

Der Bereich, in dem die Tabelle derzeit gescrollt werden kann, ist der LayMain-Bereich. Dabei werden der Tabellenkopf und die festen Spalten gemeinsam gescrollt. Die linken und rechten festen Spalten haben tatsächlich ihren eigenen Stilüberlauf Ausgeblendet, also selbst Es gibt keine Bildlaufleiste, was bedeutet, dass, wenn Sie die Maus in die linke und rechte feste Spalte bewegen, sie nicht gescrollt werden kann. Zum Beispiel das folgende Rendering

Natürlich ist dies nicht der Fall. Dinge, die mit einem oder zwei Stilen erledigt werden können, ansonsten ist aufgrund der Implementierungsmethode der Laui-Tabelle, insbesondere der Implementierungsmethode zum Korrigieren des Tabellenkopfes, kein Bedarf für den gesamten Beitrag und das Korrigieren der linken und rechten Spalte, im Grunde sollte das Hinzufügen von nur ein oder zwei CSS sein. Kann damit nicht umgehen.
Empfehlung: Schnellstart mit dem Laui-Framework
Derzeit gibt es mehrere Schritte, wie ich damit umgehe:
Der erste Schritt ist Um dies zu einem bestimmten Zeitpunkt zu tun, müssen Sie den Tbody unter dem festen Spaltenbereich scrollbar machen, damit Sie das Scrollen mit der Maus des Benutzers überwachen können.
Dies kann im Allgemeinen mithilfe eines CSS erfolgen Hover

Dies ist jedoch erst der Anfang vom Anfang und es sind einige Hilfsverarbeitungen erforderlich, sonst sieht das Ergebnis so aus:
 Was die Hilfsverarbeitung betrifft, muss dies zuerst durchgeführt werden. Verstehen Sie einige der Stile der aktuellen festen Spalten der folgenden Tabelle. Wenn beispielsweise eine Bildlaufleiste vorhanden ist, wird die Breite der Bildlaufleiste berechnet Rechts neben der festen Spalte wird ein Wert basierend auf diesem Wert angezeigt. Dies hängt von der Breite der Bildlaufleiste ab.
Was die Hilfsverarbeitung betrifft, muss dies zuerst durchgeführt werden. Verstehen Sie einige der Stile der aktuellen festen Spalten der folgenden Tabelle. Wenn beispielsweise eine Bildlaufleiste vorhanden ist, wird die Breite der Bildlaufleiste berechnet Rechts neben der festen Spalte wird ein Wert basierend auf diesem Wert angezeigt. Dies hängt von der Breite der Bildlaufleiste ab.
Wenn wenig Inhalt vorhanden ist und kein Scrollen vorhanden ist, beträgt das Recht -1. Im Allgemeinen müssen Sie also beim Bewegen des Mauszeigers rechts: 0 angeben, damit es mit der Bildlaufleiste des Inhaltscontainers überlappt. und es sieht so aus, als hätte sich nichts geändert, aber der Tbody, der eigentlich eine feste Spalte ist, wurde auch mit Unterstützung für das Scrollen hinzugefügt

Wenn Sie können. Wenn Sie den Mauszeiger hier direkt bewegen, ist er genau richtig: 0, oben. Allerdings ist er ursprünglich -1, wenn kein Scrollen erforderlich ist. Wenn er also 0 ist, springt er abnormal, wenn kein Scrollen erforderlich ist Woher kommt dieses Zeichen? Dies wird durch die Verwendung von js-Ereignissen beim Einfahren der Maus bestimmt. Markieren Sie es bei Bedarf wie folgt:
 Im Allgemeinen können Sie hier scrollen. Der Effekt ist wie folgt:
Im Allgemeinen können Sie hier scrollen. Der Effekt ist wie folgt:

Der zweite Schritt, die nächste wichtige Sache, besteht darin, das synchrone Scrollen mit dem eigentlichen Inhalt zu handhaben
Im Allgemeinen geht es darum, das Scrollen zu überwachen und dann zuzulassen layMain folgt dem Scrollen, aber! Die tatsächliche Situation ist definitiv nicht so einfach, da das Scroll-Ereignis des ursprünglichen LayMain bereits die feste Spalte zum Scrollen synchronisiert hat und dieses Scrollen auch den Scroll-Listener auslöst, den Sie der festen Spalte hinzugefügt haben.
Dann erscheint 1212121212121212.... Wenn der Zyklus so weitergeht, wird das Scrollen natürlich besser und es wird nicht in einer Endlosschleife angezeigt. Wenn festgestellt wird, dass es keine Scrollposition gibt, wird dies der Fall sein Stoppen Sie, aber es wird es sehr schwierig machen. Das Rollen ist dasselbe, aber mit einer langsameren Geschwindigkeit, weil das Rollen den Gegner verändert und der Gegner wiederum einen Einfluss auf sich selbst hat und so weiter.
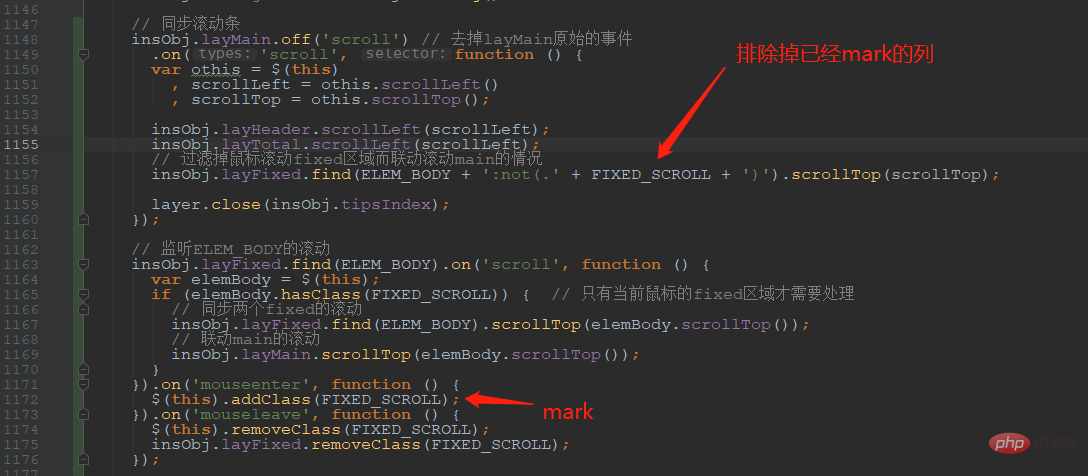
Dann ist der Umgang damit immer noch derselbe wie zuvor, nämlich unter besonderen Umständen ein Flag zu geben und dann dieses Flag zu verwenden, um zu entscheiden, ob die andere Partei gemäß der festen Spalten-Scroll-Überwachung synchronisiert werden soll. und umgekehrt, das Scrollen vonlayMain Es hängt auch von der Synchronisationssituation ab. Der ungefähre Code lautet wie folgt:

 Der dritte Schritt besteht darin, die linke Fixierung zu verarbeiten. Die zugehörigen Stile
Der dritte Schritt besteht darin, die linke Fixierung zu verarbeiten. Die zugehörigen Stile
sind so gestaltet, als ob die Maus nicht schwebt kann nicht gesehen werden, aber das Scrollen der Maus kann überwacht werden, es wurde eine spezielle Verarbeitung durchgeführt:
Stil

Effekt: 
Die letzte Änderung hängt davon ab, wie Sie sie verstehen. Wenn Sie glauben, dass Sie die Bildlaufleiste anzeigen möchten, entfernen Sie einfach diesen letzten Verarbeitungsschritt 
Hinweis: insObj im obigen Code ist die neue Tabelleninstanz in table.render, nicht das zurückgegebene Objekt, daher ist der obige Code in tablePlug gültig, wenn Sie dieses Plug-in nicht verwenden möchten, es aber tun müssen Bei der entsprechenden Verarbeitung können Sie unter Bezugnahme auf die obige Logik insObj.layMain usw. durch das JQuery-Objekt der entsprechenden Tabelle ersetzen.
In der Version von tablePlugv0.1.6 wurde ein Teil der Logik dieses Teils verfeinert. Der Hauptzweck besteht darin, einige der Dinge zu implementieren, die von der Ereignisdelegation verwendet werden können, und einige davon auch durch andere Selektoren ersetzt werden, wie zum Beispiel: Hover. Es ist nicht erforderlich, die Form der Markierungsklasse wie folgt zu markieren:
Löschen Sie die Ereignisverarbeitung der vorherigen festen Spaltenkörper-Mausbewegung.
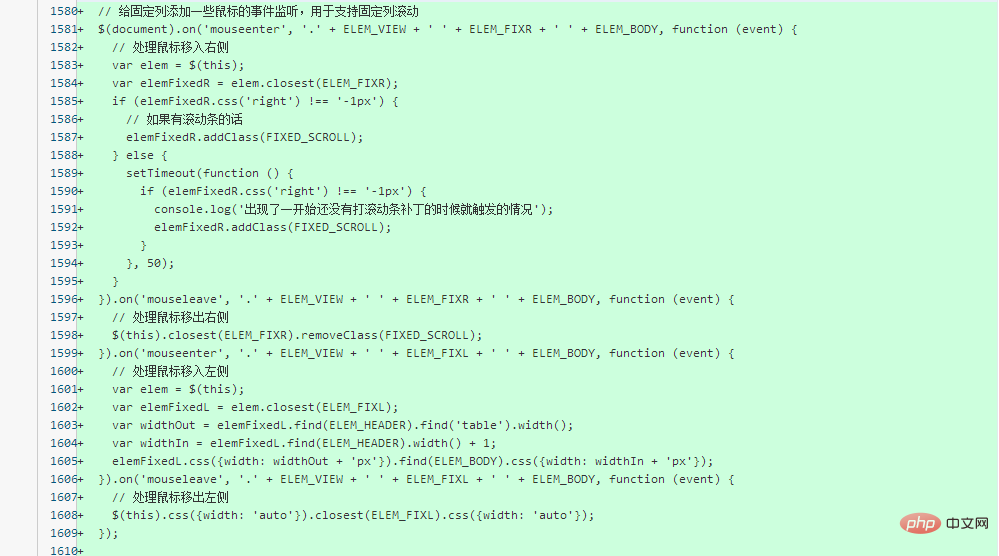
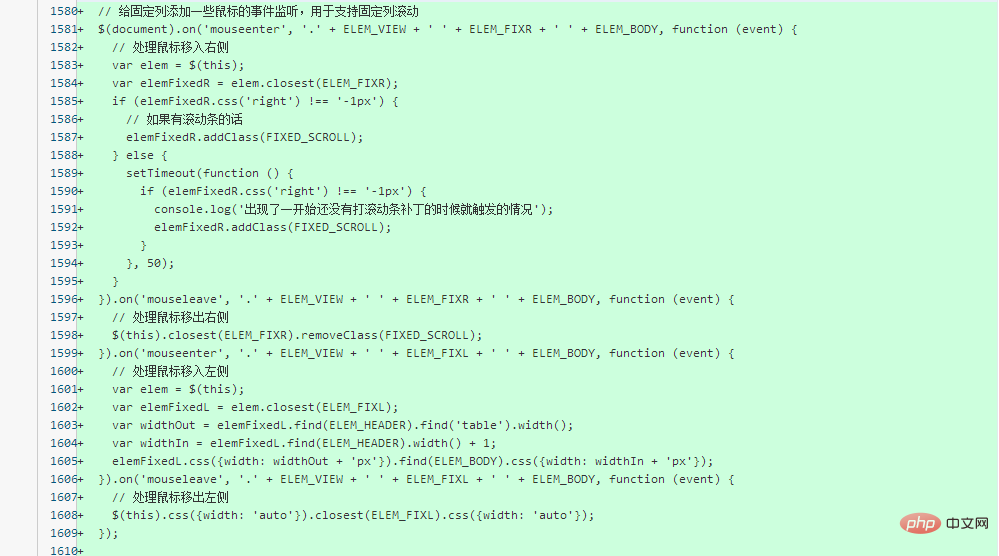
 Wechseln Sie zur Ereignisdelegationsmethode:
Wechseln Sie zur Ereignisdelegationsmethode:
 Beim gemeinsamen Scrollen wird die Form des Hovers verwendet, ohne die vorherige Markierung zu verwenden. Dies erspart die Notwendigkeit, diese hinzuzufügen und zu löschen Mark. Der Endeffekt ist der gleiche
Beim gemeinsamen Scrollen wird die Form des Hovers verwendet, ohne die vorherige Markierung zu verwenden. Dies erspart die Notwendigkeit, diese hinzuzufügen und zu löschen Mark. Der Endeffekt ist der gleiche
Das obige ist der detaillierte Inhalt vonEinführung in die Aktivierung fester Spalten der Laui-Tabelle zur Überwachung des Scrollens. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!