 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Anwendung von Diagrammen, die von Echarts in three.js generiert wurden
Detaillierte Erläuterung der Anwendung von Diagrammen, die von Echarts in three.js generiert wurden
Detaillierte Erläuterung der Anwendung von Diagrammen, die von Echarts in three.js generiert wurden

Kürzlich fragten mehrere Leute in der Gruppe, wie man das Echarts-Diagramm in das three.js-Modell einfügt. Dieses Problem ist eigentlich sehr einfach, da beide in Leinwand gerendert werden und Sie die von Echarts generierte Leinwand direkt als Textur verwenden können.
Die Methode wird als machbar bestätigt, dann beginnen wir direkt mit dem Codieren.
Lassen Sie uns zunächst eine Grundszene aus drei Szenen erstellen, die ich hier nicht wiederholen werde.
Dann erstellen Sie eine neue Ebene und wir können das Bild auf dieser Ebene einfügen.
[Verwandte Kursempfehlungen: JavaScript-Video-Tutorial]
addPlane() {
var geometry = new THREE.PlaneGeometry(10,10);
var material = new THREE.MeshBasicMaterial({
side: THREE.DoubleSide,
// transparent:true
});
this.plane = new THREE.Mesh(geometry, material);
this.scene.add(this.plane);
}Stellen Sie den Winkel der Kamera ein. Zu diesem Zeitpunkt ist die Szene ein Whiteboard.

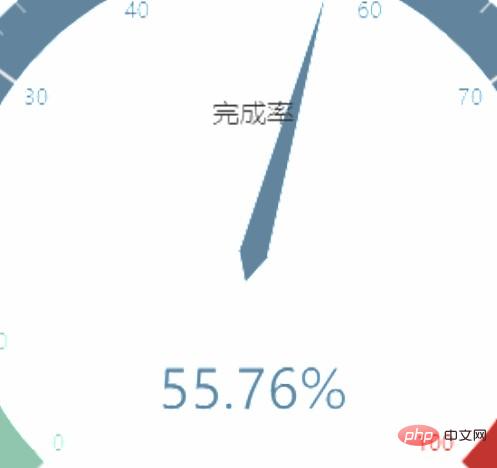
Öffnen Sie dann die offizielle Website von Echarts, suchen Sie den Fall und erstellen Sie ein Dashboard. Kopieren Sie den Code. Fangen Sie an zu laufen.
Zur Vereinfachung der Demonstration habe ich zwei Divs im Körper als Container für drei bzw. das Diagramm erstellt. In der tatsächlichen Entwicklung muss der Container des Diagramms weder angezeigt noch dem Körper hinzugefügt werden.
<div id="webgl" style="max-width:90%"></div> <div id="echart" style="width:512px;height: 512px;margin-left: 620px;"></div>
var myChart = echarts.init(document.getElementById('echart'));
option = {
tooltip: {
formatter: "{a} <br/>{b} : {c}%"
},
//toolbox会在右上角生成两个功能按钮,咱们不需要,直接干掉。
// toolbox: {
// feature: {
// restore: {},
// saveAsImage: {}
// }
// },
series: [
{
name: '业务指标',
type: 'gauge',
detail: { formatter: '{value}%' },
data: [{ value: 50, name: '完成率' }]
}
]
};
option.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0;
myChart.setOption(option, true);
const dom = document.getElementById("webgl");
const scene = new Basescene(dom);
scene.addPlane();Zu diesem Zeitpunkt sehen Sie die folgende Seite:

Methode 1: CanvasTexture
drei.js hat eine API:CanvasTexture. Sie können ein Canvas-Objekt übergeben und diese Methode verwenden, um die oben genannten Aufgaben auszuführen.
