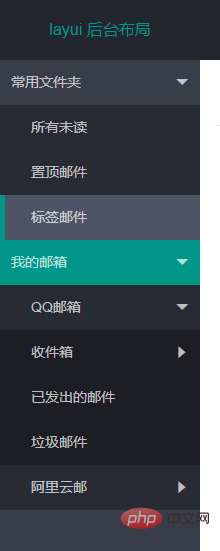
So verwenden Sie Laui-Tree, um das linke Menü zu verschönern

layui-tree verschönert das linke Menü

html
<div> <div> <div></div> </div> </div>
css
/*左侧导航*/
.layui-tree-skin-sidebar li i{
color: rgba(255,255,255,.7);
display: none;
}
.layui-tree-skin-sidebar li a cite{
color: rgba(255,255,255,.7)
}
.layui-tree-skin-sidebar li .layui-tree-spread{
display: block;
position: absolute;
right: 30px;
}
.layui-tree-skin-sidebar li{
line-height: 45px;
position: relative;
}
.layui-tree-skin-sidebar li ul{
margin-left: 0;
background: rgba(0,0,0,.3);
}
.layui-tree-skin-sidebar li ul a{
padding-left: 20px;
}
.layui-tree-skin-sidebar li a{
height: 45px;
border-left: 5px solid transparent;
box-sizing: border-box;
width: 100%;
}
.layui-tree-skin-sidebar li a:hover{
background: #4E5465;
color: #fff;
border-left: 5px solid #009688;
}
.layui-tree-skin-sidebar li a.active{
background: #009688;
}js
<!--layui.js文件必须放到HTML内容的最后-->
<script></script>
layui.use(['element','layer','jquery','tree'], function(){
var element = layui.element;
var layer = layui.layer;
var $ = layui.jquery;
var menuData = [ //节点
{
name: '常用文件夹'
,id: '1'
,children: [
{
name: '所有未读'
,id: '11'
,url: 'http://www.layui.com/'
}, {
name: '置顶邮件'
,id: '12'
}, {
name: '标签邮件'
,id: '13'
}
]
}, {
name: '我的邮箱'
,id: '2'
,children: [
{
name: 'QQ邮箱'
,id: '21'
,spread: true
,children: [
{
name: '收件箱'
,id: '211'
,children: [
{
name: '所有未读'
,id: '2111'
}, {
name: '置顶邮件'
,id: '2112'
}, {
name: '标签邮件'
,id: '2113'
}
]
}, {
name: '已发出的邮件'
,id: '212'
}, {
name: '垃圾邮件'
,id: '213'
}
]
}, {
name: '阿里云邮'
,id: '22'
,children: [
{
name: '收件箱'
,id: '221'
}, {
name: '已发出的邮件'
,id: '222'
}, {
name: '垃圾邮件'
,id: '223'
}
]
}
]
}
]
layui.tree({
elem: '#sidemenubar' //传入元素选择器
,skin: 'sidebar' //自定义tree样式的类名
,nodes:menuData //节点数据
,click: function(node,item){
//node即为当前点击的节点数据,item就是被点击的a标签对象了
//导航按钮选中当前
$('#sidemenubar a').removeClass('active');
$(item).addClass('active');
$(item).siblings('.layui-tree-spread').click();
//添加新tab
activeTab.init(node.name,node.url,node.id);
}
});
var activeTab = {
tabTit : '', //tab titile标题
tabUrl : '', //tab内容嵌套iframe的src
tabId : '', //tab 标签的lay-id
tabCon : function(){
var result;
$.ajax({
type: 'get',
url: this.tabUrl,
dataType: 'html',
success: function(data){
result = data;
}
})
return result;
},
addTab : function(){ //新增tab项
element.tabAdd('demo', {
title: this.tabTit
,content: '<iframe></iframe>' //支持传入html
,id: this.tabId
})
},
changeTab: function(){ //选中tab项
element.tabChange('demo', this.tabId);
},
ishasTab : function(){ //判断tab项中是否包含
var _this = this;
var dataId,isflag;
var arrays = $('.layui-tab-title li');
$.each(arrays,function(idx,ele){
dataId = $(ele).attr('lay-id');
if(dataId === _this.tabId){
isflag = true
return false
}else{
isflag = false
}
})
return isflag
},
init : function(tabtit,taburl,tabid){
var _this = this;
_this.tabUrl = taburl;
_this.tabId = tabid;
_this.tabTit = tabtit;
if(taburl){
if(!_this.ishasTab()){
_this.addTab();
}
_this.changeTab();
}else{
return false
}
}
}
});Neues Tab-Element, logische Idee
Klicken Sie auf die linke Navigation, um seine Daten (URL, ID...) abzurufen
Wenn es eine URL gibt, beurteilen Sie sie Ob die ID mit der Lay-ID des Tab-Elements übereinstimmt. Wenn sie nicht identisch ist, fügen Sie ein neues hinzu. Geben Sie nicht das HTML-Objekt des aktuellen Knotens zurück >
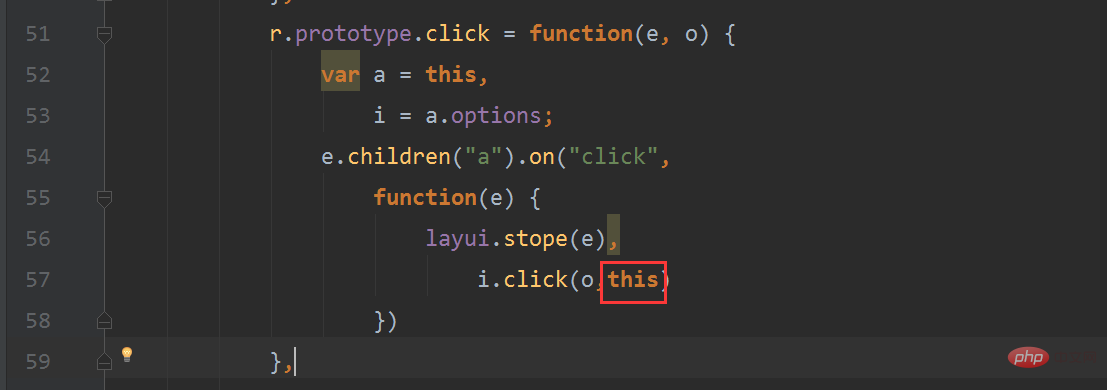
LösungÄndern Sie den Quellcode von tree.jse.children("a").on("click",
function(e) {
layui.stope(e),
i.click(o,this)
})
i.click(o)改为 i.click(o,this)Verwenden Sie
 Für mehr Laui-Wissen bitte Beachten Sie die Spalte
Für mehr Laui-Wissen bitte Beachten Sie die Spalte
.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Laui-Tree, um das linke Menü zu verschönern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
Schritte zur Sprungeinstellung der Layui-Anmeldeseite: Sprungcode hinzufügen: Fügen Sie im Anmeldeformular ein Beurteilungsereignis hinzu, klicken Sie auf die Schaltfläche „Senden“ und springen Sie nach erfolgreicher Anmeldung über window.location.href zur angegebenen Seite. Ändern Sie die Formularkonfiguration: Fügen Sie dem Formularelement von „lay-filter="login" ein verstecktes Eingabefeld mit dem Namen „redirect“ und dem Wert der Zielseitenadresse hinzu.
 So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
Layui bietet eine Vielzahl von Methoden zum Abrufen von Formulardaten, einschließlich des direkten Abrufens aller Felddaten des Formulars, des Abrufens des Werts eines einzelnen Formularelements, der Verwendung der formAPI.getVal()-Methode zum Abrufen des angegebenen Feldwerts, der Serialisierung der Formulardaten usw Wenn Sie es als AJAX-Anforderungsparameter verwenden und das Formularübermittlungsereignis abhören, werden Daten abgerufen.
 Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Ein adaptives Layout kann mithilfe der Responsive-Layout-Funktion des Laui-Frameworks erreicht werden. Die Schritte umfassen: Referenzieren des Laui-Frameworks. Definieren Sie einen adaptiven Layout-Container und legen Sie die Klasse „layui-container“ fest. Verwenden Sie reaktionsfähige Haltepunkte (xs/sm/md/lg), um Elemente unter bestimmten Haltepunkten auszublenden. Geben Sie die Elementbreite mithilfe des Rastersystems (layui-col-) an. Abstand über Offset erzeugen (layui-offset-). Verwenden Sie reaktionsfähige Dienstprogramme (layui-invisible/show/block/inline), um die Sichtbarkeit von Elementen und deren Darstellung zu steuern.
 So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
Die Methode zur Verwendung von Laui zum Übertragen von Daten ist wie folgt: Verwenden Sie Ajax: Erstellen Sie das Anforderungsobjekt, legen Sie die Anforderungsparameter (URL, Methode, Daten) fest und verarbeiten Sie die Antwort. Integrierte Methoden verwenden: Vereinfachen Sie die Datenübertragung mit integrierten Methoden wie $.post, $.get, $.postJSON oder $.getJSON.
 Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Der Unterschied zwischen Laui und Vue spiegelt sich hauptsächlich in Funktionen und Anliegen wider. Layui konzentriert sich auf die schnelle Entwicklung von UI-Elementen und stellt vorgefertigte Komponenten zur Vereinfachung der Seitenkonstruktion bereit. Vue ist ein Full-Stack-Framework, das sich auf Datenbindung, Komponentenentwicklung und Statusverwaltung konzentriert und sich besser für die Erstellung komplexer Anwendungen eignet. Layui ist leicht zu erlernen und eignet sich zum schnellen Erstellen von Seiten; Vue hat eine steile Lernkurve, hilft aber beim Erstellen skalierbarer und leicht zu wartender Anwendungen. Abhängig von den Projektanforderungen und dem Kenntnisstand des Entwicklers kann das passende Framework ausgewählt werden.
 So führen Sie Laui aus
Apr 04, 2024 am 03:42 AM
So führen Sie Laui aus
Apr 04, 2024 am 03:42 AM
Führen Sie zum Ausführen von Laui die folgenden Schritte aus: 1. Laui-Skript importieren; 3. Laui-Komponenten verwenden; 5. Skriptkompatibilität sicherstellen; Mit diesen Schritten können Sie Webanwendungen mit der Leistungsfähigkeit von Laui erstellen.
 Was bedeutet Laui?
Apr 04, 2024 am 04:33 AM
Was bedeutet Laui?
Apr 04, 2024 am 04:33 AM
Laui ist ein Front-End-UI-Framework, das eine Fülle von UI-Komponenten, Tools und Funktionen bereitstellt, um Entwicklern dabei zu helfen, schnell moderne, reaktionsfähige und interaktive Webanwendungen zu erstellen. Zu seinen Funktionen gehören: flexibles und leichtes, modulares Design, umfangreiche Komponenten, leistungsstarke Tools und einfache Bedienung Anpassung. Es wird häufig bei der Entwicklung verschiedener Webanwendungen eingesetzt, darunter Managementsysteme, E-Commerce-Plattformen, Content-Management-Systeme, soziale Netzwerke und mobile Anwendungen.
 Der Unterschied zwischen Laui-Framework und Vue-Framework
Apr 26, 2024 am 01:27 AM
Der Unterschied zwischen Laui-Framework und Vue-Framework
Apr 26, 2024 am 01:27 AM
Laui und Vue sind Front-End-Frameworks. Laui ist eine leichtgewichtige Bibliothek, die UI-Komponenten und -Tools bereitstellt. Vue ist ein umfassendes Framework, das UI-Komponenten, Statusverwaltung, Datenbindung, Routing und andere Funktionen bereitstellt. Laui basiert auf einer modularen Architektur und Vue basiert auf einer Komponentenarchitektur. Laui hat ein kleineres Ökosystem, Vue hat ein großes und aktives Ökosystem. Die Lernkurve von Laui ist niedrig und die Lernkurve von Vue ist steil. Laui eignet sich für kleine Projekte und die schnelle Entwicklung von UI-Komponenten, während Vue für große Projekte und Szenarien geeignet ist, die umfangreiche Funktionen erfordern.




