

1. Problem mit der Navigationssprung-Iframe-Seite:
Empfohlen: Layui-Tutorial
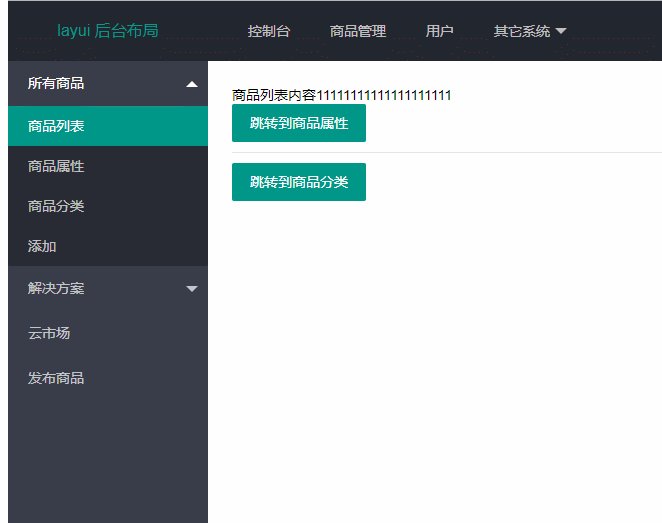
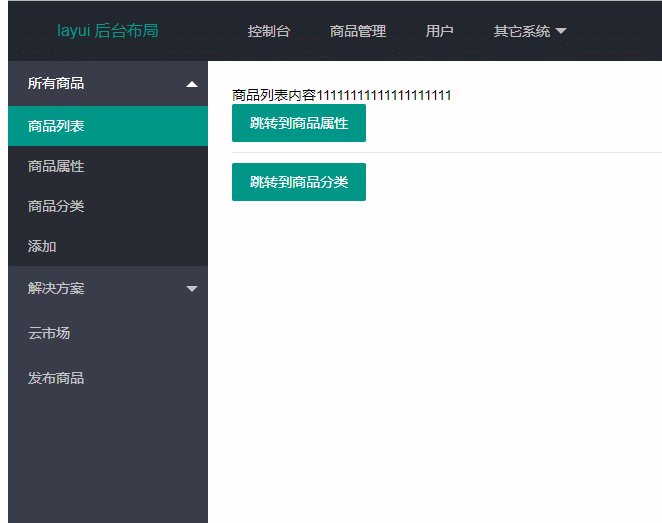
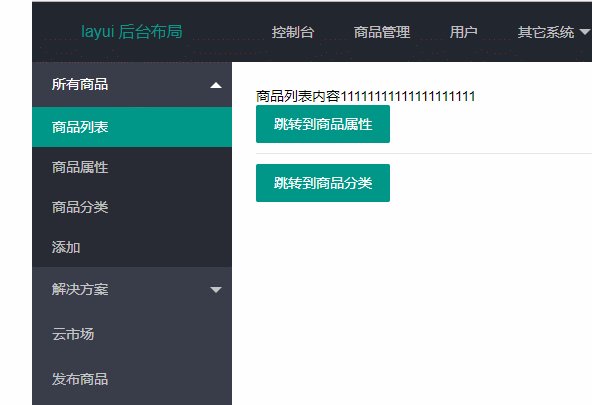
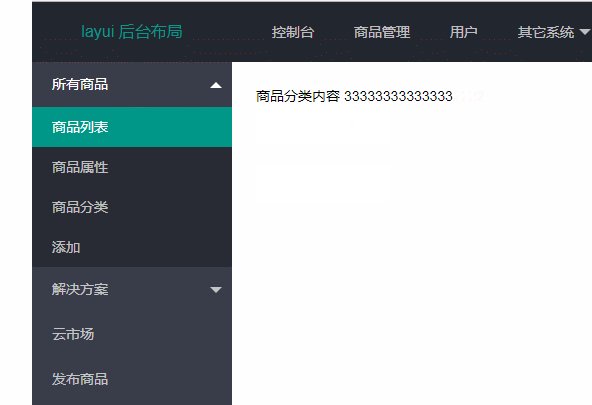
In Bezug auf das Navigationssprungseitenproblem der verschachtelten Iframe-Seite von Laui können Sie den Effekt wie in der folgenden Abbildung sehen:

auf der Vorlagenseite Navigationscode:
<ul class="layui-nav layui-nav-tree" lay-filter="navList">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">所有商品</a>
<dl class="layui-nav-child">
<dd class="layui-this"><a href="goodsList.html" target="main_self_frame">商品列表</a></dd>
<dd><a href="goodsAttribute.html" target="main_self_frame">商品属性</a></dd>
<dd><a href="goodsCategories.html" target="main_self_frame">商品分类</a></dd>
<dd><a href="">添加</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">列表一</a></dd>
<dd><a href="javascript:;">列表二</a></dd>
<dd><a href="">超链接</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">云市场</a></li>
<li class="layui-nav-item"><a href="">发布商品</a></li>
</ul>Haben Sie gesehen, dass dieses Ding zum Link hinzugefügt wurde:
target="main_self_frame"
Fügen Sie dann den verschachtelten Iframe-Code hinzu:
<iframe src="goodsList.html" name="main_self_frame" frameborder="0" class="layadmin-iframe"></iframe>
Fügen Sie einfach Folgendes hinzu: name="main_self_frame " ;Dann ist der src-Sprunglink der gerade oben hinzugefügte src-Link.
2. Die Schaltfläche auf der Seite springt zu anderen Navigationsseiten und wird hervorgehoben. Anzeige
Dabei habe ich ein weiteres Problem entdeckt, das heißt, es gibt eine Schaltfläche auf Ihrer Seite, Sie möchten zum entsprechenden Modul springen, direkt zum entsprechenden Modul springen, Sie haben das Modul nicht gefunden Ich bin gesprungen. Die Navigation auf der linken Seite hat den entsprechenden angezeigten Ort nicht hervorgehoben.
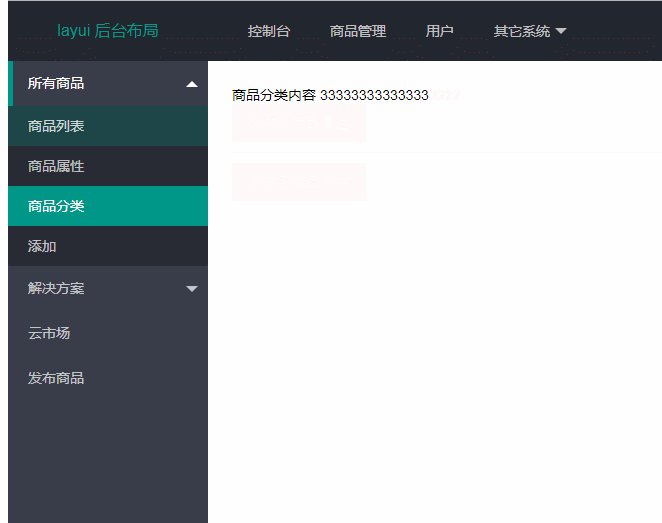
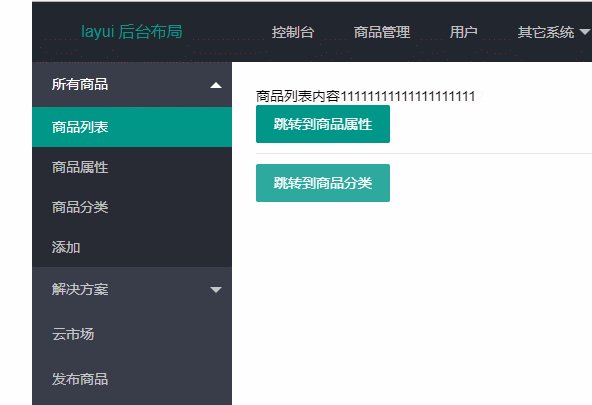
Die Effektanzeige:

Nachdem die Schaltfläche springt, wird die Navigation anderer Seiten nicht hervorgehoben. Es gibt noch eine Lösung, um den Sprung durch js zu steuern:
Fügen Sie zunächst den HTML-Code der Schaltflächenseite hinzu:
<a href="goodsAttribute.html" class="layui-btn jump_refresh_url">跳转到商品属性</a> <hr> <a href="goodsCategories.html" class="layui-btn jump_refresh_url">跳转到商品分类</a>
Fügen Sie diese Klasse hinzu: jump_refresh_url und dann:
$(".jump_refresh_url").click(function () {
var url = $(this).attr('href');
top.refreshHighlight(url);
});zum js der Seite. 2. Fügen Sie js zur Vorlagenseite hinzu, auf der sich die Navigation befindet:
function refreshHighlight(url) {
$ = layui.jquery;
$(".layui-nav[lay-filter='navList'] a").each(function (ind, val) {
if($(this).attr('href') === url){
$('.layui-nav dd').removeClass('layui-this');
$(this).parent('dd').addClass('layui-this');
}
})
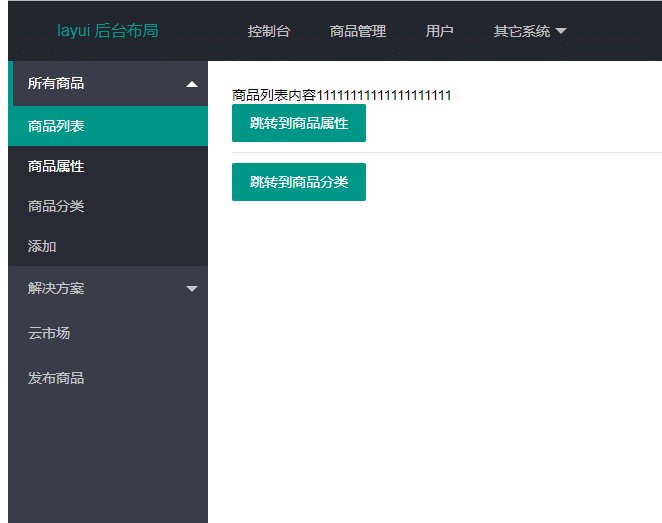
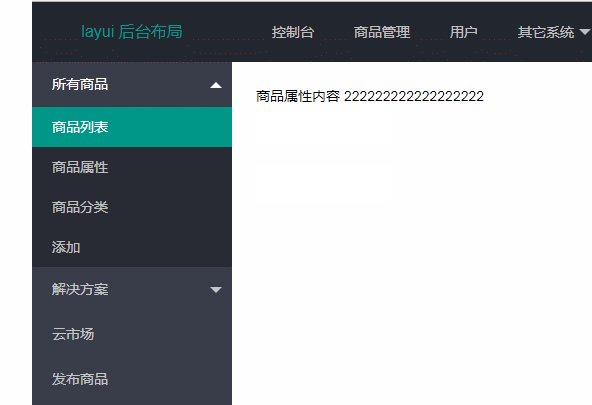
