Eine einfache Implementierung der Laui-Tabellenumkehr

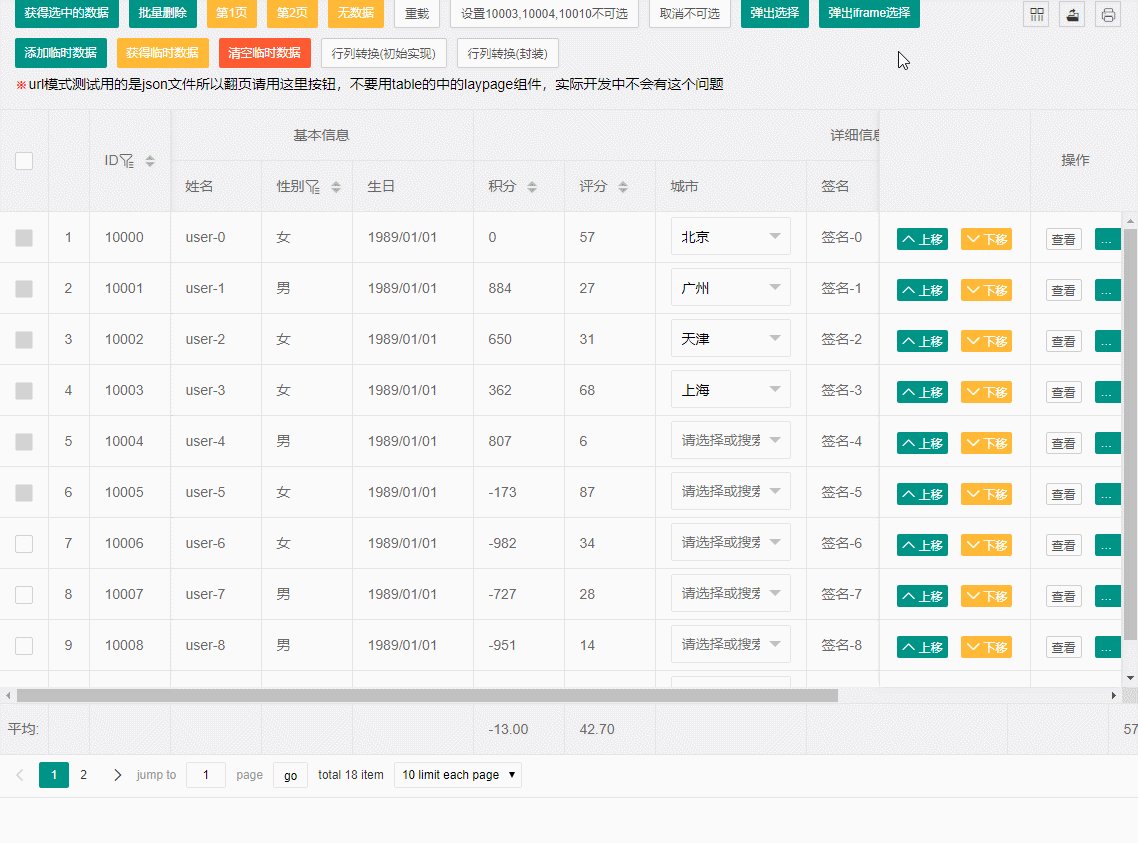
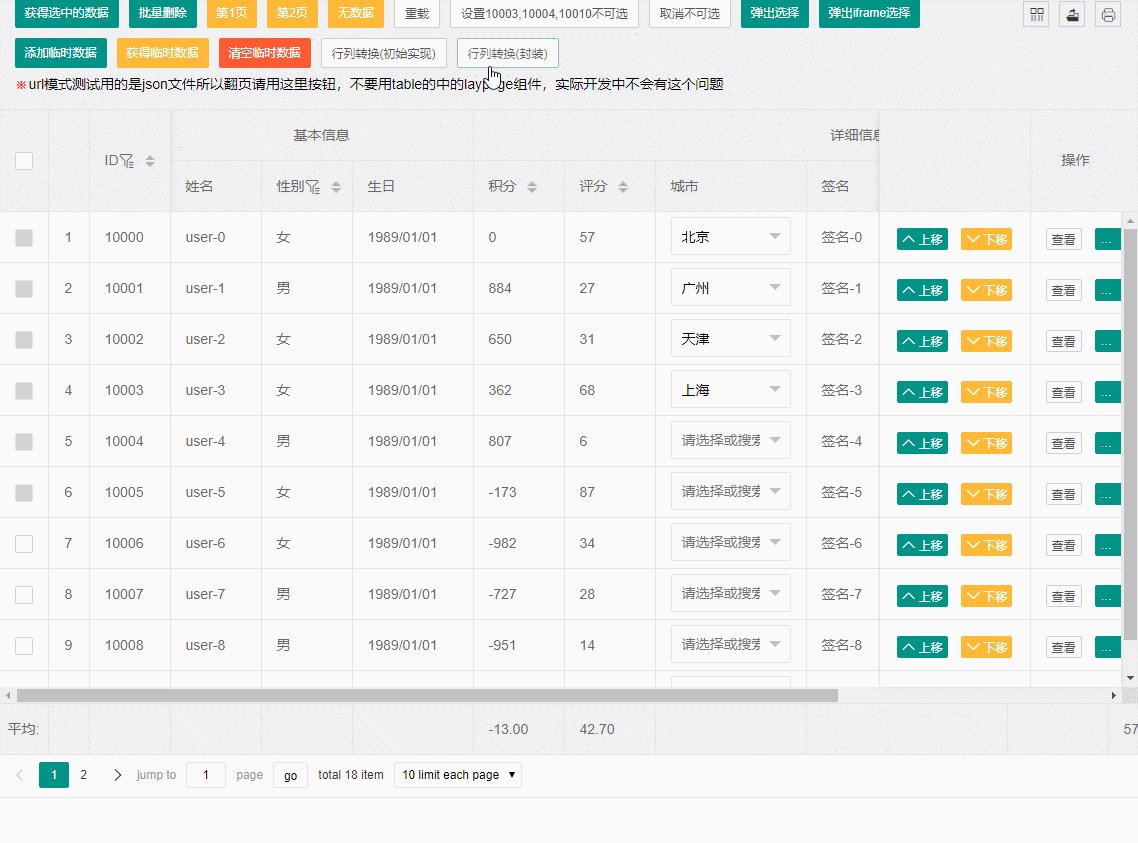
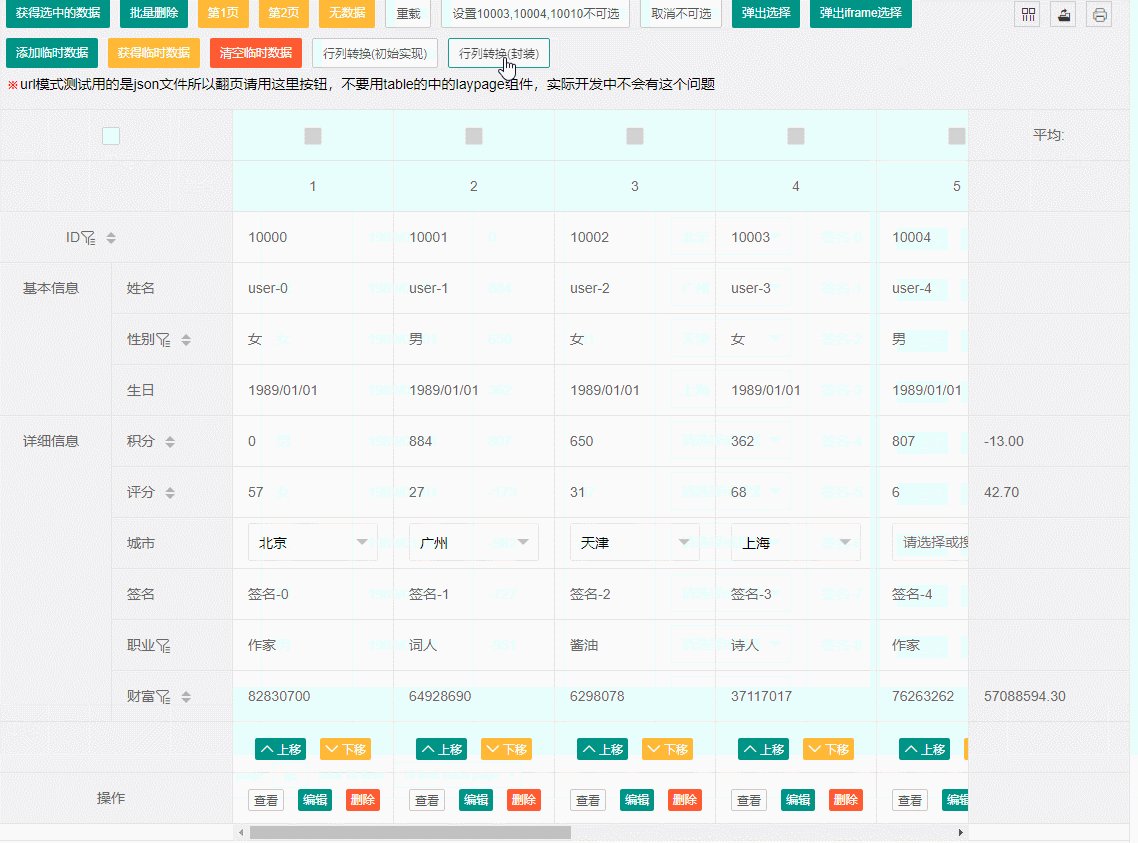
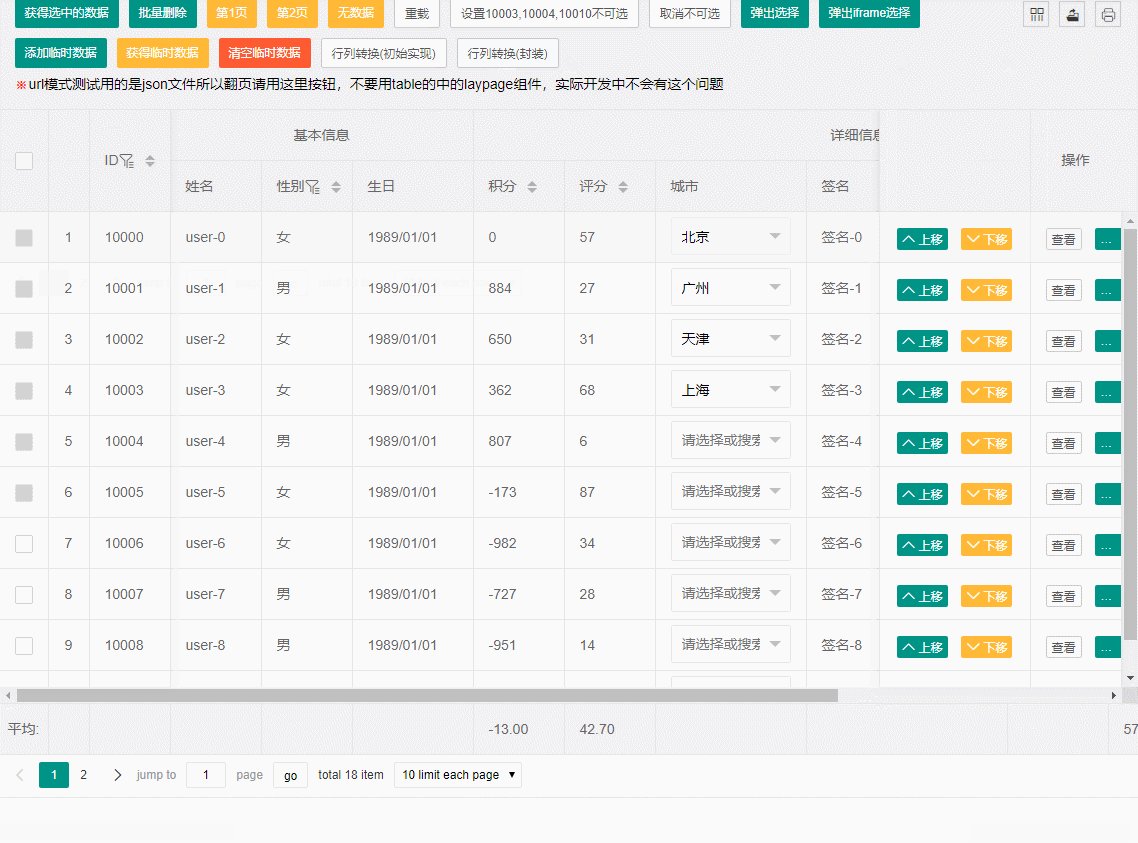
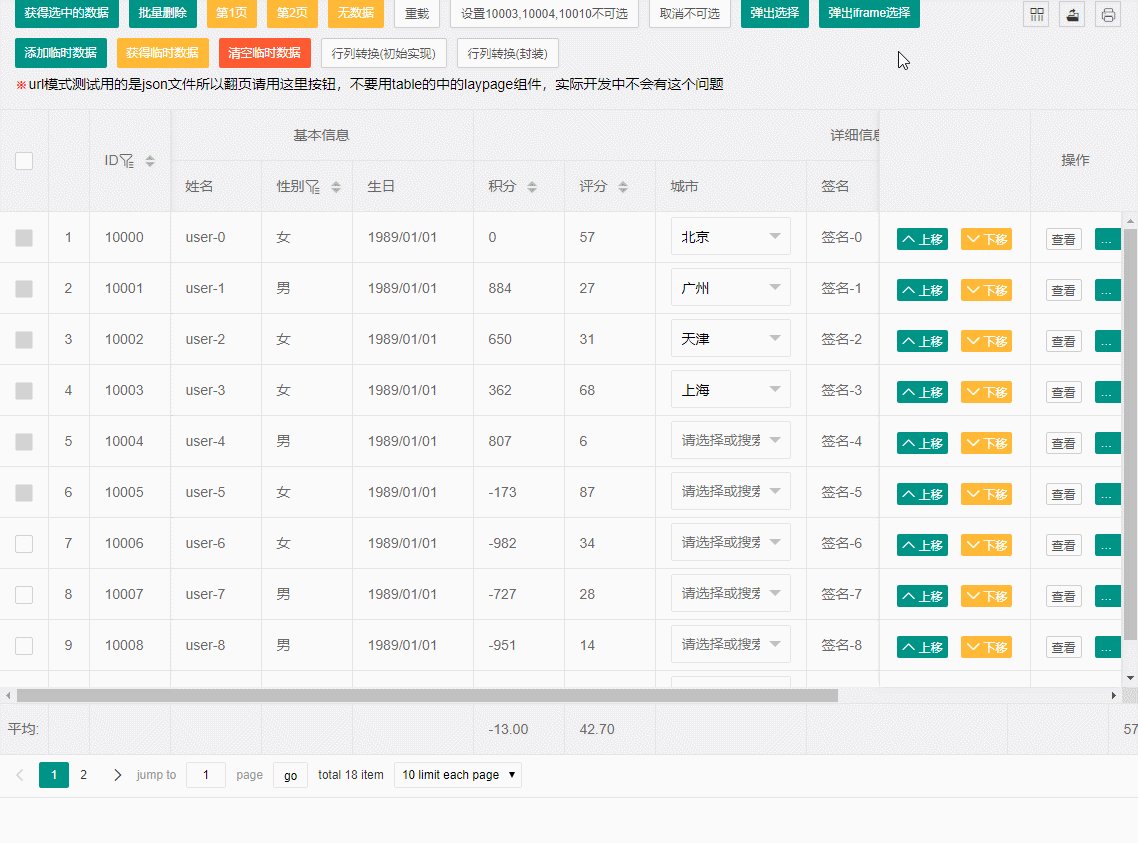
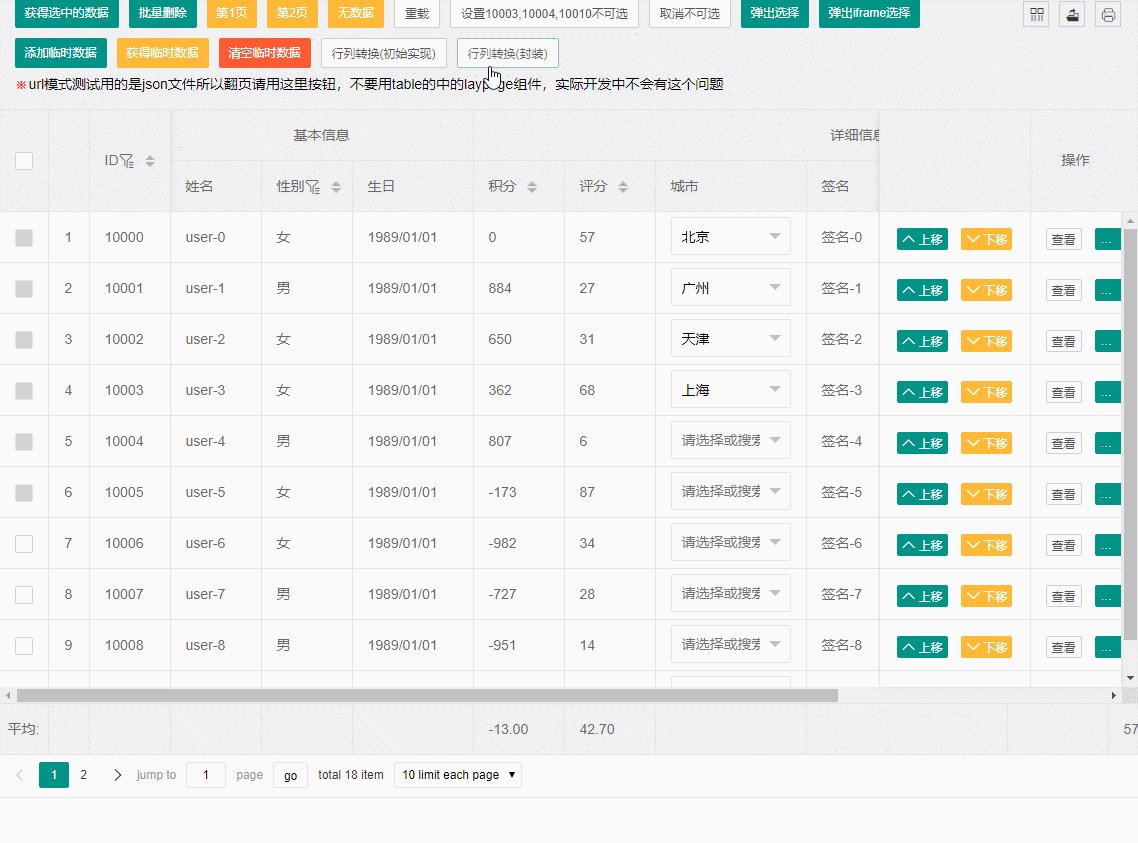
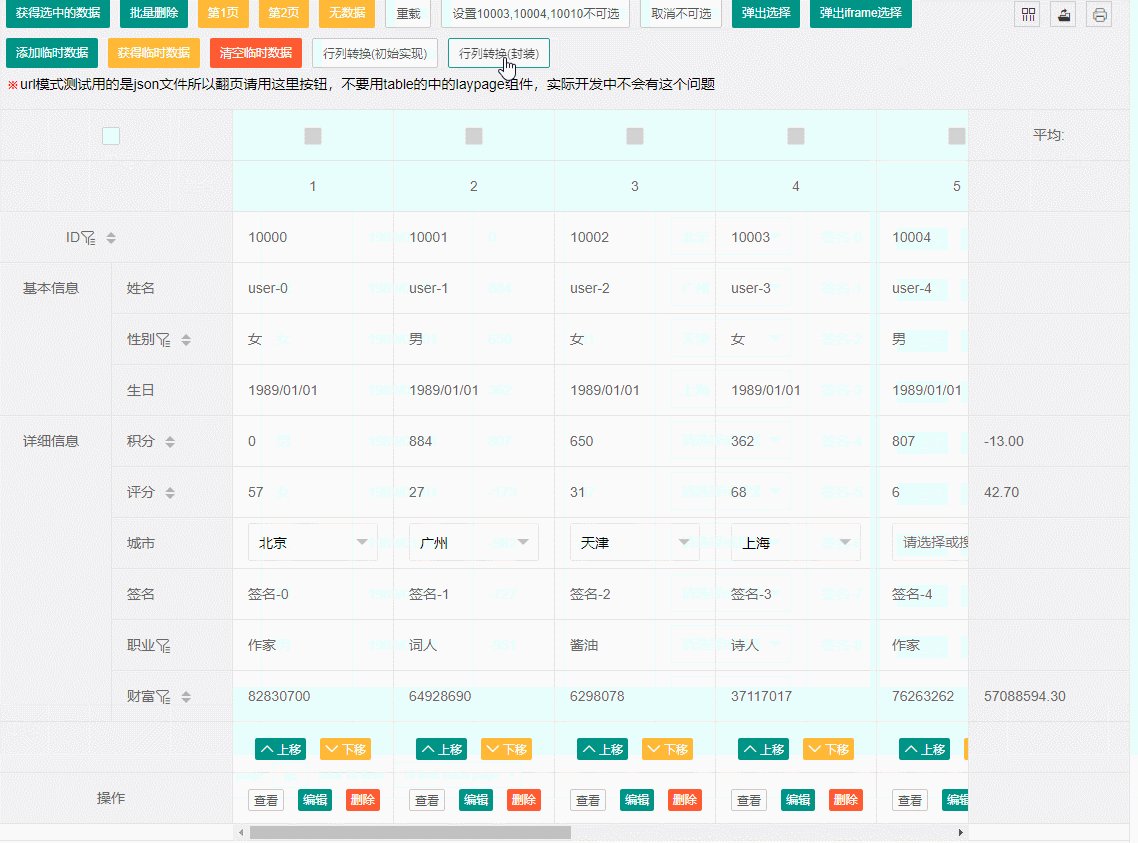
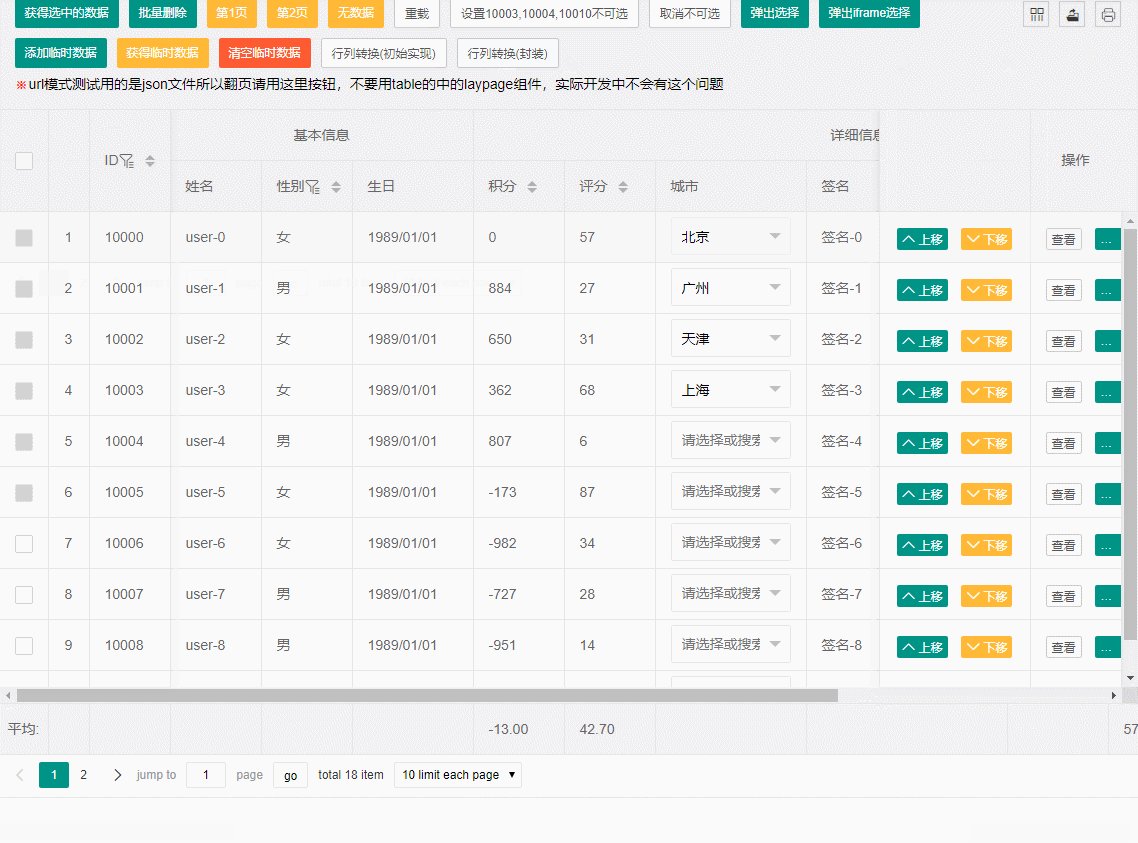
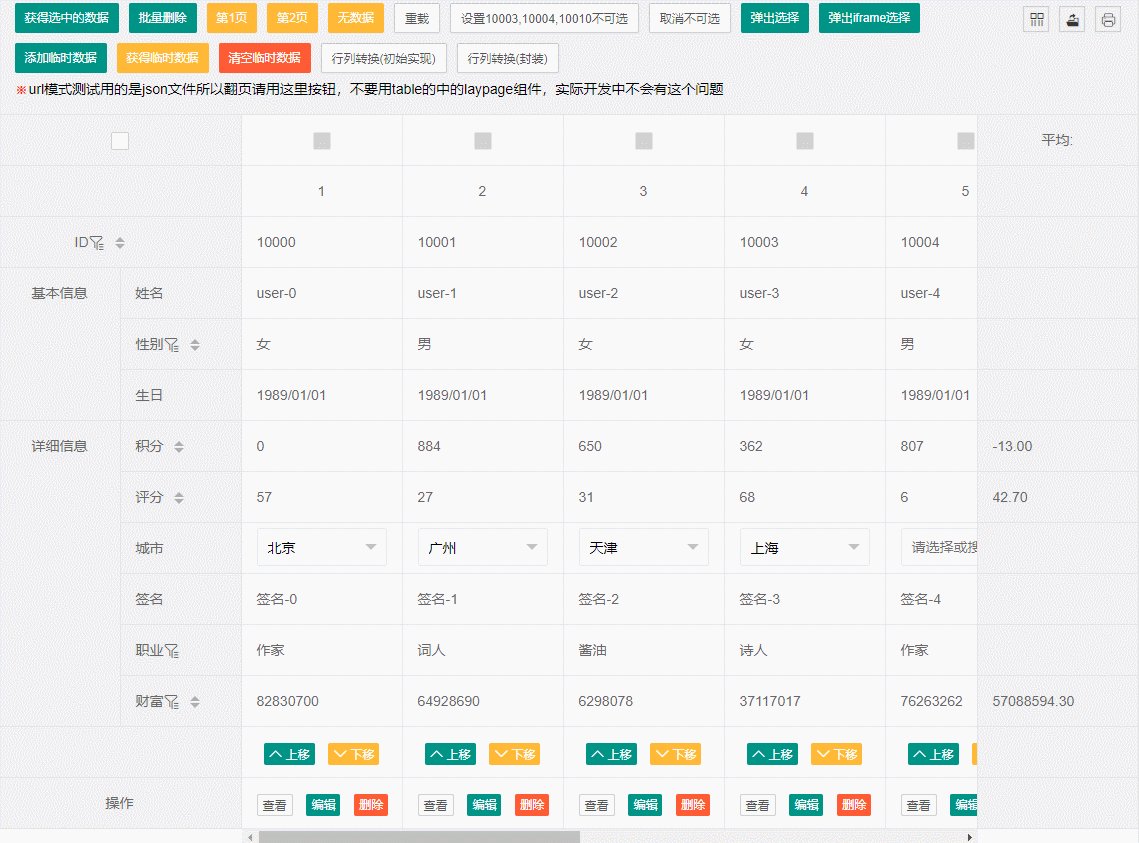
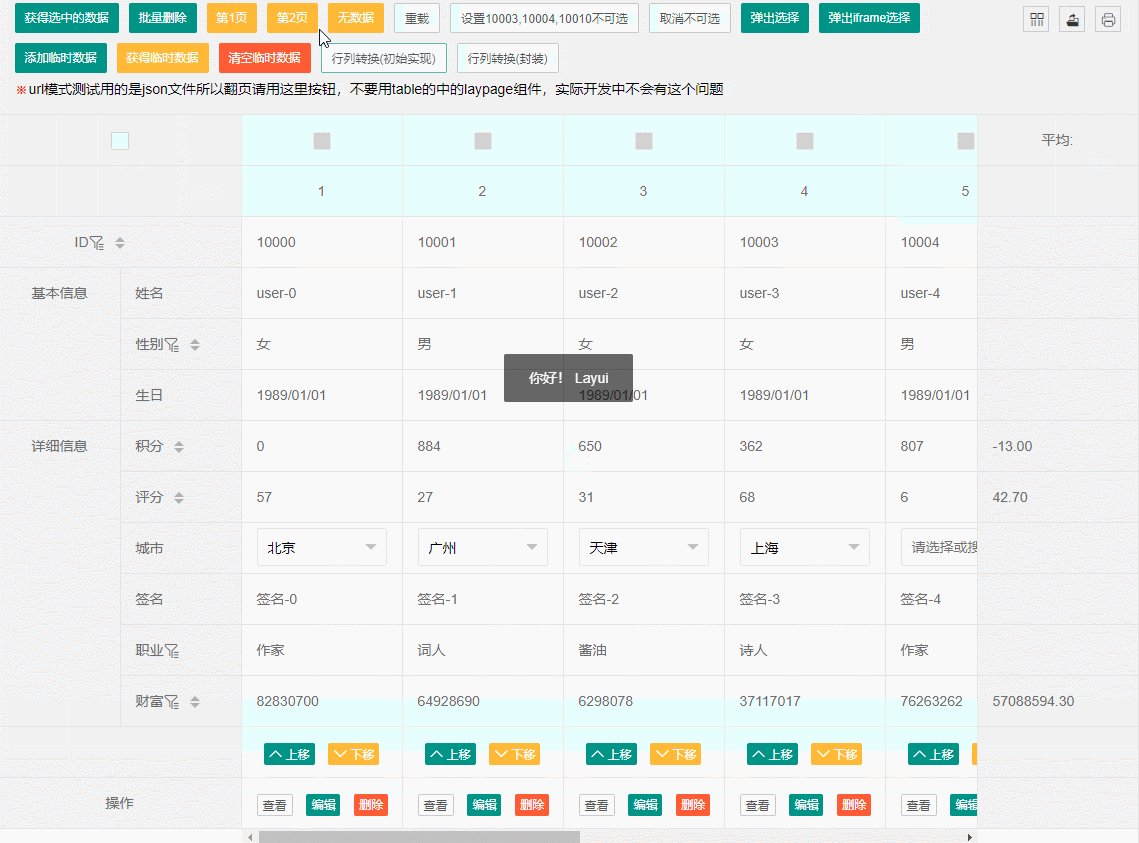
