 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Reines js zur Implementierung eines 3D-Fotoalbums (Quellcode beigefügt)
Reines js zur Implementierung eines 3D-Fotoalbums (Quellcode beigefügt)
Reines js zur Implementierung eines 3D-Fotoalbums (Quellcode beigefügt)

Reines JavaScript zur Implementierung von Karussell-/3D-Fotoalbum-Spezialeffekten (Ziehen und Drehen mit der Maus)
Nehmen wir ein Schauen Sie sich zuerst den Effekt an. Abbildung

spricht über die Idee der Umsetzung
Das Karussell basiert auf einer Box mit einem Tiefenschärfeattribut (Perspektive) (Die Box-ID beginnt hier mit: Perspektive), um ein Gefühl der Ausdehnung in das Innere der Webseite zu erzeugen, und lassen Sie die Box, die das Bild enthält, entlang der Z-Achse verschoben werden (translateZ(Xpx )) (hier Wrap genannt) befindet sich in der Box mit dem Tiefenschärfeattribut (Der durch das Transformationsattribut in der Perspektive erzeugte 3D-Effekt) wird durch Drehen entlang der y-Achse der Box (Wrap) realisiert.
[Verwandte Kursempfehlungen: JavaScript-Video-Tutorial]
3D-Implementierung Prozess
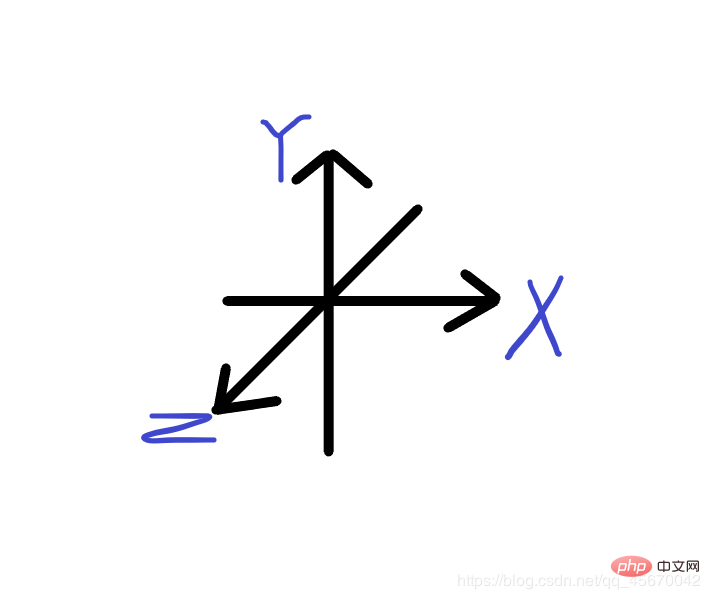
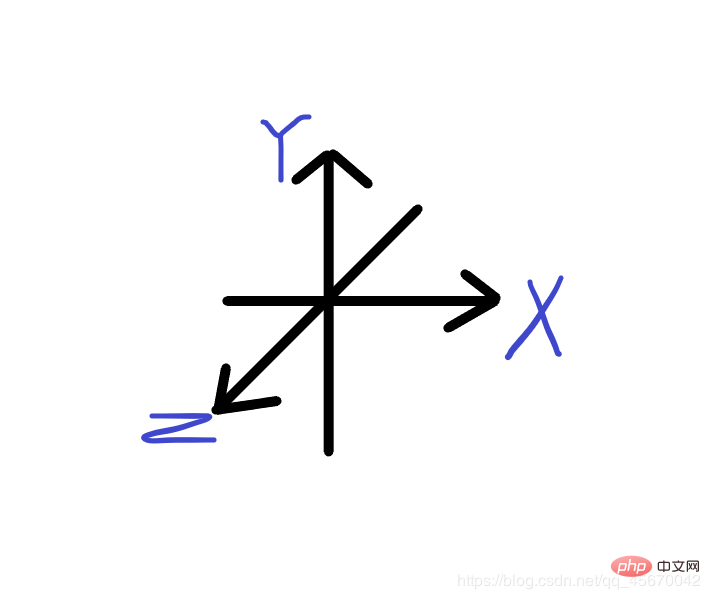
Zuerst müssen Sie die Bedeutung der xyz-Achse bei der Transformation in js kennen

Legen Sie zunächst ein Div fest und fügen Sie das hinzu Attribut „Perspektive“ (Öffnen Sie den Raum), um die spätere Beobachtung des Effekts zu erleichtern
/* 场景景深 */
#perspective{
perspective: 700px;/*此属性是实现旋转木马的要点,能产生空间上的距离/延伸感。
在此盒子中放置图片的盒子便可以实现向网页内部延伸的感觉*/
}2. Stellen Sie zweitens den Container-Wrap mit dem Bildfeld so ein, dass er in der Mitte angezeigt wird, und fügen Sie die Position hinzu :relatives Attribut zur Bildpositionierung. Fügen Sie das Transformationsattribut hinzu, das später verwendet wird.
#wrap{
position: relative;
width: 200px;
height: 200px;
margin: 150px auto;
border: 1px solid black;
transform-style: preserve-3d; /*实现3d效果的关键步骤,与boxshadow配合使用可以忽略层级问题,之后会说到*/
transform: rotateX(0deg) rotateY(0deg) ;//为盒子的3d效果和旋转效果做准备。
}Fügen Sie Bilder hinzu, legen Sie Stile fest und verwenden Sie position:absolute;, um sie überlappen zu lassen. Holen Sie es in Form eines Arrays und berechnen Sie den Drehwinkel des Bildes basierend auf seiner Array-Länge.
#wrap img{
position: absolute;
width: 200px;
}
<script>
var oImg = document.getElementsByTagName('img');
var Deg = 360/oImg.length;
oWrap = document.getElementById('wrap'); /*顺便拿一下容器*/
</script>Iterieren Sie über das Array und drehen Sie es entlang der Y-Achse um Grad. Hier wird ein Prototyp verwendet und die foreach-Methode zum Durchlaufen des Arrays verwendet, sodass jedes Bild darin die Funktion (el, index) ausführt. Verwenden Sie den Indexindex, um die verschiedenen Grade zu unterscheiden, die jedes Bild im Array drehen muss (das erste Bild 0° (Deg * 0), das zweite Bild Grad Grad (Deg * 1), das dritte Bild (Deg * 2) Grad. .)
/*oImg表示数组对象,function(el,index)表示数组内每个对象要执行的函数,index为其下标。*/
Array.prototype.forEach.call(oImg,function(el,index){
el.style.transform = "rotateY("+Deg*index+"deg)";
})Die Eigenschaft Array.prototype stellt den Prototyp des Array-Konstruktors dar und ermöglicht es uns, allen Array-Objekten neue Eigenschaften und Methoden hinzuzufügen. Die Methode
forEach() führt die bereitgestellte Funktion einmal für jedes Element des Arrays aus.
Hier ist zu beachten, dass xxx.xx.transform = „rotateY(“+Deg*index+“deg)“;
die Gradeinheit hinzugefügt werden muss und die Klammern eingeschlossen sein müssen in doppelten Anführungszeichen Mit anderen Worten, das Ergebnis nach der Ausgabe ist transform:rotateY(degree deg); Degree stellt eine Zahl dar und sollte nicht in eine Zeichenfolge umgewandelt werden.
Lassen Sie nach Abschluss des vorherigen Schritts das Bild im Feld mit dem Attribut „translateZ(350px)“ entlang der Z-Achse verschieben, um zunächst den 3D-Effekt zu sehen. Zu diesem Zeitpunkt werden Sie jedoch feststellen, dass ein hierarchisches Problem vorliegt mit dem Bildarray im Container (Zindex) bewirkt, dass die Bilder hinten angezeigt werden sollen.
Hier ist eine Möglichkeit, diesen Effekt zu ignorieren und Hierarchieprobleme zu vermeiden:
/*加上沿z扩散*/
<script>
Array.prototype.forEach.call(oImg,function(el,index){
el.style.transform = "rotateY("+Deg*index+"deg)translateZ(350px)"; //沿z轴扩散350px
})
</script>
-------执行完毕后--------加上属性观察效果---------
#wrap{
width: 200px;
height: 200px;
position: relative;
margin:150px auto;
transform-style: preserve-3d; /*实现3d效果的关键步骤,与boxshadow配合使用可以忽略层级问题*/
}
#wrap img{
position: absolute;
width: 200px;
box-shadow: 0px 0px 1px #000000; /* 用box-shadow配合transform-style: preserve-3d;可以忽略层级问题 */
}Fügen Sie jetzt transform:rotateX(-15deg); zum Feld mit dem Bild hinzu und Sie sehen A Ein vollständigerer 3D-Effekt wird zu diesem Zeitpunkt erzielt, indem die Box um die y-Achse gedreht wird.
Umsetzung des Bewegungsvorgangs
Ein Karussell kann durch einfaches Drehen der Box realisiert werden. Mit setinterval können Sie es kontinuierlich drehen.
Wenn Sie das Ziehen mit der Maus zum Implementieren eines Karussells verwenden möchten, müssen Sie Code hinzufügen, damit sich der Container (Wrap), der die Box enthält, entsprechend um die y-Achse des Containers (Wrap) selbst drehen kann Die Mauskoordinate ändert sich.
var nowX ,nowY,//当前鼠标坐标
lastX ,lastY ,//上一次鼠标坐标
minusX,minusY ,//距离差
roX = -10,roY = 0;//总旋转度数
window.onmousedown = function(ev){
var ev = ev;//获得事件源
//鼠标移动后当前坐标会变为旧坐标,此处先保存,在算鼠标位移距离差的时候会用到。
lastX = ev.clientX;
lastY = ev.clientY;
this.onmousemove = function(ev){
var ev = ev;//获得事件源
nowX = ev.clientX;nowY = ev.clientY;//获得移动时的当前坐标
minusX = nowX - lastX;//坐标差
minusY = nowY - lastY;//坐标差
//累计差值,如果不累计的话转轮在每次点击-->移动后都会从第一张开始。
roY += minusX;
roX -= minusY;//累计差值
//转动容器的x轴和y轴,使其转动度数(数值,不带单位)等于鼠标坐标差。
oWrap.style.transform = "rotateX("+roX+"deg)"
+"rotateY("+roY+"deg)";
lastX = nowX;lastY = nowY;//移动末期现坐标变为旧坐标
}
this.onmouseup = function(){
this.onmousemove = null;//取消鼠标移动的影响
// this.onmousedown = null;
}
}
}Vollständiger Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{overflow: hidden;
background: #000000;
}
/* 场景景深 */
#perspective{
perspective: 700px;
}
#wrap{
position: relative;
width: 200px;
height: 200px;
margin: 150px auto;
border: 1px solid black;
transform-style: preserve-3d;
transform: rotateX(-15deg) rotateY(0deg) ;/*景深可以简写在此属性里*/
}
#wrap img{
position: absolute;
width: 200px;
transform: rotateX(0deg) rotateY(0deg);
box-shadow: 0px 0px 1px #000000;
/* 用box-shadow可以忽略层级问题 */
}
</style>
</head>
<body>
<div id="perspective">
<div id="wrap">
<img src="/static/imghw/default1.png" data-src="img3/preview1.jpg" class="lazy" alt="Reines js zur Implementierung eines 3D-Fotoalbums (Quellcode beigefügt)" >
<img src="/static/imghw/default1.png" data-src="img3/preview2.jpg" class="lazy" alt="Reines js zur Implementierung eines 3D-Fotoalbums (Quellcode beigefügt)" >
<img src="/static/imghw/default1.png" data-src="img3/preview3.jpg" class="lazy" alt="Reines js zur Implementierung eines 3D-Fotoalbums (Quellcode beigefügt)" >
<img src="/static/imghw/default1.png" data-src="img3/preview4.jpg" class="lazy" alt="Reines js zur Implementierung eines 3D-Fotoalbums (Quellcode beigefügt)" >
<img src="/static/imghw/default1.png" data-src="img3/preview5.jpg" class="lazy" alt="Reines js zur Implementierung eines 3D-Fotoalbums (Quellcode beigefügt)" >
<img src="/static/imghw/default1.png" data-src="img3/preview6.jpg" class="lazy" alt="Reines js zur Implementierung eines 3D-Fotoalbums (Quellcode beigefügt)" >
<img src="/static/imghw/default1.png" data-src="img3/preview7.jpg" class="lazy" alt="Reines js zur Implementierung eines 3D-Fotoalbums (Quellcode beigefügt)" >
<img src="/static/imghw/default1.png" data-src="img3/preview8.jpg" class="lazy" alt="Reines js zur Implementierung eines 3D-Fotoalbums (Quellcode beigefügt)" >
<img src="/static/imghw/default1.png" data-src="img3/preview9.jpg" class="lazy" alt="Reines js zur Implementierung eines 3D-Fotoalbums (Quellcode beigefügt)" >
<img src="/static/imghw/default1.png" data-src="img3/preview10.jpg" class="lazy" alt="Reines js zur Implementierung eines 3D-Fotoalbums (Quellcode beigefügt)" >
<img src="/static/imghw/default1.png" data-src="img3/preview11.jpg" class="lazy" alt="Reines js zur Implementierung eines 3D-Fotoalbums (Quellcode beigefügt)" >
</div>
</div>
<script type="text/javascript">
window.onload=function(){
var oImg = document.getElementsByTagName('img'),
oWrap = document.getElementById('wrap');
var Deg = 360/(oImg.length);
Array.prototype.forEach.call(oImg,function(el,index){
el.style.transform = "rotateY("+Deg*index+"deg)translateZ(350px)";
// el.style.zIndex = -index;
el.style.transition = "transform 1s "+ index*0.1 +"s";
});
var nowX ,nowY,//当前鼠标坐标
lastX ,lastY ,//上一次鼠标坐标
minusX,minusY ,//距离差
roX = -10,roY = 0;//总旋转度数
window.onmousedown = function(ev){
var ev = ev;//获得事件源
lastX = ev.clientX;lastY = ev.clientY;
this.onmousemove = function(ev){
var ev = ev;//获得事件源
nowX = ev.clientX;nowY = ev.clientY;//获得当前坐标
minusX = nowX - lastX;minusY = nowY - lastY;//坐标差
roY += minusX;//累计差值
roX -= minusY;//累计差值
oWrap.style.transform = "rotateX("+roX+"deg)"
+"rotateY("+roY+"deg)";
lastX = nowX;lastY = nowY;//移动末期现坐标变为旧坐标
}
this.onmouseup = function(){
this.onmousemove = null;//取消鼠标移动的影响
// this.onmousedown = null;
}
}
}
</script>
</body>
</html>Dieser Artikel stammt aus der Spalte JS-Tutorial, willkommen zum Lernen!
Das obige ist der detaillierte Inhalt vonReines js zur Implementierung eines 3D-Fotoalbums (Quellcode beigefügt). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So implementieren Sie die Kartenschwenkfunktion mit JS und Baidu Map. Baidu Map ist eine weit verbreitete Kartendienstplattform, die häufig zur Anzeige geografischer Informationen, Positionierung und anderer Funktionen in der Webentwicklung verwendet wird. In diesem Artikel wird erläutert, wie Sie mit JS und der Baidu Map API die Kartenschwenkfunktion implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitung Bevor Sie die Baidu Map API nutzen können, müssen Sie zunächst ein Entwicklerkonto auf der Baidu Map Open Platform (http://lbsyun.baidu.com/) beantragen und eine Anwendung erstellen. Erstellung abgeschlossen
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So verwenden Sie PHP und JS zum Erstellen eines Aktienkerzendiagramms. Ein Aktienkerzendiagramm ist eine gängige technische Analysegrafik auf dem Aktienmarkt. Es hilft Anlegern, Aktien intuitiver zu verstehen, indem es Daten wie den Eröffnungskurs, den Schlusskurs, den Höchstkurs usw niedrigster Preis der Aktie. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie Aktienkerzendiagramme mit PHP und JS erstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir die folgende Umgebung vorbereiten: 1. Ein Server, auf dem PHP 2. Ein Browser, der HTML5 und Canvas 3 unterstützt
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
Überblick über die Verwendung von JS und Baidu Maps zum Implementieren von Funktionen zur Verarbeitung von Kartenklickereignissen: In der Webentwicklung ist es häufig erforderlich, Kartenfunktionen zum Anzeigen des geografischen Standorts und geografischer Informationen zu verwenden. Die Verarbeitung von Klickereignissen auf der Karte ist ein häufig verwendeter und wichtiger Teil der Kartenfunktion. In diesem Artikel wird erläutert, wie Sie mithilfe von JS und der Baidu-Karten-API die Klickereignisverarbeitungsfunktion der Karte implementieren, und es werden spezifische Codebeispiele angegeben. Schritte: Importieren Sie die API-Datei von Baidu Map. Importieren Sie zunächst die Datei von Baidu Map API in die HTML-Datei.
 So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
Verwendung von JS und Baidu Maps zur Implementierung der Karten-Heatmap-Funktion Einführung: Mit der rasanten Entwicklung des Internets und mobiler Geräte sind Karten zu einem häufigen Anwendungsszenario geworden. Als visuelle Darstellungsmethode können Heatmaps uns helfen, die Verteilung von Daten intuitiver zu verstehen. In diesem Artikel wird die Verwendung von JS und der Baidu Map API zur Implementierung der Karten-Heatmap-Funktion vorgestellt und spezifische Codebeispiele bereitgestellt. Vorbereitung: Bevor Sie beginnen, müssen Sie Folgendes vorbereiten: ein Baidu-Entwicklerkonto, eine Anwendung erstellen und den entsprechenden AP erhalten
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 So verwenden Sie JS und Baidu Maps, um die Funktion zum Zeichnen von Kartenpolygonen zu implementieren
Nov 21, 2023 am 10:53 AM
So verwenden Sie JS und Baidu Maps, um die Funktion zum Zeichnen von Kartenpolygonen zu implementieren
Nov 21, 2023 am 10:53 AM
Verwendung von JS und Baidu Maps zur Implementierung der Kartenpolygonzeichnungsfunktion In der modernen Webentwicklung sind Kartenanwendungen zu einer der häufigsten Funktionen geworden. Durch das Zeichnen von Polygonen auf der Karte können wir bestimmte Bereiche markieren, damit Benutzer sie anzeigen und analysieren können. In diesem Artikel wird erläutert, wie Sie mithilfe von JS und der Baidu-Karten-API die Funktion zum Zeichnen von Kartenpolygonen implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Baidu Map API einführen. Mit dem folgenden Code können Sie das JavaScript der Baidu Map API in eine HTML-Datei importieren



