Detaillierte Erläuterung der unabhängigen Komponente Laui.layer

layer ist immer noch die repräsentative Arbeit von Laui, aber die Beharrlichkeit von mehr als fünf Jahren, die kontinuierliche Verbesserung und Wartung, der kontinuierliche Aufbau und die Verbesserung der Gemeinschaftsdienste sind kein Zufall. was Affen macht Sie verbreiten es spontan nacheinander und es ist heute zur stärksten treibenden Kraft für Layui geworden.
Derzeit ist Layer die beliebteste Web-Elastic-Layer-Komponente in China. GitHub hat natürlich über 3000 Sterne, die offizielle Website hat ein kumuliertes Downloadvolumen von über 300.000 und etwa 200.000 Webplattformen verwenden Layer.
Nutzungsszenarien:
Da Layer unabhängig genutzt werden kann, kann er auch modular über Layui genutzt werden. Wählen Sie also bitte entsprechend Ihren tatsächlichen Bedürfnissen
Layer ist immer noch die repräsentative Arbeit von Laui. Ihr breites Publikum ist kein Zufall, sondern die Beharrlichkeit von mehr als fünf Jahren, kontinuierliche Verbesserung und Wartung, kontinuierlicher Aufbau und Verbesserung der Community Dienste, die dazu führten, dass sich die Affen spontan nacheinander ausbreiteten und heute sogar zur stärksten treibenden Kraft für Layui wurden.
Derzeit ist Layer die beliebteste Web-Elastic-Layer-Komponente in China. GitHub hat natürlich über 3000 Sterne, die offizielle Website hat ein kumuliertes Downloadvolumen von über 300.000 und etwa 200.000 Webplattformen verwenden Layer.
Nutzungsszenarien:
Da die Ebene unabhängig verwendet werden kann, kann sie auch modular über Layui verwendet werden. Wählen Sie also bitte entsprechend Ihren tatsächlichen Anforderungen
1. Verwenden Sie die Ebene
引入好layer.js后,直接用即可 <script ></script> <script> layer.msg('hello'); </script>
als eigenständige Komponente genau das gleiche.
Grundlegende Parameter:
Die von uns erwähnten Grundparameter beziehen sich hauptsächlich auf die Konfigurationselemente, die beim Aufrufen von Methoden verwendet werden, wie zum Beispiel: layer.open({content: ''})layer.msg(' ', {time: 3}) usw. Der Inhalt und die Zeit sind die Grundparameter, die in Form von Schlüsselwerten vorliegen. Die Grundparameter können sinnvoll auf jeden Ebenentyp angewendet werden , die meisten davon können ausgewählt werden. Unter diesen sind Layer.open und Layer.msg integrierte Methoden. Beachten Sie, dass es ab 2.3 nicht mehr erforderlich ist, das Erweiterungsmodul über die Datei „layer.config“ zu laden 🎜>
layer bietet 5 Layer-Typen. Die Werte, die übergeben werden können, sind: 0 (Informationsfeld, Standard) 1 (Seitenebene) 2 (Iframe-Ebene) 3 (Ladeebene) 4 (Tippsebene). Wenn Sie layer.open({type: 1}) aufrufen, ist der Typ erforderlich (außer für Informationsfelder)title – Titel
Typ: String/Array/ Boolescher Wert: „Information“ title unterstützt drei Arten von Werten, z. B. title: „I am the title“, dann wird nur der Titel geändert, wenn Sie müssen auch den Stil des Titelbereichs anpassen, dann können Sie einen Titel verwenden: ['text', 'font-size:18px;'], und das zweite Element des Arrays kann einen beliebigen CSS-Stil schreiben, wenn Sie ihn nicht anzeigen möchten In der Titelleiste können Sie Titel: falsecontent - Content
Type: String/DOM/Array, Standard: ''content The Der Wert, der übergeben werden kann, ist Es ist flexibel und veränderbar. Es können nicht nur normale HTML-Inhalte übergeben werden, sondern auch DOM angegeben werden, und es kann auch je nach Typ variieren. Zum Beispiel:layui.use('layer', function(){
var layer = layui.layer;
layer.msg('hello');
});skin - Stilklassenname
Typ: String, Standard: ''skin ermöglicht Ihnen nicht nur die Übergabe der Wenn Sie den Klassennamen der integrierten Stile der Ebene angeben, können Sie auch Ihren benutzerdefinierten Klassennamen übergeben. Dies ist ein guter Einstiegspunkt, was bedeutet, dass Sie mithilfe von Skins problemlos verschiedene Stilanpassungen vornehmen können. Derzeit sind die integrierten Skins für die Ebene:layui-layer-lanlayui-layer-molv. Wir werden in Zukunft gezielt weitere erstellen, es wird jedoch empfohlen, dass Sie sie selbst definieren. Das Folgende ist ein einfaches Beispiel für einen benutzerdefinierten Stil/!*
如果是页面层
*/
layer.open({
type: 1,
content: '传入任意的文本或html' //这里content是一个普通的String
});
layer.open({
type: 1,
content: $('#id') //这里content是一个DOM,注意:最好该元素要存放在body最外层,否则可能被其它的相对元素所影响
});
//Ajax获取
$.post('url', {}, function(str){
layer.open({
type: 1,
content: str //注意,如果str是object,那么需要字符拼接。
});
});
/!*
如果是iframe层
*/
layer.open({
type: 2,
content: 'http://sentsin.com' //这里content是一个URL,如果你不想让iframe出现滚动条,你还可以content: ['http://sentsin.com', 'no']
});
/!*
如果是用layer.open执行tips层
*/
layer.open({
type: 4,
content: ['内容', '#id'] //数组第二项即吸附元素选择器或者DOM
});Offset - Koordinaten Typ: String/Array, Standard: vertikal und der horizontale zentrierte
Versatz ist standardmäßig nicht eingestellt. Wenn Sie es aber nicht vertikal und horizontal zentrieren möchten, können Sie auch folgende Zuordnung vornehmen:
Symbol - Symbol. Private Parameter der Informationsbox und der Ladeebene
Typ: Zahl, Standard: -1 (Informationsbox)/0 (Ladeebene)
Die Informationsbox zeigt das Symbol nicht an standardmäßig. Wenn Sie das Symbol anzeigen möchten, können Sie 0-6 für den Standard-Skin übergeben. Wenn es sich um eine Ladeebene handelt, können Sie 0-2 übergeben. Zum Beispiel: 
//单个使用
layer.open({
skin: 'demo-class'
});
//全局使用。即所有弹出层都默认采用,但是单个配置skin的优先级更高
layer.config({
skin: 'demo-class'
})
//CSS
body .demo-class .layui-layer-title{background:#c00; color:#fff; border: none;}
body .demo-class .layui-layer-btn{border-top:1px solid #E9E7E7}
body .demo-class .layui-layer-btn a{background:#333;}
body .demo-class .layui-layer-btn .layui-layer-btn1{background:#999;}
…
加上body是为了保证优先级。你可以借助Chrome调试工具,定义更多样式控制层更多的区域。btn - button
Typ: String/Array, Standard: „Bestätigen“ Im Informationsboxmodus ist btn standardmäßig auf Eine Schaltfläche zum Bestätigen. Andere Ebenentypen werden standardmäßig nicht angezeigt. Ebenen werden nicht geladen. Wenn Sie nur eine Schaltfläche anpassen möchten, können Sie Folgendes eingeben: „Ich weiß“. Wenn Sie zwei Schaltflächen definieren möchten, können Sie Folgendes eingeben: „Ja“, „Nein“. Natürlich können Sie auch weitere Schaltflächen definieren, z. B.: btn: ['Button 1', 'Button 2', 'Button 3', ...], der Rückruf von Button 1 ist ja, und ab Button 2, Der Rückruf ist btn2: function(){} und so weiter. Zum Beispiel://eg1
layer.alert('酷毙了', {icon: 1});
//eg2
layer.msg('不开心。。', {icon: 5});
//eg3
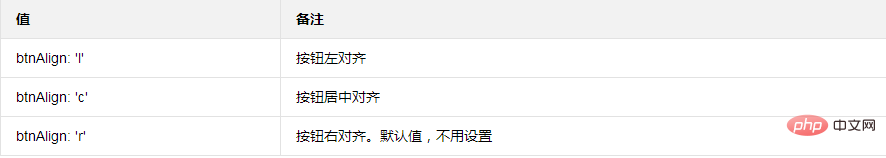
layer.load(1); //风格1的加载 Typ: String, Standard: r 你可以快捷定义按钮的排列位置,btnAlign的默认值为r,即右对齐。该参数可支持的赋值如下: closeBtn - 关闭按钮 类型:String/Boolean,默认:1 layer提供了两种风格的关闭按钮,可通过配置1和2来展示,如果不显示,则closeBtn: 0 shade - 遮罩 类型:String/Array/Boolean,默认:0.3 即弹层外区域。默认是0.3透明度的黑色背景('#000')。如果你想定义别的颜色,可以shade: [0.8, '#393D49'];如果你不想显示遮罩,可以shade: 0 shadeClose - 是否点击遮罩关闭 类型:Boolean,默认:false 如果你的shade是存在的,那么你可以设定shadeClose来控制点击弹层外区域关闭。 time - 自动关闭所需毫秒 类型:Number,默认:0 默认不会自动关闭。当你想自动关闭时,可以time: 5000,即代表5秒后自动关闭,注意单位是毫秒(1秒=1000毫秒) id - 用于控制弹层唯一标识 类型:String,默认:空字符 设置该值后,不管是什么类型的层,都只允许同时弹出一个。一般用于页面层和iframe层模式 anim - 弹出动画 类型:Number,默认:0 我们的出场动画全部采用CSS3。这意味着除了ie6-9,其它所有浏览器都是支持的。目前anim可支持的动画类型有0-6 如果不想显示动画,设置 anim: -1 即可。另外需要注意的是,3.0之前的版本用的是 shift 参数 isOutAnim - 关闭动画 (layer 3.0.3新增) 类型:Boolean,默认:true 默认情况下,关闭层时会有一个过度动画。如果你不想开启,设置 isOutAnim: false 即可 maxmin - 最大最小化。 类型:Boolean,默认:false 该参数值对type:1和type:2有效。默认不显示最大小化按钮。需要显示配置maxmin: true即可 fixed - 固定 类型:Boolean,默认:true 即鼠标滚动时,层是否固定在可视区域。如果不想,设置fixed: false即可 resize - 是否允许拉伸 类型:Boolean,默认:true 默认情况下,你可以在弹层右下角拖动来拉伸尺寸。如果对指定的弹层屏蔽该功能,设置 false即可。该参数对loading、tips层无效 resizing - 监听窗口拉伸动作 类型:Function,默认:null 当你拖拽弹层右下角对窗体进行尺寸调整时,如果你设定了该回调,则会执行。回调返回一个参数:当前层的DOM对象 scrollbar - 是否允许浏览器出现滚动条 类型:Boolean,默认:true 默认允许浏览器滚动,如果设定scrollbar: false,则屏蔽 maxWidth - 最大宽度 类型:,默认:360 请注意:只有当area: 'auto'时,maxWidth的设定才有效。 zIndex - 层叠顺序 类型:,默认:19891014(贤心生日 0.0) 一般用于解决和其它组件的层叠冲突。 move - 触发拖动的元素 类型:String/DOM/Boolean,默认:'.layui-layer-title' 默认是触发标题区域拖拽。如果你想单独定义,指向元素的选择器或者DOM即可。如move: '.mine-move'。