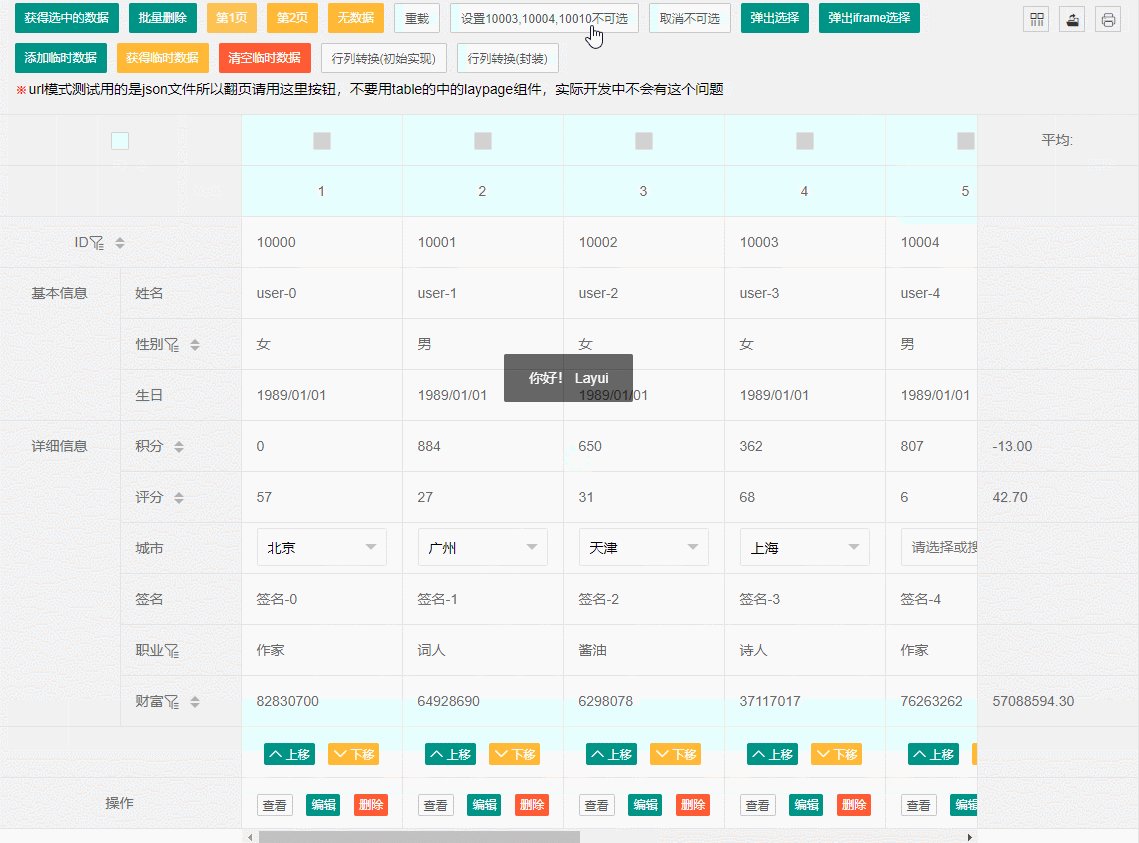
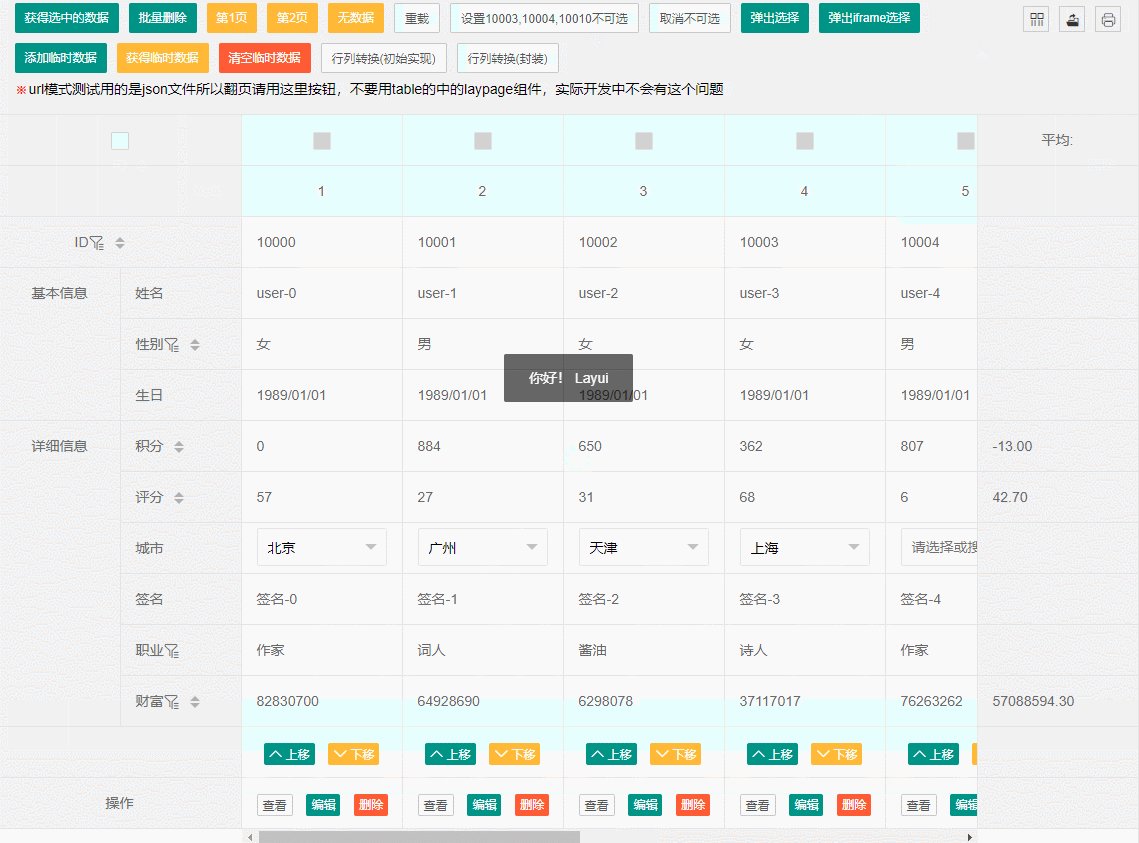
Tabelleninvertierung oder Zeilen-Spalten-Konvertierung ist Ihnen wahrscheinlich bekannt. Schauen wir uns zunächst die Darstellungen an:

Testseite: https://sun_zoro.gitee.io/layuitableplug/testTableCheckboxDisabled
Im Vergleich zu der im Titel erwähnten einfachen Implementierungsmethode habe ich zuvor auch die Implementierungsmethode der Tabelle für die Spalten- und Zeilenkonvertierung in Betracht gezogen Die