 Web-Frontend
Web-Frontend
 Layui-Tutorial
Layui-Tutorial
 Die Tabellentool-Schaltfläche kann auch Tabellenereignisse auslösen, wenn mehr Spalten angezeigt werden.
Die Tabellentool-Schaltfläche kann auch Tabellenereignisse auslösen, wenn mehr Spalten angezeigt werden.
Die Tabellentool-Schaltfläche kann auch Tabellenereignisse auslösen, wenn mehr Spalten angezeigt werden.

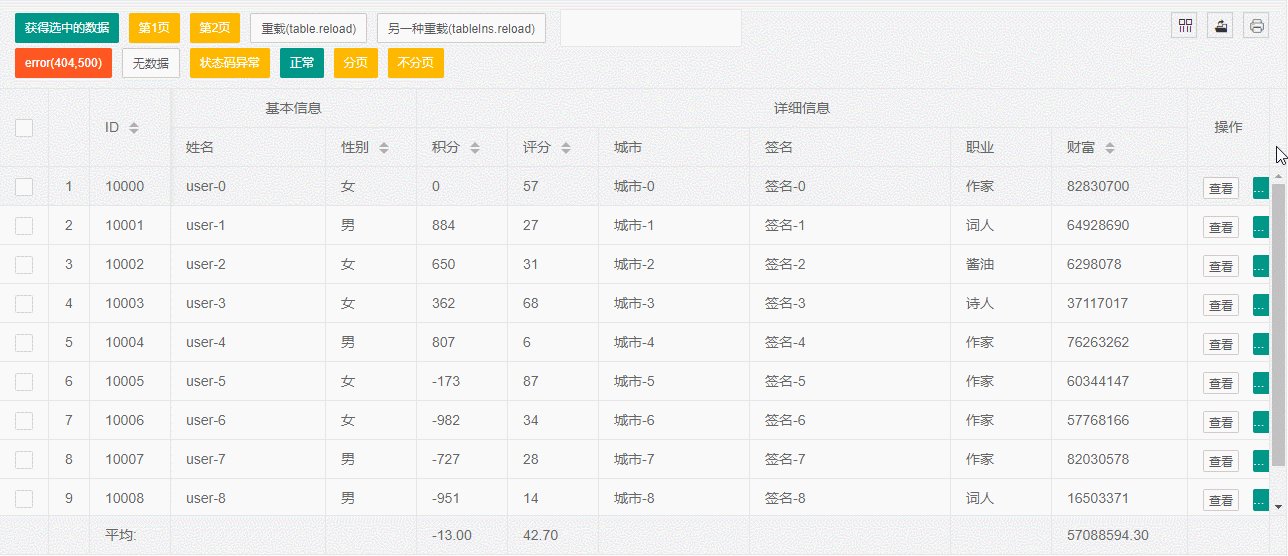
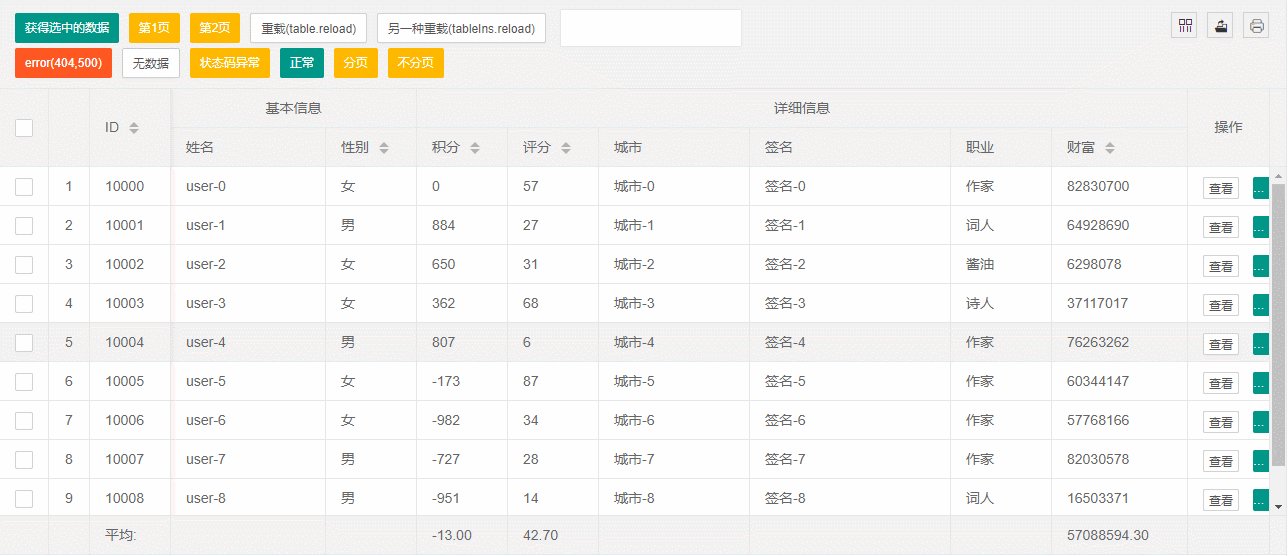
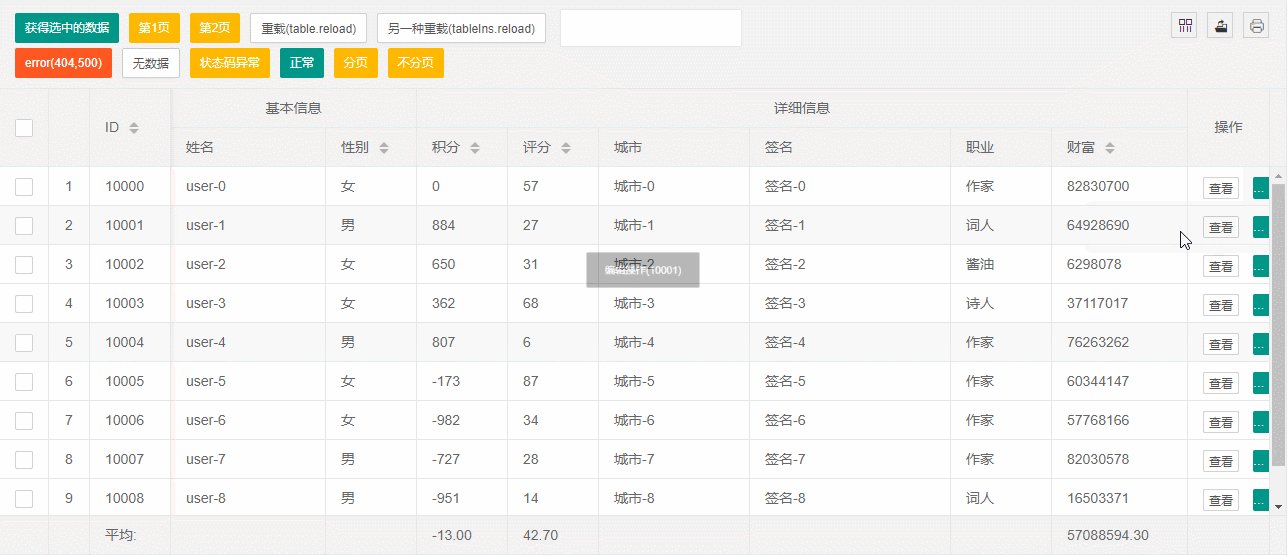
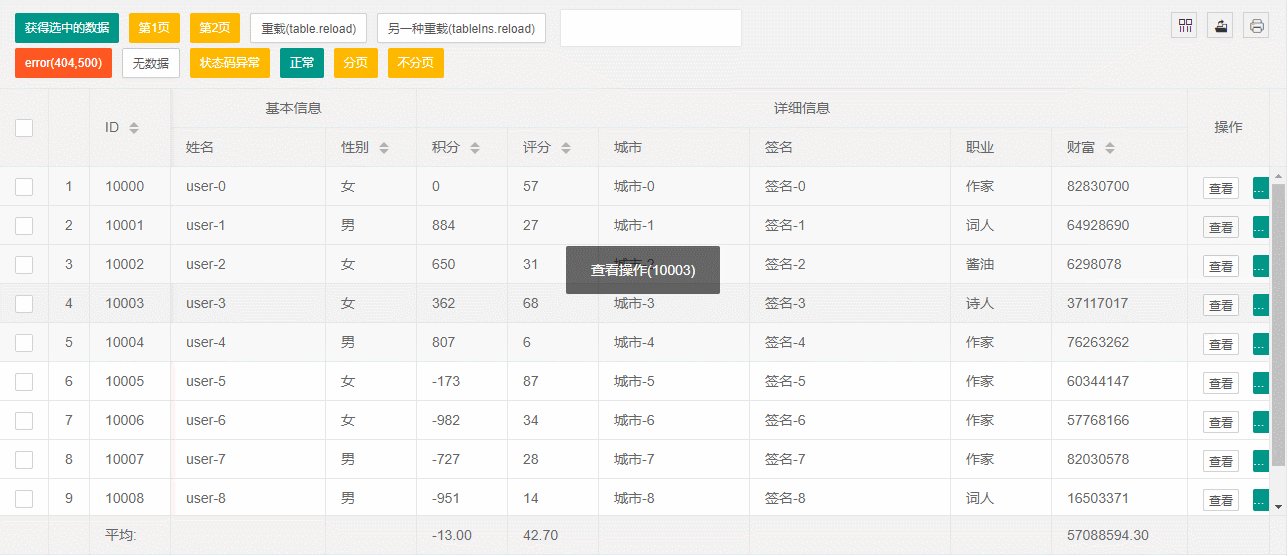
