Eine kurze Diskussion über den Javascript-Ausführungsmechanismus

js ist Single-Threaded. Warum kann es asynchrone Vorgänge ausführen?
Dies wird auf die Tatsache zurückgeführt, dass der Browser (die Host-Umgebung von js) dafür sorgt, dass js auf irgendeine Weise asynchrone Attribute hat.
Unterscheiden Sie zwischen Prozessen und Threads:
Prozess: eine laufende Anwendung. Jeder Prozess verfügt über einen eigenen unabhängigen Speicherbereich. Beispiel: Ein geöffneter Browser ist ein Prozess.
Thread: Eine Teilmenge eines Prozesses, der unabhängig ist. Threads werden im gemeinsam genutzten Speicherbereich ausgeführt.
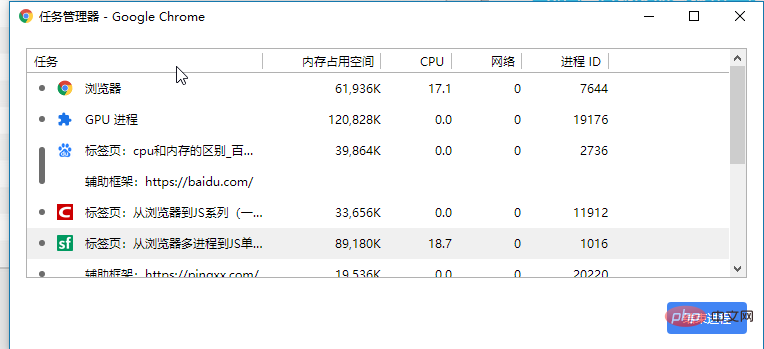
Der Browser ist mehrprozessfähig. Wie unten gezeigt:

