
In der folgenden Spalte des WordPress-Tutorials erfahren Sie, wie Sie der WordPress-Backend-Verwaltungsoberfläche neue Farben hinzufügen. Ich hoffe, dass es für Freunde in Not hilfreich ist!

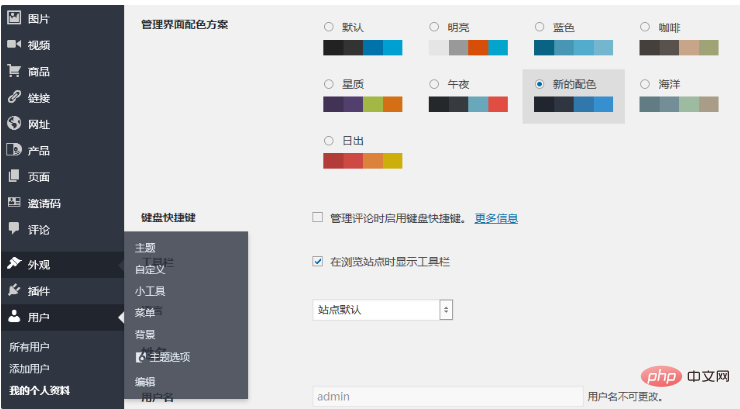
Ab WordPress Version 3.8 übernimmt die Hintergrundverwaltungsoberfläche das beliebte flache UI-Design. Die Seite „Hintergrund – Benutzer – mein Profil“ bietet standardmäßig acht Verwaltungsarten. Das Farbschema der Benutzeroberfläche steht den Benutzern zur Auswahl, aber sie haben immer das Gefühl, dass es nicht ihren Bedürfnissen entspricht. Das allmächtige WordPress hat dies ebenfalls berücksichtigt und eine Funktion voreingestellt, mit der wir benutzerdefinierte Farben hinzufügen können.
Diese Funktion befindet sich in Zeile 3839 der Datei /wp-includes/general-template.php:
Allows a plugin to register a new admin colour scheme. For example: wp_admin_css_color( 'classic', __( 'Classic' ), admin_url( "css/colors-classic.css" ), array( '#07273E', '#14568A', '#D54E21', '#2683AE' ) );
Mit der vorgefertigten Funktion ist sie einfach zu handhaben.
Der erste Schritt besteht darin, im aktuellen Theme einen neuen Ordner mit dem Namen „css“ zu erstellen und die Datei „colors.css“ in einen beliebigen Ordner im Verzeichnis „wordpresswp-admincsscolors“ in diesen CSS-Ordner zu kopieren.
Fügen Sie im zweiten Schritt den folgenden Code zur Datei „functions.php“ des aktuellen Themes hinzu:
// 添加后台配色 wp_admin_css_color( 'my_css', __( '新的配色' ), // 文字可以修改 get_template_directory_uri() . '/css/colors.css', array( '#21252e', '#2f3541', '#3078ab', '#3690cf' ), array( 'base' => '#e5f8ff', 'focus' => '#fff', 'current' => '#fff' ) );
Im dritten Schritt ändern Sie den Farbwert in „colors.css“ nach Ihren Wünschen.
Es ist zu beachten, dass Sie während des Änderungsprozesses des Stils jederzeit den Browser-Cache leeren müssen, um die Auswirkungen der Änderung zu sehen.
Analog dazu können mehrere benutzerdefinierte Farbschemata hinzugefügt werden.
Mit der oben genannten Methode können Sie theoretisch jeden Stil im Hintergrund ändern, einschließlich des Ausblendens einiger unnötiger Funktionen durch display: none.
Der Effekt nach dem Hinzufügen:

Das obige ist der detaillierte Inhalt vonSo fügen Sie der WordPress-Backend-Administrationsoberfläche neue Farben hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 WordPress SEO
WordPress SEO
 So installieren Sie WordPress nach dem Herunterladen
So installieren Sie WordPress nach dem Herunterladen
 Die Rolle des Beschriftungsattributs
Die Rolle des Beschriftungsattributs
 Edge-Browser-Kompatibilitätseinstellungen
Edge-Browser-Kompatibilitätseinstellungen
 So öffnen Sie eine Mobi-Datei
So öffnen Sie eine Mobi-Datei
 Was ist die Serververwaltungssoftware?
Was ist die Serververwaltungssoftware?
 So lösen Sie das Problem, wenn der Computer eingeschaltet wird, der Bildschirm schwarz wird und der Desktop nicht aufgerufen werden kann
So lösen Sie das Problem, wenn der Computer eingeschaltet wird, der Bildschirm schwarz wird und der Desktop nicht aufgerufen werden kann
 Mit welcher Software öffnen Sie DAT-Dateien?
Mit welcher Software öffnen Sie DAT-Dateien?