你还配置设定move: false来禁止拖拽 moveOut - 是否允许拖拽到窗口外 类型:Boolean,默认:false 默认只能在窗口内拖拽,如果你想让拖到窗外,那么设定moveOut: true即可 moveEnd - 拖动完毕后的回调方法 类型:Function,默认:null 默认不会触发moveEnd,如果你需要,设定moveEnd: function(layero){}即可。其中layero为当前层的DOM对象 tips - tips方向和颜色 类型:Number/Array,默认:2 tips层的私有参数。支持上右下左四个方向,通过1-4进行方向设定。如tips: 3则表示在元素的下面出现。有时你还可能会定义一些颜色,可以设定tips: [1, '#c00'] tipsMore - 是否允许多个tips 类型:Boolean,默认:false 允许多个意味着不会销毁之前的tips层。通过tipsMore: true开启 success - 层弹出后的成功回调方法 类型:Function,默认:null 当你需要在层创建完毕时即执行一些语句,可以通过该回调。success会携带两个参数,分别是当前层DOM当前层索引。如: yes - 确定按钮回调方法 类型:Function,默认:null 该回调携带两个参数,分别为当前层索引、当前层DOM对象。如: cancel - 右上角关闭按钮触发的回调 类型:Function,默认:null 该回调携带两个参数,分别为:当前层索引参数(index)、当前层的DOM对象(layero),默认会自动触发关闭。如果不想关闭,return false即可,如; 更多layui知识请关注layui使用教程栏目。 Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der unabhängigen Komponente Laui.layer. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
resizing: function(layero){
console.log(layero);
}layer.open({
content: '测试回调',
success: function(layero, index){
console.log(layero, index);
}
});layer.open({
content: '测试回调',
yes: function(index, layero){
//do something
layer.close(index); //如果设定了yes回调,需进行手工关闭
}
});cancel: function(index, layero){
if(confirm('确定要关闭么')){ //只有当点击confirm框的确定时,该层才会关闭
layer.close(index)
}
return false;
}

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So installieren Sie die DirectPlay-Komponente der alten Windows 10-Version
Dec 28, 2023 pm 03:43 PM
So installieren Sie die DirectPlay-Komponente der alten Windows 10-Version
Dec 28, 2023 pm 03:43 PM
Viele Benutzer stoßen beim Spielen einiger Spiele unter Win10 immer auf Probleme, wie z. B. ein Einfrieren des Bildschirms und unscharfe Bildschirme. Zu diesem Zeitpunkt können wir das Problem lösen, indem wir die Directplay-Funktion aktivieren, und die Bedienungsmethode der Funktion ist ebenfalls sehr einfach. So installieren Sie DirectPlay, die alte Komponente von Win10 1. Geben Sie „Systemsteuerung“ in das Suchfeld ein und öffnen Sie es. 2. Wählen Sie große Symbole als Anzeigemethode. 3. Suchen Sie nach „Programme und Funktionen“. 4. Klicken Sie links, um oder zu aktivieren Win-Funktionen ausschalten 5. Wählen Sie hier die alte Version aus. Aktivieren Sie einfach das Kontrollkästchen
 So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
Schritte zur Sprungeinstellung der Layui-Anmeldeseite: Sprungcode hinzufügen: Fügen Sie im Anmeldeformular ein Beurteilungsereignis hinzu, klicken Sie auf die Schaltfläche „Senden“ und springen Sie nach erfolgreicher Anmeldung über window.location.href zur angegebenen Seite. Ändern Sie die Formularkonfiguration: Fügen Sie dem Formularelement von „lay-filter="login" ein verstecktes Eingabefeld mit dem Namen „redirect“ und dem Wert der Zielseitenadresse hinzu.
