

Benutzerregistrierung, Anmeldung und Abmeldung sind unvermeidliche Funktionen jeder Website. Man kann sagen, dass dies ein Bereich ist, der das Rad neu erfindet, und jeder, der eine Website erstellt, sollte dies tun es viele Male. Von einer so kleinen Funktion aus können Sie tatsächlich die meisten Dinge im verwendeten Web-Framework sehen.
Lassen Sie uns dieses Basismodul nutzen, um heute einen Blick auf Revel zu werfen.
Lassen Sie uns zunächst das technische Framework und die Komponenten klären, die wir ausgewählt haben:
Web-Framework: revel
Datenbank: mongodb
Datenbanktreiber: mgo
Wenn Sie Ihre Arbeit gut machen wollen, müssen Sie zuerst Ihre Tools schärfen. Hier empfehlen wir einen Mongodb-GUI-Client. Man kann sagen, dass wir ohne dieses Tool große Schmerzen während des Entwicklungsprozesses hätten .
Hier wird davon ausgegangen, dass Sie bereits über die grundlegendsten Kenntnisse der Go-Sprache verfügen und GOROOT und GOPATH konfiguriert haben.
Führen Sie zunächst den folgenden Befehl unter GOPATH aus, um Revel zu installieren und das Revel-Tool zu kompilieren.
go get github.com/robfig/revel go build –o bin/revel.exe github.com/robfig/revel/revel
Gehen Sie nach Abschluss zu GOPATHbin, um zu sehen, ob revel.exe kompiliert wurde. Zur Vereinfachung der Verwendung habe ich GOPATHbin zur Umgebungsvariablen PATH hinzugefügt.
Gehen Sie zu dem Ort, an dem Sie die Projektdateien speichern möchten, und führen Sie
revel new myapp
Das gesamte Projekt-Framework ist eingerichtet. Wie Sie der Ordnerstruktur unten entnehmen können, handelt es sich bei Revel um ein MVC-Framework.
Das gesamte Projekt ist nun zur Ausführung bereit. Führen Sie die folgende Befehlszeile aus, um die Site zu starten.
revel run myapp
Öffnen Sie den Browser http://127.0.0.1:9000, Sie können die folgenden Ergebnisse sehen
Ich werde nicht auf Details eingehen Interne Details vorerst. Lassen Sie die Benutzer sich zuerst registrieren. Beachten Sie, dass es in den meisten Fällen nicht erforderlich ist, Revel während des gesamten Entwicklungsprozesses neu zu starten.
1. Bereiten Sie das Modell vor
Gemäß dem Entwicklungsrhythmus von MVC bereiten wir zunächst das Modell vor. Erstellen Sie im App-Verzeichnis ein neues Modellverzeichnis, erstellen Sie darin eine neue Datei „entity.go“ (Sie können dieser Datei einen beliebigen Namen geben), öffnen Sie „entity.go“ und fügen Sie die Benutzer-Entitätsdefinition hinzu.
type User struct {
Email string
Nickname string
Password []byte
}
type MockUser struct {
Email string
Nickname string
Password string
ConfirmPassword string
}Ich werde vorerst nicht auf die internen Details eingehen, lassen wir die Benutzer sich zuerst registrieren. Beachten Sie, dass es in den meisten Fällen nicht erforderlich ist, Revel während des gesamten Entwicklungsprozesses neu zu starten.
1. Bereiten Sie das Modell vor
Gemäß dem Entwicklungsrhythmus von MVC bereiten wir zunächst das Modell vor. Erstellen Sie im App-Verzeichnis ein neues Modellverzeichnis, erstellen Sie darin eine neue Datei „entity.go“ (Sie können dieser Datei einen beliebigen Namen geben), öffnen Sie „entity.go“ und fügen Sie die Benutzer-Entitätsdefinition hinzu.
type User struct {
Email string
Nickname string
Password []byte
}
type MockUser struct {
Email string
Nickname string
Password string
ConfirmPassword string
}Warum MockUser definieren? Die Gründe werden später genannt.
Schreiben Sie nun dal (Datenzugriffsschicht) und erstellen Sie dal.go im Appmodels-Verzeichnis. Die Schreibmethode von Dal kann tatsächlich den Plug-In-Mechanismus von Revel verwenden. Um zu vermeiden, dass zu viele Konzepte auf einmal eingeführt werden, wird zunächst diese einfache Methode verwendet.
package models
import (
"github.com/robfig/revel"
"labix.org/v2/mgo"
)
const (
DbName = "myapp"
UserCollection = "user"
)
type Dal struct {
session *mgo.Session
}
func NewDal() (*Dal, error) {
revel.Config.SetSection("db")
ip, found := revel.Config.String("ip")
if !found {
revel.ERROR.Fatal("Cannot load database ip from app.conf")
}
session, err := mgo.Dial(ip)
if err != nil {
return nil, err
}
return &Dal{session}, nil
}
func (d *Dal) Close() {
d.session.Close()
}revel hat ein Konfigurationssystem bereitgestellt. Öffnen Sie confapp.conf und fügen Sie den folgenden Inhalt hinzu Der Code lautet wie folgt.
[db] ip = 127.0.0.1
Erkennen Sie den Sinn der Existenz von MockUser? Der Benutzer gibt das Klartext-Passwort auf der Seite ein, das nicht direkt in der Datenbank gespeichert werden kann. Es muss zuerst verschlüsselt werden. Hier wird die Bibliothek „code.google.com/p/go.crypto/bcrypt“ verwendet.
2. Vorbereiten des Controllers
Bereiten Sie den Controller vor, erstellen Sie eine neue Datei „account.go“ in appcontrollers und implementieren Sie den Account-Controller darin.
func (d *Dal) RegisterUser(mu *MockUser) error {
uc := d.session.DB(DbName).C(UserCollection)
//先检查email和nickname是否已经被使用
i, _ := uc.Find(M{"nickname": mu.Nickname}).Count()
if i != 0 {
return errors.New("用户昵称已经被使用")
}
i, _ = uc.Find(M{"email": mu.Email}).Count()
if i != 0 {
return errors.New("邮件地址已经被使用")
}
var u User
u.Email = mu.Email
u.Nickname = mu.Nickname
u.Password, _ = bcrypt.GenerateFromPassword([]byte(mu.Password), bcrypt.DefaultCost)
err := uc.Insert(u)
return err
}3. Route hinzufügen
Route vorbereiten, Conroutes öffnen und URL-Zuordnung registrieren hinzufügen.
package controllers
import (
"github.com/robfig/revel"
"myapp/app/models"
)
type Account struct {
*revel.Controller
}
func (c *Account) Register() revel.Result {
return c.Render()
}
func (c *Account) PostRegister(user *models.MockUser) revel.Result {
return c.Render()
}Vorausgesetzt, jeder weiß, was Restful bedeutet, werden hier die beiden URLs den beiden Aktionen des Controllers zugeordnet.
Wie Sie sehen, wird hier die Zuordnung zwischen allen URLs und Controllern definiert, was sehr praktisch ist. Diese Datei wird von Revel vor der Ausführung in die Datei approutesroutes.go konvertiert, um an der Kompilierung teilzunehmen. Der Inhalt dieser Datei wird später verwendet, wenn über ReverseRedirect gesprochen wird.
4. Ansicht vorbereiten
Ansicht vorbereiten, eine neue Datei Register.html unter Appviews erstellen, der Hauptinhalt ist wie folgt
# Routes
# This file defines all application routes (Higher priority routes first)
# ~~~~
module:testrunner
GET / App.Index
GET /register Account.Register
POST /register Account.PostRegister
# Ignore favicon requests
GET /favicon.ico 404
# Map static resources from the /app/public folder to the /public path
GET /public/*filepath Static.Serve("public")
# Catch all
* /:controller/:action :controller.:actionErklären Sie die oben genannten blauen Schlüsselwörter nach und nach Bedeutung.
url是revel提供的一个template function,可以很方便的把Controller的Action变成与之相对的url,它的运作原理实际上就是去刚才定义好的routes映射里面查找。
field是revel提供的一个template function,专门方便生成form,还记得PostRegister方法的签名吗?
func (c *Account) PostRegister(user *models.MockUser) revel.Result
它接受一个名为user的*models.User类型的参数,所以,使用{{with $field := field “user.Email”}}就可以通知revel将form的参数封装到user结构中再传递给PostRegister。
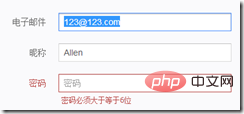
我们都知道用户注册的时候填写的值是需要做有效性检验的,当用户填写的值不符合标准时需要出现错误提示,通常来说会是下面这样

$field.ErrorClass的作用就是当这个参数出现错误的时候可以方便的通过添加class的方式在页面上显示错误状态。ErrorClass的值可以通过下面的代码修改。
revel.ERROR_CLASS = "error"
$field.Id和$field.Name就不解释了,大家待会儿打开浏览器中看看生成的源代码就明白了。
$field.Flash这里就需要解释一下Flash的概念了。
Flash是一个字典,适用于在两个Request中间传递数据,数据存储在cookie中。
大家都知道,HTTP协议本身是无状态的,所以,考虑一下这个用例,用户在注册的时候输入了一个无效的email地址,点击注册之后页面刷新了一下,“电子邮件”下面出现一行红字“你输入的Email地址无效”,此刻文本框里面需要出现上次用户输入的值。那么,$field.Flash就是在Flash里去找以$field.Name为Key的值。
$field.Error就是在Flash里找以$field.Name_error为Key的值,也就是上图中红色的“密码必须大于等于6位”这个错误信息。
好了,现在大家就按照这个节奏在view中添加“昵称”,“密码”和“确认密码”吧。
添加完成之后就去访问http://127.0.0.1/register看看吧。是不是这样呢?
revel会通过Controller.Action的名称去查找同名的view文件,例如,Register方法对应的就是Register.html。这里需要注意的一点是,revel是通过反射去查找Controller.Render方法的调用者,而且只向上查找一层。
例如,下面这段代码是不能工作的。
func (c *Account) someMethod() revel.Result {
...
return c.Render()
}
func (c *Account) Register() revel.Result {
return c.someMethod()
}5. 实现Controller
现在让我们为PostRegister添加处理注册的逻辑。
首先,验证参数的有效性。
func (c *Account) PostRegister(user *models.MockUser) revel.Result {
c.Validation.Required(user)
c.Validation.Email(user.Email)
c.Validation.Required(user.Nickname)
c.Validation.Required(user.Password)
c.Validation.Required(user.ConfirmPassword == user.Password)
if c.Validation.HasErrors() {
c.FlashParams()
return c.Redirect((*Account).Register)
}
return c.Render()
}revel提供了挺好用的Validation机制,上面的代码应该不需要太多解释,只有一行
c.FlashParams()
它的作用就是把form提交的参数原样存入Flash中,还记得刚才的$field.Flash吗?
现在去玩玩注册页面吧,填写一些错误的值看看反应吧,嗯,你应该很快就会发现,错误信息虽然已经显示出来,但可惜却是英文的,修改一下吧。
func (c *Account) PostRegister(user *models.MockUser) revel.Result {
c.Validation.Email(user.Email).Message("电子邮件格式无效")
c.Validation.Required(user.Nickname).Message("用户昵称不能为空")
c.Validation.Required(user.Password).Message("密码不能为空")
c.Validation.Required(user.ConfirmPassword == user.Password).Message("两次输入的密码不一致")
if c.Validation.HasErrors() {
c.FlashParams()
return c.Redirect((*Account).Register)
}
return c.Render()
}Validation提供了好几个常用的验证方法,大家可以自己看看,应该是简单易懂的。
继续,当所有参数检查都通过之后,就调用dal.RegisterUser方法将用户信息存入数据库。
func (c *Account) PostRegister(user *models.MockUser) revel.Result {
c.Validation.Email(user.Email).Message("电子邮件格式无效")
c.Validation.Required(user.Nickname).Message("用户昵称不能为空")
c.Validation.Required(user.Password).Message("密码不能为空")
c.Validation.Required(user.ConfirmPassword == user.Password).Message("两次输入的密码不一致")
if c.Validation.HasErrors() {
c.FlashParams()
return c.Redirect((*Account).Register)
}
dal, err := models.NewDal()
if err != nil {
c.Response.Status = 500
return c.RenderError(err)
}
defer dal.Close()
err = dal.RegisterUser(user)
if err != nil {
c.Flash.Error(err.Error())
return c.Redirect((*Account).Register)
}
return c.Redirect((*Account).RegisterSuccessful)
}
func (c *Account) RegisterSuccessful() revel.Result {
return c.Render()
}我增加了一个方法RegisterSuccessful,用于显示注册成功,大家别忘了在routes和view中添加相应的东西。
至此,用户注册已经完成。不知道大家注意到没有,就算修改go代码,依然不需要重新启动revel,直接刷新浏览器页面就会发现新的代码已经自动编译并且启用了。
更多go语言相关文章请关注go语言教程栏目。
Das obige ist der detaillierte Inhalt vonDie Go-Sprache verwendet das Revel-Framework, um das Tutorial zur Benutzerregistrierung (mit Code) zu implementieren.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Verwendung des Schlüsselworts Type in Go
Verwendung des Schlüsselworts Type in Go
 So implementieren Sie eine verknüpfte Liste in Go
So implementieren Sie eine verknüpfte Liste in Go
 Was ist die Programmiersoftware für die Go-Sprache?
Was ist die Programmiersoftware für die Go-Sprache?
 Wie man Go-Sprache von Grund auf lernt
Wie man Go-Sprache von Grund auf lernt
 Welche Methoden gibt es, um eine Operatorüberladung in der Go-Sprache zu implementieren?
Welche Methoden gibt es, um eine Operatorüberladung in der Go-Sprache zu implementieren?
 Was sind die Operatoren in der Go-Sprache?
Was sind die Operatoren in der Go-Sprache?
 So überprüfen Sie den Serverstatus
So überprüfen Sie den Serverstatus
 So öffnen Sie die Hosts-Datei
So öffnen Sie die Hosts-Datei