
Als Bastler, Profi oder sogar Entwickler, der nur einmal im Monat programmiert, müssen Sie wissen, dass intelligente und agile Tools ein Muss für jeden sind, der bereit ist, maximale produktive Zeit bei der Arbeit zu investieren Kurz gesagt, es ist wichtiger, das Plug-In einzuführen.

Dies ist eine wichtige Rolle im VS-Code-Thema. Themen, die der Autor für wichtig hält, kommen dem Schreiben mit Stift und Papier im Editor am nächsten (insbesondere bei Verwendung unkontrastierter Variantenthemen). Von den integrierten Tools bis zum Texteditor sieht Ihr Editor praktisch flach und nahtlos aus.
Stellen Sie sich ein episches Thema gepaart mit epischen Symbolen vor. Material-Design-Symbole sind eine gute Wahl, um die Standard-VSCode-Symbole zu ersetzen. Das große Icon-Verzeichnis, das so konzipiert ist, dass es sich in das Design einfügt, macht es schöner und erleichtert Ihnen das Auffinden Ihrer Dateien im Explorer.

Um es den meisten fleißigen Programmierern zu ermöglichen Beim Codieren/Dokumentieren arbeiten können VSCode, das eine klare Idee hat und die Interessen der Mehrheit der Codierer vertritt, ist ebenfalls dem „Zen-Modus“ beigetreten. Dieser Modus kann aktiviert werden, wenn Sie eine Datei auf der Seite bearbeiten. Der Effekt besteht darin, dass Ihr Bearbeitungsfeld im Vollbildmodus angezeigt wird und dann ein Wolkeneffekt entsteht.
Öffnen mit: Datei> Einstellungen> Benutzereinstellungen> Ligaturen
Der Textstil macht das Lesen einfach und bequem. Sie können Schriftarten mit gut aussehenden Ligaturen verwenden, um den Editor benutzerfreundlicher zu gestalten.  Hier sind die 6 besten Schriftarten, die Ligaturen unterstützen (laut www.slant.co)
Hier sind die 6 besten Schriftarten, die Ligaturen unterstützen (laut www.slant.co)

Fira Code ausprobieren , es ist großartig und Open Source. So ändern Sie diese Schriftart in VSCode nach der Einführung von Fira Code
."editor.fontFamily": "Fira Code", "editor.fontLigatures": true

Spezifische Verwendungsmethoden finden Sie unter:
Um die Schriftart in vscode zu ändern, verwenden Sie Fira Code 
Einrückungsstil, diese Erweiterung färbt den Einzug vor dem Text und wechselt bei jedem Schritt vier verschiedene Farben.
"indentRainbow.colors": [ "rgba(16,16,16,0.1)", "rgba(16,16,16,0.2)", "rgba(16,16,16,0.3)", "rgba(16,16,16,0.4)", "rgba(16,16,16,0.5)", "rgba(16,16,16,0.6)", "rgba(16,16,16,0.7)", "rgba(16,16,16,0.8)", "rgba(16,16,16,0.9)", "rgba(16,16,16,1.0)" ],
5 ein Titelleisten
Dies ist eine großartige visuelle Optimierung, die die Farbe der Titelleiste verschiedener Projekte ändert, um sie leichter zu identifizieren. Dies ist nützlich, wenn Sie mit Anwendungen arbeiten, die möglicherweise denselben Code oder dieselben Dateinamen haben (z. B. eine React-Native-App und eine React-Web-App). 
settings.json
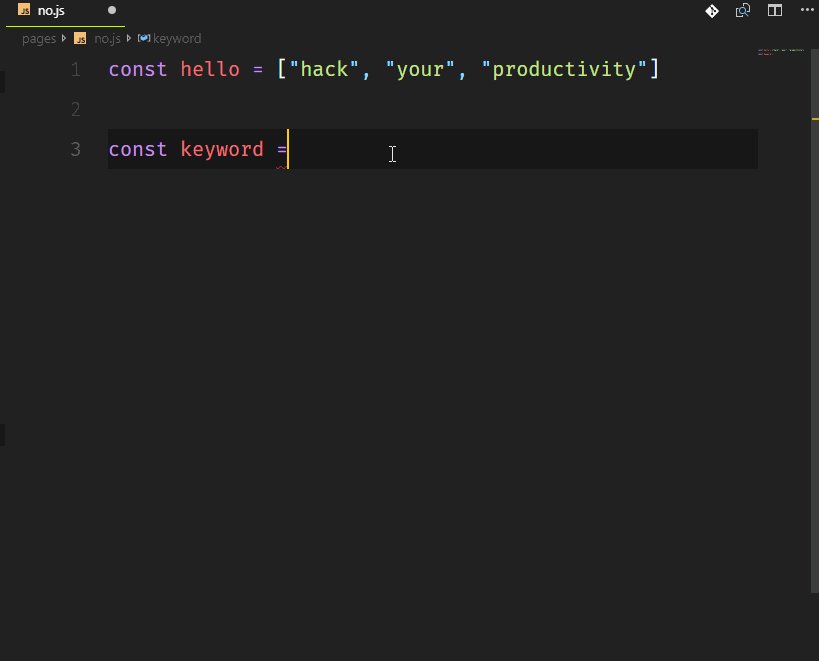
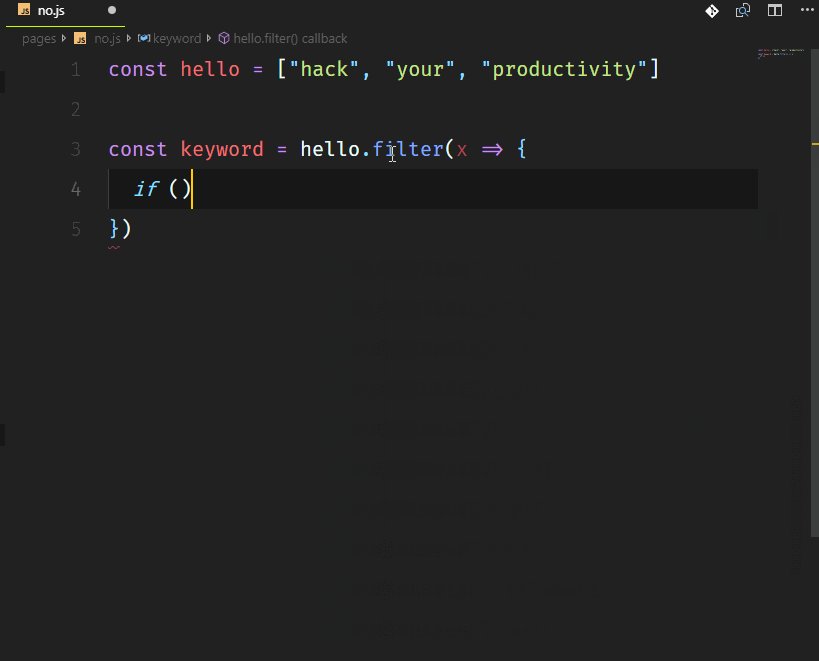
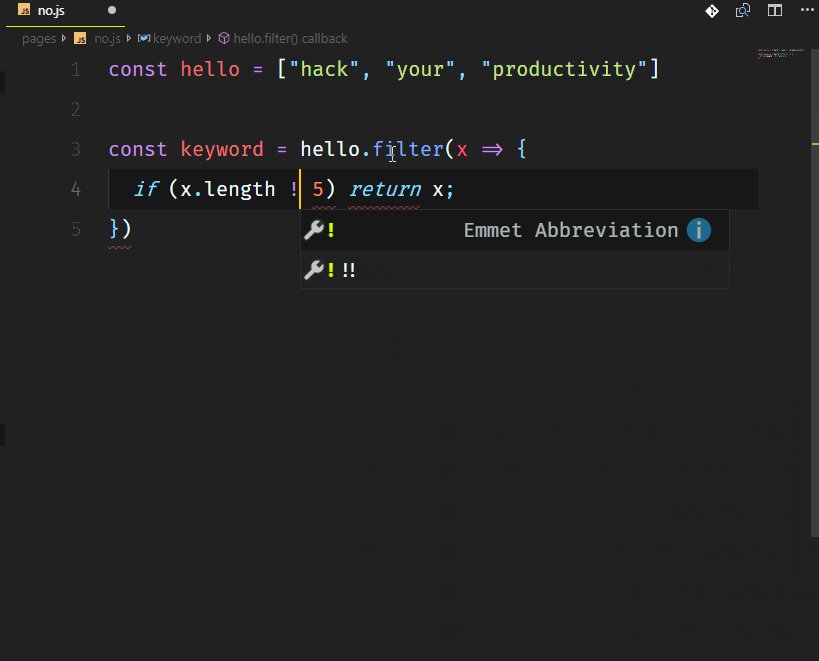
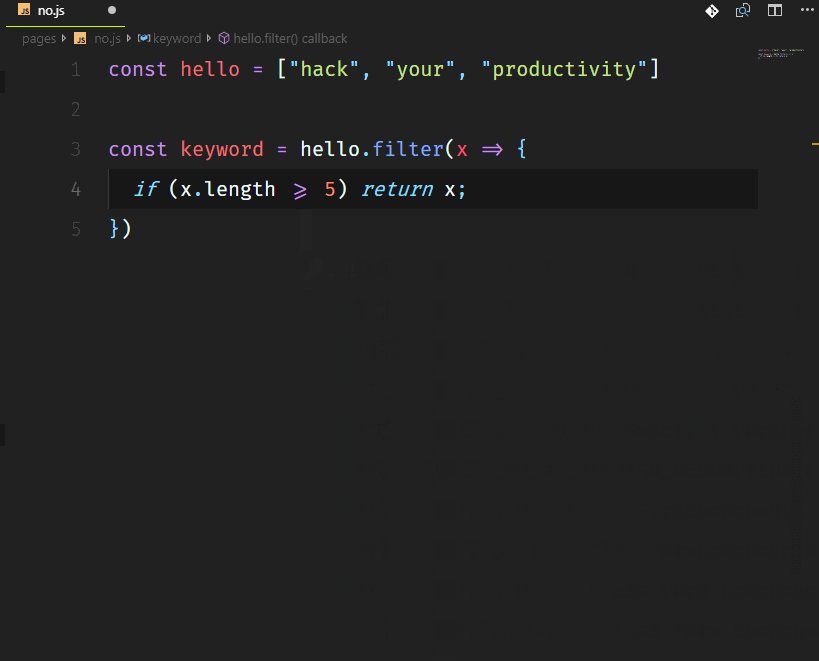
如果你不认识 Emmet,那么你可能是一个喜欢打字的人。Emmet 允许你写入缩写代码并返回的相应标记,目前 VSCode 已经内置,所以不用配置了。

