
Vorwort: Im Vergleich zum herkömmlichen asp.net MVC-Projekt unterscheidet sich das .net-Kernprojekt in der Dateistruktur und Funktion des Projektverzeichnisses stark vom ersteren. Beispiel: Verwenden Sie Startup.cs im .net Core, um die Datei Global.asax zu ersetzen und die Anwendungskonfiguration und verschiedene Startelemente zu laden. appsettings.json ersetzt die Datei web.config und wird zum Speichern von Konfigurationsparametern verwendet, die von der Anwendung usw. benötigt werden. . .

OK! Kommen wir zum Punkt: Lassen Sie uns darüber sprechen, wie die Parameter in der Json-Konfigurationsdatei gelesen werden.
Erste Methode: Verwenden Sie die IConfiguration-Schnittstelle
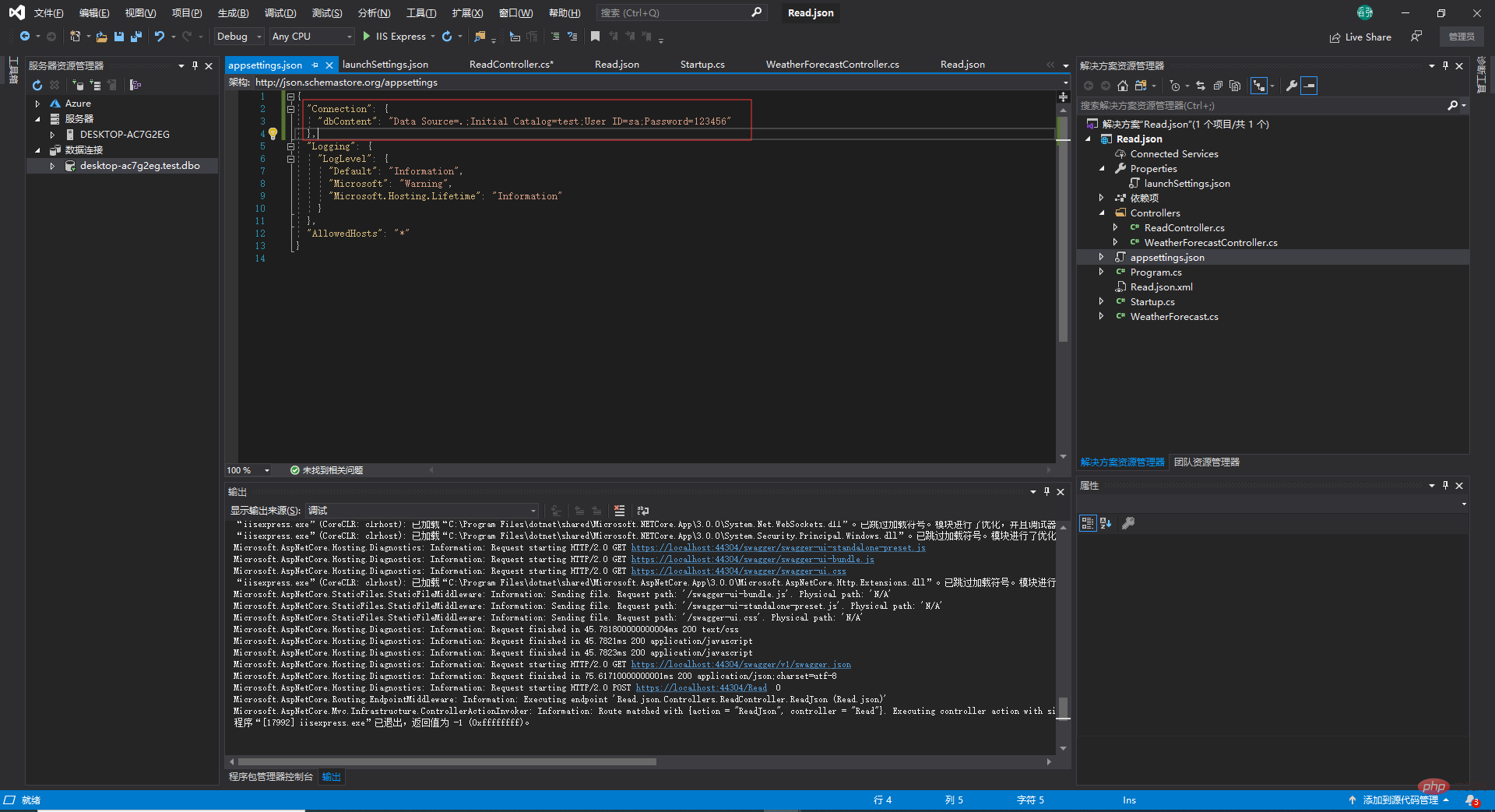
Wir konfigurieren zuerst die Datenbankverbindungszeichenfolge in appsettings.json und lesen sie dann
{
"Connection": {
"dbContent": "Data Source=.;Initial Catalog=test;User ID=sa;Password=123456"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*"
} 
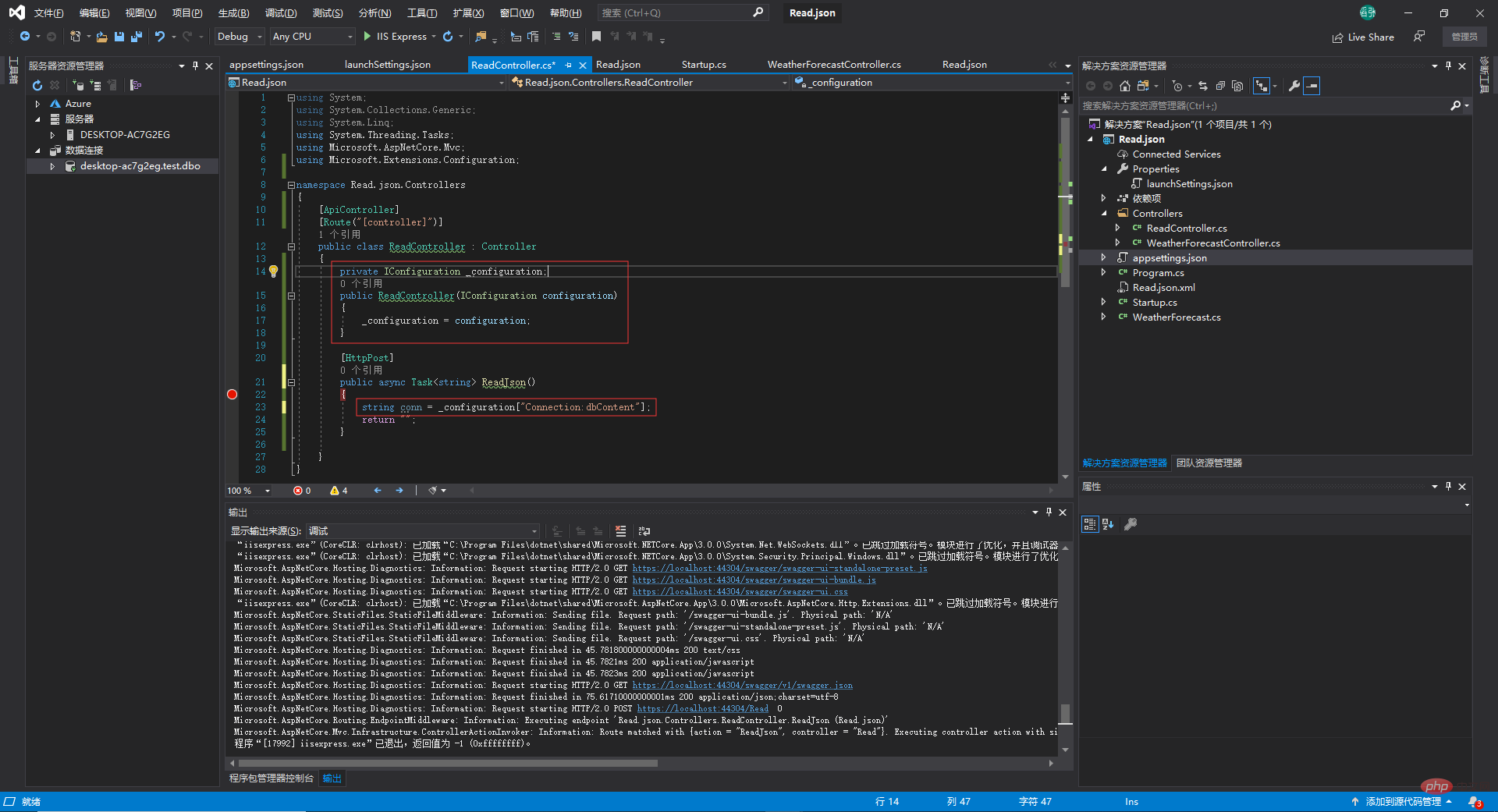
Injizieren Sie die IConfiguration-Schnittstelle in den Controller
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Configuration;
namespace Read.json.Controllers
{
[ApiController]
[Route("[controller]")]
public class ReadController : Controller
{
private IConfiguration _configuration;
public ReadController(IConfiguration configuration)
{
_configuration = configuration;
}
[HttpPost]
public async Task<string> ReadJson()
