

Was ist ein Bild-Wasserfallfluss?
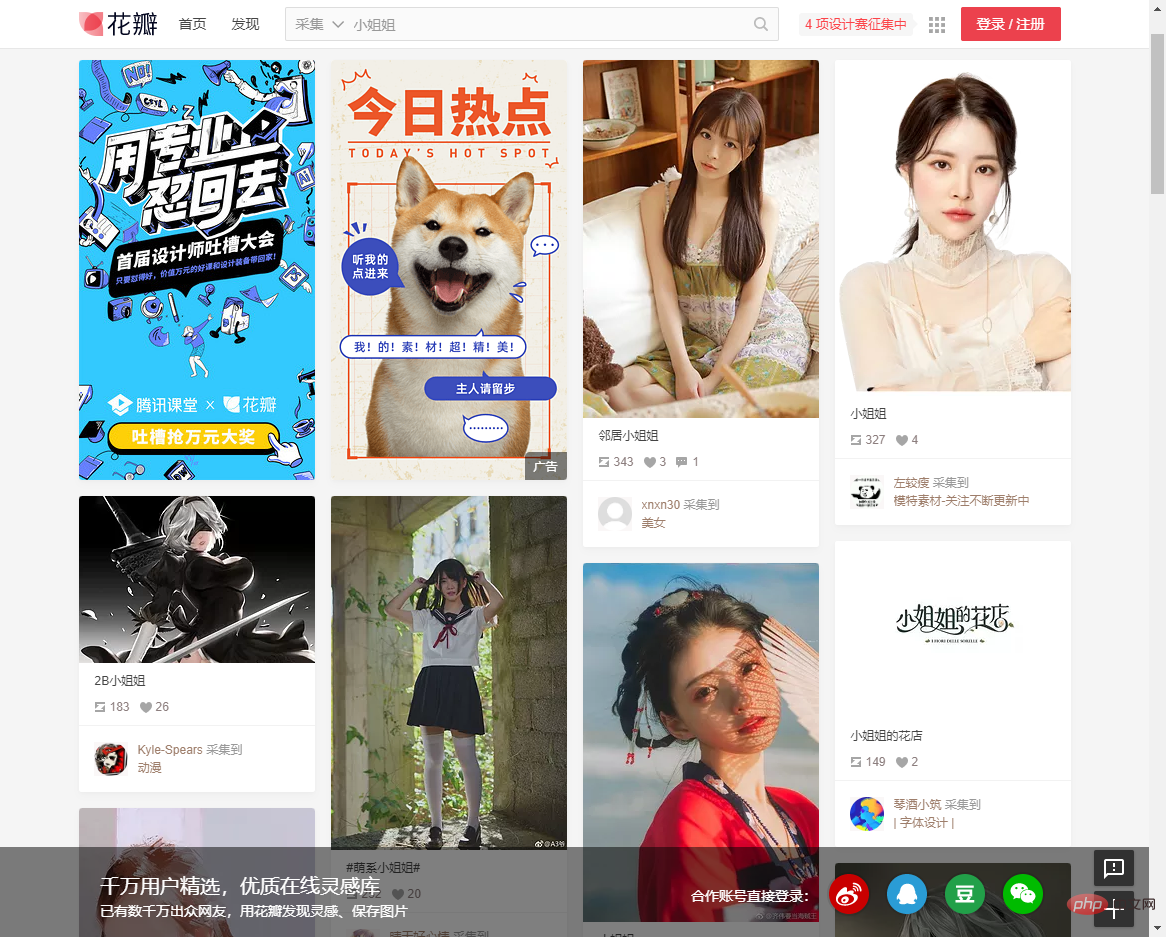
Anhand des Bildlayouts eines Blütenblatts können Sie deutlich erkennen, wie ein Bild-Wasserfallfluss aussieht Webseite:

Um es einfach auszudrücken: Auf der Seite sind viele Bilder gleich breit, aber unterschiedlich hoch. Es sieht so aus, als wären n Spalten angeordnet ein geordneter Wasserfall, also ein Bild des Wasserfallflusses.
Prinzip der Umsetzung
1. Der erste Weg
Die Prämisse des ersten Weges ist: der picture Die Breite ist fest, aber die Spalten sind variabel (je nach Bildschirmgröße)
Durch die obige Einführung wissen wir, dass die Voraussetzung für die Realisierung des Wasserfallflusses darin besteht, dass die Breite konsistent ist (falls vorhanden). ist 100 Pixel) und die Höhe kann unterschiedlich sein.
[Verwandte Kursempfehlungen: JavaScript-Video-Tutorial]
Lass uns beginnen mit Bestimmen Sie die Anzahl der anzuordnenden Spalten (wenn es 4 Spalten sind), dann können nur 4 Bilder in der ersten Zeile platziert werden, und fügen Sie dann die Höhe jedes Bildes in ein Array ein (wenn heightArr = [100,50, 200,30]), wenn wir das nächste Bild einfügen, müssen wir bestimmen, welche Höhe in diesem Array am kleinsten ist (hier ist 30), und dann müssen wir auch den Index des Höhenarrays kennen, in dem sich die kleinste Höhe befindet ( hier ist i = 3), dann können wir dieses Bild positionieren:
{
position: absolute;
left: i*100 + 'px';
top: 30 + 'px'
}Durchlaufen Sie einfach die restlichen Bilder auf diese Weise.
