Grafik-Tutorial für benutzerdefinierte Laui-Schriftsymbole

Das Symbol von Laui stammt aus Alibabas Vektor-Symbolbibliothek Iconfont.
Der erste Schritt besteht darin, http://iconfont.cn/ über den Browser zu öffnen und Alibaba Baba Vector zu besuchen Symbolbibliothek.
 Der zweite Schritt besteht darin, die Anmeldung bei einem Konto über das Benutzersymbol in der oberen rechten Ecke zu autorisieren. Hier wähle ich die Verwendung von Github als Anmeldekonto.
Der zweite Schritt besteht darin, die Anmeldung bei einem Konto über das Benutzersymbol in der oberen rechten Ecke zu autorisieren. Hier wähle ich die Verwendung von Github als Anmeldekonto.
 Im dritten Schritt, nachdem die Anmeldung abgeschlossen ist, wollen wir uns ein wenig mit den grundlegenden Vorgängen befassen.
Im dritten Schritt, nachdem die Anmeldung abgeschlossen ist, wollen wir uns ein wenig mit den grundlegenden Vorgängen befassen.
Iconfont bietet zahlreiche Symbolbibliotheken, darunter offizielle Symbolressourcen und einige Materialien von Drittanbietern. Es gibt verschiedene Möglichkeiten zur Auswahl und Sie können einige farbenfrohe Symbole in das Projekt integrieren. Hier wählen wir als Beispiel die „Mehrfarbigen Finanzgeschäftssymbole“ in der „Farbigen Symbolbibliothek“.
Durch die Bedienung des Panels können wir ganz einfach verschiedene Symbole sammeln/herunterladen und diese Symbole auch zu einem Projekt hinzufügen, z. B. „In den Warenkorb“.
 Legen Sie alle durchsuchten Symbole in den Warenkorb und erstellen Sie einen Artikel.
Legen Sie alle durchsuchten Symbole in den Warenkorb und erstellen Sie einen Artikel.



Im vierten Schritt machen wir uns nach dem Hinzufügen eines Projekts mit der Verwaltung und dem Betrieb des Projekts vertraut
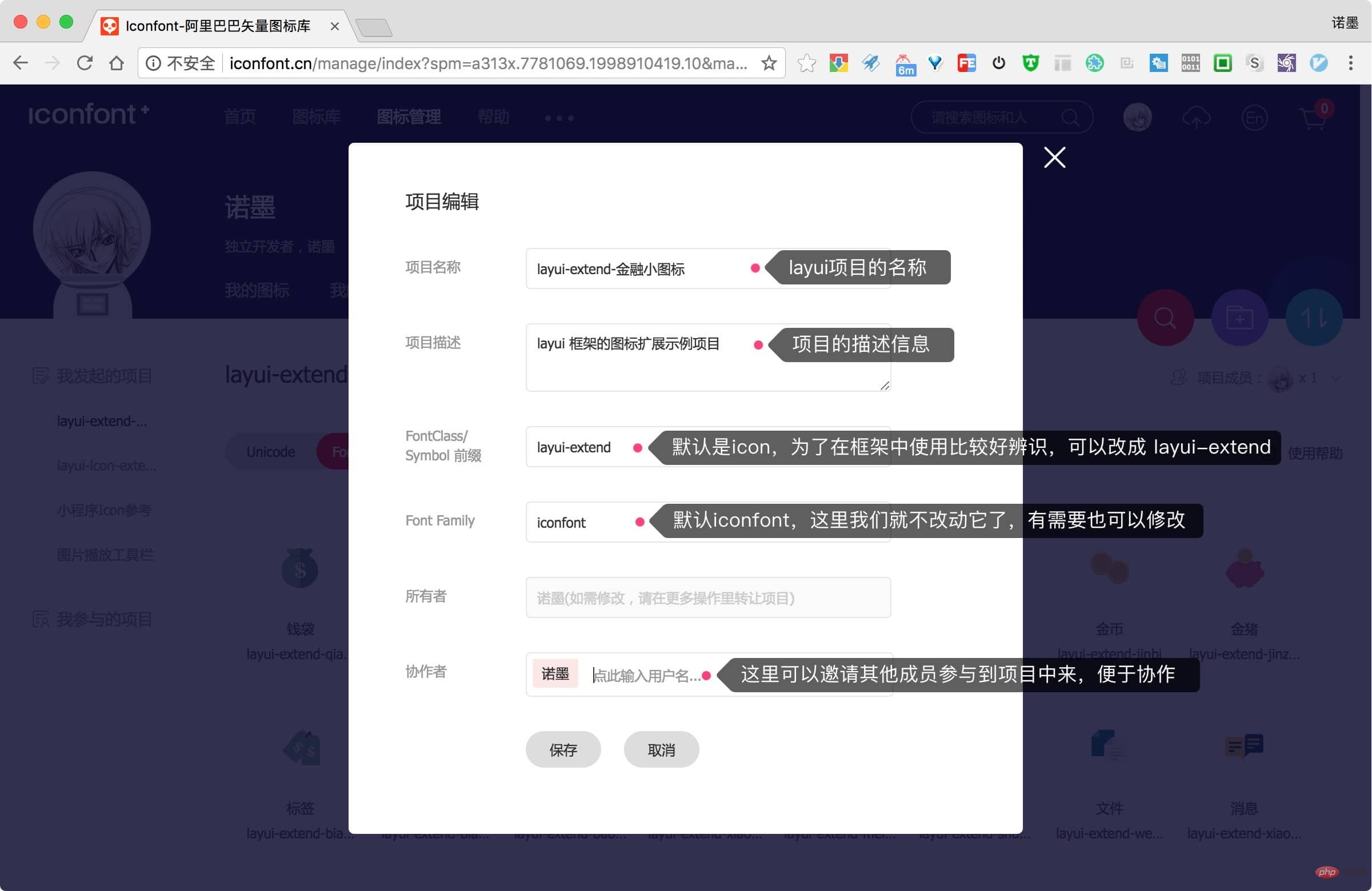
 Legen Sie die Projektinformationen fest und ändern Sie das FontClass-Präfix des Symbols in „layui-extend“
Legen Sie die Projektinformationen fest und ändern Sie das FontClass-Präfix des Symbols in „layui-extend“
 Dies ist das Rendering nach dem Ändern und Speichern.
Dies ist das Rendering nach dem Ändern und Speichern.
 Der fünfte Schritt besteht darin, die Integrationsmethode auszuwählen.
Der fünfte Schritt besteht darin, die Integrationsmethode auszuwählen.
Iconfont bietet zwei Integrationsmethoden: Die Integration erfolgt durch die Generierung von Online-CDN-Ressourcen. Der Vorteil besteht darin, dass die Wartung sehr einfach ist. Ein Projekt verfügt über eine eindeutige Adresse, die unverändert bleibt. Nach der Aktualisierung des Lagers kann direkt darauf verwiesen werden, und das Aktualisierungsproblem wird ignoriert. Eine andere Möglichkeit ist der Download zur lokalen Integration, was den Vorteil hat, die Integrität des gesamten Projekts sicherzustellen und verschiedene Versionen beizubehalten.
 Der Betrachter hat seine eigene Meinung, daher habe ich mich entschieden, die Datei zur Integration herunterzuladen.
Der Betrachter hat seine eigene Meinung, daher habe ich mich entschieden, die Datei zur Integration herunterzuladen.
Nachdem wir auf die Schaltfläche „Auf lokal herunterladen“ geklickt hatten, erhielten wir ein ZIP-Paket. Laden Sie die neueste Version des Frameworks von der offiziellen Website von Laui herunter und legen Sie sie im selben Verzeichnis ab.
 Der sechste Schritt besteht darin, ein neues Verzeichnis mit dem Namen „layui-icon-extend“ unter „css/modules“ im Verzeichnis „layui“ zu erstellen und die Dateien, die mit „iconfont“ beginnen, im Verzeichnis „font“ dorthin zu kopieren.
Der sechste Schritt besteht darin, ein neues Verzeichnis mit dem Namen „layui-icon-extend“ unter „css/modules“ im Verzeichnis „layui“ zu erstellen und die Dateien, die mit „iconfont“ beginnen, im Verzeichnis „font“ dorthin zu kopieren.
 Schritt 7, beginnen Sie mit dem Schreiben von Code! ! !
Schritt 7, beginnen Sie mit dem Schreiben von Code! ! !
Zitieren Sie die Datei „iconfont.css“ unter „layui-icon-extend“ in der Seitenreferenz. Anschließend können Sie „iconfont „layui-extend-xxxx““ verwenden, um auf das Symbol zu verweisen.
 Im obigen Stil bezieht sich iconfont auf den Stilnamen in iconfont.css. Um Konflikte zu vermeiden, wird eine Änderung grundsätzlich nicht empfohlen. Wenn Sie auf iconfont auf weitere Projekte verweisen, können Sie es natürlich auch ändern.
Im obigen Stil bezieht sich iconfont auf den Stilnamen in iconfont.css. Um Konflikte zu vermeiden, wird eine Änderung grundsätzlich nicht empfohlen. Wenn Sie auf iconfont auf weitere Projekte verweisen, können Sie es natürlich auch ändern.
Hinweis: Ändern Sie es nicht in „layui-icon“, da es sonst zu Konflikten mit dem mit „layui“ gelieferten Symbol kommt! !
 Schritt 8, schauen wir uns die Wirkung an.
Schritt 8, schauen wir uns die Wirkung an.

Das obige ist der detaillierte Inhalt vonGrafik-Tutorial für benutzerdefinierte Laui-Schriftsymbole. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
Schritte zur Sprungeinstellung der Layui-Anmeldeseite: Sprungcode hinzufügen: Fügen Sie im Anmeldeformular ein Beurteilungsereignis hinzu, klicken Sie auf die Schaltfläche „Senden“ und springen Sie nach erfolgreicher Anmeldung über window.location.href zur angegebenen Seite. Ändern Sie die Formularkonfiguration: Fügen Sie dem Formularelement von „lay-filter="login" ein verstecktes Eingabefeld mit dem Namen „redirect“ und dem Wert der Zielseitenadresse hinzu.
 So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
Layui bietet eine Vielzahl von Methoden zum Abrufen von Formulardaten, einschließlich des direkten Abrufens aller Felddaten des Formulars, des Abrufens des Werts eines einzelnen Formularelements, der Verwendung der formAPI.getVal()-Methode zum Abrufen des angegebenen Feldwerts, der Serialisierung der Formulardaten usw Wenn Sie es als AJAX-Anforderungsparameter verwenden und das Formularübermittlungsereignis abhören, werden Daten abgerufen.
 So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
Die Methode zur Verwendung von Laui zum Übertragen von Daten ist wie folgt: Verwenden Sie Ajax: Erstellen Sie das Anforderungsobjekt, legen Sie die Anforderungsparameter (URL, Methode, Daten) fest und verarbeiten Sie die Antwort. Integrierte Methoden verwenden: Vereinfachen Sie die Datenübertragung mit integrierten Methoden wie $.post, $.get, $.postJSON oder $.getJSON.
 Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Ein adaptives Layout kann mithilfe der Responsive-Layout-Funktion des Laui-Frameworks erreicht werden. Die Schritte umfassen: Referenzieren des Laui-Frameworks. Definieren Sie einen adaptiven Layout-Container und legen Sie die Klasse „layui-container“ fest. Verwenden Sie reaktionsfähige Haltepunkte (xs/sm/md/lg), um Elemente unter bestimmten Haltepunkten auszublenden. Geben Sie die Elementbreite mithilfe des Rastersystems (layui-col-) an. Abstand über Offset erzeugen (layui-offset-). Verwenden Sie reaktionsfähige Dienstprogramme (layui-invisible/show/block/inline), um die Sichtbarkeit von Elementen und deren Darstellung zu steuern.
 Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Der Unterschied zwischen Laui und Vue spiegelt sich hauptsächlich in Funktionen und Anliegen wider. Layui konzentriert sich auf die schnelle Entwicklung von UI-Elementen und stellt vorgefertigte Komponenten zur Vereinfachung der Seitenkonstruktion bereit. Vue ist ein Full-Stack-Framework, das sich auf Datenbindung, Komponentenentwicklung und Statusverwaltung konzentriert und sich besser für die Erstellung komplexer Anwendungen eignet. Layui ist leicht zu erlernen und eignet sich zum schnellen Erstellen von Seiten; Vue hat eine steile Lernkurve, hilft aber beim Erstellen skalierbarer und leicht zu wartender Anwendungen. Abhängig von den Projektanforderungen und dem Kenntnisstand des Entwicklers kann das passende Framework ausgewählt werden.
 So führen Sie Laui aus
Apr 04, 2024 am 03:42 AM
So führen Sie Laui aus
Apr 04, 2024 am 03:42 AM
Führen Sie zum Ausführen von Laui die folgenden Schritte aus: 1. Laui-Skript importieren; 3. Laui-Komponenten verwenden; 5. Skriptkompatibilität sicherstellen; Mit diesen Schritten können Sie Webanwendungen mit der Leistungsfähigkeit von Laui erstellen.
 Welche Sprache ist das Laui-Framework?
Apr 04, 2024 am 04:39 AM
Welche Sprache ist das Laui-Framework?
Apr 04, 2024 am 04:39 AM
Das Laui-Framework ist ein JavaScript-basiertes Front-End-Framework, das eine Reihe benutzerfreundlicher UI-Komponenten und Tools bereitstellt, um Entwicklern beim schnellen Erstellen reaktionsfähiger Webanwendungen zu helfen. Zu seinen Funktionen gehören: modular, leichtgewichtig, reaktionsschnell und mit vollständiger Dokumentation und Community-Unterstützung. Laui wird häufig bei der Entwicklung von Management-Backend-Systemen, E-Commerce-Websites und mobilen Anwendungen eingesetzt. Die Vorteile sind eine schnelle Inbetriebnahme, eine verbesserte Effizienz und eine einfache Wartung. Die Nachteile sind eine schlechte Anpassung und langsame Technologieaktualisierungen.
 Was bedeutet Laui?
Apr 04, 2024 am 04:33 AM
Was bedeutet Laui?
Apr 04, 2024 am 04:33 AM
Laui ist ein Front-End-UI-Framework, das eine Fülle von UI-Komponenten, Tools und Funktionen bereitstellt, um Entwicklern dabei zu helfen, schnell moderne, reaktionsfähige und interaktive Webanwendungen zu erstellen. Zu seinen Funktionen gehören: flexibles und leichtes, modulares Design, umfangreiche Komponenten, leistungsstarke Tools und einfache Bedienung Anpassung. Es wird häufig bei der Entwicklung verschiedener Webanwendungen eingesetzt, darunter Managementsysteme, E-Commerce-Plattformen, Content-Management-Systeme, soziale Netzwerke und mobile Anwendungen.