{
//读参
string conn = _configuration["Connection:dbContent"];
return "";
}
}
}
Natürlich können Sie JSON auch in Form eines Arrays lesen. Das Gleiche wird zuerst durchgeführt in appsettings.json Schreiben Sie die Konfigurationsparameter wie folgt:
{
"Connection": {
"dbContent": "Data Source=.;Initial Catalog=test;User ID=sa;Password=123456"
},
//------------------------
"Content": [
{
"Trade_name": {
"test1": "小熊饼干",
"test2": "旺仔QQ糖",
"test3": "娃哈哈牛奶"
}
}
],
//------------------------
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*"
}Zum Beispiel möchten wir test1 lesen
string commodity_test1 = _configuration["Content:0:Trade_name:test1"];
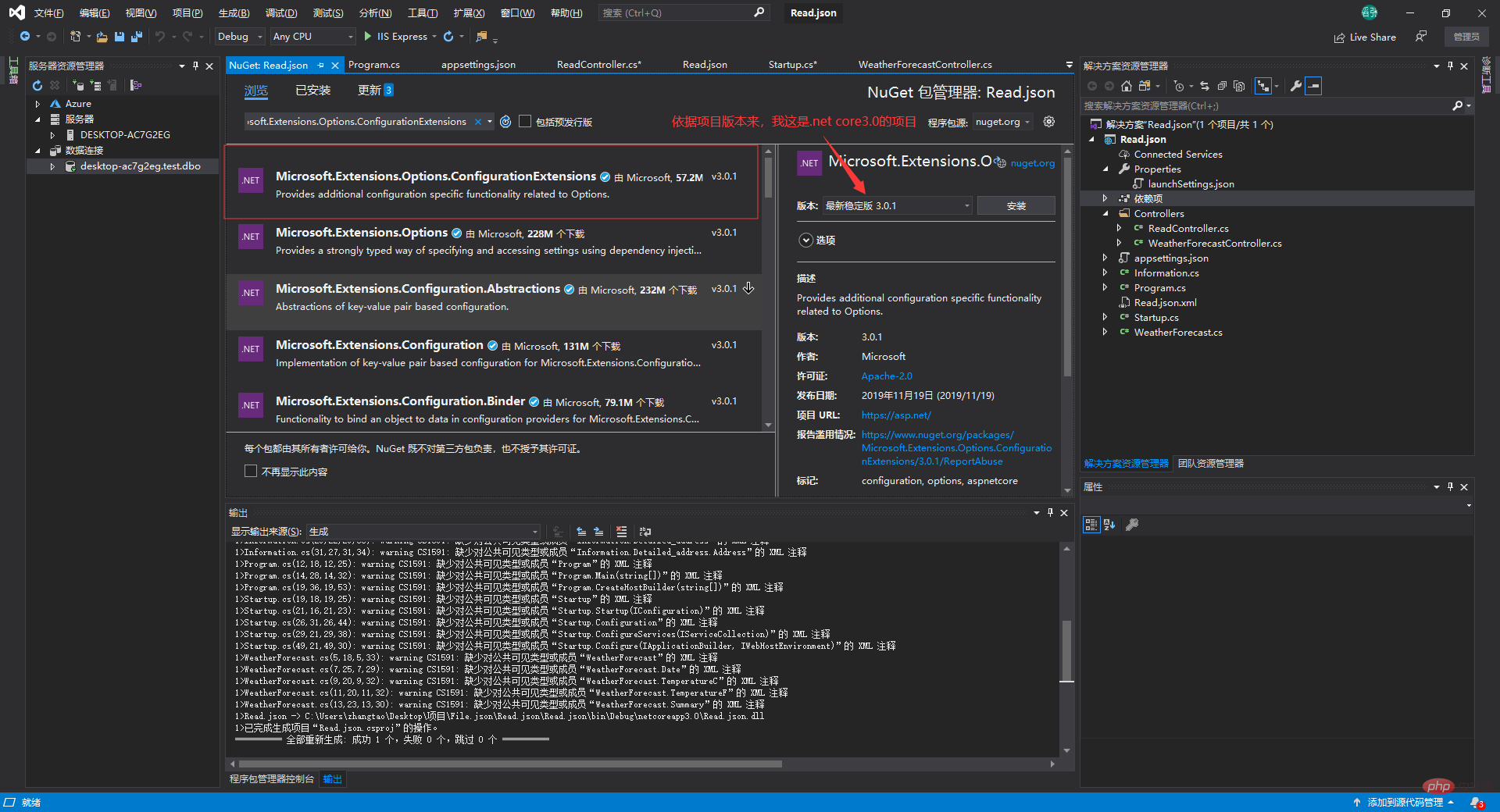
Zweitens: Verwenden Sie IOptions
Importieren Sie zunächst das NuGet-Paket in das Projekt: Microsoft.Extensions.Options.ConfigurationExtensions

Fügen Sie zunächst die folgenden Knoten in appsettings.json hinzu
{
"Connection": {
"dbContent": "Data Source=.;Initial Catalog=test;User ID=sa;Password=123456"
},
//------------------------
"Content": [
{
"Trade_name": {
"test1": "小熊饼干",
"test2": "旺仔QQ糖",
"test3": "娃哈哈牛奶"
}
}
],
//------------------------
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
//==============================
"Information": {
"school": {
"Introduce": {
"Name": "实验小学",
"Class": "中班",
"Number": "15人"
},
"Region": {
"Province": "湖北",
"City": "武汉",
"Area": "洪山区"
},
"Detailed_address": [
{
"Address": "佳园路207号"
}
]
}
}
//==============================
}Erstellen Sie dann eine Klasse „gleich“ wie dieser Knoten
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace Read.json
{
public class Information
{
public School school { get; set; }
}
public class School
{
public Introduce Introduce { get; set; }
public Region Region { get; set; }
public List<Detailed_address> data { get; set; }
}
public class Introduce
{
public string Name { get; set; }
public string Class { get; set; }
public string Number { get; set; }
}
public class Region
{
public string Province { get; set; }
public string City { get; set; }
public string Area { get; set; }
}
public class Detailed_address
{
public string Address { get; set; }
}
