So debuggen Sie HTML mit vscode

Wie debugge ich HTML mit vscode?
Verwenden Sie Debugger für Chrome zum Debuggen
Laden Sie zunächst das entsprechende Plug-in herunter
Strg+Umschalt+x, um den Plug-in-Store zu öffnen, suchen Sie nach Chrome Um das Plug-in anzuzeigen, klicken Sie auf „Installieren“ -> „Neu laden“
Es gibt zwei Konfigurationsmethoden für dieses Plug-in: Eine ist das Debuggen basierend auf lokalen Dateien und die andere ist das Debuggen basierend auf dem Server-Client-Modus.
Das Debuggen lokaler Dateien startet Chrome, um lokale Dateien zu lesen, und rendert dann die Seite direkt basierend auf der Datei
Server-Client lädt die zu debuggende Datei in den Dienstcontainer (z. B. Tomcat und usw.) ), werden alle Dokumente als Dienstleistung bereitgestellt.
Chrome greift anhand der URL-Adresse des Dienstes auf die Datei zu und lädt sie dann in den Browser.
Verwandte Empfehlungen: „vscode-Tutorial“
Die folgenden zwei Konfigurationsmethoden werden eingeführt
1.1.1 Debuggen basierend auf der lokalen Dateikonfigurationsmethode
Erstellen Sie eine neue launch.json-Datei im .vscode-Ordner und fügen Sie die folgende Konfiguration hinzu
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome 本地调试",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}",
"file": "${file}"
}
]
}Konfigurationserklärung:
${file} bedeutet Öffnen der aktuellen Datei
${workspaceRoot} gibt das aktuelle Ladestammverzeichnis von vscode an.
launch zeigt an, dass ein neuer Chrome-Prozess die Datei lädt.
Attach relativ zum Start zeigt an, dass die aktuelle Datei die vorhandene lädt Chrome-Prozess
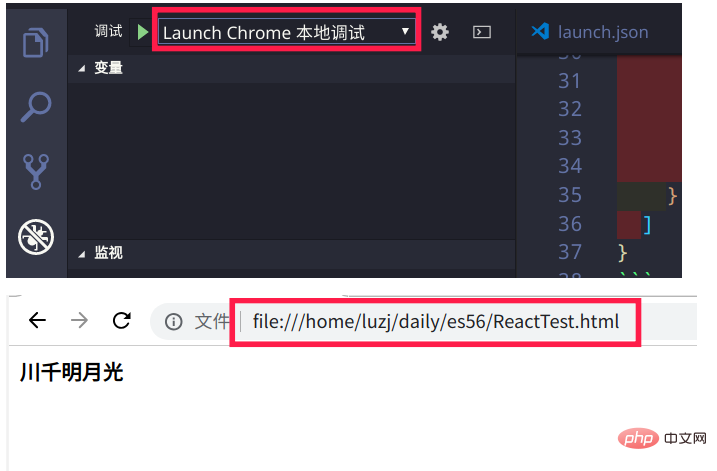
Wählen Sie die Option [Lokales Chrome-Debugging starten] in der Debug-Menüleiste, klicken Sie auf [f5] oder [fn+f5] und Sie sehen die Seite

Sie können es anzeigen. Gehen Sie zur URL-Suchleiste und die Adresse, die mit file:/// beginnt, zeigt an, dass die Datei lokal gelesen wird. Danach können alle
HTML-Dateien wie folgt debuggt werden
1.1.2. Debuggen basierend auf der Serverkonfigurationsmethode
Starten Sie den Server
Basierend auf der Server-Client-Methode muss die Datei zuerst in den Server-Container geladen werden, hier wird nicht Tomcat verwendet, sondern die
Python-Methode.
Im Bash-Terminal cd in das Stammverzeichnis von vscode, zum Beispiel meins ist ~/daily, führen Sie den folgenden Befehl aus:
cd ~/daily
# Load Dateien im aktuellen Verzeichnis Geben Sie den Container ein, der externe Port ist 8080, der Host ist die lokale IP und localhost kann für den lokalen Zugriff verwendet werden
python3 -m http.server 8080
1.1 .2.2. Konfigurieren Sie vscode
Fügen Sie die folgenden Konfigurationsinformationen zur Datei launch.json hinzu:
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome from http",
"url": "http://localhost:8080/${relativeFile}",
"webRoot": "${workspaceFolder}"
},${workspaceFolder} stellt den Pfad relativ zum Stammverzeichnis dar
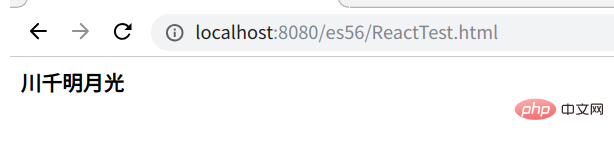
und dann Wählen Sie [Chrome über http starten] und klicken Sie auf [f5] oder [fn+f5], um zu sehen, dass Chrome die Datei geladen hat. Gleichzeitig können wir auch an der Adresse in der Suchleiste erkennen, dass Chrome dieses Mal das http-Protokoll verwendet, um auf Dateien zuzugreifen

1.2 Verwenden Sie Nodejs zum Debuggen
Nodejs zum Debuggen verwenden Die Konfigurationsmethode ist im Grunde die gleiche wie bei Chrome, aber der Typ wird wie folgt geändert
{
"type": "node",
"request": "launch",
"name": "Node Launch Program",
"program": "${workspaceFolder}/${relativeFile}"
},Wählen Sie in der Debugger-Menüleiste [Node Launch Program] und klicken Sie dann auf [f5 ] werden die Debugging-Informationen unten angezeigt
Auf der Debugging-Konsole werden keine Screenshots erstellt
Wenn nodeJs nicht installiert ist, können Sie den folgenden Befehl auf einem Debian-Computer ausführen,
apt install nodejs npm
Im Allgemeinen kann die Verwendung von apt zur Installation dazu führen, dass die Version hinterherhinkt. Sie können die Quellcode-Installation, den offiziellen Installationsmanager oder die Konfiguration von ppa verwenden.
Ich entscheide mich für die Konfiguration von ppa und verwende die 10. x LTS-Version
$ cat /etc/apt/sources.list.d/nodesource.list deb https://deb.nodesource.com/node_10.x sid main deb-src https://deb.nodesource.com/node_10.x sid main
Das obige ist der detaillierte Inhalt vonSo debuggen Sie HTML mit vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1206
1206
 24
24
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 So lösen Sie das Problem der VSCODE -chinesischen Annotationen, die Fragen zu Fragen werden
Apr 15, 2025 pm 11:36 PM
So lösen Sie das Problem der VSCODE -chinesischen Annotationen, die Fragen zu Fragen werden
Apr 15, 2025 pm 11:36 PM
So lösen Sie das Problem, dass chinesische Kommentare im Visual Studio-Code zu Fragenzeichen werden: Überprüfen Sie die Dateikodierung und stellen Sie sicher, dass es sich um "UTF-8 ohne Bom" handelt. Ändern Sie die Schriftart in eine Schriftart, die chinesische Charaktere wie "Song Style" oder "Microsoft Yahei" unterstützt. Installieren Sie die Schriftart neu. Aktivieren Sie die Unterstützung von Unicode. Aktualisieren Sie VSCODE, starten Sie den Computer neu und erstellen Sie die Quelldatei neu.
 So verwenden Sie VSCODE
Apr 15, 2025 pm 11:21 PM
So verwenden Sie VSCODE
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE) ist ein plattformübergreifender, Open-Source-Editor und kostenloser Code-Editor, der von Microsoft entwickelt wurde. Es ist bekannt für seine leichte, Skalierbarkeit und Unterstützung für eine Vielzahl von Programmiersprachen. Um VSCODE zu installieren, besuchen Sie bitte die offizielle Website, um das Installateur herunterzuladen und auszuführen. Bei der Verwendung von VSCODE können Sie neue Projekte erstellen, Code bearbeiten, Code bearbeiten, Projekte navigieren, VSCODE erweitern und Einstellungen verwalten. VSCODE ist für Windows, MacOS und Linux verfügbar, unterstützt mehrere Programmiersprachen und bietet verschiedene Erweiterungen über den Marktplatz. Zu den Vorteilen zählen leicht, Skalierbarkeit, umfangreiche Sprachunterstützung, umfangreiche Funktionen und Versionen
 Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (MV) Dateiinhalt anzeigen (CAT) Dateiinhalt anzeigen und scrollen (weniger) Dateiinhalt anzeigen Inhalt nur Scrollen Sie nach unten (mehr) Zeigen Sie die ersten Zeilen der Datei an (Kopf).
 VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
Das integrierte VSCODE-integrierte Terminal ist ein Entwicklungstool, mit dem das Ausführen von Befehlen und Skripten innerhalb des Editors den Entwicklungsprozess vereinfachen kann. Verwenden Sie VSCODE -Anschluss: Öffnen Sie das Terminal mit der T -T -T -Taste (Strg/CMD). Geben Sie einen Befehl ein oder führen Sie das Skript aus. Verwenden Sie Hotkeys (z. B. Strg l, um das Terminal zu löschen). Ändern Sie das Arbeitsverzeichnis (z. B. den CD -Befehl). Zu den erweiterten Funktionen gehören Debug -Modus, automatischer Code -Snippet -Abschluss und interaktiver Befehlsverlauf.
 VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VS Code One-Step/Nächster Schritt Verknüpfungsschlüsselnutzung: Einschritt (rückwärts): Windows/Linux: Strg ←; macOS: CMD ← Nächster Schritt (vorwärts): Windows/Linux: Strg →; macos: cmd →
 So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
VS-Code zum chinesischen Modus wechseln: Öffnen Sie die Einstellungsschnittstelle (Windows/Linux: Strg, MacOS: CMD,) Suchen