CanvasTexture( Canvas: HTMLElement, Mapping: Konstante, WrapS: Konstante, WrapT: Konstante, MagFilter: Konstante, MinFilter: Konstante, Format: Konstante, Typ: Konstante, Anisotropie: Zahl)
changeTextureT(texture){
this.plane.material.map = new THREE.CanvasTexture(texture)
this.plane.material.needsUpdate = true
var thiscancas = document.getElementById("echart").getElementsByTagName('canvas')[0]
scene.changeTextureT(thiscancas)
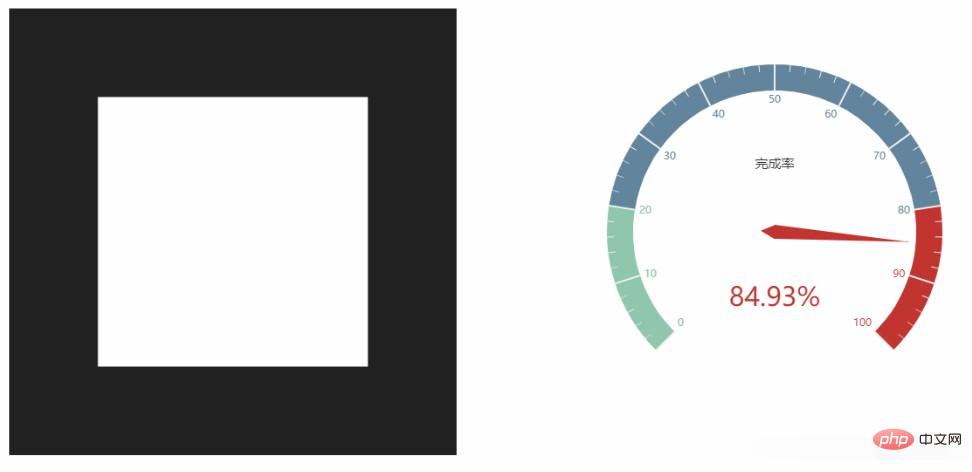
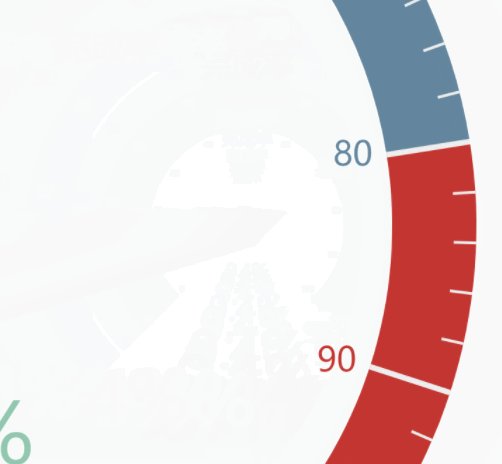
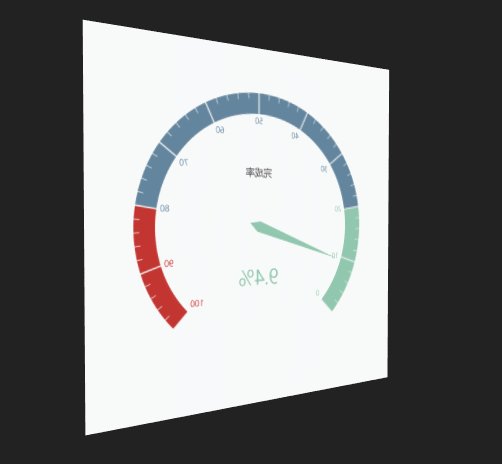
}Die laufenden Ergebnisse sind wie folgt, sie sind in der Tat nicht klar und stimmen mit den aufgetretenen Problemen überein. Versuchen Sie, E-Charts größer zu zeichnen, aber das ist adaptiv, wodurch das Dashboard hässlich wird und nicht Ihren Vorstellungen entspricht. Wenn Sie die Tabelle selbst zeichnen, können Sie auf diese Weise damit umgehen.

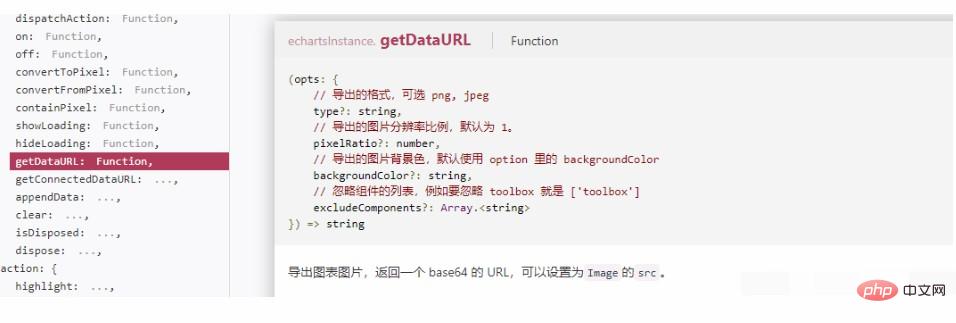
Methode 2: getDataURL
Da Echarts auch Canvas rendert, schauen Sie sich die API an, es sollte einen Weg geben um Bilder zu exportieren. Es handelt sich um die API unten, und es gibt optionale Parameter zum Festlegen der Auflösung.

changeTextureE(texture){
this.plane.material.map = new THREE.TextureLoader().load(texture)
this.plane.material.needsUpdate = true
}
var texture = myChart.getDataURL({
pixelRatio: 4,
backgroundColor: '#fff'
});
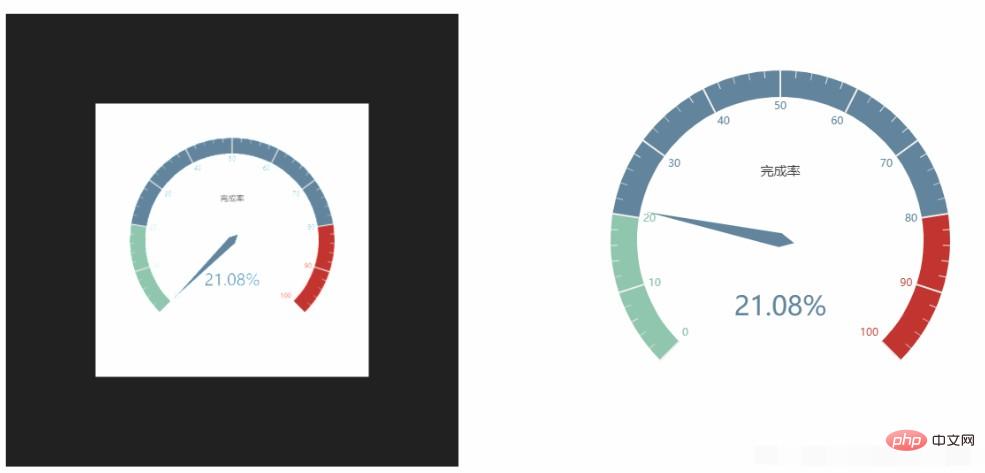
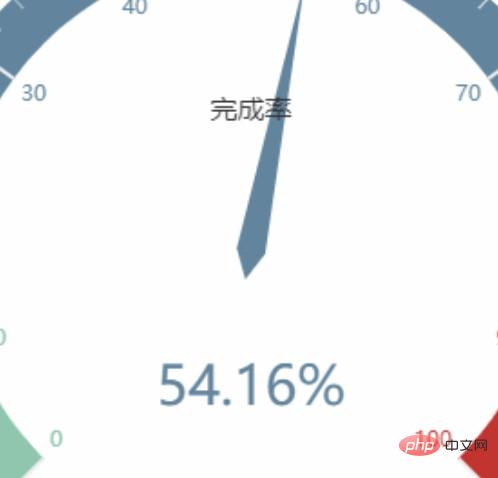
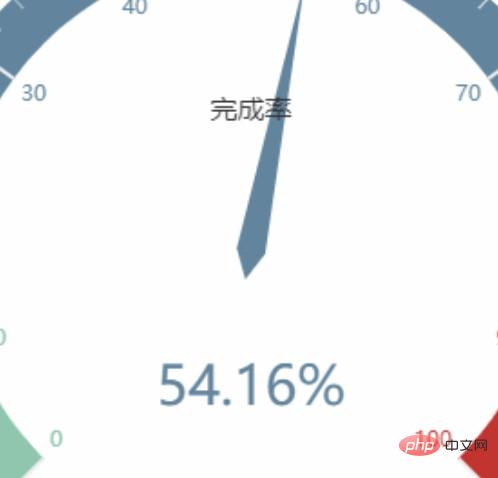
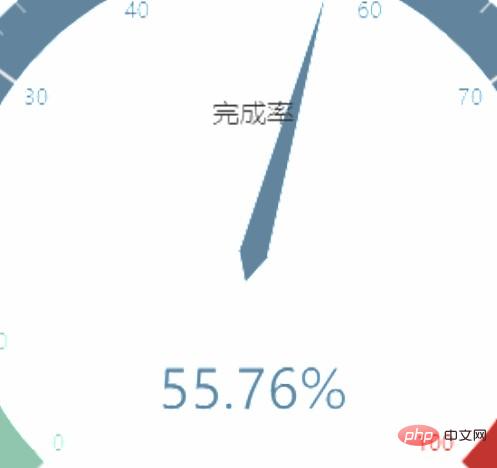
scene.changeTextureE(texture)Die Einstellung der Auflösung auf 4 ist in der Tat viel klarer.

