

Wie führt vscode HTML aus?
So öffnen Sie HTML-Dateien in VScode im Browser
Vscode zeigt standardmäßig HTML-Dateien in der Konsole an, was für uns beim Anzeigen und Debuggen umständlich ist. Wie öffnen wir also? HTML-Dateien im Browser öffnen?
Verwandte Empfehlungen: „vscode-Tutorial“
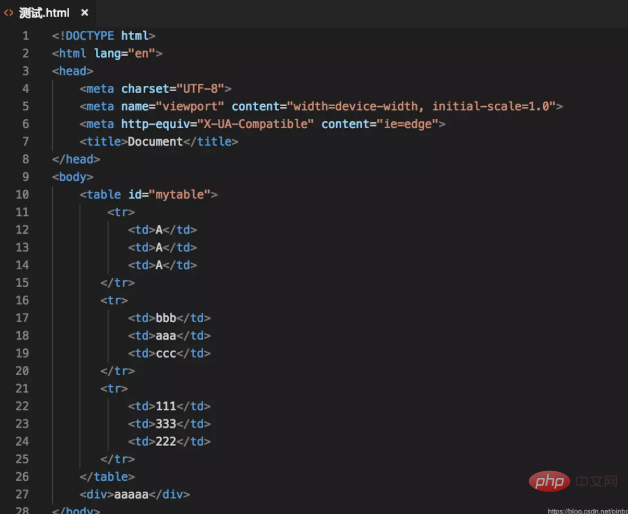
1. Erstellen Sie eine neue HTML-Datei

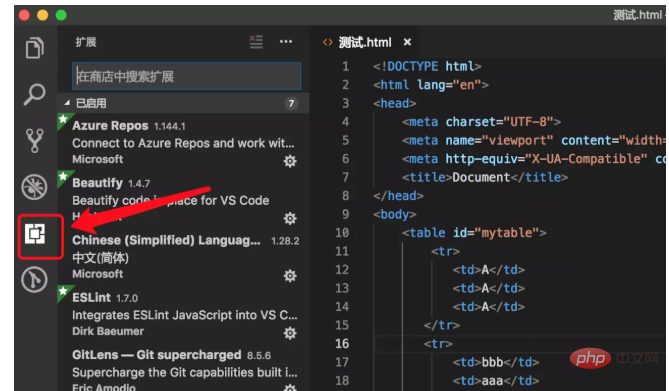
2 Links Erweiterungen auf der Seite, öffnen Sie die Erweiterungsleiste

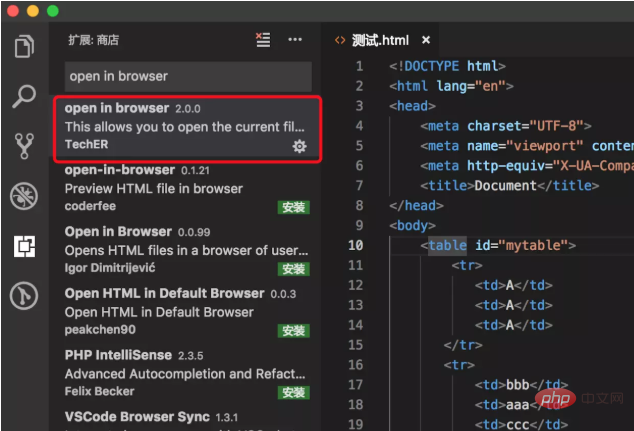
3. Geben Sie „Im Browser öffnen“ in die Suchleiste der Erweiterungsleiste ein, suchen Sie das Plug-In „Im Browser öffnen“ und Klicken Sie unten rechts auf „Installieren“. Die Wörter können installiert werden.
Da ich es bereits installiert habe, wird das Wort Installation bei der erneuten Suche nicht angezeigt

