10 Web-Suchfeld-Stile, die es wert sind, gesammelt zu werden (mit Code-Download)
Das Web-Suchfeld ist eine sehr praktische Funktion der Website. Es ist eine gute Möglichkeit, die Website-Benutzererfahrung zu verbessern und die Benutzerbindung zu erhöhen. Im Folgenden finden Sie zehn praktische und schöne Web-Suchfelder, die von PHP Chinese Website für Ihr Web ausgewählt wurden Seitenstil, Sie können darauf zurückgreifen, wenn Sie das Suchfeld erstellen und den Code herunterladen.
Hinweis: Sie können auf das unten aufgenommene Demobild klicken, um es zu vergrößern. Wenn Sie den detaillierten Suchfeld-Demonstrationseffekt sehen möchten, können Sie den entsprechenden Link unten öffnen und auf [Effekt] klicken Vorschau] zur Online-Demonstration.
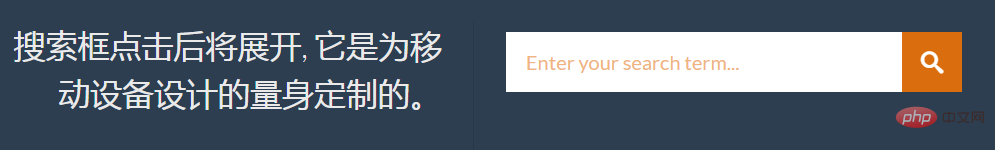
1. Sieben reine CSS3-Suchfeld-UI-Designeffekte Suchfelddesign

Das Suchfeld ist standardmäßig ausgeblendet. Nach dem Klicken auf „Suchen“ wird das Suchfeld wie oben gezeigt erweitert, ein sehr praktischer Stileffekt!
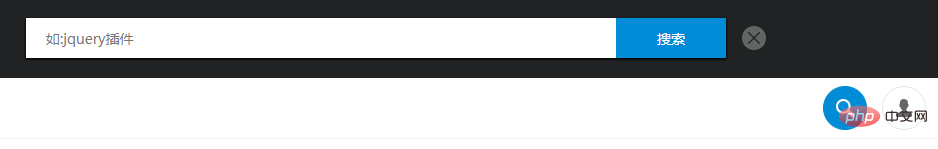
2. jQuery+CSS3 animierte Erweiterungs- und Verkleinerungs-Suchfeld-Spezialeffekte

Dies ist ein Suchfeldcode mit animierten Effekten, der von jQuery+CSS3 implementiert wurde. Laden Sie die kreativen Erweiterungs- und Kontraktions-Suchfeldeffekte herunter.
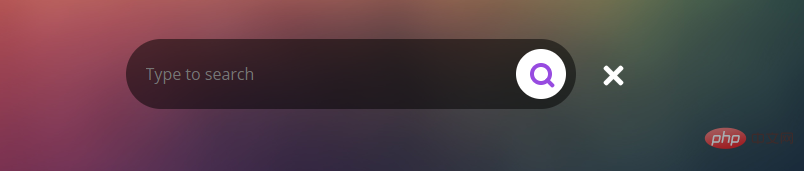
3. Klicken Sie auf das selbsterweiternde Suchfeld
 Klicken Sie auf das Suchfeld, um die Suche zu erweitern Box, die sich sehr gut für adaptive Websites auf PCs und Mobilgeräten eignet, kann gerne heruntergeladen werden!
Klicken Sie auf das Suchfeld, um die Suche zu erweitern Box, die sich sehr gut für adaptive Websites auf PCs und Mobilgeräten eignet, kann gerne heruntergeladen werden!
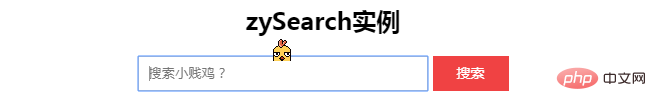
4. zySearch-Benutzererfahrung Tolles Suchfeld, kleiner versenkbarer Stil, sehr interessant, es lohnt sich, es herunterzuladen und zu verwenden! 5.
Cooler Designeffekt für erweiterte Suchfelder
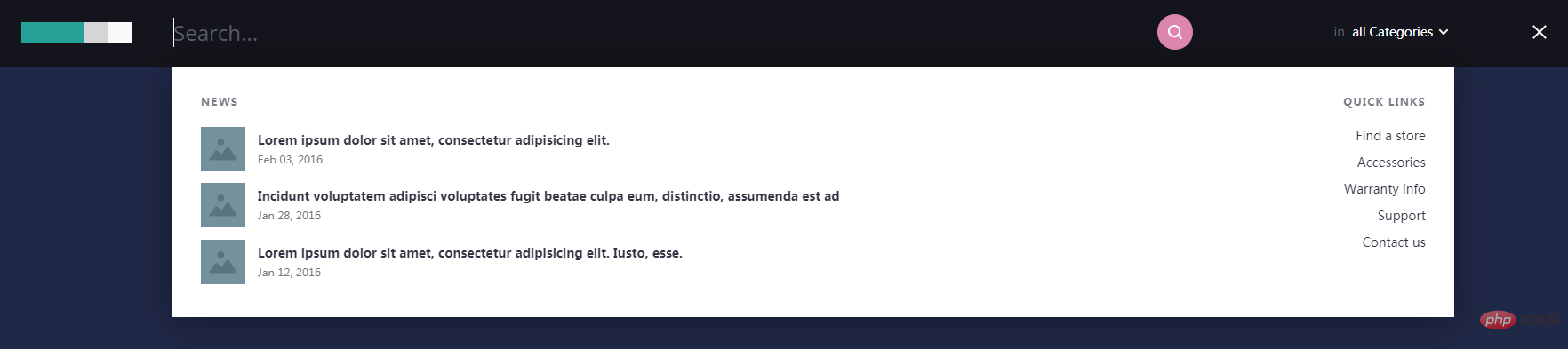
6. Drei skalierbare jQuery-Suchfelder

Bietet drei A-Demo Suchfeldstil und ein Suchergebnisfeldstil, der sehr elegant und praktisch ist! 7.
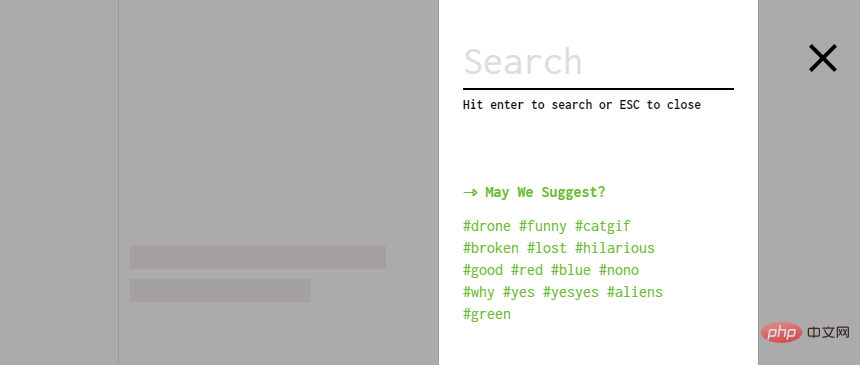
11 UI-Suchfeld-Animationsstile
html5 cool Atemberaubend UI-Suchfeldanimation, 11 verschiedene Präsentationsmethoden 8.
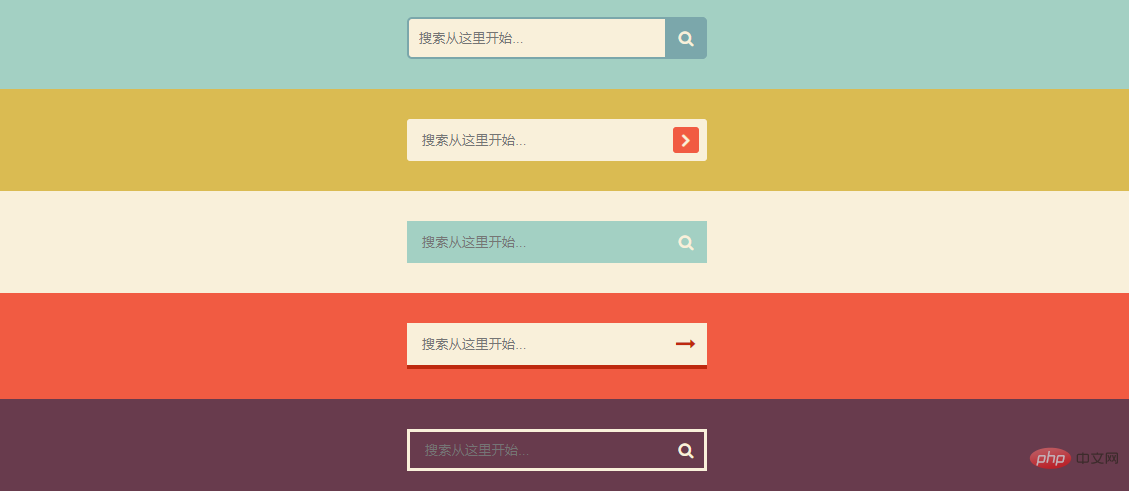
7 CSS3-Suchfeldstile
7 reine CSS3-Suchfeld-UI-Designeffekte, jeder einzelne ist wunderschön9. Mit Rillen Suchfeld-GROOVESHARK-SUCHE MIT CSS3

Ein Suchfeld mit Groove-Schatten, implementiert mit CSS3-Code. Das gesamte Suchfeld ist vollständig mit CSS3 erstellt.
10. Abschließend empfehle ich den coolsten Spezialeffektstil: jQuery-Textregen plus Suchfeld-Spezialeffekt

Verwenden Sie Textregen-Hintergrundeffekte und Suchfeldanimationen, geeignet für persönliche Blog-Websites und Websites von Privatkunden!
Schreiben Sie am Ende
Dies sind einfache Suchfeldstile. Im nächsten Artikel werden wir Suchfeldstile mit einigen zusätzlichen Funktionen zusammenfassen, wie z verfügt über automatische Vervollständigungsaufforderungen für Suchbegriffe, Schlüsselwortspeicherfunktionen usw. Seien Sie herzlich willkommen!
Verwandte Empfehlungen:
1.10 leistungsstarke Stilempfehlungen für interaktive WEB-Suchfelder (mit Quellcode-Download)
2.10 praktische Empfehlungen für Sternebewertungskomponenten (mit Download des Quellcodes)
4.5 leistungsstarke Effekte zum Anzeigen/Ausblenden von Passwörtern empfohlen (mit Quellcode-Download)
Für weitere Spezialeffektcodes achten Sie bitte auf PHP Chinesisch Website JS Spezialeffekte Kanal, alle Ressourcen sind kostenlos!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52