如果你想了解更多的 Emmet 的简写,可以查看 Emmet Cheatsheet
这条建议来自 https://vscodecandothat.com/,作者非常推荐它。
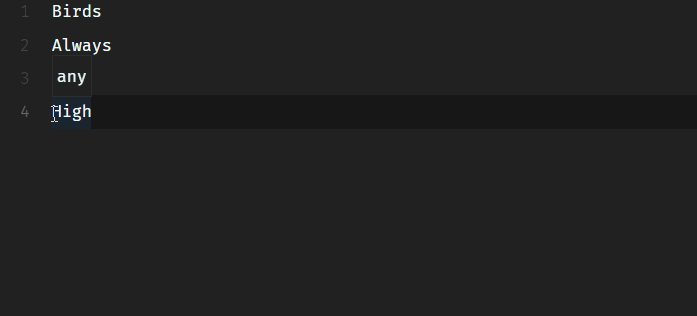
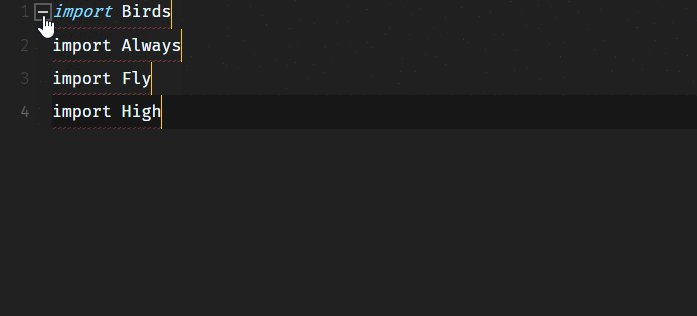
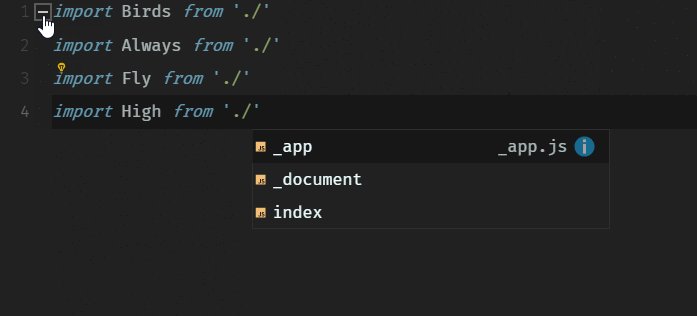
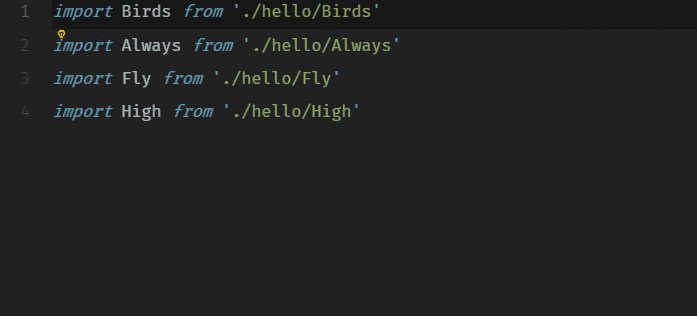
你可以使用 balance inward 和 balance outward 的 Emmet 命令在 VS 代码中选择整个标记。 将这些命令绑定到键盘快捷键是有帮助的,例如 Ctrl + Shift + 向上箭头用于平衡向外,而 Ctrl + Shift +向下箭头 用于平衡向内。