Sehen wir uns die Darstellungen eines Problems an, auf das vielleicht jeder gestoßen ist:
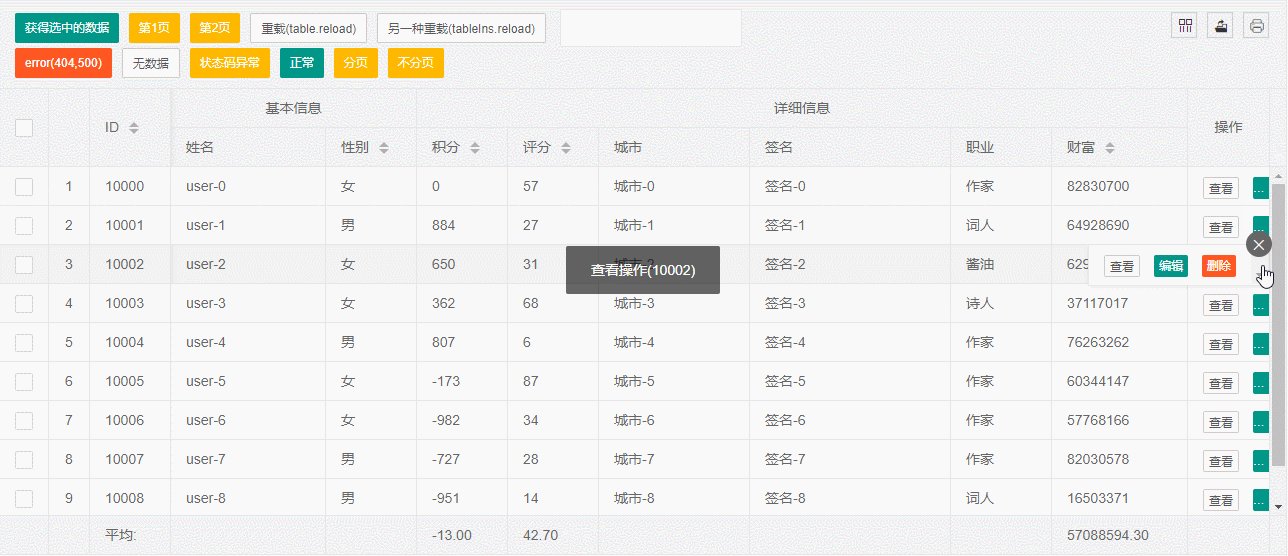
 Das heißt, wenn für die Symbolleiste keine Breite festgelegt ist, Wenn der Druck gering ist oder die Breiteneinstellung nicht ausreicht, wird er wie der Inhalt angezeigt. Wenn Sie dann auf das Dropdown-Symbol für die Anzeige klicken, wird mehr Inhalt angezeigt Der Unterschied zum normalen TD besteht darin, dass die Schaltfläche angezeigt wird.
Das heißt, wenn für die Symbolleiste keine Breite festgelegt ist, Wenn der Druck gering ist oder die Breiteneinstellung nicht ausreicht, wird er wie der Inhalt angezeigt. Wenn Sie dann auf das Dropdown-Symbol für die Anzeige klicken, wird mehr Inhalt angezeigt Der Unterschied zum normalen TD besteht darin, dass die Schaltfläche angezeigt wird.
Aber das Klicken kann die ursprünglich hinzugefügte Werkzeugüberwachung nicht auslösen, was peinlich ist. Sie können die Spaltenbreite nur manuell ziehen, um andere Schaltflächen anzuzeigen, oder Sie sollten zu Beginn eine ausreichende Breite festlegen. Das Problem entsteht aber auch, wenn die Anzahl der Knöpfe im Inneren unsicher ist, die Länge unsicher ist oder es viele, viele sind.