Die folgenden drei Bilder sind der Vergleich der Auswirkungen von Auflösung 1, Auflösung 4 bzw. Methode 1.



Der Unterschied zwischen den drei Bildern ist offensichtlich, Methode 2> Es ist bereits klar, welche Methode verwendet werden soll.
Das Folgende ist ein dynamisches Bild. Zuerst gibt es keine Textur, dann wird die mit Methode 1 generierte Textur eingefügt, dann blinkt sie und wird durch die mit Methode 2 generierte Textur ersetzt 4. Beim Vergrößern ist es immer noch sehr deutlich.

Abschließende Frage: Viele der Diagramme in Echarts verfügen über Pufferanimationen. Wenn Sie die Karte in Echtzeit aktualisieren möchten, ist das machbar? Kann die Bildrate mithalten?
Alle Codes:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>three.js使用Echarts贴图</title>
<script src="../js/three.js"></script>
<script src="../js/controls/OrbitControls.js"></script>
<script src="./echarts.js"></script>
</head>
<body>
<div id="webgl" style="width:512px;height: 512px;float: left;"></div>
<div id="echart" style="width:512px;height: 512px;margin-left: 620px;"></div>
<script>
var myChart = echarts.init(document.getElementById('echart'));
option = {
tooltip: {
formatter: "{a} <br/>{b} : {c}%"
},
// toolbox: {
// feature: {
// restore: {},
// saveAsImage: {}
// }
// },
series: [
{
name: '业务指标',
type: 'gauge',
detail: { formatter: '{value}%' },
data: [{ value: 50, name: '完成率' }]
}
]
};
option.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0;
myChart.setOption(option, true);
class Basescene {
constructor(dom) {
this.id = (new Date()).getTime();
this.dom = dom;
this.divWidth = this.dom.offsetWidth;
this.divHeight = this.dom.offsetHeight;
this.scene = new THREE.Scene();
this.camera = new THREE.PerspectiveCamera(45, this.divWidth / this.divHeight, 1, 2000);
this.renderer = new THREE.WebGLRenderer({
alpha: true,
antialias: true
});
this.controls = new THREE.OrbitControls(this.camera, this.renderer.domElement);
this.init();
}
init() {
this.camera.position.set(0, 0, 20);
this.camera.lookAt(this.scene.position);
this.renderer.setClearColor(0x222222);
this.renderer.setSize(this.divWidth, this.divHeight);
this.dom.appendChild(this.renderer.domElement);
// this.scene.add(new THREE.AxesHelper(10));
this.animate();
this.addLight();
console.log(this.scene);
}
addLight() {
const light = new THREE.AmbientLight(0xffffff);
this.scene.add(light);
}
render() {
this.renderer.render(this.scene, this.camera);
}
animate = () => {
this.request = requestAnimationFrame(this.animate);
this.render();
}
addPlane() {
var geometry = new THREE.PlaneGeometry(10, 10);
var material = new THREE.MeshBasicMaterial({
side: THREE.DoubleSide,
// transparent:true
});
this.plane = new THREE.Mesh(geometry, material);
this.scene.add(this.plane);
}
changeTextureE(texture) {
this.plane.material.map = new THREE.TextureLoader().load(texture)
this.plane.material.needsUpdate = true
}
changeTextureT(texture) {
this.plane.material.map = new THREE.CanvasTexture(texture)
this.plane.material.needsUpdate = true
}
}
const dom = document.getElementById("webgl");
const scene = new Basescene(dom);
scene.addPlane();
setTimeout(() => {
var thiscancas = document.getElementById("echart").getElementsByTagName('canvas')[0]
scene.changeTextureT(thiscancas)
}, 2000);
setTimeout(() => {
var texture = myChart.getDataURL({
pixelRatio: 4,
backgroundColor: '#fff'
});
scene.changeTextureE(texture)
}, 4000);
</script>
</body>
</html>Dieser Artikel stammt aus der Spalte JS-Tutorial, willkommen zum Lernen!
