
Als Neuling in diesem Artikel möchte ich Sie um Rat bitten, wenn ich nicht gut darin bin, diesen Artikel zu schreiben. Der folgende Inhalt dient nur dazu, alle zu ermutigen, meine Lösung zu teilen, und es ist auch meine persönliche Meinung Wenn Sie unterschiedliche Meinungen und Lösungen haben, fragen Sie bitte auch. Teilen Sie Ihre eigenen Lösungen mit.
Unsere ursprüngliche Absicht mit der Verwendung des Fastclick-Plug-Ins besteht darin, den „Click Through“-Fehler beim „Tap“-Ereignis zu beheben 🎜>
Dann werfen wir einen allgemeinen Blick auf die Funktionsweise von Fastclick (von oben kopiert):Verfolgen Sie alle TouchStart-Ereignisse in unserer App und lösen Sie beim Empfang des Touchend-Ereignisses ein Klickereignis aus
Wie man damit ein Mädchen findet
Aber hier kommt das Problem. Wir haben festgestellt, dass die „Datums“-Steuerung nicht durch einen normalen Klick ausgelöst werden kann Das Problem besteht immer noch und muss behoben werden!
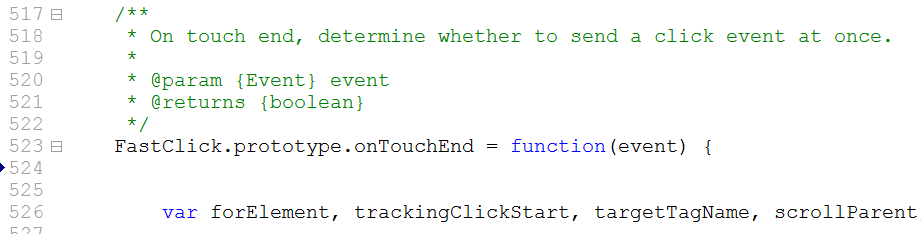
Beim Lesen des Quellcodes von Fastclick habe ich festgestellt, dass diese Methode darin enthalten ist
 Wie auch immer, die oben erwähnte Bedeutung besteht darin, beim Empfang des Touchend-Ereignisses ein Klickereignis auszulösen
Wie auch immer, die oben erwähnte Bedeutung besteht darin, beim Empfang des Touchend-Ereignisses ein Klickereignis auszulösen
Wenn es touchend ist, müssen wir nicht damit herumspielen. Es ist in Ordnung, den nativen Trigger zu verwenden.
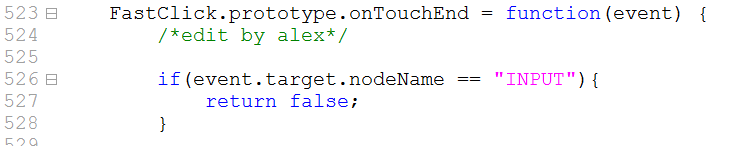
Mein Code:
Schreiben Sie hier einfach die Bedingungen ein. Sie können entsprechend den Projektanforderungen entscheiden. Wie auch immer, Sie möchten beenden, wenn eine bestimmte Sonderbedingung erreicht ist.
 Algorithmus zum Ersetzen von Seiten
Algorithmus zum Ersetzen von Seiten
 Python konfiguriert Umgebungsvariablen
Python konfiguriert Umgebungsvariablen
 Java-Syntax für reguläre Ausdrücke
Java-Syntax für reguläre Ausdrücke
 Welche Ausrüstung wird für die Douyin-Liveübertragung benötigt?
Welche Ausrüstung wird für die Douyin-Liveübertragung benötigt?
 So kaufen Sie Dogecoin
So kaufen Sie Dogecoin
 Der Unterschied zwischen injektiv und surjektiv
Der Unterschied zwischen injektiv und surjektiv
 Tool zur Bewertung von Website-Domainnamen
Tool zur Bewertung von Website-Domainnamen
 Verwendung der Parseint-Funktion
Verwendung der Parseint-Funktion