Hauptidee besteht wahrscheinlich darin, dass die ursprüngliche Tabellendefinition unverändert bleibt. Anschließend wird über die Daten eine neue Spaltenkonfiguration generiert, da der Datensatz als Spaltenkonfiguration verwendet wird.
Kombinieren Sie dann die ursprüngliche Spaltenkonfiguration, um neue endgültige Daten und eine neue Spaltenkonfiguration zu generieren, und rendern Sie diese schließlich mithilfe des Renderings in der Tabelle. Was tatsächlich passiert, ist im Grunde, dass js die Konfiguration und die Daten kombiniert, invertiert und dann rendert. Dies ist theoretisch machbar, in der Praxis jedoch schwierig umzusetzen.
Nachdem ich darüber nachgedacht habe, muss es nicht so kompliziert sein. Sie können die Tabellenansicht mithilfe einer Stilsteuerung umkehren. Die gesamte Struktur der Laui-Tabelle ist jedoch komplizierter und besteht aus mehreren Teilen. Solange die Details richtig gehandhabt werden, kann der tatsächliche Effekt einfach erzielt werden. Natürlich ist die Einfachheit relativ, und diese Methode weist auch einige Mängel auf, auf die später noch eingegangen wird.
Werfen wir zunächst einen Blick auf die Umsetzungsideen:
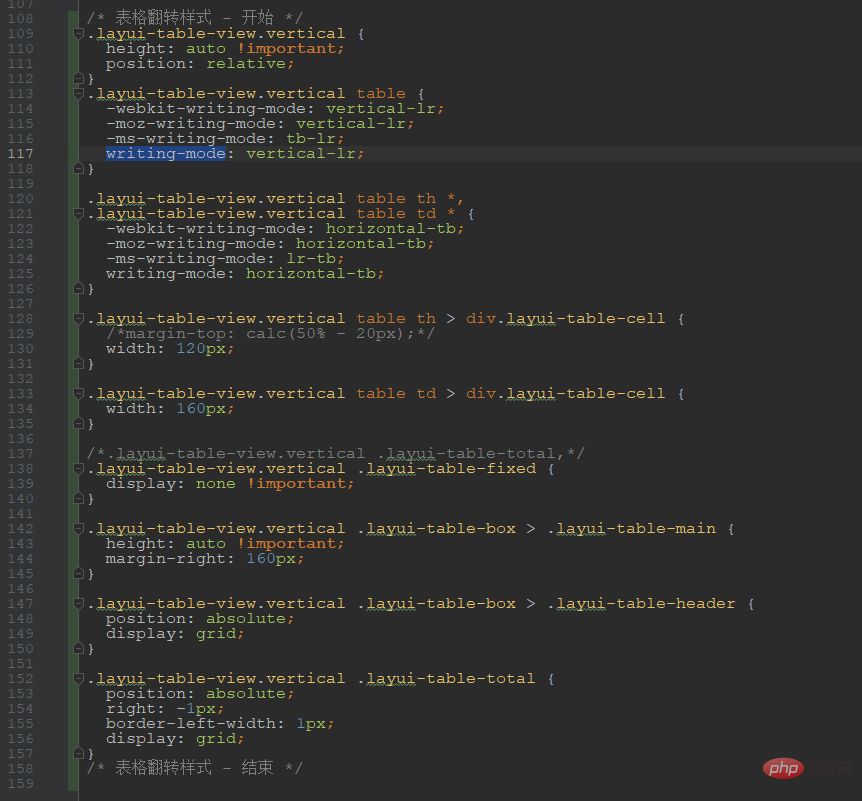
Das erste und wichtigste ist der Stil: Das Wichtigste ist die Verwendung des Schreibmodus, der den Grundstein dafür bildet Der aktuelle ungefähre Stil lautet wie folgt:
 Wenn .layui-table-view eine vertikale Klasse hinzufügt, besteht die Hauptsache darin, die Schreibreihenfolge zu ändern und dann eine entsprechende Stilverarbeitung für verschiedene Teile hinzuzufügen des Laui-Tisches.
Wenn .layui-table-view eine vertikale Klasse hinzufügt, besteht die Hauptsache darin, die Schreibreihenfolge zu ändern und dann eine entsprechende Stilverarbeitung für verschiedene Teile hinzuzufügen des Laui-Tisches.
Nach dem Hinzufügen des Stils ist das grundlegende Erscheinungsbild vorhanden, es muss jedoch noch aufpoliert werden.