 So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
Layui bietet eine Vielzahl von Methoden zum Abrufen von Formulardaten, einschließlich des direkten Abrufens aller Felddaten des Formulars, des Abrufens des Werts eines einzelnen Formularelements, der Verwendung der formAPI.getVal()-Methode zum Abrufen des angegebenen Feldwerts, der Serialisierung der Formulardaten usw Wenn Sie es als AJAX-Anforderungsparameter verwenden und das Formularübermittlungsereignis abhören, werden Daten abgerufen.
 Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Das Standardanzeigeverhalten für Komponenten im Angular-Framework gilt nicht für Elemente auf Blockebene. Diese Designwahl fördert die Kapselung von Komponentenstilen und ermutigt Entwickler, bewusst zu definieren, wie jede Komponente angezeigt wird. Durch explizites Festlegen der CSS-Eigenschaft display kann die Anzeige von Angular-Komponenten vollständig gesteuert werden, um das gewünschte Layout und die gewünschte Reaktionsfähigkeit zu erreichen.
 So öffnen Sie die Einstellungen der alten Version von Win10-Komponenten
Dec 22, 2023 am 08:45 AM
So öffnen Sie die Einstellungen der alten Version von Win10-Komponenten
Dec 22, 2023 am 08:45 AM
Die alten Win10-Komponenten müssen vom Benutzer selbst aktiviert werden, da viele Komponenten standardmäßig geschlossen sind. Der Vorgang ist sehr einfach Versionskomponenten? Öffnen 1. Klicken Sie auf Start und dann auf „Win-System“. 2. Klicken Sie, um die Systemsteuerung aufzurufen. 3. Klicken Sie dann auf das Programm unten. 4. Klicken Sie auf „Win-Funktionen aktivieren oder deaktivieren“. 5. Hier können Sie auswählen, was Sie möchten öffnen
 So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
Die Methode zur Verwendung von Laui zum Übertragen von Daten ist wie folgt: Verwenden Sie Ajax: Erstellen Sie das Anforderungsobjekt, legen Sie die Anforderungsparameter (URL, Methode, Daten) fest und verarbeiten Sie die Antwort. Integrierte Methoden verwenden: Vereinfachen Sie die Datenübertragung mit integrierten Methoden wie $.post, $.get, $.postJSON oder $.getJSON.
 Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Ein adaptives Layout kann mithilfe der Responsive-Layout-Funktion des Laui-Frameworks erreicht werden. Die Schritte umfassen: Referenzieren des Laui-Frameworks. Definieren Sie einen adaptiven Layout-Container und legen Sie die Klasse „layui-container“ fest. Verwenden Sie reaktionsfähige Haltepunkte (xs/sm/md/lg), um Elemente unter bestimmten Haltepunkten auszublenden. Geben Sie die Elementbreite mithilfe des Rastersystems (layui-col-) an. Abstand über Offset erzeugen (layui-offset-). Verwenden Sie reaktionsfähige Dienstprogramme (layui-invisible/show/block/inline), um die Sichtbarkeit von Elementen und deren Darstellung zu steuern.
 Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Der Unterschied zwischen Laui und Vue spiegelt sich hauptsächlich in Funktionen und Anliegen wider. Layui konzentriert sich auf die schnelle Entwicklung von UI-Elementen und stellt vorgefertigte Komponenten zur Vereinfachung der Seitenkonstruktion bereit. Vue ist ein Full-Stack-Framework, das sich auf Datenbindung, Komponentenentwicklung und Statusverwaltung konzentriert und sich besser für die Erstellung komplexer Anwendungen eignet. Layui ist leicht zu erlernen und eignet sich zum schnellen Erstellen von Seiten; Vue hat eine steile Lernkurve, hilft aber beim Erstellen skalierbarer und leicht zu wartender Anwendungen. Abhängig von den Projektanforderungen und dem Kenntnisstand des Entwicklers kann das passende Framework ausgewählt werden.