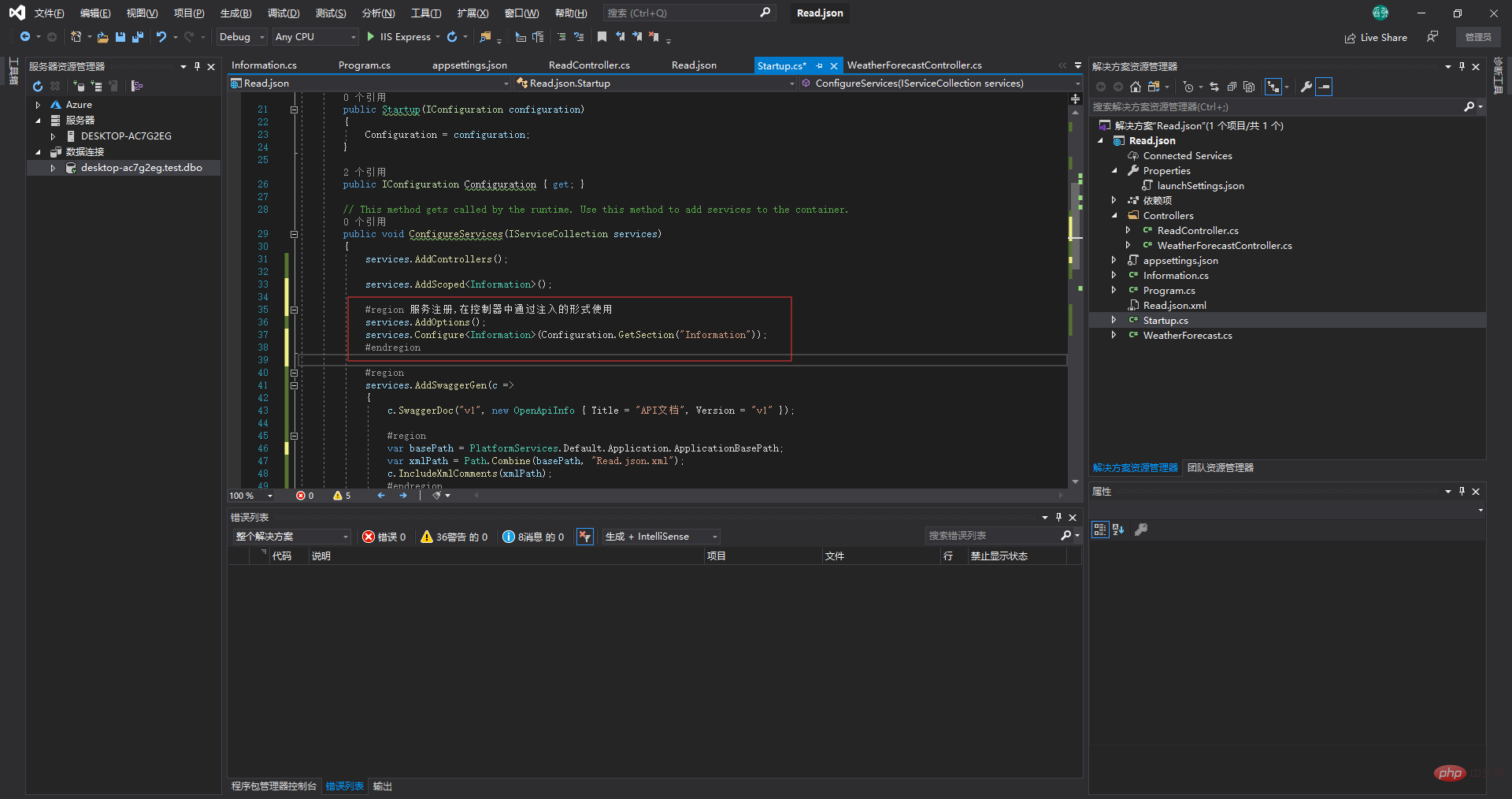
}Fügen Sie den folgenden Code im Startup hinzu
#region 服务注册,在控制器中通过注入的形式使用
services.AddOptions();
services.Configure<Information>(Configuration.GetSection("Information")); #endregion
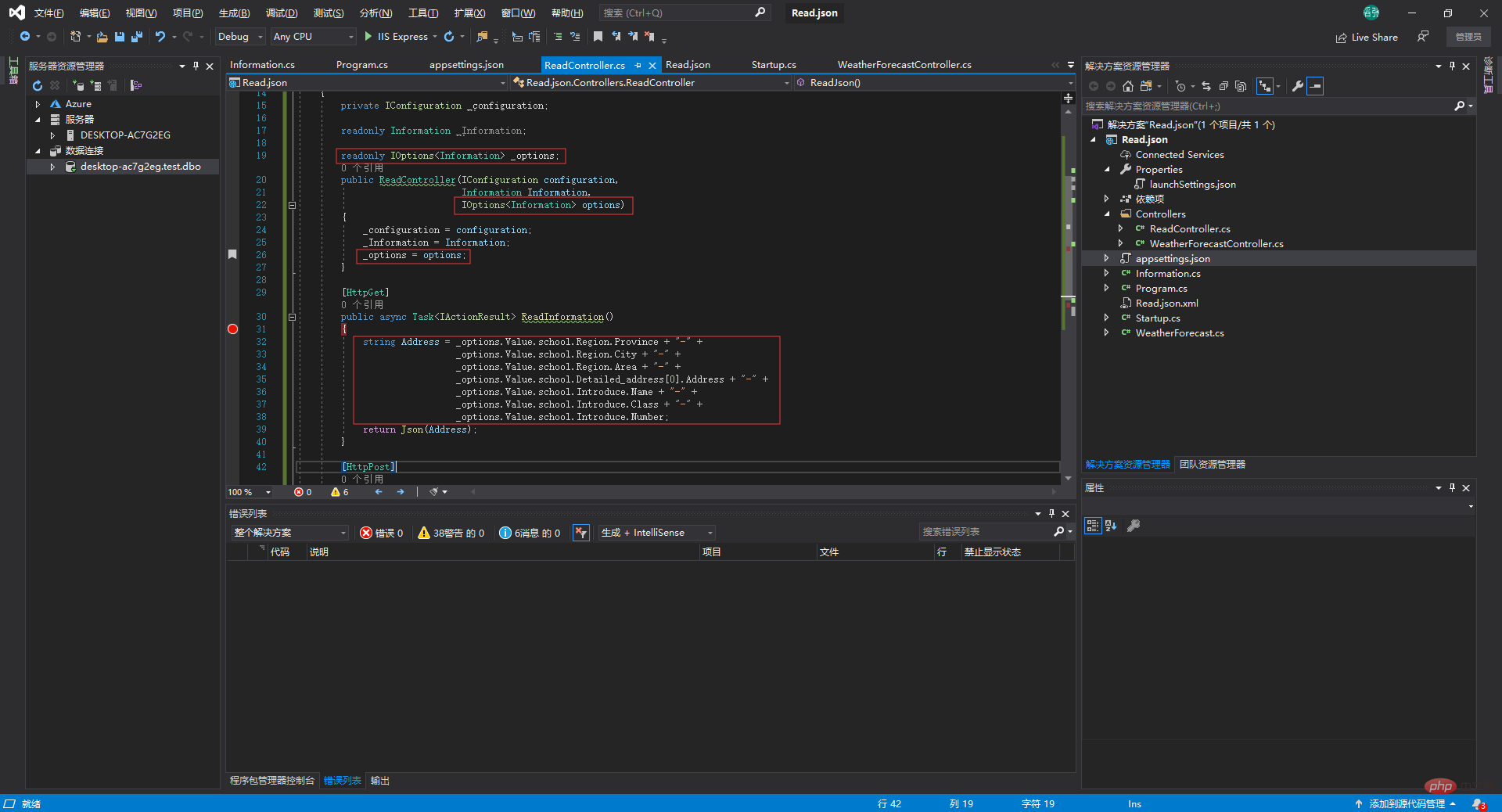
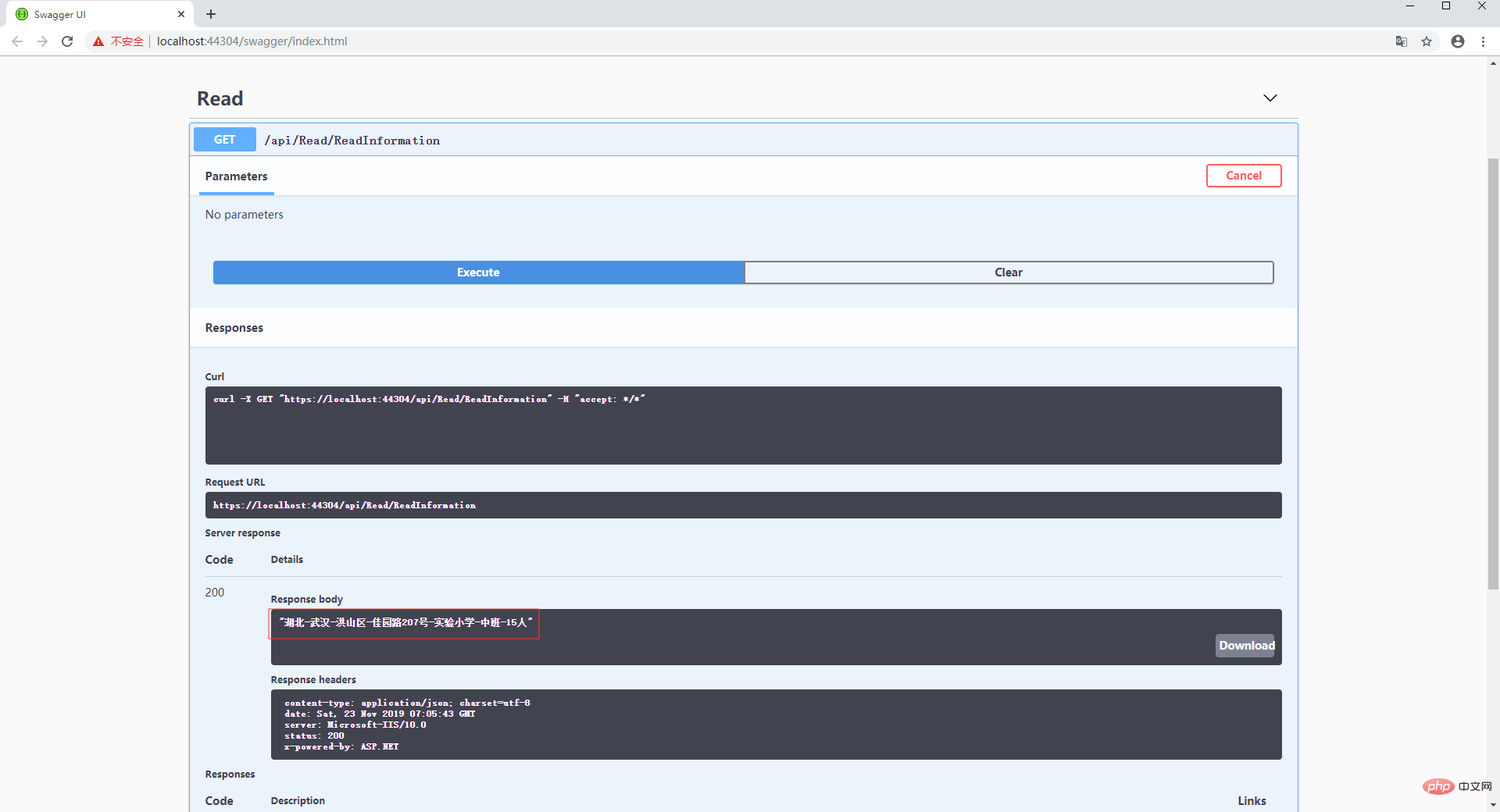
Im Controller verwenden:
{
"Connection": {
"dbContent": "Data Source=.;Initial Catalog=test;User ID=sa;Password=123456"
},
//------------------------
"Content": [
{
"Trade_name": {
"test1": "小熊饼干",
"test2": "旺仔QQ糖",
"test3": "娃哈哈牛奶"
}
}
],
//------------------------
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
//==============================
"Information": {
"school": {
"Introduce": {
"Name": "实验小学",
"Class": "中班",
"Number": "15人"
},
"Region": {
"Province": "湖北",
"City": "武汉",
"Area": "洪山区"
},
"Detailed_address": [
{
"Address": "佳园路207号"
}
]
}
}
//==============================
}

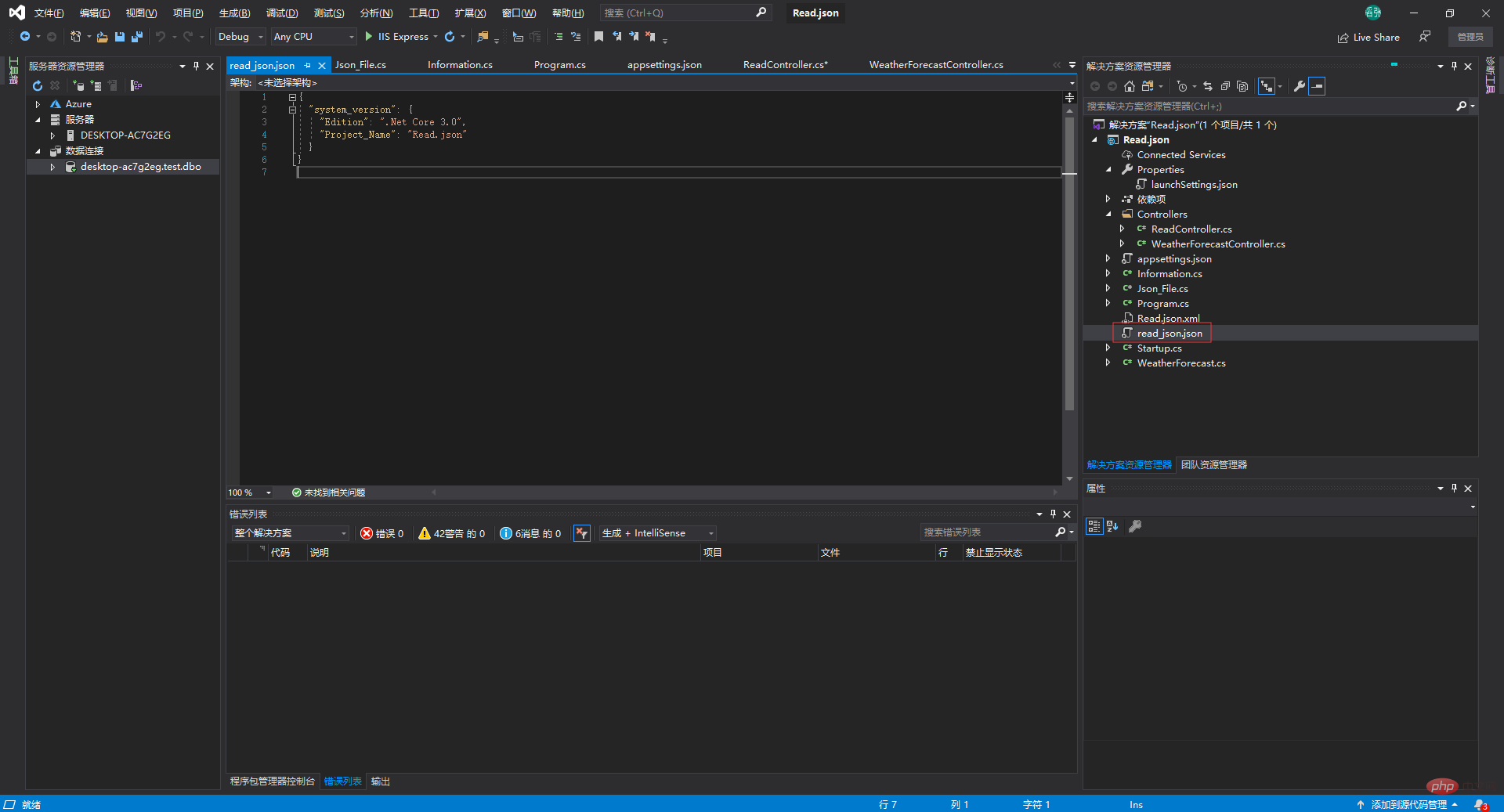
Der dritte Typ: Dies sollte häufiger vorkommen, lesen Sie jede benutzerdefinierte JSON-Datei
Erstellen Sie zuerst eine JSON-Datei
{
"system_version": {
"Edition": ".Net Core 3.0",
"Project_Name": "Read.json"
}
}
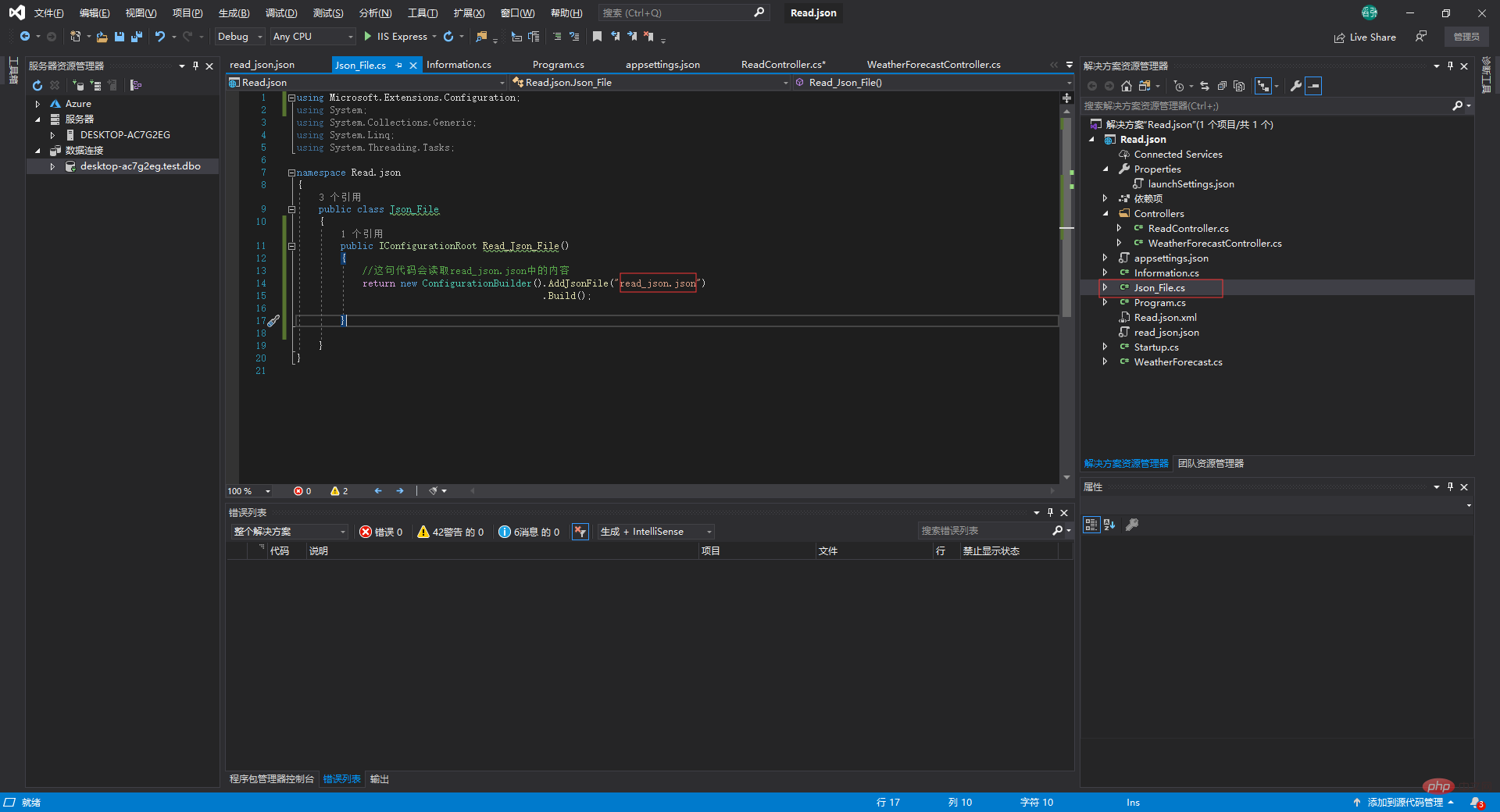
Erstellen Sie eine Klasse und kapseln Sie eine Methode
using Microsoft.Extensions.Configuration;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace Read.json
{
public class Json_File
{
public IConfigurationRoot Read_Json_File()
{
//这句代码会读取read_json.json中的内容
return new ConfigurationBuilder().AddJsonFile("read_json.json")
.Build();
}
}
}
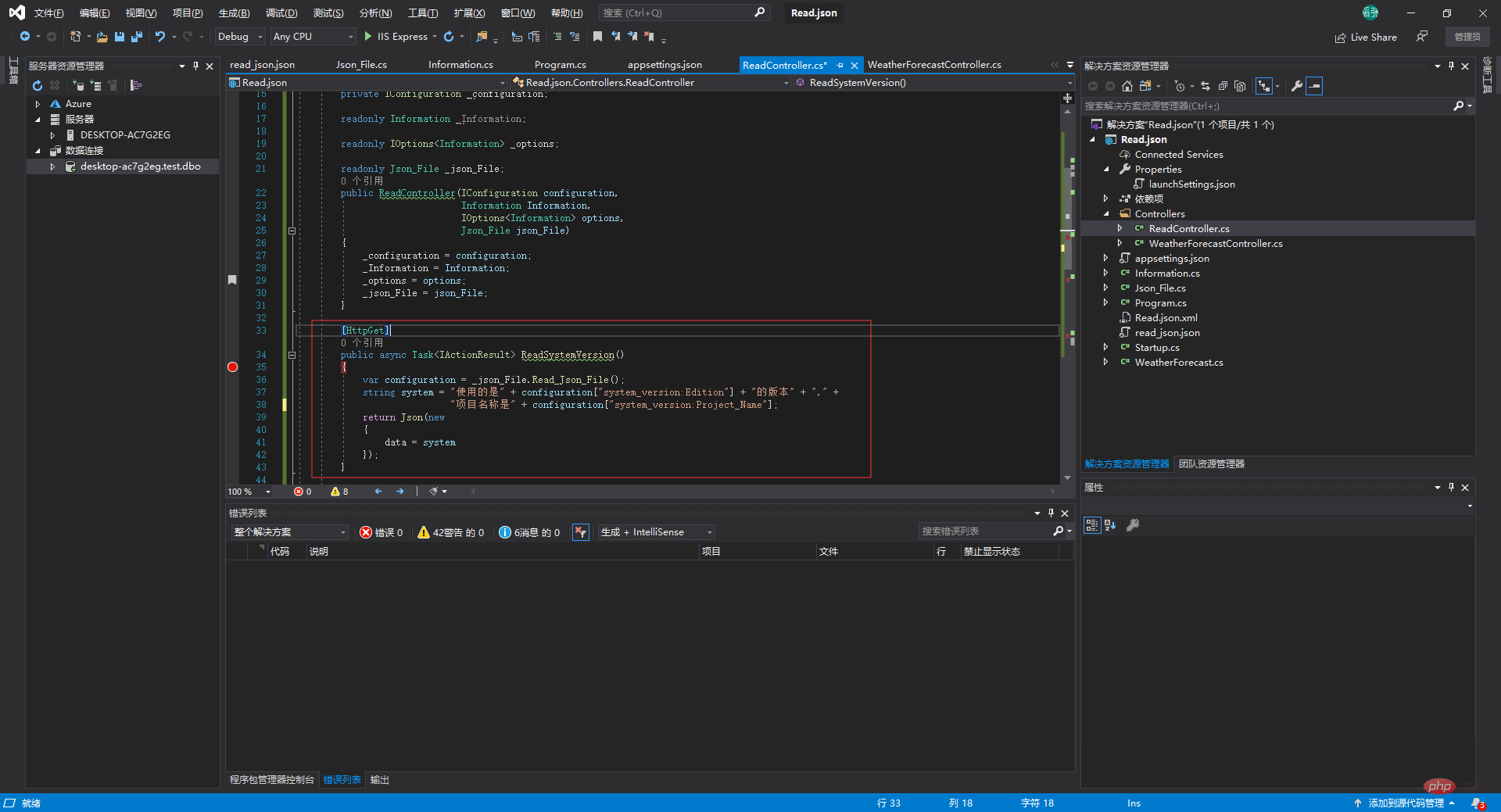
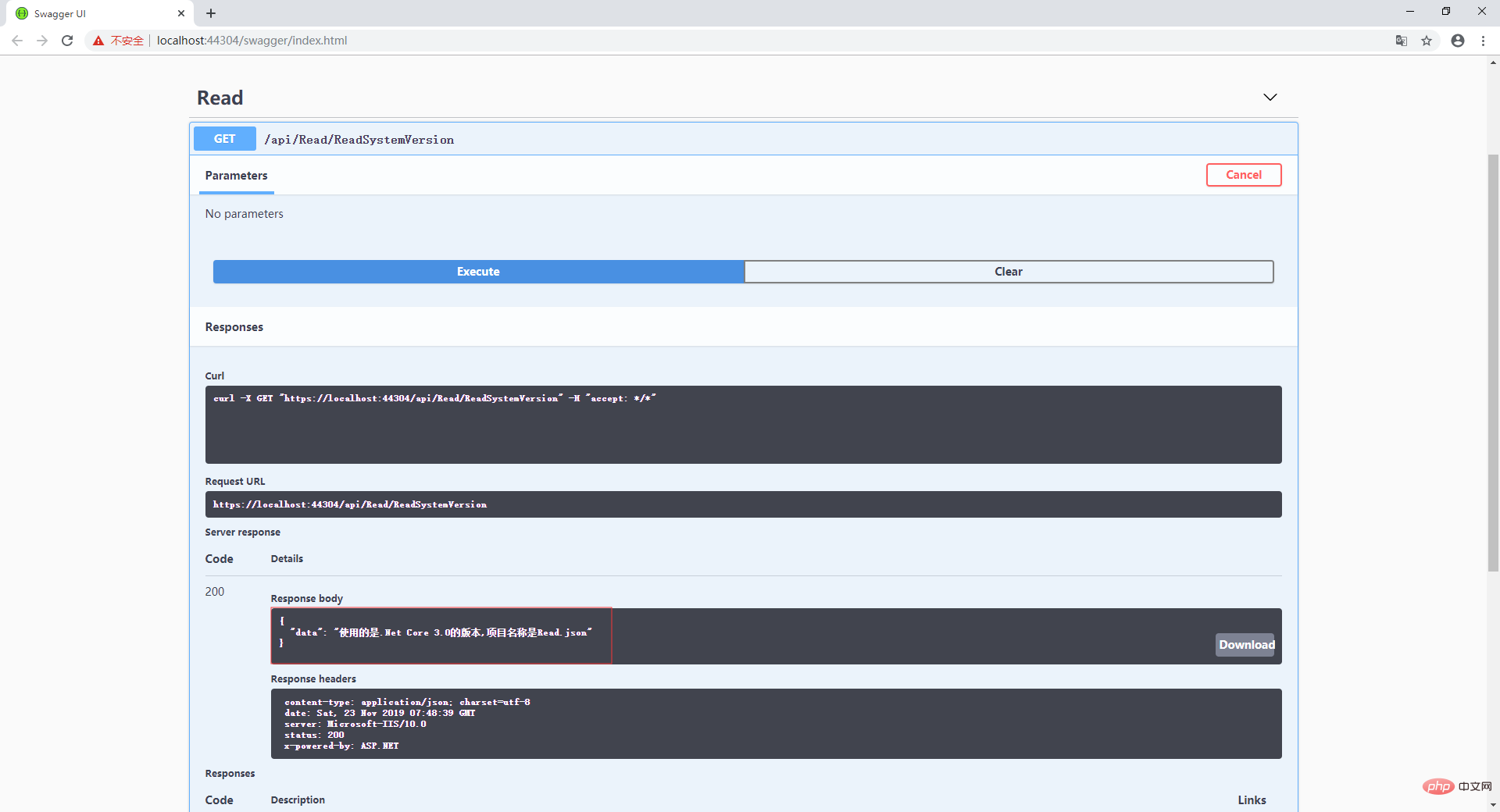
Aufgerufen im Controller:
[HttpGet]
public async Task<IActionResult> ReadSystemVersion()
{
var configuration = _json_File.Read_Json_File();
string system = "使用的是" + configuration["system_version:Edition"] + "的版本" + "," +
"项目名称是" + configuration["system_version:Project_Name"];
return Json(new
{
data = system
});
}


Dieser Artikel stammt von Spalte C#.Net-Tutorial, willkommen zum Lernen!
Das obige ist der detaillierte Inhalt vonWie .Net Core Json-Konfigurationsdateien liest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!