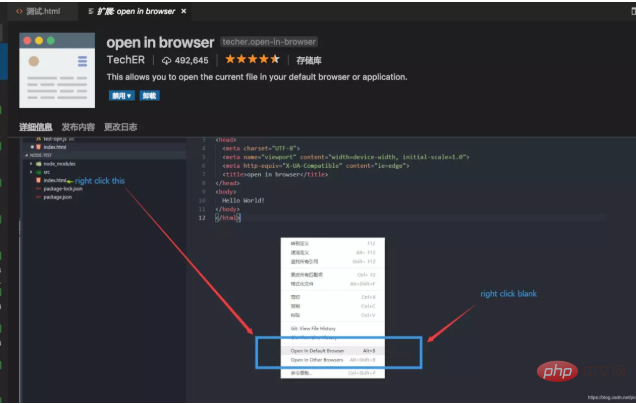
4. Nachdem die Installation abgeschlossen ist, können Sie eine Schauen Sie sich die erweiterte Dokumentation dieses Plug-Ins an. Sie enthält verschiedene Informationen zum Plug-In, zur Verwendung des Plug-Ins usw.
Wir können sehen, dass es im Standardbrowser geöffnet wird: Alt + B, und in anderen Browsern wird Folgendes angezeigt: Umschalt+Alt+B

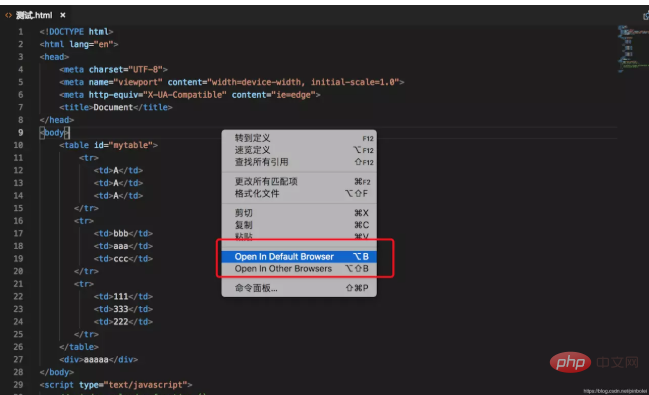
5. Gehen Sie zurück zu der gerade erstellten HTML-Datei, klicken Sie mit der rechten Maustaste auf die Datei und wählen Sie Um es mit dem Standardbrowser oder anderen Browsern im Popup-Fenster zu öffnen, können Sie es auch mit den oben genannten Tastenkombinationen (Alt + B oder Umschalt + Alt + B) öffnen.

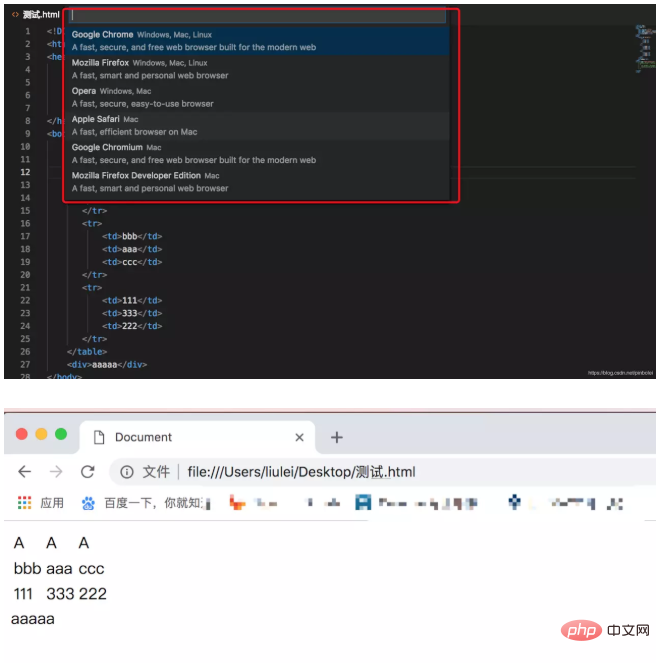
6 Wenn Sie es in anderen Browsern öffnen möchten, wählen Sie „In anderen Browsern öffnen“ (Umschalt+Alt+B). wird OK angezeigt. Wählen Sie einfach den gewünschten Browser aus. Hier verwenden wir Chrome, um

Das obige ist der detaillierte Inhalt vonWie vscode HTML ausführt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio