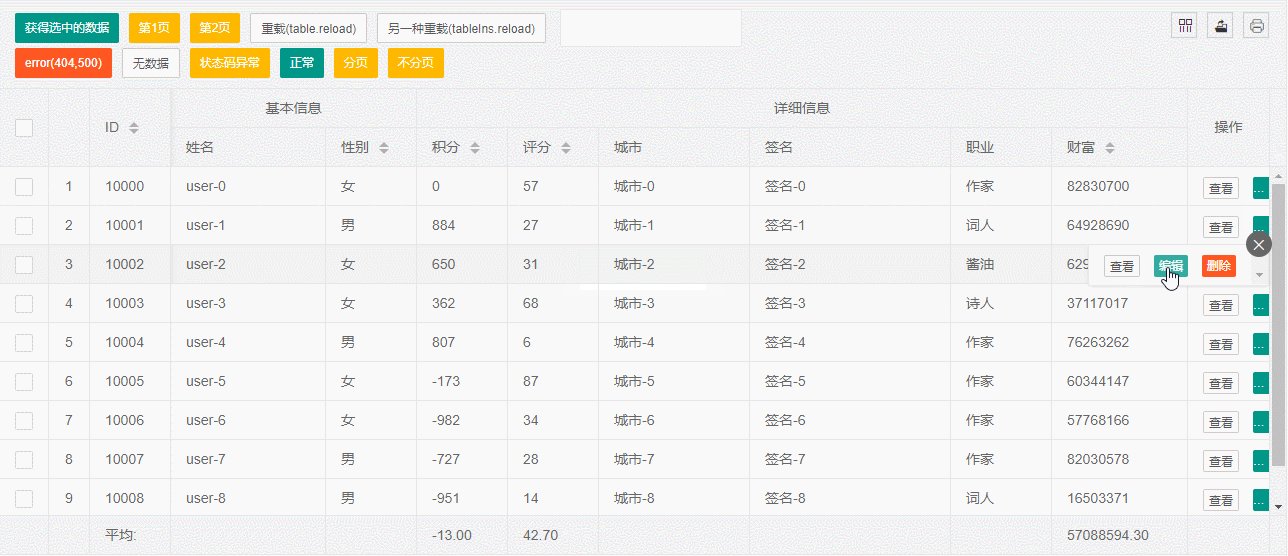
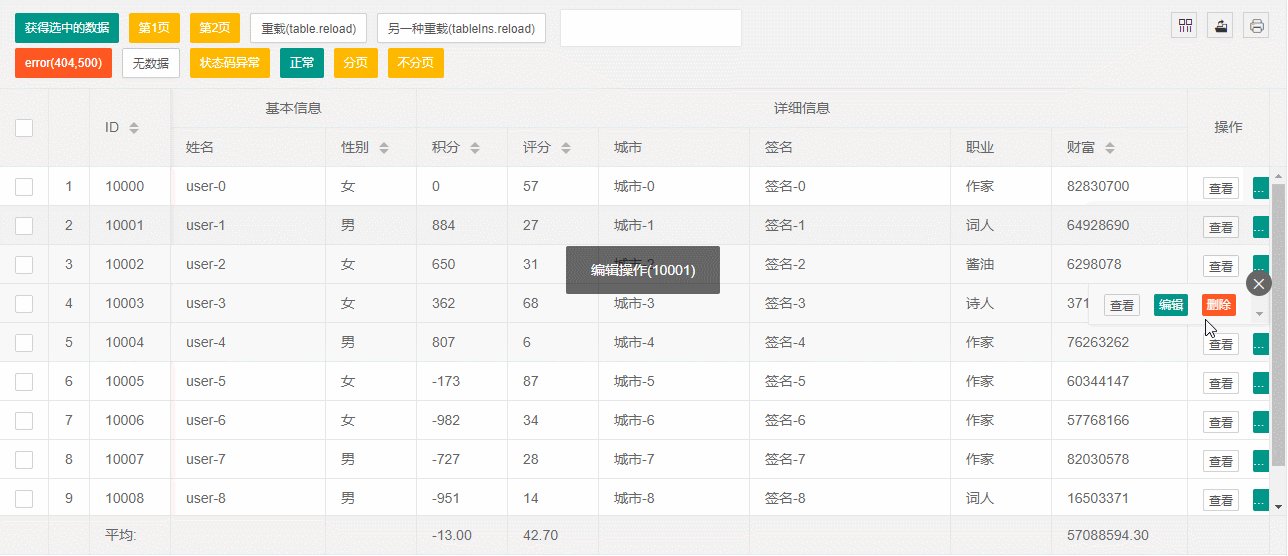
Es ist also eigentlich unmöglich, den Benutzer hauptsächlich auf die Schaltfläche statt auf den Inhalt schauen zu lassen. Gibt es also eine Möglichkeit, es realistisch zu gestalten ... und dann darauf zu klicken, um mehr anzuzeigen und das ursprüngliche Ereignis auszulösen?
Die Methode ist nur eine Idee. Ich denke, es gibt viele Möglichkeiten, dies zu tun. Hier werde ich meine Methode vorstellen: Verwenden Sie zwei Ereignisdelegierte, um dies zu erreichen.
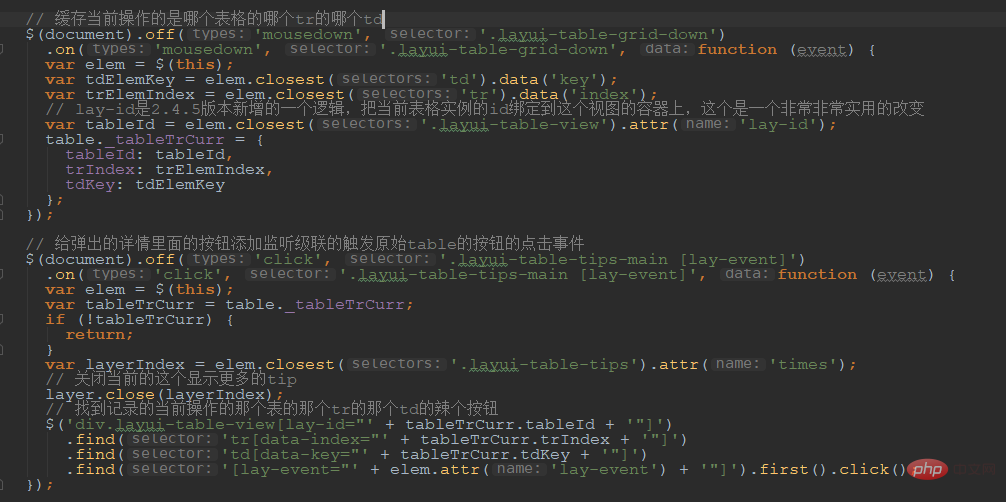
Der Grundcode lautet wie folgt:
 Ideenanalyse:
Ideenanalyse:
Fügen Sie zunächst ein Mousedown-Ereignis zu diesem Dropdown-Symbol hinzu, um die aktuelle Anzeige aufzuzeichnen Weitere Daten. Welche Tabelle ist welches tr und welches td. Dann notieren Sie es unter table._tableTrCurr.
Einige Schüler haben möglicherweise Fragen dazu, warum sie Click nicht direkt verwenden. Dies liegt daran, dass eine Ereignisdelegation ebenfalls innerhalb der Tabelle erfolgt, diese jedoch nicht an das Dokument, sondern an den Hauptteil der Tabelle delegiert wird dann stoppt. Mit anderen Worten, Sie schreiben den Delegaten tatsächlich in das Dokument außerhalb.
Wenn Sie auf den Monitor klicken, wird er angehalten, nachdem er die Tabellenlogik erreicht hat. Er wird nicht in Ihren Monitor übernommen, daher habe ich einen Mousedown verwendet, um zu vermeiden, dass es Probleme gibt, wenn er auf dem Handy ist Seite? Sie können dies selbst ausprobieren, hauptsächlich auf der Website.
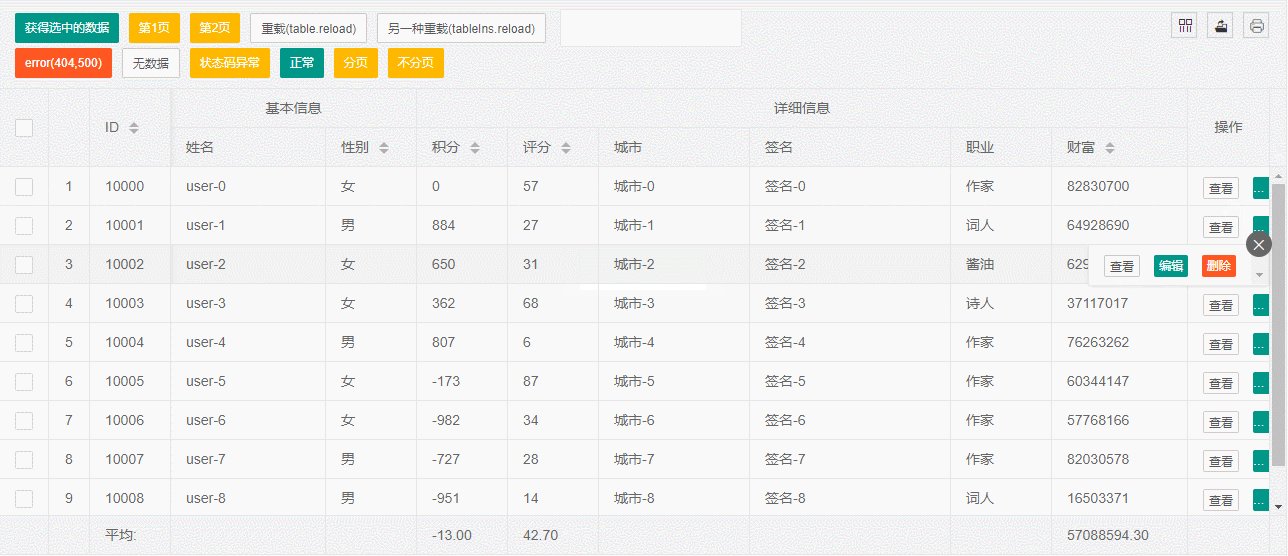
Dann gibt es einen weiteren Monitor, der den Klick auf die „Schaltfläche“ in den geöffneten Tipps überwacht und dann die gerade aufgezeichneten _tableTrCurr-Informationen und den tr, td der gewünschten Tabelle sucht ist einfach zu handhaben, sobald Sie es gefunden haben. Klicken Sie einfach darauf, um den Inhalt von table.on('tool') auszulösen.
Auswirkung:

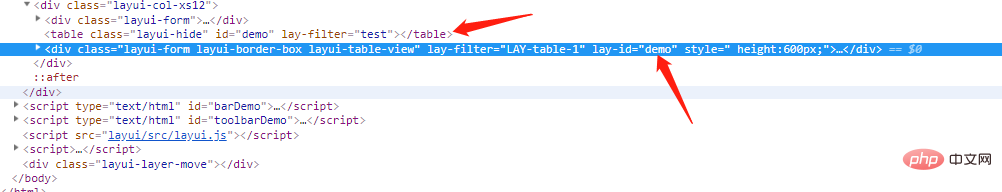
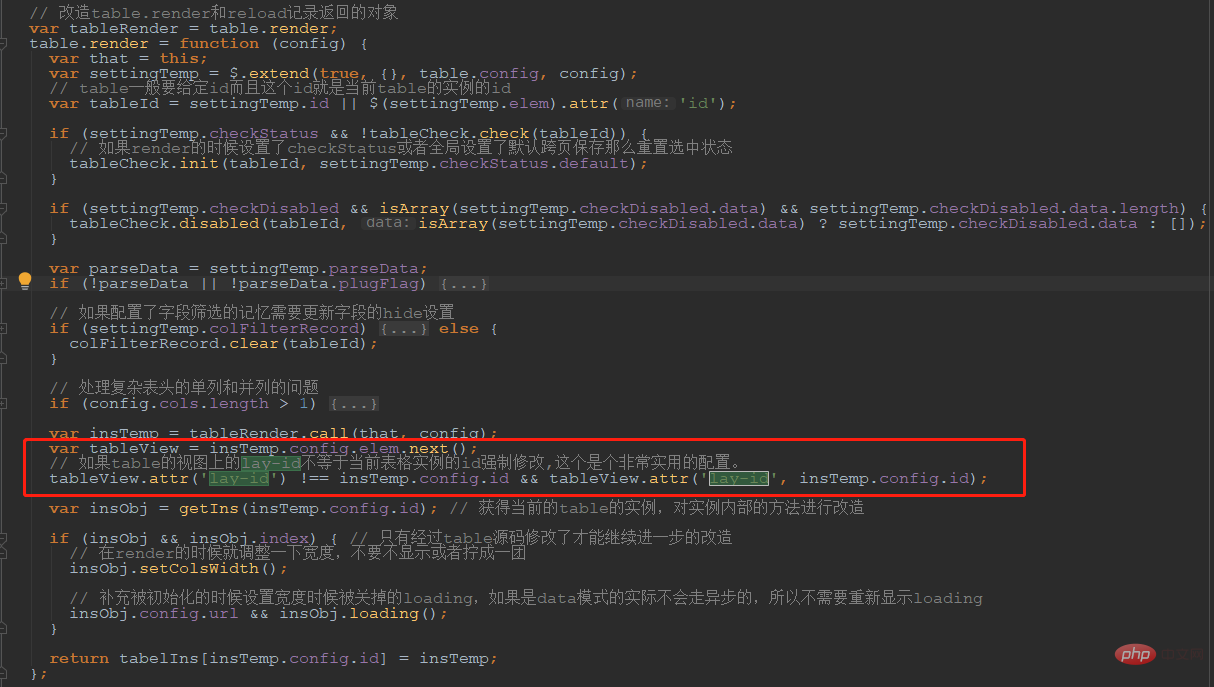
Hinweis: Diese Änderung basiert auf der neuesten Version (v2.4.5). Einer der wichtigsten Punkte ist das Abrufen der Tabellen-ID , diese ID ist nicht einfach die ID des Tabellenknotens, sondern die ID der Instanz nach dem Rendern.
Wenn nicht festgelegt, ist der Standardwert die ID des Knotens der Tabelle. Wenn nicht, wird ein Index oder ähnliches innerhalb der Tabelle als ID der Tabelle generiert. 4-Update, das vielleicht nicht für jeden leicht zu bemerken ist, aber eine wirklich bedeutende Änderung besteht darin, der Tabellenansicht ein Lay-ID-Attribut hinzuzufügen, um die ID der aktuellen Tabelleninstanz zu speichern.
Dies ist eine sehr, sehr, sehr einfach anzuwendende Änderung, und sie ist von großer Bedeutung, wenn Sie eine Tabelle später neu laden möchten, solange Sie wissen, welchen Knoten Sie neu laden Natürlich können Sie die Tabellen-ID finden, die Sie neu laden möchten. Daher wird dringend empfohlen, ein Upgrade auf 2.4.4+ durchzuführen, wenn Sie noch 2.4.0 bis 2.4.3 verwenden.
 Wenn Sie mein TablePlug-Plugin verwenden, müssen Sie sich über dieses Problem natürlich keine Sorgen machen, da ich es innerhalb des TablePlugs durchgeführt habe. Wenn es danach keine Lay-ID gibt Beim Rendern wird derselbe Effekt wie bei 2.4.4+ erzielt.
Wenn Sie mein TablePlug-Plugin verwenden, müssen Sie sich über dieses Problem natürlich keine Sorgen machen, da ich es innerhalb des TablePlugs durchgeführt habe. Wenn es danach keine Lay-ID gibt Beim Rendern wird derselbe Effekt wie bei 2.4.4+ erzielt.
 Testseite: https://sun_zoro.gitee.io/layuitableplug/testTableReload.html
Testseite: https://sun_zoro.gitee.io/layuitableplug/testTableReload.html
Gitee-Projekt: https://gitee.com/sun_zoro/layuiTablePlug
Der Implementierungscode lautet wie folgt:
//缓存当前操作的是哪个表格的哪个tr的哪个td
$(document).off('mousedown','.layui-table-grid-down').on('mousedown','.layui-table-grid-down',function (event) {
//直接记录td的jquery对象
table._tableTrCurrr = $(this).closest('td');
});
//给弹出的详情里面的按钮添加监听级联的触发原始table的按钮的点击事件
$(document).off('click','.layui-table-tips-main [lay-event]').on('click','.layui-table-tips-main [lay-event]',function (event) {
var elem = $(this);
var tableTrCurrr = table._tableTrCurrr;
if(!tableTrCurrr){
return;
}
var layerIndex = elem.closest('.layui-table-tips').attr('times');
layer.close(layerIndex);
table._tableTrCurrr.find('[lay-event="' + elem.attr('lay-event') + '"]').first().click();
}); Empfohlen: layui-Tutorial
Das obige ist der detaillierte Inhalt vonDie Tabellentool-Schaltfläche kann auch Tabellenereignisse auslösen, wenn mehr Spalten angezeigt werden.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Schritte zum Anpassen des Formats von Bildern, die in PPT-Tabellen eingefügt werden
Mar 26, 2024 pm 04:16 PM
Schritte zum Anpassen des Formats von Bildern, die in PPT-Tabellen eingefügt werden
Mar 26, 2024 pm 04:16 PM
1. Erstellen Sie eine neue PPT-Datei und nennen Sie sie als Beispiel [PPT-Tipps]. 2. Doppelklicken Sie auf [PPT-Tipps], um die PPT-Datei zu öffnen. 3. Fügen Sie als Beispiel eine Tabelle mit zwei Zeilen und zwei Spalten ein. 4. Doppelklicken Sie auf den Rand der Tabelle. Die Option [Design] wird in der oberen Symbolleiste angezeigt. 5. Klicken Sie auf die Option [Schattierung] und dann auf [Bild]. 6. Klicken Sie auf [Bild], um das Dialogfeld mit den Fülloptionen mit dem Bild als Hintergrund aufzurufen. 7. Suchen Sie im Verzeichnis nach dem Fach, das Sie einfügen möchten, und klicken Sie auf „OK“, um das Bild einzufügen. 8. Klicken Sie mit der rechten Maustaste auf das Tabellenfeld, um das Einstellungsdialogfeld aufzurufen. 9. Klicken Sie auf [Zellen formatieren] und aktivieren Sie [Bilder als Schattierung anordnen]. 10. Stellen Sie [Zentrieren], [Spiegeln] und andere benötigte Funktionen ein und klicken Sie auf OK. Hinweis: Standardmäßig werden Bilder in die Tabelle eingefügt
 So legen Sie den WPS-Wert fest, um die Farbe entsprechend den Bedingungen automatisch zu ändern. Schritte zum Festlegen des WPS-Tabellenwerts, um die Farbe entsprechend den Bedingungen automatisch zu ändern
Mar 27, 2024 pm 07:30 PM
So legen Sie den WPS-Wert fest, um die Farbe entsprechend den Bedingungen automatisch zu ändern. Schritte zum Festlegen des WPS-Tabellenwerts, um die Farbe entsprechend den Bedingungen automatisch zu ändern
Mar 27, 2024 pm 07:30 PM
1. Öffnen Sie das Arbeitsblatt und suchen Sie die Schaltfläche [Start]-[Bedingte Formatierung]. 2. Klicken Sie auf „Spaltenauswahl“ und wählen Sie die Spalte aus, zu der die bedingte Formatierung hinzugefügt werden soll. 3. Klicken Sie auf die Schaltfläche [Bedingte Formatierung], um das Optionsmenü aufzurufen. 4. Wählen Sie [Bedingte Regeln hervorheben]-[Zwischen]. 5. Geben Sie die Regeln ein: 20, 24, dunkelgrüner Text mit dunkler Füllfarbe. 6. Nach der Bestätigung werden die Daten in der ausgewählten Spalte entsprechend den Einstellungen mit entsprechenden Zahlen, Text und Zellenfeldern eingefärbt. 7. Bedingte Regeln ohne Konflikte können wiederholt hinzugefügt werden, aber bei widersprüchlichen Regeln ersetzt WPS die zuvor festgelegten bedingten Regeln durch die zuletzt hinzugefügte Regel. 8. Fügen Sie die Zellspalten wiederholt nach [Zwischen] Regeln 20-24 und [Weniger als] 20 hinzu. 9. Wenn Sie die Regeln ändern müssen, können Sie die Regeln einfach löschen und dann zurücksetzen.
 So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
Schritte zur Sprungeinstellung der Layui-Anmeldeseite: Sprungcode hinzufügen: Fügen Sie im Anmeldeformular ein Beurteilungsereignis hinzu, klicken Sie auf die Schaltfläche „Senden“ und springen Sie nach erfolgreicher Anmeldung über window.location.href zur angegebenen Seite. Ändern Sie die Formularkonfiguration: Fügen Sie dem Formularelement von „lay-filter="login" ein verstecktes Eingabefeld mit dem Namen „redirect“ und dem Wert der Zielseitenadresse hinzu.
 So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
Layui bietet eine Vielzahl von Methoden zum Abrufen von Formulardaten, einschließlich des direkten Abrufens aller Felddaten des Formulars, des Abrufens des Werts eines einzelnen Formularelements, der Verwendung der formAPI.getVal()-Methode zum Abrufen des angegebenen Feldwerts, der Serialisierung der Formulardaten usw Wenn Sie es als AJAX-Anforderungsparameter verwenden und das Formularübermittlungsereignis abhören, werden Daten abgerufen.
 Wissen Sie, wie man eine Word-Tabelle zusammenfasst?
Mar 21, 2024 pm 01:10 PM
Wissen Sie, wie man eine Word-Tabelle zusammenfasst?
Mar 21, 2024 pm 01:10 PM
Manchmal stoßen wir auf Zählprobleme in Word-Tabellen. Wenn solche Probleme auftreten, kopieren die meisten Schüler die Word-Tabelle zur Berechnung in die Hand. Gibt es eine schnelle Möglichkeit, es zu berechnen? Natürlich gibt es das, tatsächlich lässt sich die Summe auch in Word berechnen. Wissen Sie also, wie es geht? Lasst uns heute gemeinsam einen Blick darauf werfen! Freunde in Not sollten es kurzerhand schnell abholen! Schrittdetails: 1. Zuerst öffnen wir die Word-Software auf dem Computer und öffnen das zu bearbeitende Dokument. (Wie im Bild gezeigt) 2. Als nächstes positionieren wir den Cursor auf der Zelle, in der sich der summierte Wert befindet (wie im Bild gezeigt), und klicken dann auf [Menüleiste
 Was sind die Tipps für Anfänger zum Erstellen von Formularen?
Mar 21, 2024 am 09:11 AM
Was sind die Tipps für Anfänger zum Erstellen von Formularen?
Mar 21, 2024 am 09:11 AM
Wir erstellen und bearbeiten Tabellen oft in Excel, aber als Neuling, der gerade erst mit der Software in Berührung gekommen ist, ist die Verwendung von Excel zum Erstellen von Tabellen nicht so einfach wie für uns. Im Folgenden führen wir einige Übungen zu einigen Schritten der Tabellenerstellung durch, die Anfänger, also Anfänger, beherrschen müssen. Wir hoffen, dass sie für Bedürftige hilfreich sind. Unten sehen Sie ein Beispielformular für Anfänger: Mal sehen, wie man es ausfüllt! 1. Es gibt zwei Methoden, ein neues Excel-Dokument zu erstellen. Sie können mit der rechten Maustaste auf eine leere Stelle in der Datei [Desktop] – [Neu] – [xls] klicken. Sie können auch [Start]-[Alle Programme]-[Microsoft Office]-[Microsoft Excel 20**] wählen. 2. Doppelklicken Sie auf unser neues Ex
 Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Ein adaptives Layout kann mithilfe der Responsive-Layout-Funktion des Laui-Frameworks erreicht werden. Die Schritte umfassen: Referenzieren des Laui-Frameworks. Definieren Sie einen adaptiven Layout-Container und legen Sie die Klasse „layui-container“ fest. Verwenden Sie reaktionsfähige Haltepunkte (xs/sm/md/lg), um Elemente unter bestimmten Haltepunkten auszublenden. Geben Sie die Elementbreite mithilfe des Rastersystems (layui-col-) an. Abstand über Offset erzeugen (layui-offset-). Verwenden Sie reaktionsfähige Dienstprogramme (layui-invisible/show/block/inline), um die Sichtbarkeit von Elementen und deren Darstellung zu steuern.
 Praktische Methoden zur Lösung des Problems der seitenübergreifenden Darstellung von Word-Tabellen
Mar 25, 2024 pm 07:27 PM
Praktische Methoden zur Lösung des Problems der seitenübergreifenden Darstellung von Word-Tabellen
Mar 25, 2024 pm 07:27 PM
In der täglichen Arbeit und im Studium verwenden wir oft Word, um Dokumente zu schreiben und Tabellen zu erstellen. Beim Umgang mit langen Tabellen kommt es jedoch häufig vor, dass der Tabelleninhalt seitenübergreifend angezeigt wird. Zu diesem Zeitpunkt müssen einige praktische Methoden angewendet werden, um dieses Problem zu lösen. Die erste Methode besteht darin, die Zeilenhöhe und Spaltenbreite anzupassen. In Word können Sie versuchen, den Tabelleninhalt vollständig auf einer Seite anzuzeigen, indem Sie die Zeilenhöhe und Spaltenbreite anpassen. Wählen Sie zunächst die Zeile oder Spalte aus, die angepasst werden muss, klicken Sie dann mit der rechten Maustaste und wählen Sie „Zeilenhöhe“ oder „Spaltenbreite“, um sie auf die entsprechende Größe anzupassen. Wenn