Implementierungscode
Das Folgende ist der unverarbeitete Originalcode. Zwischen den Bildern befinden sich viele Leerzeichen, die sich auf das Erscheinungsbild auswirken.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
position: relative;
}
img {
width: 200px;
vertical-align: top;
padding: 5px;
}
</style>
</head>
<body>
<p class="box">
<img src="./images/img/2-.jpg" alt="">
<img src="./images/img/3-.jpg" alt="">
<img src="./images/img/4-.jpg" alt="">
<img src="./images/img/5-.jpg" alt="">
<img src="./images/img/6-.jpg" alt="">
<img src="./images/img/7-.jpg" alt="">
<img src="./images/img/8-.jpg" alt="">
<img src="./images/img/9-.jpg" alt="">
<img src="./images/img/10-.jpg" alt="">
<img src="./images/img/11-.jpg" alt="">
<img src="./images/img/12-.jpg" alt="">
<img src="./images/img/13-.jpg" alt="">
<img src="./images/img/14-.jpg" alt="">
<img src="./images/img/15-.jpg" alt="">
<img src="./images/img/16-.jpg" alt="">
</p>
</body>
</html>
Das Folgende ist der verarbeitete Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
position: relative;
}
img {
width: 200px;
vertical-align: top;
padding: 5px;
}
</style>
</head>
<body>
<p class="box">
<img src="./images/img/2-.jpg" alt="">
<img src="./images/img/3-.jpg" alt="">
<img src="./images/img/4-.jpg" alt="">
<img src="./images/img/5-.jpg" alt="">
<img src="./images/img/6-.jpg" alt="">
<img src="./images/img/7-.jpg" alt="">
<img src="./images/img/8-.jpg" alt="">
<img src="./images/img/9-.jpg" alt="">
<img src="./images/img/10-.jpg" alt="">
<img src="./images/img/11-.jpg" alt="">
<img src="./images/img/12-.jpg" alt="">
<img src="./images/img/13-.jpg" alt="">
<img src="./images/img/14-.jpg" alt="">
<img src="./images/img/15-.jpg" alt="">
<img src="./images/img/16-.jpg" alt="">
</p>
</body>
<script src="./jquery.min.js"></script>
<script>
$(function () {
// 获取图片的宽度(200px)
let imgWidth = $('img').outerWidth(); // 200
waterfallHandler();
// 瀑布流处理
function waterfallHandler() {
// 获取图片的列数
let column = parseInt($(window).width() / imgWidth);
// 高度数组
let heightArr = [];
for(let i=0; i<column; i++) {
heightArr[i] = 0;
}
// 遍历所有图片进行定位处理
$.each($('img'), function (index, item) {
// 当前元素的高度
let itemHeight = $(item).outerHeight();
// 高度数组最小的高度
let minHeight = Math.min(...heightArr);
// 高度数组最小的高度的索引
let minIndex = heightArr.indexOf(minHeight);
$(item).css({
position: 'absolute',
top: minHeight + 'px',
left: minIndex * imgWidth + 'px'
});
heightArr[minIndex] += itemHeight;
});
}
// 窗口大小改变
$(window).resize(function () {
waterfallHandler();
});
});
</script>
</html>
2. Die zweite Methode
Die Prämisse der zweiten Methode lautet: Die Anzahl der Spalten wird festgelegt und dann wird das Bild entsprechend der Breite des Bildschirms adaptiv skaliert.
Da bei dieser Methode das Bild skaliert werden kann, sind Breite und Höhe schwer zu bestimmen, sodass die Positionierung schwierig ist.
Da wir nun die Spalten kennen, können wir für jede Spalte einen Container erstellen. Gehen Sie dann die Bilder durch und platzieren Sie die Bilder in dem Container mit der kleinsten Containerhöhe.
Hier verwenden wir js, um Bilder hinzuzufügen, anstatt sie im Voraus in HTML zu schreiben.
Implementierungscode
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul li {
list-style: none;
float: left;
}
</style>
</head>
<body>
</body>
<script src="./jquery.min.js"></script>
<script>
$(function () {
const COLUMN = 4; // 4列
let arr = []; // 存储4列li
let minHeight = [] // 存储4列的高度
create();
function create() {
// 创建ul li作为每一列的容器
$("<ul></ul>").appendTo($("body")).css("width", "100%");
for (let i = 0; i < COLUMN; i++) {
var li = document.createElement("li");
$(li).appendTo($("ul"))
.css({
"width": "24%",
"margin": "0 0.5%"
});
arr.push(li);
// console.log(arr);
minHeight.push(0);
}
createImg();
}
function createImg() {
let img = new Image();
img.num = 2;
img.src = `./images/img/${img.num}-.jpg`; // 素材图片的规律为 2-.jpg 3-.jpg 4-.jpg ...
$(img).css("width", "100%");
// 当图片加载完后
$(img).on("load", loadHandler);
}
function loadHandler() {
// 高度数组的最小值
let min = Math.min.apply(null, minHeight);
// 高度数组的最小值索引
let minIndex = minHeight.indexOf(min);
// 克隆一份图片
let im = this.cloneNode(true);
// 将图片假如对应最小值索引的容器中
arr[minIndex].append(im);
// 更新最小值索引的容器的高度
minHeight[minIndex] += im.getBoundingClientRect().height;
this.num++;
// 图片的个数只有79张
if (this.num > 79) {
$(this).off("load", loadHandler);
return;
}
this.src = `./images/img/${this.num}-.jpg`;
}
});
</script>
</html>
Dieser Artikel stammt aus der Spalte JS-Tutorial, willkommen zum Lernen!
Das obige ist der detaillierte Inhalt vonZwei Möglichkeiten, den Bildwasserfallfluss in js zu implementieren (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!