 Web-Frontend
Web-Frontend
 Layui-Tutorial
Layui-Tutorial
 Ausführliche Erklärung zum Hochladen von Bildern in Laui (mit Code)
Ausführliche Erklärung zum Hochladen von Bildern in Laui (mit Code)
Ausführliche Erklärung zum Hochladen von Bildern in Laui (mit Code)

Layui-Upload ähnelt dem Bootstrap-Upload, außer dass kein Plug-in installiert werden muss.
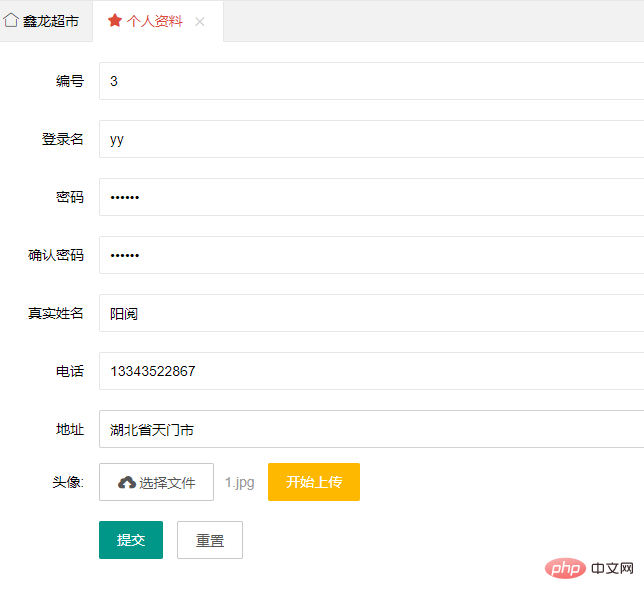
Lass uns einen Blick darauf werfen Hier ist der verwendete Avatar

Klicken Sie, um den Upload zu starten.
Geben Sie JSON zurück und fügen Sie ihn hinzu Füllen Sie das Formular aus und senden Sie es zusammen mit anderen Daten.
Werfen Sie zunächst einen Blick auf die JSP-Schnittstelle
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>个人资料</title>
<link href="${pageContext.request.contextPath }/js/layui/css/layui.css"
rel="stylesheet" />
<script src="${pageContext.request.contextPath }/js/layui/layui.js"
charset="utf-8"></script>
<script src="${pageContext.request.contextPath }/js/jquery-1.8.3.js"></script>
<script type="text/javascript">
layui.use('upload',function(){
var upload = layui.upload;
upload.render({
elem: '#fileBtn'
,url: '../updatePersonalById.do'
,accept: 'file'
,auto: false
,bindAction: '#uploadBtn'
,done: function(res){
alert(res.data.src);
$("[name=userImage]").val(res.data.src);
}
});
});
</script>
</head>
<body>
<form class="layui-form" action="../updatePersonalByIdSuccess.do" method="post" charset="utf-8" target="_parent">
<div class="layui-form-item" style="margin-top: 20px;">
<label class="layui-form-label">编号</label>
<div class="layui-input-block">
<input type="text" name="userId" required lay-verify="required" value="${ui.userId }" autocomplete="off" readonly="readonly" class="layui-input">
</div>
</div>
<div class="layui-form-item" style="margin-top: 20px;">
<label class="layui-form-label">登录名</label>
<div class="layui-input-block">
<input type="text" name="userName" required lay-verify="required" value="${ui.userName }" autocomplete="off" readonly="readonly" class="layui-input">
</div>
</div>
<div class="layui-form-item" style="margin-top: 20px;">
<label class="layui-form-label">密码</label>
<div class="layui-input-block">
<input type="password" name="userPwd" required lay-verify="required" value="${ui.userPwd }" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item" style="margin-top: 20px;">
<label class="layui-form-label">确认密码</label>
<div class="layui-input-block">
<input type="password" name="reuserPwd" required lay-verify="required" value="${ui.userPwd }" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item" style="margin-top: 20px;">
<label class="layui-form-label">真实姓名</label>
<div class="layui-input-block">
<input type="text" name="userrealName" required lay-verify="required" value="${ui.userrealName }" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item" style="margin-top: 20px;">
<label class="layui-form-label">电话</label>
<div class="layui-input-block">
<input type="text" name="userPhone" required lay-verify="required" value="${ui.userPhone }" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item" style="margin-top: 20px;">
<label class="layui-form-label">地址</label>
<div class="layui-input-block">
<input type="text" name="userAds" required lay-verify="required" value="${ui.userAds }" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-upload">
<label class="layui-form-label">头像:</label>
<div class="layui-upload layui-input-block">
<input type="hidden" name="userImage" value="${ui.userImage }" required lay-verify="required" />
<button type="button" class="layui-btn layui-btn-primary" id="fileBtn"><i class="layui-icon"></i>选择文件</button>
<button type="button" class="layui-btn layui-btn-warm" id="uploadBtn">开始上传</button>
</div>
</div>
<div class="layui-form-item" style="margin-top: 20px;">
<div class="layui-input-block">
<button class="layui-btn" id="btn1" lay-submit lay-filter="formDemo">提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
</body>
</html>Interaktion mit Controller.do
package com.supermanager.controller;
import java.io.File;
import java.io.IOException;
import java.util.Date;
import java.util.List;
import java.util.Random;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
import org.springframework.context.annotation.Scope;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import com.supermanager.entity.LogsInfo;
import com.supermanager.entity.RoleInfo;
import com.supermanager.entity.StoragesInfo;
import com.supermanager.entity.UserInfo;
import com.supermanager.service.LogsService;
import com.supermanager.service.RoleInfoService;
import com.supermanager.service.StoragesService;
import com.supermanager.service.UserInfoService;
import net.sf.json.JSONArray;
@Controller
@Scope("prototype")
public class UserInfoController {
@Resource
private UserInfoService userInfoService;
@Resource
private LogsService logService;
@Resource
private RoleInfoService roleInfoService;
@Resource
private StoragesService storagesService;
/**
* 修改个人资料
* @param session
* @param file
* @param ui
* @return
* @throws IOException
* @throws IllegalStateException
*/
@RequestMapping(value="updatePersonalById")
public @ResponseBody String updatePersonal(@RequestParam("file") MultipartFile file,@ModelAttribute UserInfo ui,HttpServletRequest request) throws IllegalStateException, IOException{
String oldName = file.getOriginalFilename();
String path = request.getServletContext().getRealPath("/upload/");
String fileName = changeName(oldName);
String rappendix = "upload/" + fileName;
fileName = path + "/" + fileName;
File file1 = new File(fileName);
file.transferTo(file1);
String str = "{\"code\": 0,\"msg\": \"\",\"data\": {\"src\":\"" + rappendix + "\"}}";
return str;
}
public static String changeName(String oldName){
Random r = new Random();
Date d = new Date();
String newName = oldName.substring(oldName.indexOf('.'));
newName = r.nextInt(99999999) + d.getTime() + newName;
return newName;
}
@RequestMapping(value="updatePersonalByIdSuccess")
public String updatePersonalByIdSuccess(@ModelAttribute UserInfo ui){
UserInfo uif = userInfoService.FindUserByUserId(ui.getUserId());
ui.setRoleId(uif.getRoleId());
ui.setUserSex(uif.getUserSex());
ui.setUserAge(uif.getUserAge());
int a = userInfoService.Update(ui);
if(a!=0){
return "redirect:exitSystem.do";
}
return "error";
}
}Der Effekt nach erfolgreichem Hochladen ist wie unten gezeigt

Weitere Artikel zum Thema Lauii finden Sie in der Spalte Tutorial zur Verwendung von Lauii.
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zum Hochladen von Bildern in Laui (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
Layui bietet eine Vielzahl von Methoden zum Abrufen von Formulardaten, einschließlich des direkten Abrufens aller Felddaten des Formulars, des Abrufens des Werts eines einzelnen Formularelements, der Verwendung der formAPI.getVal()-Methode zum Abrufen des angegebenen Feldwerts, der Serialisierung der Formulardaten usw Wenn Sie es als AJAX-Anforderungsparameter verwenden und das Formularübermittlungsereignis abhören, werden Daten abgerufen.
 So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
Schritte zur Sprungeinstellung der Layui-Anmeldeseite: Sprungcode hinzufügen: Fügen Sie im Anmeldeformular ein Beurteilungsereignis hinzu, klicken Sie auf die Schaltfläche „Senden“ und springen Sie nach erfolgreicher Anmeldung über window.location.href zur angegebenen Seite. Ändern Sie die Formularkonfiguration: Fügen Sie dem Formularelement von „lay-filter="login" ein verstecktes Eingabefeld mit dem Namen „redirect“ und dem Wert der Zielseitenadresse hinzu.
 Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Ein adaptives Layout kann mithilfe der Responsive-Layout-Funktion des Laui-Frameworks erreicht werden. Die Schritte umfassen: Referenzieren des Laui-Frameworks. Definieren Sie einen adaptiven Layout-Container und legen Sie die Klasse „layui-container“ fest. Verwenden Sie reaktionsfähige Haltepunkte (xs/sm/md/lg), um Elemente unter bestimmten Haltepunkten auszublenden. Geben Sie die Elementbreite mithilfe des Rastersystems (layui-col-) an. Abstand über Offset erzeugen (layui-offset-). Verwenden Sie reaktionsfähige Dienstprogramme (layui-invisible/show/block/inline), um die Sichtbarkeit von Elementen und deren Darstellung zu steuern.
 Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Der Unterschied zwischen Laui und Vue spiegelt sich hauptsächlich in Funktionen und Anliegen wider. Layui konzentriert sich auf die schnelle Entwicklung von UI-Elementen und stellt vorgefertigte Komponenten zur Vereinfachung der Seitenkonstruktion bereit. Vue ist ein Full-Stack-Framework, das sich auf Datenbindung, Komponentenentwicklung und Statusverwaltung konzentriert und sich besser für die Erstellung komplexer Anwendungen eignet. Layui ist leicht zu erlernen und eignet sich zum schnellen Erstellen von Seiten; Vue hat eine steile Lernkurve, hilft aber beim Erstellen skalierbarer und leicht zu wartender Anwendungen. Abhängig von den Projektanforderungen und dem Kenntnisstand des Entwicklers kann das passende Framework ausgewählt werden.
 So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
Die Methode zur Verwendung von Laui zum Übertragen von Daten ist wie folgt: Verwenden Sie Ajax: Erstellen Sie das Anforderungsobjekt, legen Sie die Anforderungsparameter (URL, Methode, Daten) fest und verarbeiten Sie die Antwort. Integrierte Methoden verwenden: Vereinfachen Sie die Datenübertragung mit integrierten Methoden wie $.post, $.get, $.postJSON oder $.getJSON.
 So führen Sie Laui aus
Apr 04, 2024 am 03:42 AM
So führen Sie Laui aus
Apr 04, 2024 am 03:42 AM
Führen Sie zum Ausführen von Laui die folgenden Schritte aus: 1. Laui-Skript importieren; 3. Laui-Komponenten verwenden; 5. Skriptkompatibilität sicherstellen; Mit diesen Schritten können Sie Webanwendungen mit der Leistungsfähigkeit von Laui erstellen.
 Welche Sprache ist das Laui-Framework?
Apr 04, 2024 am 04:39 AM
Welche Sprache ist das Laui-Framework?
Apr 04, 2024 am 04:39 AM
Das Laui-Framework ist ein JavaScript-basiertes Front-End-Framework, das eine Reihe benutzerfreundlicher UI-Komponenten und Tools bereitstellt, um Entwicklern beim schnellen Erstellen reaktionsfähiger Webanwendungen zu helfen. Zu seinen Funktionen gehören: modular, leichtgewichtig, reaktionsschnell und mit vollständiger Dokumentation und Community-Unterstützung. Laui wird häufig bei der Entwicklung von Management-Backend-Systemen, E-Commerce-Websites und mobilen Anwendungen eingesetzt. Die Vorteile sind eine schnelle Inbetriebnahme, eine verbesserte Effizienz und eine einfache Wartung. Die Nachteile sind eine schlechte Anpassung und langsame Technologieaktualisierungen.
 Was bedeutet Laui?
Apr 04, 2024 am 04:33 AM
Was bedeutet Laui?
Apr 04, 2024 am 04:33 AM
Laui ist ein Front-End-UI-Framework, das eine Fülle von UI-Komponenten, Tools und Funktionen bereitstellt, um Entwicklern dabei zu helfen, schnell moderne, reaktionsfähige und interaktive Webanwendungen zu erstellen. Zu seinen Funktionen gehören: flexibles und leichtes, modulares Design, umfangreiche Komponenten, leistungsstarke Tools und einfache Bedienung Anpassung. Es wird häufig bei der Entwicklung verschiedener Webanwendungen eingesetzt, darunter Managementsysteme, E-Commerce-Plattformen, Content-Management-Systeme, soziale Netzwerke und mobile Anwendungen.