没有人喜欢输入非常长的语句,比如 console.log()。这真的很烦人,尤其是当你只想快速输出一些东西,查看它的值,然后继续编码的时候。如果我告诉你,你可以像 Lucky Luke一样快速地控制台记录任何东西呢?
这是通过名为 Turbo Console Log 的扩展来完成的。它支持对下面一行中的任何变量进行日志记录,并在代码结构之后自动添加前缀。你还可以 取消注释/注释 alt+shift+u / alt+shift+c 为所有由这个扩展添加的 console.log()。
此外,你也可以通过 alt+shift+d 删除所有:

这是一个非常棒的扩展,可以帮助你启动一个本地开发服务器,为静态和动态页面提供实时重新加载功能,它对 HTTPS、CORS、自定义本地主机地址和端口等主要特性提供了强大的支持。

如果与 VSCode LiveShare 一起使用,它甚至可以让你共享本地主机。
当在不同的行上添加游标来编辑多行代码时,发现这个特性非常有用。你可以复制和粘贴这些游标选择的内容,它们将按照复制的顺序进行粘贴。
Mac: opt+cmd+up or opt+cmd+down Windows: ctrl+alt+up or ctrl+alt+down Linux: alt+shift+up or alt+shift+down

编辑器的内容上方现在有一个被称为 Breadcrumbs 的导航栏,它显示你的当前位置,并允许在符号和文件之间快速导航。要使用该功能,可使用 View > Toggle Breadcrumbs 命令或通过 breadcrumbs.enabled 设置启用。要与其交互,请使用 Focus Breadcrumbs 命令或按 Ctrl + Shift + 。

VS代码有一个强大的命令行界面,允许你控制如何启动编辑器。你可以通过命令行选项打开文件、安装扩展名、更改显示语言和输出诊断信息。

想象一下,你通过 git clone <repo-url> </repo-url>克隆一个远程库,你想要替换你正在使用的当前 VS Code实例。 通过命令 code . -r 将在不必离开 CLI 界面的情况下完成这一操作 (在此处了解更多信息)。
你经常会看到带有定制字体和主题的代码截屏,如下所示。这是在VS代码与 x 扩展

Ich weiß, dass Carbon auch eine bessere, anpassbarere Alternative ist. Mit Polacode können Sie jedoch im Code-Editor bleiben und eventuell erworbene Spezialschriftarten verwenden, die in Carbon nicht verfügbar sind.
Quokka ist eine Rapid-Prototyping-Plattform für JavaScript und TypeScript. Wenn Sie Code eingeben, wird Ihr Code sofort ausgeführt und verschiedene Ausführungsergebnisse im Code-Editor angezeigt.

Eine tolle Erweiterung für Quokka, die es Ihnen ermöglicht, jeden Schritt auszugeben, ohne bei der Vorbereitung auf technische Interviews Haltepunkte im Debugger setzen zu müssen. Es kann Ihnen auch dabei helfen, die Funktionen einer Bibliothek wie Lodash oder MomentJS zu studieren, bevor Sie sie tatsächlich verwenden, und es kann sogar für asynchrone Aufrufe verwendet werden.
Wenn Sie die täglich verbrachte Programmierzeit protokollieren möchten, ist WakaTime eine Erweiterung, die dabei hilft, Metriken und Analysen zu Programmieraktivitäten aufzuzeichnen und zu speichern.

Ursprüngliche Adresse: https://medium.freecodecamp.org/here-are-some-super-secret-vs-code-hacks-to-boost-your- produktivität-20d30197ac76
Um die Lesbarkeit zu gewährleisten, verwendet dieser Artikel eine freie Übersetzung anstelle einer wörtlichen Übersetzung.
Der erste Artikel dieser Serie ist hier zu sehen:
Erweiterte VSCode-Erweiterungen, die die Effizienz der JavaScript-Entwicklung verbessern!
Empfohlenes Tutorial: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonDie zweite erweiterte VSCode-Erweiterung zur Verbesserung der JavaScript-Entwicklungseffizienz!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!