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Anwendung von Diagrammen, die von Echarts in three.js generiert wurden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 ECharts und Java-Schnittstelle: So implementieren Sie schnell statistische Diagramme wie Liniendiagramme, Balkendiagramme, Kreisdiagramme usw.
Dec 17, 2023 pm 10:37 PM
ECharts und Java-Schnittstelle: So implementieren Sie schnell statistische Diagramme wie Liniendiagramme, Balkendiagramme, Kreisdiagramme usw.
Dec 17, 2023 pm 10:37 PM
ECharts und Java-Schnittstelle: So implementieren Sie schnell statistische Diagramme wie Liniendiagramme, Balkendiagramme und Kreisdiagramme, die spezifische Codebeispiele erfordern. Mit dem Aufkommen des Internetzeitalters ist die Datenanalyse immer wichtiger geworden. Statistische Diagramme sind eine sehr intuitive und leistungsstarke Anzeigemethode. Diagramme können Daten klarer darstellen und es den Menschen ermöglichen, die Bedeutung und Muster der Daten besser zu verstehen. In der Java-Entwicklung können wir ECharts und Java-Schnittstellen verwenden, um verschiedene statistische Diagramme schnell anzuzeigen. ECharts ist eine von Baidu entwickelte Software
 So verwenden Sie die PHP-Schnittstelle und ECharts, um visuelle statistische Diagramme zu erstellen
Dec 18, 2023 am 11:39 AM
So verwenden Sie die PHP-Schnittstelle und ECharts, um visuelle statistische Diagramme zu erstellen
Dec 18, 2023 am 11:39 AM
In der heutigen Zeit, in der die Datenvisualisierung immer wichtiger wird, hoffen viele Entwickler, mithilfe verschiedener Tools schnell verschiedene Diagramme und Berichte erstellen zu können, damit sie Daten besser anzeigen und Entscheidungsträgern helfen können, schnelle Urteile zu fällen. In diesem Zusammenhang kann die Verwendung der PHP-Schnittstelle und der ECharts-Bibliothek vielen Entwicklern dabei helfen, schnell visuelle statistische Diagramme zu erstellen. In diesem Artikel wird detailliert beschrieben, wie Sie mithilfe der PHP-Schnittstelle und der ECharts-Bibliothek visuelle statistische Diagramme erstellen. In der spezifischen Implementierung werden wir MySQL verwenden
 Schritte zum Zeichnen eines Dashboards mithilfe der ECharts- und Python-Schnittstelle
Dec 18, 2023 am 08:40 AM
Schritte zum Zeichnen eines Dashboards mithilfe der ECharts- und Python-Schnittstelle
Dec 18, 2023 am 08:40 AM
Für die Schritte zum Zeichnen eines Dashboards mit ECharts und der Python-Schnittstelle sind spezifische Codebeispiele erforderlich. Zusammenfassung: ECharts ist ein hervorragendes Datenvisualisierungstool, das problemlos Datenverarbeitung und Grafikzeichnung über die Python-Schnittstelle durchführen kann. In diesem Artikel werden die spezifischen Schritte zum Zeichnen eines Dashboards mithilfe der ECharts- und Python-Schnittstelle vorgestellt und Beispielcode bereitgestellt. Schlüsselwörter: ECharts, Python-Schnittstelle, Dashboard, Datenvisualisierung Einführung Dashboard ist eine häufig verwendete Form der Datenvisualisierung
 So verwenden Sie die Karten-Heatmap, um die Stadtwärme in ECharts anzuzeigen
Dec 18, 2023 pm 04:00 PM
So verwenden Sie die Karten-Heatmap, um die Stadtwärme in ECharts anzuzeigen
Dec 18, 2023 pm 04:00 PM
So verwenden Sie eine Karten-Heatmap zur Anzeige der Stadtwärme in ECharts ECharts ist eine leistungsstarke visuelle Diagrammbibliothek, die Entwicklern verschiedene Diagrammtypen zur Verwendung bereitstellt, einschließlich Karten-Heatmaps. Karten-Heatmaps können verwendet werden, um die Beliebtheit von Städten oder Regionen anzuzeigen und uns dabei zu helfen, die Beliebtheit oder Dichte verschiedener Orte schnell zu verstehen. In diesem Artikel wird erläutert, wie Sie die Kartenwärmekarte in ECharts zur Anzeige der Stadtwärme verwenden, und es werden Codebeispiele als Referenz bereitgestellt. Zuerst benötigen wir eine Kartendatei mit geografischen Informationen, EC
 So verwenden Sie Kalenderdiagramme zur Anzeige von Zeitdaten in ECharts
Dec 18, 2023 am 08:52 AM
So verwenden Sie Kalenderdiagramme zur Anzeige von Zeitdaten in ECharts
Dec 18, 2023 am 08:52 AM
So verwenden Sie Kalenderdiagramme zur Anzeige von Zeitdaten in ECharts ECharts (Baidus Open-Source-JavaScript-Diagrammbibliothek) ist ein leistungsstarkes und benutzerfreundliches Datenvisualisierungstool. Es bietet eine Vielzahl von Diagrammtypen, darunter Liniendiagramme, Balkendiagramme, Kreisdiagramme und mehr. Das Kalenderdiagramm ist ein sehr markanter und praktischer Diagrammtyp in ECharts, der zur Darstellung zeitbezogener Daten verwendet werden kann. In diesem Artikel wird die Verwendung von Kalenderdiagrammen in ECharts vorgestellt und spezifische Codebeispiele bereitgestellt. Zuerst müssen Sie verwenden
 Technischer Leitfaden zu ECharts und Golang: praktische Tipps zum Erstellen verschiedener statistischer Diagramme
Dec 17, 2023 pm 09:56 PM
Technischer Leitfaden zu ECharts und Golang: praktische Tipps zum Erstellen verschiedener statistischer Diagramme
Dec 17, 2023 pm 09:56 PM
Technischer Leitfaden zu ECharts und Golang: Praktische Tipps zum Erstellen verschiedener statistischer Diagramme, spezifische Codebeispiele sind erforderlich. Einführung: Im Bereich der modernen Datenvisualisierung sind statistische Diagramme ein wichtiges Werkzeug zur Datenanalyse und -visualisierung. ECharts ist eine leistungsstarke Datenvisualisierungsbibliothek, während Golang eine schnelle, zuverlässige und effiziente Programmiersprache ist. In diesem Artikel erfahren Sie, wie Sie mit ECharts und Golang verschiedene Arten von statistischen Diagrammen erstellen, und stellen Codebeispiele bereit, die Ihnen dabei helfen, diese Fähigkeit zu erlernen. Vorbereitung
 Ist ECharts von jQuery abhängig? Tiefenanalyse
Feb 27, 2024 am 08:39 AM
Ist ECharts von jQuery abhängig? Tiefenanalyse
Feb 27, 2024 am 08:39 AM
Muss sich ECharts auf jQuery verlassen? Eine detaillierte Interpretation erfordert spezifische Codebeispiele. ECharts ist eine hervorragende Datenvisualisierungsbibliothek, die eine große Auswahl an Diagrammtypen und interaktiven Funktionen bietet und in der Webentwicklung häufig verwendet wird. Bei der Verwendung von ECharts werden viele Menschen eine Frage haben: Muss ECharts auf jQuery angewiesen sein? In diesem Artikel wird dies ausführlich erläutert und konkrete Codebeispiele gegeben. Um es klarzustellen: ECharts selbst verlässt sich nicht auf jQuery;
 So verwenden Sie ECharts und die PHP-Schnittstelle zum Erstellen statistischer Diagramme
Dec 18, 2023 pm 01:47 PM
So verwenden Sie ECharts und die PHP-Schnittstelle zum Erstellen statistischer Diagramme
Dec 18, 2023 pm 01:47 PM
So verwenden Sie ECharts- und PHP-Schnittstellen zum Erstellen statistischer Diagramme. Einführung: In der modernen Webanwendungsentwicklung ist die Datenvisualisierung ein sehr wichtiger Link, der uns dabei helfen kann, Daten intuitiv anzuzeigen und zu analysieren. ECharts ist eine leistungsstarke Open-Source-JavaScript-Diagrammbibliothek. Sie bietet eine Vielzahl von Diagrammtypen und umfangreiche interaktive Funktionen und kann problemlos verschiedene statistische Diagramme erstellen. In diesem Artikel wird die Verwendung von ECharts und PHP-Schnittstellen zum Generieren statistischer Diagramme vorgestellt und spezifische Codebeispiele gegeben. 1. Überblick über ECha



