungen verwalten. VSCODE ist für Windows, MacOS und Linux verfügbar, unterstützt mehrere Programmiersprachen und bietet verschiedene Erweiterungen über den Marktplatz. Zu den Vorteilen zählen leicht, Skalierbarkeit, umfangreiche Sprachunterstützung, umfangreiche Funktionen und Versionen
 Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (MV) Dateiinhalt anzeigen (CAT) Dateiinhalt anzeigen und scrollen (weniger) Dateiinhalt anzeigen Inhalt nur Scrollen Sie nach unten (mehr) Zeigen Sie die ersten Zeilen der Datei an (Kopf).
 VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
Das integrierte VSCODE-integrierte Terminal ist ein Entwicklungstool, mit dem das Ausführen von Befehlen und Skripten innerhalb des Editors den Entwicklungsprozess vereinfachen kann. Verwenden Sie VSCODE -Anschluss: Öffnen Sie das Terminal mit der T -T -T -Taste (Strg/CMD). Geben Sie einen Befehl ein oder führen Sie das Skript aus. Verwenden Sie Hotkeys (z. B. Strg l, um das Terminal zu löschen). Ändern Sie das Arbeitsverzeichnis (z. B. den CD -Befehl). Zu den erweiterten Funktionen gehören Debug -Modus, automatischer Code -Snippet -Abschluss und interaktiver Befehlsverlauf.
 So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
VS-Code zum chinesischen Modus wechseln: Öffnen Sie die Einstellungsschnittstelle (Windows/Linux: Strg, MacOS: CMD,) Suchen
 VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VS Code One-Step/Nächster Schritt Verknüpfungsschlüsselnutzung: Einschritt (rückwärts): Windows/Linux: Strg ←; macOS: CMD ← Nächster Schritt (vorwärts): Windows/Linux: Strg →; macos: cmd →





