
JavaScript wird oft als prototypbasierte Sprache beschrieben – jedes Objekt hat ein Prototypobjekt, und das Objekt verwendet seinen Prototyp als Vorlage und erbt Methoden und Eigenschaften vom Prototyp.

Prototypobjekte können auch Prototypen haben und von ihnen Methoden und Eigenschaften erben, Schicht für Schicht usw. Diese Beziehung wird oft als Prototypenkette bezeichnet und erklärt, warum ein Objekt über Eigenschaften und Methoden verfügt, die in anderen Objekten definiert sind.
[Verwandte Kursempfehlungen: JavaScript-Video-Tutorial]
Objektprototyp Prototyp
1. Methodenüberladung
Erstellen Sie einen Kitten-Konstruktor mit dem folgenden Code:
function Cat(name,color){
this.name = name;
this.color = color;
this.run=function(){
alert(“一只”+this.color +”的小猫飞奔过来...”);
}
this.eat=function(){
alert(this.name +”要吃鱼”);
}
}
var cat1 = new Cat();Above All Damit definierte Methoden, die eine neue Instanz darstellen, erstellen eine Kopie der Methode, wenn die neue Instanz erstellt wird.
Ist es etwas überflüssig? Wie kann man es lösen? ?
Analyse: Es ist etwas verschwenderisch, die Eigenschaften jedes Typs jedes Mal auf Instanzebene zu definieren. Es wäre großartig, wenn sie auf Klassenebene definiert werden könnten und jede Instanz automatisch die gemeinsamen Eigenschaften hätte der Klasse. Hier verwenden wir einen Prototyp.
2. Verwendung von Prototypen
2.1. Prototypattribute
In JavaScript ist die Funktion selbst auch eine Funktion, die „Methoden“ und „ Eigenschaften“-Objekt. Ich habe beispielsweise bereits einige Methoden (wie Konstruktor ()) und Eigenschaften (wie Name und Länge) gelernt.
Jetzt stellen wir einen neuen Attribut-Prototyp vor.
Jede von uns erstellte Funktion verfügt über ein Prototypattribut, das auf ein Objekt verweist. Der Zweck dieses Objekts besteht darin, Eigenschaften und Methoden zu enthalten, die von allen Instanzen eines bestimmten Typs gemeinsam genutzt werden können.
// 定义一个构造器
function Person(name,age){
}
// 函数的形参个数
console.debug(Person.length)// ==>2
// 构造函数
console.debug(Person.constructor)// ==> Function()
// 原型类型
console.debug(typeof Person.prototype)// ==>object
// 原型内容
console.debug(Person.prototype)// ↓↓Jede Klasse (Konstruktor) hat ein Prototypattribut. Wenn ein Instanzobjekt dieser Klasse erstellt wird, werden alle Attribute des Prototypobjekts sofort dem zu erstellenden Objekt zugewiesen.
2.2. Prototyp-Operation
Wert festlegen:
构造函数.原型.属性=属性值 构造函数.原型.方法=函数
Wert:
对象.属性 对象.方法()
2.3. Priorität des Attributzugriffs
Native Eigenschaften haben haben eine höhere Priorität als Prototyp-Eigenschaften. Folgen Sie der Suche von oben nach unten:

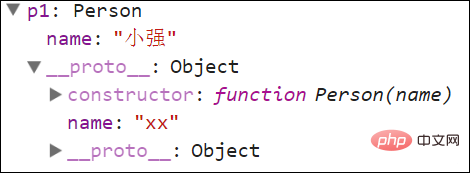
2.4. Das mysteriöse __proto__-Attribut
greift direkt über object.name auf die Attribute des Objekts zu.
Das magische user.__proto__-Attribut, das eigentlich das Prototypattribut ist, das der User-Klasse entspricht.
console.debug(user.__proto__===User.prototyp);//==> true;
Das _proto_-Attribut gehört zur Objektinstanz und ist ein Attribut des Prototyps Attributklasse.
Nachdem jedes Objekt erstellt wurde, wird automatisch eine Referenz zum Prototyp hergestellt, sodass das Objekt alle Eigenschaften des Typs Prototyp aufweist.
Auf die Mitglieder im Attribut __proto__(prototype) eines Objekts kann direkt über das Objekt zugegriffen werden.
Zusammenfassung:
Jede Klasse verfügt über ein unabhängiges Prototyp-Objekt. Instanzen können Attribute für das Prototyp-Objekt selbst teilen Ein bestimmtes Attribut ist bereits vorhanden. Verwenden Sie das Attribut für das Objekt selbst. Wenn nicht, verwenden Sie das Attribut für den Prototyp. Wenn Sie dem Objekt ein Attribut hinzufügen, hat dies keine Auswirkungen auf das Prototypobjekt des Objekts.
Dieser Artikel stammt aus der Spalte js-Tutorial, willkommen zum Lernen!
Das obige ist der detaillierte Inhalt vonEin genauerer Blick auf Javascript-Objektprototypen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!