Und jedes Mal, wenn eine Seite geöffnet wird, wird ein unabhängiger Prozess erstellt. Der Prozess verfügt über ein eigenes Multithreading. Wenn es sich bei dem Browser um einen einzelnen Prozess handelt, wirkt sich der Absturz einer bestimmten Seite auf den gesamten Browser aus.
Was sind die Prozesse des Browsers:
1. Browser: Der Hauptprozess des Browsers (zuständig für Koordination und Steuerung). ist nur einer und seine Funktionen sind:
• Verantwortlich für die Anzeige der Browseroberfläche und die Benutzerinteraktion. Wie vorwärts, rückwärts usw.
• Verantwortlich für die Verwaltung jeder Seite, das Erstellen und Zerstören anderer Prozesse
• Zeichnen der Bitmap im durch den Renderer-Prozess erhaltenen Speicher auf der Benutzeroberfläche
• Verwaltung von Netzwerkressourcen, Downloads usw.
2. Plug-in-Prozess von Drittanbietern: Jeder Plug-in-Typ entspricht einem Prozess, der nur beim Plug-in erstellt wird -in wird verwendet
3, GPU-Prozess: höchstens einer, wird für 3D-Zeichnungen usw. verwendet.
4 Browser-Rendering-Prozess (Browser-Kernel) (Renderer ( Renderer), ist intern multithreaded ) Standardmäßig hat jede Registerkartenseite einen Prozess und beeinflusst sich nicht gegenseitig. Hauptfunktionen: Seitenrendering, Skriptausführung, Ereignisverarbeitung usw.
Im Browser-Rendering-Prozess enthaltene Threads (Browser-Kernel):
1, GUI-Rendering-Thread
• Verantwortlich für das Rendern der Browseroberfläche, das Parsen von HTML, CSS, den Aufbau des DOM-Baums und des RenderObject-Baums, Layout und Zeichnen usw.
• Wenn die Schnittstelle neu gezeichnet werden muss (Repaint) oder ein Reflow durch einen bestimmten Vorgang verursacht wird, wird dieser Thread ausgeführt.
• Beachten Sie, dass der GUI-Rendering-Thread nichts damit zu tun hat Wenn die JS-Engine ausgeführt wird, schließen sich die Threads gegenseitig aus ist untätig.
2. JS-Engine-Thread ( „JavaScript-Engine“ wird oft als virtuelle Maschine bezeichnet. Sie wird auch als JS-Kernel bezeichnet und ist für die Verarbeitung von Javascript-Skriptprogrammen verantwortlich. (z. B. V8-Engine). ) • Der JS-Engine-Thread ist für das Parsen von Javascript-Skripten und das Ausführen von Code verantwortlich • Die JS-Engine hat auf das Eintreffen von Aufgaben in der Aufgabenwarteschlange gewartet und diese dann verarbeitet, nein Es spielt keine Rolle, wann auf einer Tab-Seite (Renderer-Prozess) nur ein JS-Thread das JS-Programm ausführt Ist es zu lang, führt dies dazu, dass das Rendern und Laden der Seite blockiert wird. 3. Ereignisauslösender Thread • Gehört zum Browser und nicht zum JS Engine und wird zur Steuerung der Ereignisschleife verwendet (es ist verständlich, dass die JS-Engine selbst zu beschäftigt ist. Der Browser muss einen anderen Thread öffnen, um zu helfen) • Wenn die JS-Engine einen Codeblock wie setTimeOut ausführt (Es kann auch von anderen Threads im Browserkernel stammen, z. B. Mausklicks, asynchrone AJAX-Anforderungen usw.), wird die entsprechende Aufgabe hinzugefügt Zum Ereignisthread • Wenn das entsprechende Ereignis den Auslöser erfüllt Bedingungen und ausgelöst wird, fügt der Thread das Ereignis zum Ende der zu verarbeitenden Warteschlange hinzu und wartet auf die Verarbeitung durch die JS-Engine • Hinweis: Aufgrund der Single-Thread-Beziehung von JS werden die Ereignisse in Die ausstehende Warteschlange muss zur Verarbeitung durch die JS-Engine in die Warteschlange gestellt werden (wird ausgeführt, wenn die JS-Engine inaktiv ist) 4. Timing-Trigger-Thread• Der Thread, in dem sich die legendären Werte setInterval und setTimeout befinden befinden sich • Der Browser-Timing-Zähler wird von der JavaScript-Engine nicht gezählt (da die JavaScript-Engine Single-Threaded ist, wirkt sich dies auf die Genauigkeit des Timings aus, wenn sie sich in einem blockierten Thread-Zustand befindet) ) • Daher wird ein separater Thread für die Zeitmessung und das Auslösen des Timings verwendet (nachdem die Zeitmessung abgeschlossen ist, wird er zur Ereigniswarteschlange hinzugefügt und wartet vor der Ausführung darauf, dass die JS-Engine inaktiv ist) • Beachten Sie, dass W3C im HTML-Standard vorschreibt, dass das Zeitintervall unter 4 ms in setTimeout als 4 ms gezählt wird • Nachdem XMLHttpRequest verbunden wurde, a Neue Thread-Anfrage wird über den Browser geöffnet• Wenn eine Statusänderung erkannt wird und eine Rückruffunktion festgelegt ist, generiert der asynchrone Thread ein Statusänderungsereignis und stellt den Rückruf in die Ereigniswarteschlange. Anschließend von der JavaScript-Engine ausgeführt.
Der GUI-Rendering-Thread und der JS-Engine-Thread schließen sich gegenseitig aus:
Da JavaScript das DOM manipulieren kann, wenn Sie die Attribute von ändern Wenn Sie diese Elemente gleichzeitig rendern und sie über eine Schnittstelle rendern (dh der JS-Thread und der UI-Thread werden gleichzeitig ausgeführt), sind die vor und nach dem Rendering-Thread erhaltenen Elementdaten möglicherweise inkonsistent. Um unerwartete Rendering-Ergebnisse zu verhindern, stellt der Browser daher eine gegenseitig ausschließende Beziehung zwischen dem GUI-Rendering-Thread und der JS-Engine ein. Wenn die JS-Engine ausgeführt wird, wird der GUI-Thread angehalten und GUI-Updates werden in einem gespeichert Warteschlange, bis die JS-Engine Es wird sofort ausgeführt, wenn der Thread inaktiv ist.
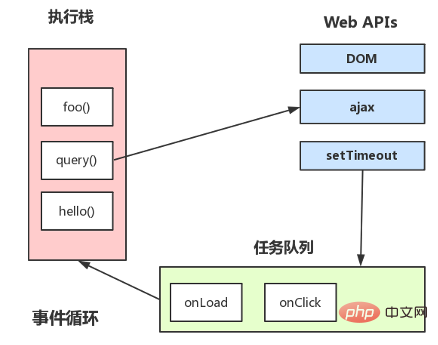
js-Ausführungsmechanismus: Immer wenn eine Funktion ausgeführt wird, wird die Funktion in den Stapel verschoben. Wenn jedoch eine asynchrone Operation vorliegt, wird diese vom Browser-Thread (webAPI) verarbeitet Wenn sich eine Aufgabe in der Aufgabenwarteschlange befindet, wird sie ausgeführt, wenn der Hauptthread (Ausführungsstapel) die Ausführung abgeschlossen hat.

Aus diesem Grund gibt der folgende Code zuerst b und dann a aus. Die Funktion settimeout wird in die Aufgabenwarteschlange gestellt, und console.log('b') ist der Hauptthread.
setTimeout(() => {
console.log('a');
}, 0);
console.log('b');Dieser Artikel stammt aus der Rubrik JS-Tutorial, willkommen zum Lernen!
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über den Javascript-Ausführungsmechanismus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann






