Eine kurze Diskussion über reguläre Ausdrücke im Frontend

1. Übersicht
In JavaScript verwenden Sie //, um ein reguläres Ausdrucksobjekt zu erstellen Natürlich können Sie auch new RegExp()
verwenden. Zu den häufig verwendeten regulären Methoden gehören match, test und replace.
Unter diesen sind match und replace Methoden für Zeichenfolgen und test ist eine Methode für reguläre Objekte.
[Verwandte Kursempfehlungen: JavaScript-Video-Tutorial]
Sehen Sie sich die spezifischen Abbildungen unten an:

2. Passende einzelne Zeichen
-
in/reg/können direkt mit der spezifischen Zeichenfolgeregübereinstimmen. Die eckigen Klammern /[arzy]/[]bedeuten, dass jedes einzelne Zeichen inarzy/[f-h]/dem mittleren Balken bedeutet die Zuordnung eines einzelnen Zeichens von-bisfin alphabetischer Reihenfolge.hbedeutet die Zuordnung der Zahlen 1 bis 3
/[1-3]/

3. Reguläre Optionen
Auf reguläre Objekte können auch Optionen folgen, Häufig verwendete Optionen in sind : JavaScript
– steht für das Ignorieren der Groß-/Kleinschreibung
i– steht für den mehrzeiligen Abgleich
m– steht für globale Übereinstimmung (kann mehrfach übereinstimmen)
g

4
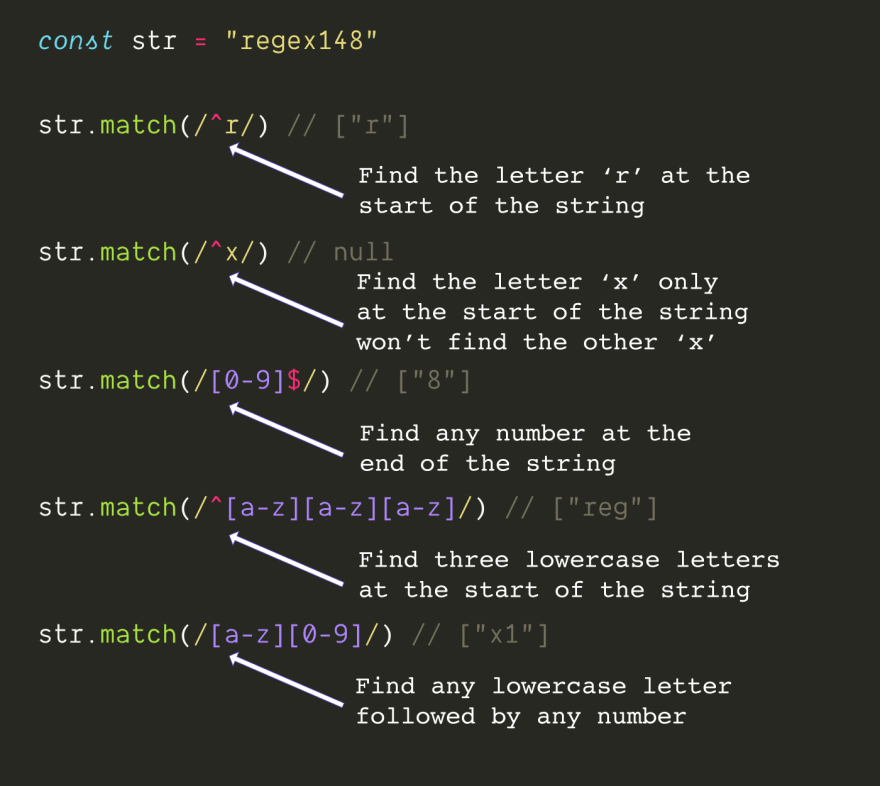
- – stellt den Anfang der passenden Zeichenfolge dar.
^ - – stellt die passende Zeichenfolge dar. Das Ende von
$

5. Zeichenübereinstimmung
- - Kann Entspricht jedem Zeichen außer Zeilenumbrüchen
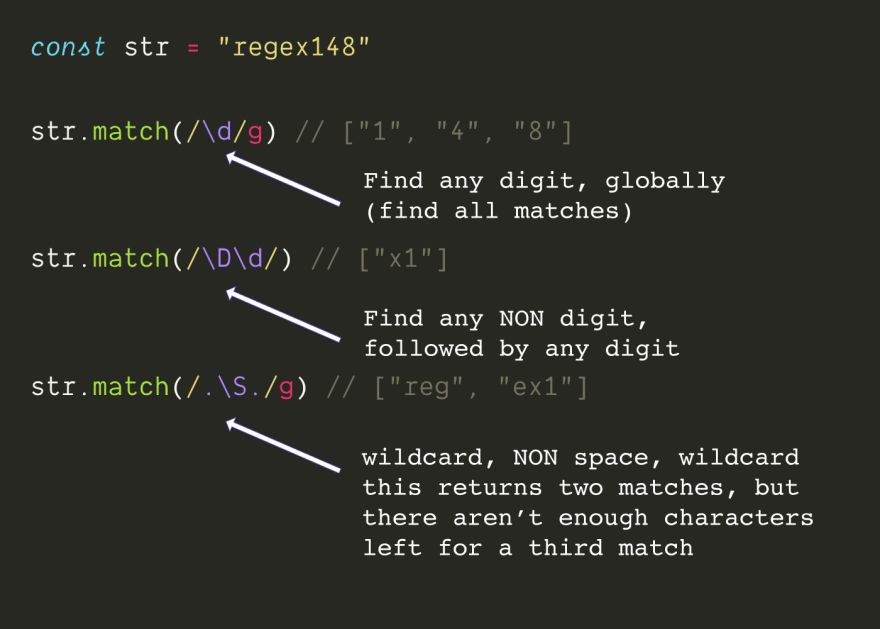
. – Kann mit jeder Zahl übereinstimmen d – Kann mit jeder - nicht
DZahl übereinstimmen - Entspricht jedem Leerzeichen s - Entspricht jedem - Nicht-
SLeerzeichen - Entspricht dem Zeilenumbruch n - Es entspricht tatsächlich - , d >
w[A-Za-z0-9_] - 0 oder mehr Mal übereinstimmen
 - 1 oder mehr Mal übereinstimmen
- 1 oder mehr Mal übereinstimmen
- 0 oder mehr Mal 1 Mal übereinstimmen - Kombiniere 3 Mal
- - Kombiniere 2, 3 oder 4 Mal
* - - Kombiniere 2 oder mehr Mal
+ ?{3}7. Gruppierung{2,4}-
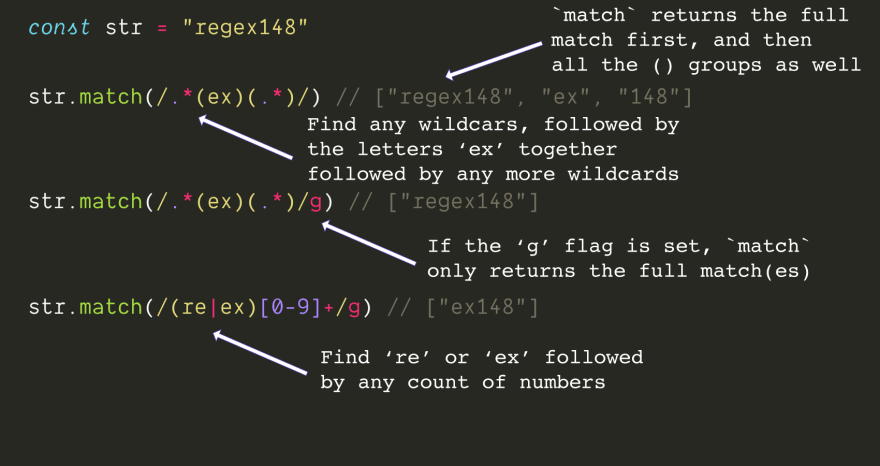
{2,}Klammern stellen die Gruppierung in regulären Ausdrücken dar, normalerweise in der -Methode Wird verwendet, um vollständige Übereinstimmungen und mehrere Gruppierungsergebnisse zurückzugeben. Wenn die Option
 In Klammern können Sie das Pipe-Symbol
In Klammern können Sie das Pipe-Symbol
() steht. 8. Sonderzeichen matchg
Sie müssen einen Backslash hinzufügen, wenn Sie Sonderzeichen abgleichen|或

zuzuordnen, müssen Sie wie folgt schreiben:
^ $ . * + ? () [] {} | 9. Erhalten Sie Nichtübereinstimmung
*
*
zwei Bedeutungen: 
Wenn es am Anfang eines regulären Ausdrucks verwendet wird, bedeutet es, dass es mit dem Anfang der Zeichenfolge übereinstimmt.
Wenn es in eckigen Klammern verwendet wird , es bedeutet Übereinstimmung mit nicht diesem Zeichen[]^
^
- Ende
Das Obige stellt nur die grundlegende Verwendung regulärer Ausdrücke vor, die im Grunde für die tägliche Entwicklung ausreicht. Für eine tiefergehende Verwendung wie 贪婪和懒惰, 零宽断言 und 捕获 können interessierte Freunde es selbst lernen ~
Stammgäste sind sehr mächtig, können aber nicht missbraucht werden. Wenn Sie einen sehr komplizierten regulären Ausdruck schreiben, den nur Sie verstehen können, ist es besser, ihn ohne die Verwendung regulärer Ausdrücke zu implementieren~
Referenzlink
● Einführung in Regex für Webentwickler
Dieser Artikel stammt aus der Spalte JS-Tutorial, willkommen zum Lernen!
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über reguläre Ausdrücke im Frontend. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