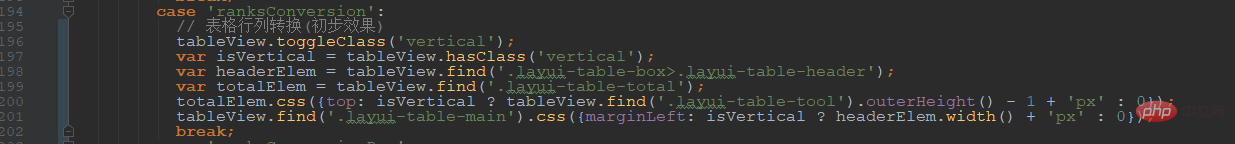
Hauptsächlich zum Beispiel der Gesamtstatistikteil, der ebenfalls nach rechts verschoben werden muss gehört nicht in die Box. Daher habe ich versucht, Stile zu verwenden, ohne Erfolg. Schließlich habe ich auf die Verwendung von js umgestellt, um einen oberen Rand basierend auf der Höhe der Header-Symbolleiste festzulegen.
Die andere Möglichkeit besteht darin, den ursprünglichen Tabellenkopf und die statistischen Zeilen aufzurichten und sie in linke und rechte Spalten zu unterteilen. Dies wirkt sich zwangsläufig auf den Anzeigebereich des Inhalts aus, sodass der Stil nicht richtig gehandhabt wird, also auch wir Verwenden Sie js dynamisch. Passen Sie den Randwert des Hauptteils wie folgt an:
 Der obige Code dient eigentlich dazu, einfach den vertikalen Stil des Ansichtscontainers zu ändern und dann die Stile einiger Container entsprechend anzupassen. Grundsätzlich können diese beiden Teile erreicht werden. Der grundlegende ursprüngliche Effekt ist vorhanden, es gibt jedoch noch viele tatsächliche Details, und in den Bemerkungen heißt es auch, dass es sich nur um eine vorläufige Implementierung handelt und es später einen Kapselungsprozess geben wird.
Der obige Code dient eigentlich dazu, einfach den vertikalen Stil des Ansichtscontainers zu ändern und dann die Stile einiger Container entsprechend anzupassen. Grundsätzlich können diese beiden Teile erreicht werden. Der grundlegende ursprüngliche Effekt ist vorhanden, es gibt jedoch noch viele tatsächliche Details, und in den Bemerkungen heißt es auch, dass es sich nur um eine vorläufige Implementierung handelt und es später einen Kapselungsprozess geben wird.
Der Grund, warum ich mich schließlich für die Verwendung von zwei Schaltflächen entschieden und zwei Überwachungsprozesse geschrieben habe, liegt hauptsächlich im besseren Verständnis, wenn es Freunde gibt, die nicht das gesamte Plug-In verwenden möchten, sondern es separat verwenden möchten Funktionen können Sie auf diese Vergleiche zurückgreifen. Die ursprüngliche Implementierung kapselt dann die für Ihr eigenes Projekt geeignete Methode.
Der aktuelle gekapselte Methodenaufruf basierend auf dem gesamten Plug-In lautet wie folgt:
 Was genau gemacht wird:
Was genau gemacht wird:
 Die allgemeine Bedeutung von Code ist Alle Tabellen oder eine einzelne Tabelle können konvertiert werden. Wenn der zweite Parameter nicht übergeben wird, wird der gegenteilige Effekt erzielt. Wenn ein boolescher Wert übergeben wird, hat der tatsächliche Wert Vorrang, wahr: umgekehrt, falsch: nicht reverse, der letzte Aufruf Es handelt sich um eine Erweiterungsmethode für table.Class reverse
Die allgemeine Bedeutung von Code ist Alle Tabellen oder eine einzelne Tabelle können konvertiert werden. Wenn der zweite Parameter nicht übergeben wird, wird der gegenteilige Effekt erzielt. Wenn ein boolescher Wert übergeben wird, hat der tatsächliche Wert Vorrang, wahr: umgekehrt, falsch: nicht reverse, der letzte Aufruf Es handelt sich um eine Erweiterungsmethode für table.Class reverse
 Der nächste Schritt besteht darin, einige Details zu behandeln und auch einige Probleme aufzuwerfen, die zuvor noch nicht aufgetreten sind
Der nächste Schritt besteht darin, einige Details zu behandeln und auch einige Probleme aufzuwerfen, die zuvor noch nicht aufgetreten sind
Die erste ist die Größenänderung, wenn der Umkehreffekt aktualisiert werden muss. Der Grund dafür ist, dass einige Stile mit js festgelegt werden und die tatsächliche Höhe der Header-Symbolleiste nicht begrenzt ist, was bedeutet, dass sie sich ändern kann und daher unangemessen ist wenn es den oberen Satz vorher ändert.
Wenn also später ein Optimierungsplan vorliegt und auf reine CSS-Verarbeitung umgestellt wird, kann dieser Schritt entfallen.

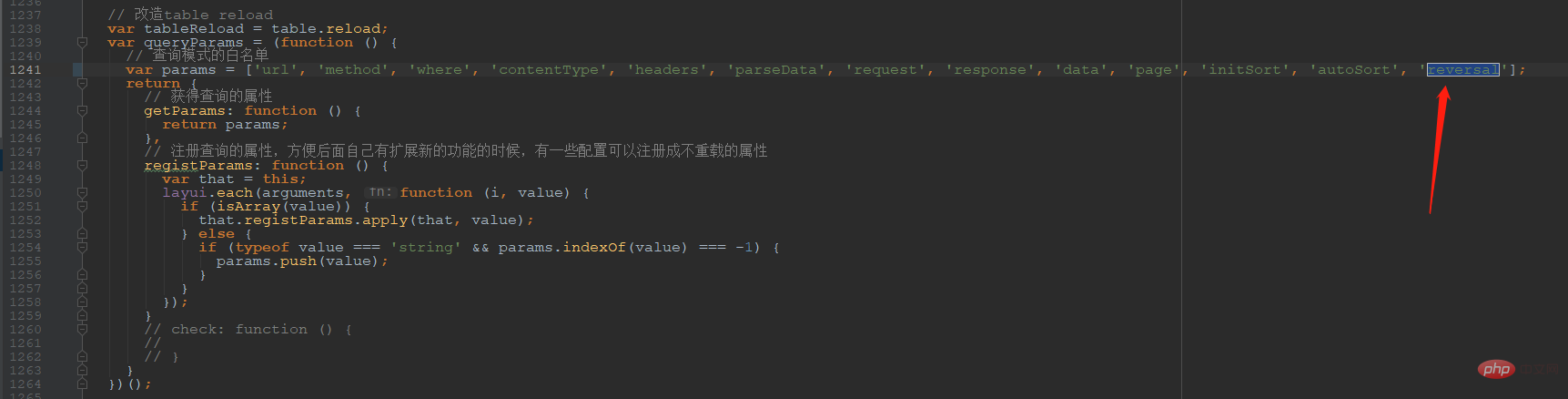
Ein weiteres Detail ist: Kann es während der Initialisierung rückgängig gemacht werden? Dies ist im Allgemeinen kein Problem. Nach Abschluss des Renderns wird die Instanz einfach aufgerufen, um sie zu verarbeiten. Natürlich gibt es weitere Details zu diesem neu hinzugefügten Attribut, das erneut angefordert werden sollte Attribut, das zur Kategorie „Intelligente Überladung“ gehört, daher sollten Sie auch auf das Hinzufügen der Verarbeitung achten:
 fertige Verarbeitung
fertige Verarbeitung
 Intelligente Neuladekonfigurationsverarbeitung:
Intelligente Neuladekonfigurationsverarbeitung:
 Das Ergebnis:
Das Ergebnis:
 Ein weiteres Problem, das aufgetaucht ist, ist: Derzeit ist das Kontrollkästchen behoben Spalte: Es gibt tatsächlich zwei Spalten in der Tabelle: Kontrollkästchen, eine in einer festen Spalte und eine in der Hauptspalte. Wenn Sie jedoch darauf klicken, wird der andere Zwillingsbruder oder Schatten nicht synchronisiert.
Ein weiteres Problem, das aufgetaucht ist, ist: Derzeit ist das Kontrollkästchen behoben Spalte: Es gibt tatsächlich zwei Spalten in der Tabelle: Kontrollkästchen, eine in einer festen Spalte und eine in der Hauptspalte. Wenn Sie jedoch darauf klicken, wird der andere Zwillingsbruder oder Schatten nicht synchronisiert.
Da nach der Zeilen- und Spaltenkonvertierung die eigentlichen festen Spalten ausgeblendet sind, werden nach der Rückkehr in einen anderen Zustand einige „Anomalien“ angezeigt . , es verfügt über einen eigenen Lay-Filter, den Sie mit form.on wie folgt überwachen und verarbeiten können:

Das obige ist der detaillierte Inhalt vonEine einfache Implementierung der Laui-Tabellenumkehr. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1209
1209
 24
24
 So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
Schritte zur Sprungeinstellung der Layui-Anmeldeseite: Sprungcode hinzufügen: Fügen Sie im Anmeldeformular ein Beurteilungsereignis hinzu, klicken Sie auf die Schaltfläche „Senden“ und springen Sie nach erfolgreicher Anmeldung über window.location.href zur angegebenen Seite. Ändern Sie die Formularkonfiguration: Fügen Sie dem Formularelement von „lay-filter="login" ein verstecktes Eingabefeld mit dem Namen „redirect“ und dem Wert der Zielseitenadresse hinzu.
 So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
Layui bietet eine Vielzahl von Methoden zum Abrufen von Formulardaten, einschließlich des direkten Abrufens aller Felddaten des Formulars, des Abrufens des Werts eines einzelnen Formularelements, der Verwendung der formAPI.getVal()-Methode zum Abrufen des angegebenen Feldwerts, der Serialisierung der Formulardaten usw Wenn Sie es als AJAX-Anforderungsparameter verwenden und das Formularübermittlungsereignis abhören, werden Daten abgerufen.
 Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Ein adaptives Layout kann mithilfe der Responsive-Layout-Funktion des Laui-Frameworks erreicht werden. Die Schritte umfassen: Referenzieren des Laui-Frameworks. Definieren Sie einen adaptiven Layout-Container und legen Sie die Klasse „layui-container“ fest. Verwenden Sie reaktionsfähige Haltepunkte (xs/sm/md/lg), um Elemente unter bestimmten Haltepunkten auszublenden. Geben Sie die Elementbreite mithilfe des Rastersystems (layui-col-) an. Abstand über Offset erzeugen (layui-offset-). Verwenden Sie reaktionsfähige Dienstprogramme (layui-invisible/show/block/inline), um die Sichtbarkeit von Elementen und deren Darstellung zu steuern.
 So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
Die Methode zur Verwendung von Laui zum Übertragen von Daten ist wie folgt: Verwenden Sie Ajax: Erstellen Sie das Anforderungsobjekt, legen Sie die Anforderungsparameter (URL, Methode, Daten) fest und verarbeiten Sie die Antwort. Integrierte Methoden verwenden: Vereinfachen Sie die Datenübertragung mit integrierten Methoden wie $.post, $.get, $.postJSON oder $.getJSON.
 Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Der Unterschied zwischen Laui und Vue spiegelt sich hauptsächlich in Funktionen und Anliegen wider. Layui konzentriert sich auf die schnelle Entwicklung von UI-Elementen und stellt vorgefertigte Komponenten zur Vereinfachung der Seitenkonstruktion bereit. Vue ist ein Full-Stack-Framework, das sich auf Datenbindung, Komponentenentwicklung und Statusverwaltung konzentriert und sich besser für die Erstellung komplexer Anwendungen eignet. Layui ist leicht zu erlernen und eignet sich zum schnellen Erstellen von Seiten; Vue hat eine steile Lernkurve, hilft aber beim Erstellen skalierbarer und leicht zu wartender Anwendungen. Abhängig von den Projektanforderungen und dem Kenntnisstand des Entwicklers kann das passende Framework ausgewählt werden.
 Was bedeutet Laui?
Apr 04, 2024 am 04:33 AM
Was bedeutet Laui?
Apr 04, 2024 am 04:33 AM
Laui ist ein Front-End-UI-Framework, das eine Fülle von UI-Komponenten, Tools und Funktionen bereitstellt, um Entwicklern dabei zu helfen, schnell moderne, reaktionsfähige und interaktive Webanwendungen zu erstellen. Zu seinen Funktionen gehören: flexibles und leichtes, modulares Design, umfangreiche Komponenten, leistungsstarke Tools und einfache Bedienung Anpassung. Es wird häufig bei der Entwicklung verschiedener Webanwendungen eingesetzt, darunter Managementsysteme, E-Commerce-Plattformen, Content-Management-Systeme, soziale Netzwerke und mobile Anwendungen.
 Der Unterschied zwischen Laui-Framework und Vue-Framework
Apr 26, 2024 am 01:27 AM
Der Unterschied zwischen Laui-Framework und Vue-Framework
Apr 26, 2024 am 01:27 AM
Laui und Vue sind Front-End-Frameworks. Laui ist eine leichtgewichtige Bibliothek, die UI-Komponenten und -Tools bereitstellt. Vue ist ein umfassendes Framework, das UI-Komponenten, Statusverwaltung, Datenbindung, Routing und andere Funktionen bereitstellt. Laui basiert auf einer modularen Architektur und Vue basiert auf einer Komponentenarchitektur. Laui hat ein kleineres Ökosystem, Vue hat ein großes und aktives Ökosystem. Die Lernkurve von Laui ist niedrig und die Lernkurve von Vue ist steil. Laui eignet sich für kleine Projekte und die schnelle Entwicklung von UI-Komponenten, während Vue für große Projekte und Szenarien geeignet ist, die umfangreiche Funktionen erfordern.
 Welche Sprache ist das Laui-Framework?
Apr 04, 2024 am 04:39 AM
Welche Sprache ist das Laui-Framework?
Apr 04, 2024 am 04:39 AM
Das Laui-Framework ist ein JavaScript-basiertes Front-End-Framework, das eine Reihe benutzerfreundlicher UI-Komponenten und Tools bereitstellt, um Entwicklern beim schnellen Erstellen reaktionsfähiger Webanwendungen zu helfen. Zu seinen Funktionen gehören: modular, leichtgewichtig, reaktionsschnell und mit vollständiger Dokumentation und Community-Unterstützung. Laui wird häufig bei der Entwicklung von Management-Backend-Systemen, E-Commerce-Websites und mobilen Anwendungen eingesetzt. Die Vorteile sind eine schnelle Inbetriebnahme, eine verbesserte Effizienz und eine einfache Wartung. Die Nachteile sind eine schlechte Anpassung und langsame Technologieaktualisierungen.





 .
. 