}Befolgen Sie die oben genannten Schritte, um den Effekt zu erzielen. Bitte sehen Sie sich den Effekt im Bild unten an:
Bitte denken Sie daran, auf der Serverseite nach dem mit dieser Methode erzielten Effekt zu suchen. Durchsuchen Sie direkt und öffnen Sie die Schaltfläche zum Springen. Es wird ein Fehler gemeldet, da es bei der vorherigen Operation von iframe zu domänenübergreifenden Problemen kommt. Daher muss es mit localhost usw. geöffnet werden und HTML kann nicht direkt geöffnet werden. webstrom verfügt über einen eigenen Webserver, der einfach mit localhost geöffnet werden kann
Das obige ist der detaillierte Inhalt vonEinführung in Lauis Iframe-Jump-Link und Page-Button-Jump. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was nützt Java
Was nützt Java
 Inländische Bitcoin-Kauf- und Verkaufsplattform
Inländische Bitcoin-Kauf- und Verkaufsplattform
 psrpc.dll keine Lösung gefunden
psrpc.dll keine Lösung gefunden
 Drei gängige Frameworks für das Web-Frontend
Drei gängige Frameworks für das Web-Frontend
 Der Unterschied zwischen Indexof und Includes
Der Unterschied zwischen Indexof und Includes
 So berechnen Sie die Fakultät einer Zahl in Python
So berechnen Sie die Fakultät einer Zahl in Python
 Methoden zur Behebung von Schwachstellen in Computersystemen
Methoden zur Behebung von Schwachstellen in Computersystemen
 So lösen Sie das Problem, dass der Zugriff beim Starten von Windows 10 verweigert wird
So lösen Sie das Problem, dass der Zugriff beim Starten von Windows 10 verweigert wird
 Aktuelles Ranking der digitalen Währungsbörsen
Aktuelles Ranking der digitalen Währungsbörsen